使用Typescript重构axios(二十二)——请求取消功能:收尾
0. 系列文章
1.使用Typescript重构axios(一)——写在最前面
2.使用Typescript重构axios(二)——项目起手,跑通流程
3.使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
4.使用Typescript重构axios(四)——实现基础功能:处理post请求参数
5.使用Typescript重构axios(五)——实现基础功能:处理请求的header
6.使用Typescript重构axios(六)——实现基础功能:获取响应数据
7.使用Typescript重构axios(七)——实现基础功能:处理响应header
8.使用Typescript重构axios(八)——实现基础功能:处理响应data
9.使用Typescript重构axios(九)——异常处理:基础版
10.使用Typescript重构axios(十)——异常处理:增强版
11.使用Typescript重构axios(十一)——接口扩展
12.使用Typescript重构axios(十二)——增加参数
13.使用Typescript重构axios(十三)——让响应数据支持泛型
14.使用Typescript重构axios(十四)——实现拦截器
15.使用Typescript重构axios(十五)——默认配置
16.使用Typescript重构axios(十六)——请求和响应数据配置化
17.使用Typescript重构axios(十七)——增加axios.create
18.使用Typescript重构axios(十八)——请求取消功能:总体思路
19.使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
20.使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
21.使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
22.使用Typescript重构axios(二十二)——请求取消功能:收尾
23.使用Typescript重构axios(二十三)——添加withCredentials属性
24.使用Typescript重构axios(二十四)——防御XSRF攻击
25.使用Typescript重构axios(二十五)——文件上传下载进度监控
26.使用Typescript重构axios(二十六)——添加HTTP授权auth属性
27.使用Typescript重构axios(二十七)——添加请求状态码合法性校验
28.使用Typescript重构axios(二十八)——自定义序列化请求参数
29.使用Typescript重构axios(二十九)——添加baseURL
30.使用Typescript重构axios(三十)——添加axios.getUri方法
31.使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
32.使用Typescript重构axios(三十二)——写在最后面(总结)
1. 前言
到现在为止,官方axios取消请求功能我们已经实现了99%了,那么还有1%的功能没有完成,是什么呢?我们设想这样一个业务场景:有两个请求:请求1和请求2,这两个请求都受某个条件影响,也就是说,一旦这个条件成立,这两个请求都要被取消,亦或者说,当请求1发出后,此时突然该条件成立了,那么立即取消了请求1,而接下来请求2就不要再发了,而不是说请求2照样发出,只不过发出后被取消,请看如下demo所示:
const CancelToken = axios.CancelToken;
const source = CancelToken.source();
axios
.get("/api/cancel", {
cancelToken: source.token
})
.catch(function(e) {
if (axios.isCancel(e)) {
console.log(`请求取消原因:${e.message}`);
}
});
setTimeout(() => {
source.cancel("Operation canceled by the user");
}, 1000);
setTimeout(() => {
axios
.get("/api/cancel", {
cancelToken: source.token
})
.catch(function(e) {
if (axios.isCancel(e)) {
console.log(`请求取消原因:${e.message}`);
}
});
}, 1500);

请求1和请求2都受某个条件影响,请求1发出后1秒该条件突然成立随即取消请求,而1.5秒后请求2照样发出,接着被取消。这样显然是造成了资源浪费,因为我们明明知道该条件一旦成立了,请求2发出去也会被取消,那何不如干脆不发了,这样不更好吗?
接下来,我们就来优化这个缺点。其实也很简单,就是在发送请求前加条判断即可,首先判断当前是否配置了cancelToken,其次再判断取消原因reason是否存在,若果存在说明这个 cancelToken 已经被使用过了,我们就不发送这个请求,直接抛出异常即可,并且抛异常的信息就是我们取消的原因。
2. 添加throwIfRequested 方法
我们在CancelToken类里添加一个实例方法throwIfRequested ,该方法用来判断取消原因reason是否存在,如果存在,则直接抛出异常,并且把取消原因作为异常信息,如下:
export default class CancelToken {
//...
throwIfRequested():void{
if (this.reason){
throw this.reason
}
}
}
添加完之后别忘了在CancelToken类实例对象接口定义中添加该方法的接口定义:
export interface CancelToken {
promise: Promise<Cancel>;
reason?: Cancel;
throwIfRequested(): void
}
完了之后,我们最后在发送请求前做次判断,判断是否配置了cancelToken,如果配置了进而再调用throwIfRequested方法判断取消原因是否存在。
3. 添加请求判断逻辑
我们在src/core/dispatchRequest.ts中的dispatchRequest方法中添加判断逻辑,如下:
function dispatchRequest(config: AxiosRequestConfig): AxiosPromise {
throwIfCancellationRequested(config)
processConfig(config);
return xhr(config).then(res => {
return transformResponseData(res);
});
}
// 如果已经请求取消,则抛出异常。
function throwIfCancellationRequested(config:AxiosRequestConfig) {
if (config.cancelToken) {
config.cancelToken.throwIfRequested();
}
}
发送请求前检查一下配置的 cancelToken 是否已经使用过了,如果已经被用过则不用法请求,直接抛异常。
这样一来,我们就把上面说的资源浪费的问题优化了,接下来,我们就编写demo来试试效果如何。
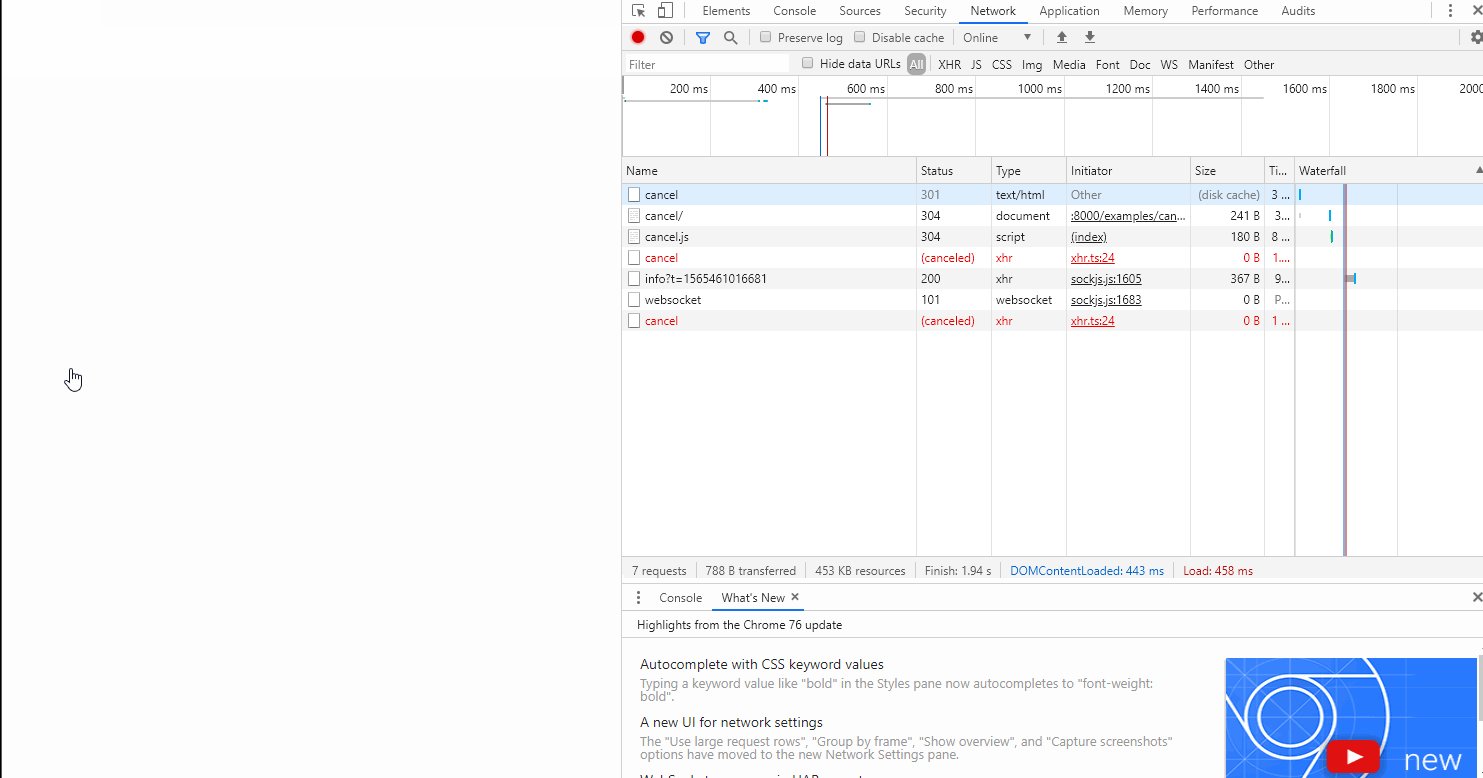
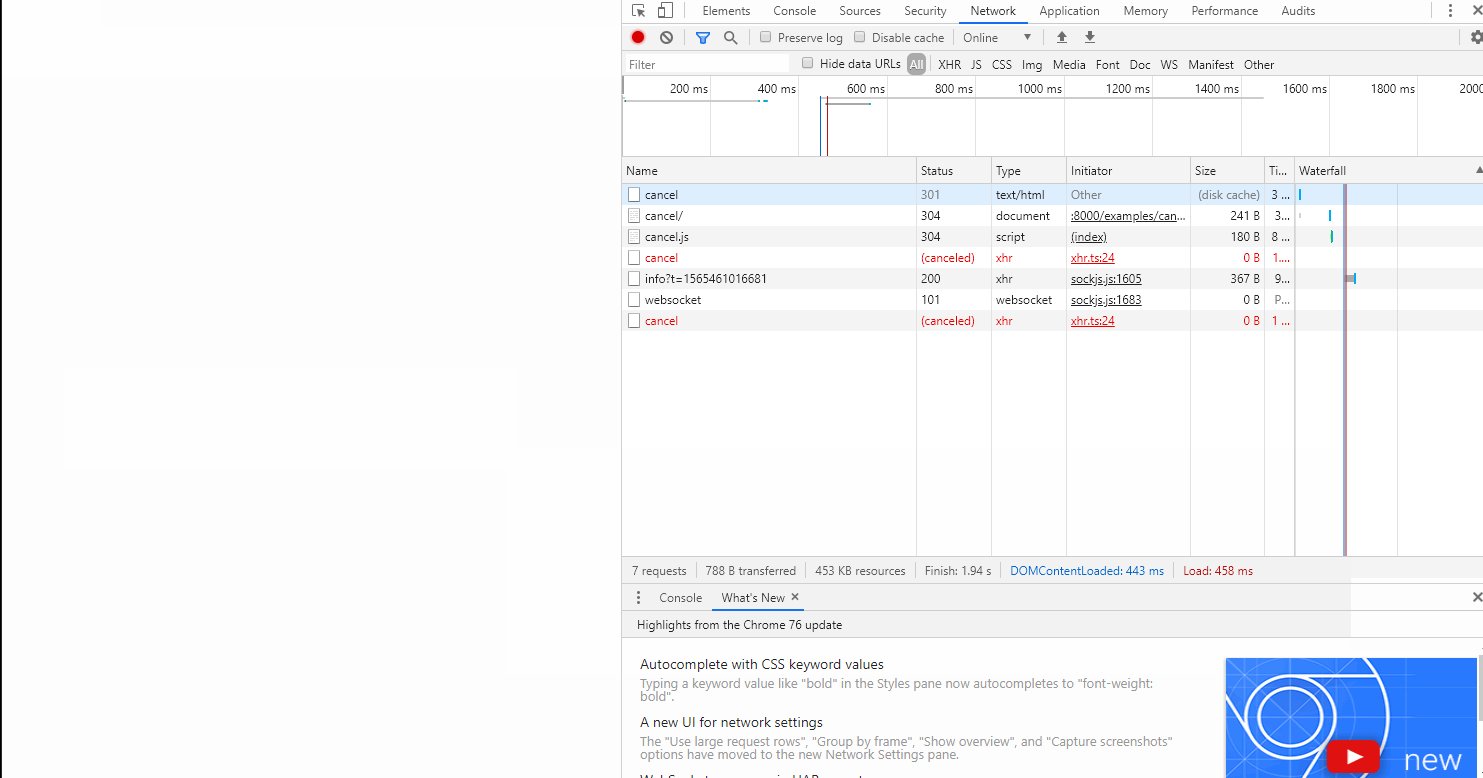
4. demo编写
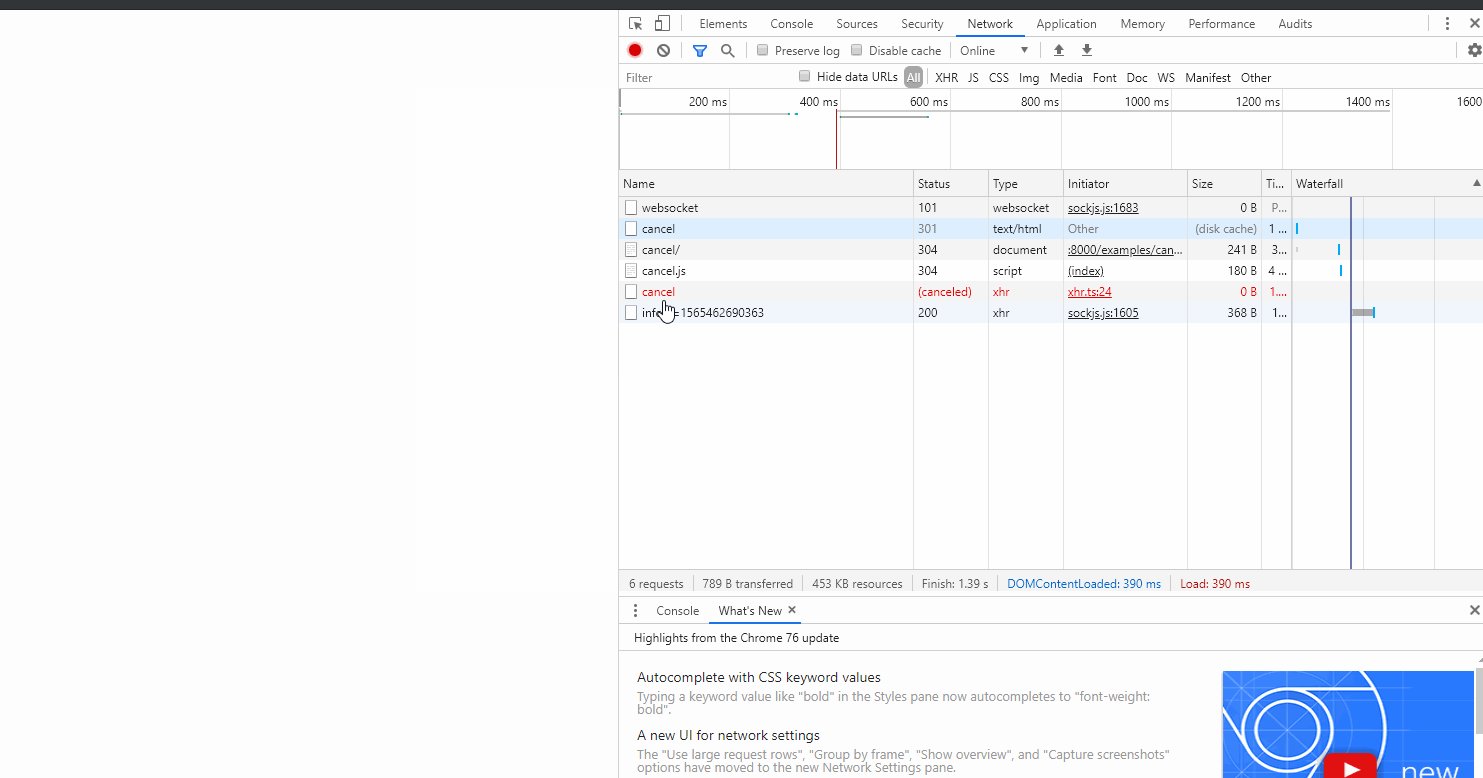
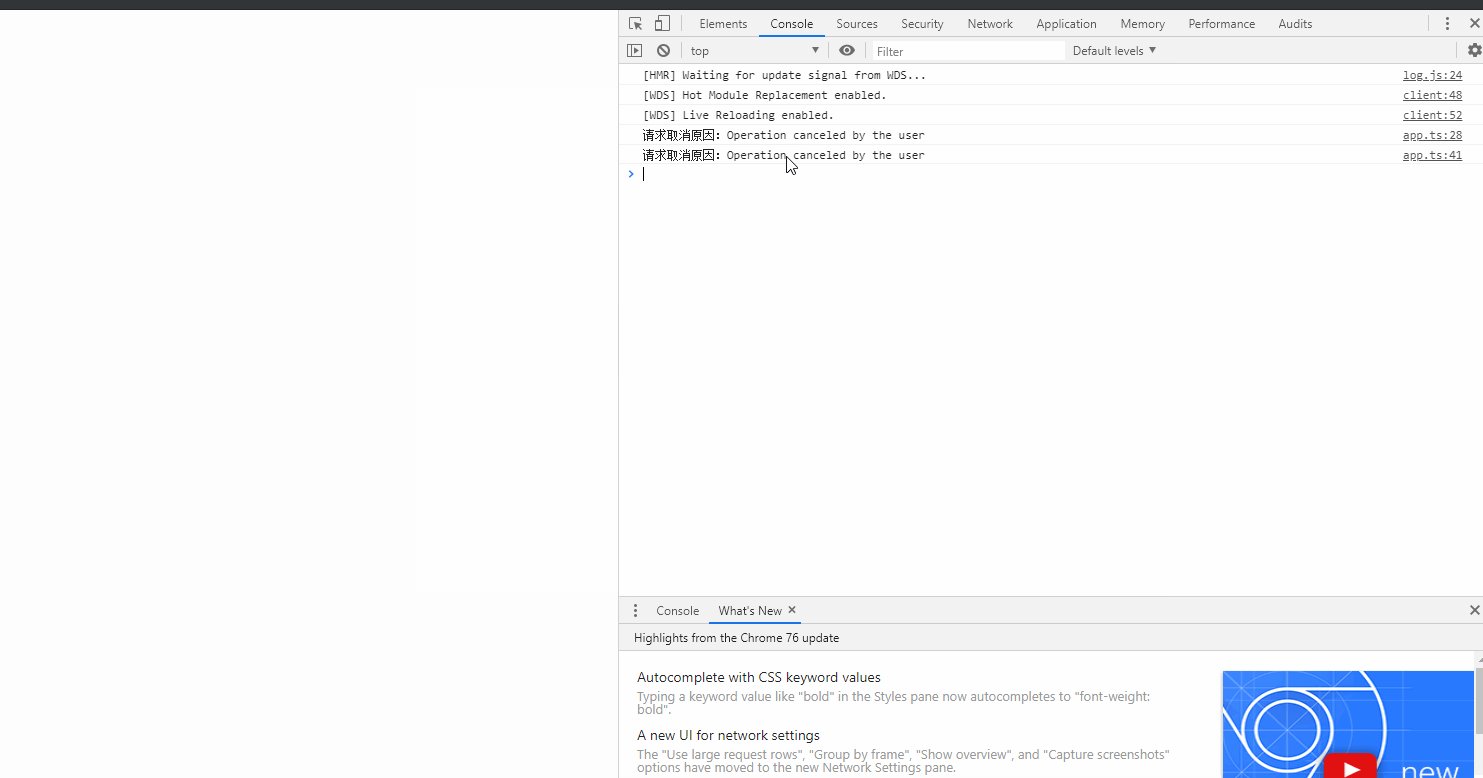
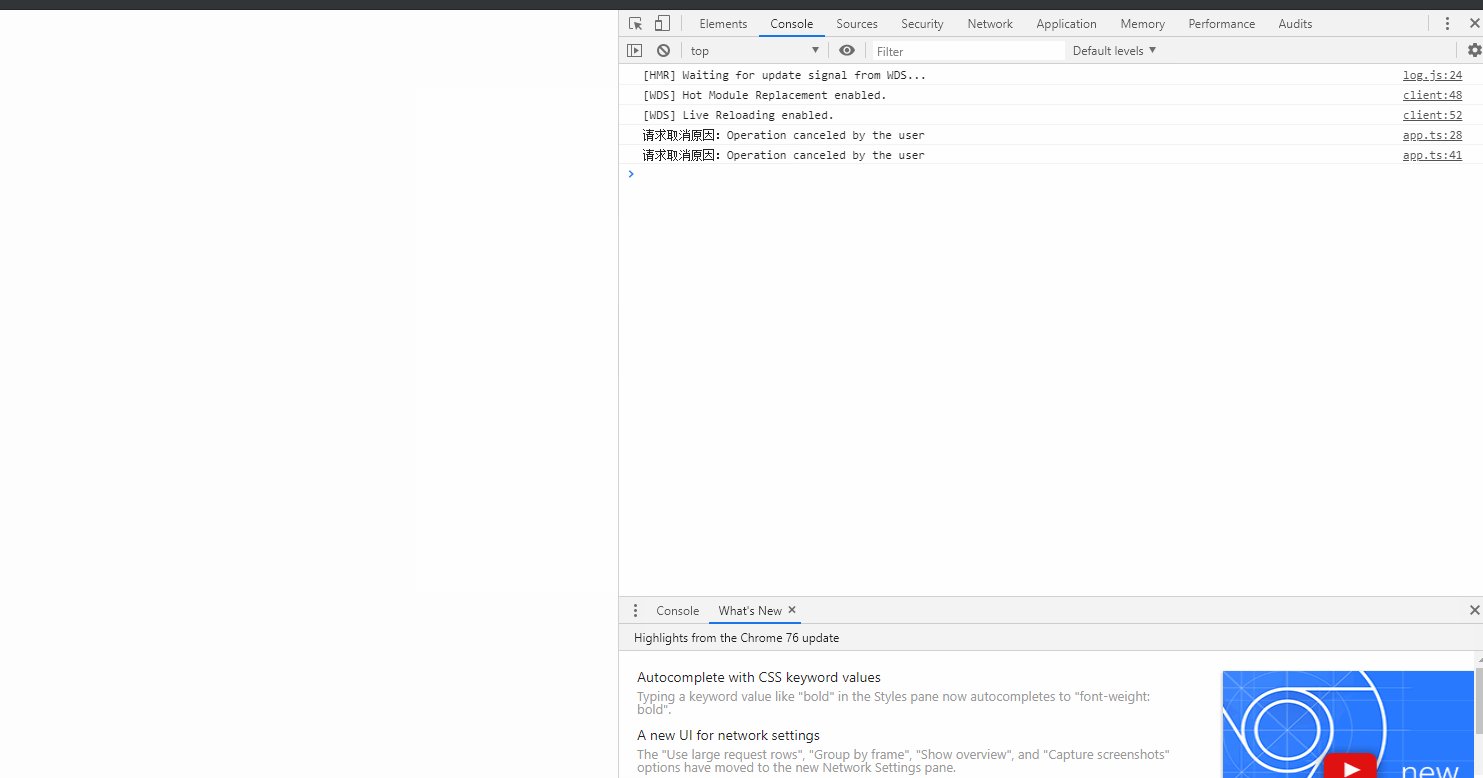
我们继续沿用上面前言中分析的demo,运行结果如下:

从结果中我们看到,请求1发出1秒后被取消,接着请求2没有被发出,并且请求2中捕获到的异常也是请求原因异常,异常信息就是取消原因。
至此,官方axios请求取消功能就算是100%完成了。
(完)
使用Typescript重构axios(二十二)——请求取消功能:收尾的更多相关文章
- 使用Typescript重构axios(三十二)——写在最后面(总结)
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(十八)——请求取消功能:总体思路
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(三十)——添加axios.getUri方法
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十八)——自定义序列化请求参数
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(十二)——增加参数
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 使用Typescript重构axios(二十四)——防御XSRF攻击
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
随机推荐
- JS基本数据类型和引用数据类型的区别及深浅拷贝
前言 首先我们先来了解一下什么叫栈堆,基本数据类型与引用数据类型 1.栈(stack)和堆(heap)stack为自动分配的内存空间,它由系统自动释放:而heap则是动态分配的内存,大小也不一定会自动 ...
- .NET Core 3.0中IAsyncEnumerable<T>有什么大不了的?
.NET Core 3.0和C# 8.0最激动人心的特性之一就是IAsyncEnumerable<T>(也就是async流).但它有什么特别之处呢?我们现在可以用它做哪些以前不可能做到的事 ...
- 部署主从dns
主机部署:yum安装DNS服务和依赖 [admin@haifly-bj-dns1 ~]$ sudo yum install bind-chroot启动named-chroot服务 [admin@hai ...
- Jenkins节点配置
1.系统管理---configure Global Security(全局安全设置)---Tcp port for inbound agents---指定端口---服务器防火墙中开放此端口 点击 ag ...
- 教你用Vue写一个开心消消乐
之前做过一个算法题,算法要求就是写一个开心消消乐的逻辑算法,当时也是考虑了一段时间才做出来.后来想了想,既然核心算法都有了,能不能实现一个开心消消乐的小游戏呢,于是花了两天时间做了一个小游戏出来. 效 ...
- 关于sqlmapapi一点记录
关于sqlmapapi自己练习的还是很少 今天看见freebuf上师傅的分享的内容 自己练习了一下 来自: https://www.freebuf.com/articles/web/204875.ht ...
- Cocos2d-x 学习笔记(15.4) EventDispatcher 事件分发具体逻辑 dispatchEventToListeners函数
dispatchEvent(Event* event)方法在对事件对应的监听器进行重新排序后,进行事件分发操作.具体操作由dispatchEventToListeners方法执行. 该方法声明: vo ...
- <学会提问-批判性思维指南>运用
引子 这是我第二遍读此书,我认为并且希望这次阅读对我整个人生产生深远的影响.人一出生身上带着母体的抵抗力,大概6个月以后开始渐渐消失,靠自身的抵抗力活着.30岁前很多人会带着上天给的运气,终有一天,用 ...
- 史上最详细的IDEA优雅整合Maven+SSM框架(详细思路+附带源码)
目录 前言: 1. 搭建整合环境 2.Spring框架代码的编写 3.SpringMVC框架代码的编写 4. Spring整合SpringMVC的框架 5.MyBatis框架代码的编写 6. Spri ...
- 修改vuex状态机中的数据
vuex状态机中的数据是必须提交mutation来修改,如果现实开发中,我们需要修改,而又不想提交mutaition,应该怎么做呢? 先来回顾一下场景,有一个列表是存在vuex中的 这个列表展 ...
