通俗易懂了解Vue的计算属性
1.前言
之前在学习vue的过程中,一直没有搞明白计算属性是个怎么回事,以及为什么要有计算属性,使用计算属性有什么好处。今天花时间翻了翻官方文档,才搞清楚其中一二,现将学习心得总结记录如下。
2.为什么要使用计算属性
试想有这样一个场景:
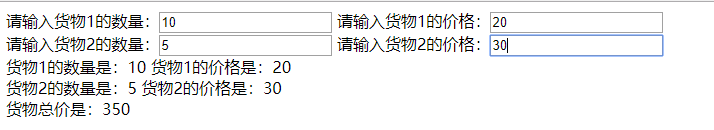
当我们在网购的时候,打开购物车,我们在增加或减少购物车内货物的数量时,下面的消费总额也在随着联动变化。
那么有了这个场景,我们用vue来简单实现一下。话不多说,直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<span>请输入货物1的数量:<input type="text" v-model="package1.count"></span>
<span>请输入货物1的价格:<input type="text" v-model="package1.price"></span>
<br>
<span>请输入货物2的数量:<input type="text" v-model="package2.count"></span>
<span>请输入货物2的价格:<input type="text" v-model="package2.price"></span>
<br>
<span>货物1的数量是:{{package1.count}}</span>
<span>货物1的价格是:{{package1.price}}</span>
<br>
<span>货物2的数量是:{{package2.count}}</span>
<span>货物2的价格是:{{package2.price}}</span>
<br>
<span>货物总价是:{{package1.count*package1.price + package2.count*package2.price}}</span> </div>
<script src="vue.js"></script>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return{
package1:{
price:"",
count:""
},
package2:{
price:"",
count:""
}
}
}
})
</script>
</body>
</html>

我们知道,消费总额是通过购物车内货物的数量以及每件货物的价格计算得到的。因此,我们需要在模板内写很长很复杂的计算表达式,虽然能够实现功能,然而这并不是vue所推荐,并且在模板内放入太多的逻辑会让模板过重并且难以维护。所以,对于模板内的需要经过复杂计算或者复杂逻辑得出的变量,vue更推荐我们使用计算属性。
3.如何使用计算属性
使用计算属性,我们只需在vue实例内增加computed选项,然后在选项内编写属性名以及复杂的计算逻辑即可。
下面,我们使用计算属性将上面例子进行重写,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<span>请输入货物1的数量:<input type="text" v-model="package1.count"></span>
<span>请输入货物1的价格:<input type="text" v-model="package1.price"></span>
<br>
<span>请输入货物2的数量:<input type="text" v-model="package2.count"></span>
<span>请输入货物2的价格:<input type="text" v-model="package2.price"></span>
<br>
<span>货物1的数量是:{{package1.count}}</span>
<span>货物1的价格是:{{package1.price}}</span>
<br>
<span>货物2的数量是:{{package2.count}}</span>
<span>货物2的价格是:{{package2.price}}</span>
<br>
<span>货物总价是:{{totalPrice}}</span>
</div>
<script src="vue.js"></script>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return{
package1:{
price:"",
count:""
},
package2:{
price:"",
count:""
}
}
},
computed:{
totalPrice:function () {
return this.package1.count*this.package1.price + this.package2.count*this.package2.price
}
}
})
</script>
</body>
</html>
从代码中,我们可以看到,我们给computed选项内增加了货物总价totalPrice属性,并且将计算的过程写在了属性内,而模板中只用写{{ totalPrice }}即可。
4.使用计算属性有什么好处
尽管vue不推荐我们在模板内写复杂的计算逻辑,可是我们可以在methods选项内写一个方法照样可以实现上面的需求呀,请看如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<span>请输入货物1的数量:<input type="text" v-model="package1.count"></span>
<span>请输入货物1的价格:<input type="text" v-model="package1.price"></span>
<br>
<span>请输入货物2的数量:<input type="text" v-model="package2.count"></span>
<span>请输入货物2的价格:<input type="text" v-model="package2.price"></span>
<br>
<span>货物1的数量是:{{package1.count}}</span>
<span>货物1的价格是:{{package1.price}}</span>
<br>
<span>货物2的数量是:{{package2.count}}</span>
<span>货物2的价格是:{{package2.price}}</span>
<br>
<span>货物总价是:{{totalPrice()}}</span>
</div>
<script src="vue.js"></script>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return{
package1:{
price:"",
count:""
},
package2:{
price:"",
count:""
}
}
},
methods:{
totalPrice(){
return this.package1.count*this.package1.price + this.package2.count*this.package2.price
}
}
})
</script>
</body>
</html>
注意看上面标红处的代码,我们实现了一个计算货物总价的方法,然后在模板内调用该方法即可,这样也实现了上面的需求。
既然如此,写一个方法也可以实现我们的需求,那么,vue推荐我们使用计算属性,到底这个计算属性有什么好处呢?
其实不然,我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的依赖进行缓存的。只在相关依赖发生改变时它们才会重新求值。这就意味着只要货物的数量和价格没有发生改变,多次访问totalPrice计算属性会立即返回之前的计算结果,而不必再次执行函数。相比之下,每当触发重新渲染时,调用方法将总会再次执行函数。
我们为什么需要缓存?假设我们有一个性能开销比较大的计算属性 A,它需要遍历一个巨大的数组并做大量的计算,如果采用计算属性,那么只需计算一次,计算结果将会被缓存下来,我们可能还有其他的计算属性依赖于 A,这样A就不会被多次计算从而节省性能 。但是,如果使用方法调用的话,每使用一次A,函数就会被执行一次,这无疑会造成性能上的浪费。当然如果你不希望有缓存,那么就采用方法调用的方式来替代。
5.计算属性使用技巧
技巧一:计算属性不仅可以依赖data里的数据,多个计算属性之间也可以互相依赖。
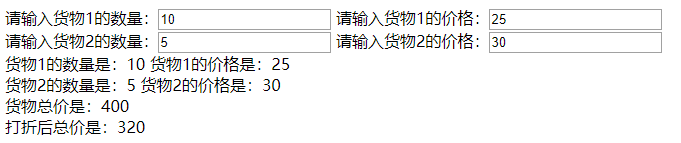
例如:我们给上面的需求增加一个货物总价打八折后的价格:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<span>请输入货物1的数量:<input type="text" v-model="package1.count"></span>
<span>请输入货物1的价格:<input type="text" v-model="package1.price"></span>
<br>
<span>请输入货物2的数量:<input type="text" v-model="package2.count"></span>
<span>请输入货物2的价格:<input type="text" v-model="package2.price"></span>
<br>
<span>货物1的数量是:{{package1.count}}</span>
<span>货物1的价格是:{{package1.price}}</span>
<br>
<span>货物2的数量是:{{package2.count}}</span>
<span>货物2的价格是:{{package2.price}}</span>
<br>
<span>货物总价是:{{totalPrice}}</span>
<br>
<span>打折后总价是:{{cheapPrice}}</span>
</div>
<script src="vue.js"></script>
<script type="text/javascript">
new Vue({
el:"#app",
data(){
return{
package1:{
price:"",
count:""
},
package2:{
price:"",
count:""
}
}
},
computed:{
totalPrice:function () {
return this.package1.count*this.package1.price + this.package2.count*this.package2.price
},
cheapPrice:function () {
return this.totalPrice*0.8
}
}
})
</script>
</body>
</html>

如标红处的代码,打折后的总价cheapPrice这个计算属性依赖了上面的货物总价totalPrice这个计算属性。
技巧二:计算属性不仅可以依赖自身实例内的数据,也可以依赖其他实例内的数据。
var vm1 = new Vue({
data(){
return{
package:{
price:"",
count:""
}
}
},
})
var vm2 = new Vue({
el:"#app",
data(){
return{
package:{
price:"",
count:""
}
}
},
computed:{
totalPrice:function () {
return vm1.package.count*vm1.package.price + this.package.count*this.package.price
},
cheapPrice:function () {
return this.totalPrice*0.8
}
}
})
(完)
通俗易懂了解Vue的计算属性的更多相关文章
- vue的计算属性computed和监听器watch
<template> <div> this is A.vue <br> <!--计算属性--> <label for="msg" ...
- Vue.js 计算属性是什么
Vue.js 计算属性是什么 一.总结 一句话总结: 模板 表达式 维护 在模板中表达式非常便利,但是它们实际上只用于简单的操作.模板是为了描述视图的结构.在模板中放入太多的逻辑会让模板过重且难以维护 ...
- vue的计算属性
在模板中写入过多的逻辑使模板过重且难以维护.因此有了计算属性(computed)的产生. 你可以像绑定普通属性一样在模板中绑定计算属性,vue知道计算属性中的函数依赖data中的数据.所以当data中 ...
- Vue.js 计算属性(computed)
Vue.js 计算属性(computed) 如果在模板中使用一些复杂的表达式,会让模板显得过于繁重,且后期难以维护.对此,vue.js 提供了计算属性(computed),你可以把这些复杂的表达式写到 ...
- 一起学Vue之计算属性和侦听器
概述 在Vue开发中,模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.当你想要在模板中多次引用相同表达式时,就会更加难以处理.所以,对于任何复 ...
- vue中计算属性的get与set方法
计算属性get set方法 在vue的计算属性中,所定义的都是属性,可以直接调用 正常情况下,计算属性中的每一个属性对应的都是一个对象,对象中包括了set方法与get方法 computed:{ ful ...
- Vue.js 计算属性
Vue.js 计算属性 使用计算属性的实例: <!DOCTYPE html> <html> <head> <meta cahrset="utf-8& ...
- 浅谈Vue中计算属性(computed)和方法(methods)的差别
浅谈Vue中计算属性(computed)和方法(methods)的差别 源码地址 methods方法和computed计算属性,两种方式的最终结果确实是完全相同 计算属性是基于它们的响应式依赖进行缓存 ...
- Vue之计算属性
上一篇里演示了计算属性的优点,但是,computed和data里的属性还是有区别的,computed的一个弱点就在于依赖于data属性的更新,才能触发视图更新. 举个例子: 上个例子中谈到用v-for ...
随机推荐
- 服务网关Spring Cloud Zuul
Spring Cloud Zuul 开发环境 idea 2019.1.2 jdk1.8.0_201 Spring Boot 2.1.9.RELEASE Spring Cloud Greenwich S ...
- python编程基础之二十七
列表生成式:[exp for iter_var in iterable] 同样也会有字典生成式,集合生成式,没有元组生成式,元组生成式的语法被占用了 字典生成式,集合生成式,就是外面那个括号换成{} ...
- Linux 命令之 mkdir
mkdir的作用是创建一个目录,可以理解为 make directory 的缩写. 创建目录 mkdir dir_name 在当前目录创建一个名为 dir_name 的目录. 同时创建多级目录 假设现 ...
- JVM垃圾回收(下)
接着上一篇,介绍完了 JVM 中识别需要回收的垃圾对象之后,这一篇我们来说说 JVM 是如何进行垃圾回收. 首先要在这里介绍一下80/20 法则: 约仅有20%的变因操纵着80%的局面.也就是说:所有 ...
- 打造属于自己的 HTML/CSS/JavaScript 实时编辑器
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者.原文出处:https://blog.bitsrc.io/build-an-html-css-js-playgr ...
- .NET Core使用App.Metrics监控消息队列(一):初探
一.简介 App Metrics是一个开放源代码和跨平台的.NET库,用于记录应用程序中的指标.App Metrics可以在.NET Core或也支持.NET 4.5.2的完整.NET框架上运行. A ...
- 基于vue组件,发布npm包
亲测好用,如出错,请留言 1.项目初始化 使用vue脚手架创建,但vuecli太重,我们使用简单的工程脚手架进行处理,输入命令 vue init webpack-simple my-project n ...
- 在VS2013下配置BOOST库
1.安装Boost库 (1).首先打开Boost的官网(http://www.boost.org/),找到下载位置,如下图中红框所示,此时最新的版本是1.64.0: (2).点击进入下载页面,选择你需 ...
- MyBatis 开发手册
这一遍看Mybatis的原因是怀念一下去年的 10月24号我写自己第一个项目时使用全配置文件版本的MyBatis,那时我们三个人刚刚大二,说实话,当时还是觉得MyBatis挺难玩的,但是今年再看最新版 ...
- 《Java并发编程实战》读书笔记-第4章 对象的组合
设计线程安全的类 三个基本要素: 找出构成对象状态的所有变量 找出约束状态变量的不变性条件 建立对象状态的并发访问管理策略 实例封闭 将数据封装在对象内部,可以将数据的访问限制在对象的方法上,从而更容 ...
