Web前端安全分析
随着互联网高速的发展,信息安全已经成为企业重点关注焦点之一,而前端又是引发安全问题的高危据点,所以,作为一个前端开发人员,需要了解前端的安全问题,以及如何去预防、修复安全漏洞。
一、XSSS攻击
1.漏洞描述
XSS是跨站脚本攻击(Cross Site Scripting)的简称,之所以叫XSS而不是CSS那就是为了跟层叠样式表(Cascading Style Sheets,CSS)区别
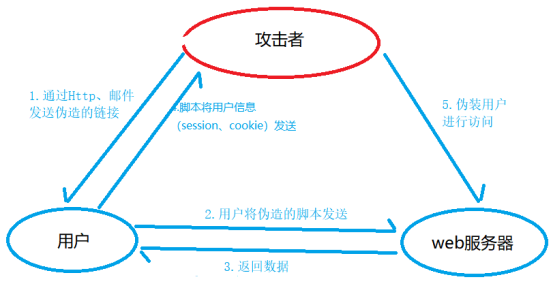
恶意攻击者往web页面中插入恶意HTML代码,当用户浏览该web页面时,嵌入到该web页面的恶意HTML代码就会被执行,从而达到恶意攻击用户的特殊目的。其危害主要优窃取cookie、放蠕虫、网站钓鱼 ...

根据攻击的来源,XSS 攻击可分为存储型、反射型和 DOM 型三种。对于前端比较常见的为存储型的,下面我们重点介绍一下存储型的XSS。
如果页面展示的数据为不可信的数据源(也就是从后台获取或者用户输入的)的话,如果我们对这数据没有进行处理的话,那么就会存在存储型的XSS漏洞。
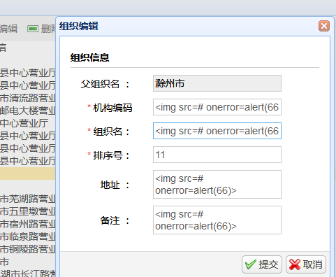
例如:可以将js语句(<script>alert(“1”)</script>或者<img src=”dd” onerror="alert(12)">)写入提交后,会触发弹窗。

2.防御策略
a)对不可信的数据源,进行特殊字符的转义

b)将重要的cookie标记为http only;
c)直接过滤掉JavaScript事件标签和一些特殊的html标签;
二、CSRF
1.漏洞描述
CSRF跨站点请求伪造(Cross—Site Request Forgery),跟XSS攻击一样,存在巨大的危害性,你可以这样来理解:
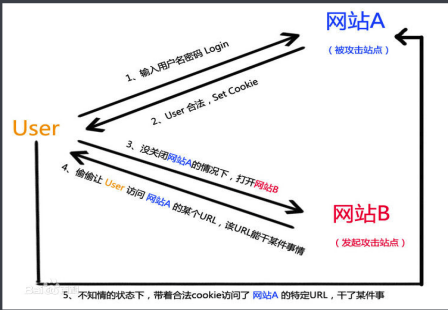
攻击者盗用了你的身份,以你的名义发送恶意请求,对服务器来说这个请求是完全合法的,但是却完成了攻击者所期望的一个操作,比如以你的名义发送邮件、发消息,盗取你的账号,添加系统管理员,甚至于购买商品、虚拟货币转账等。 如下:其中Web A为存在CSRF漏洞的网站,Web B为攻击者构建的恶意网站,User C为Web A网站的合法用户。

2.防御策略
a)在请求地址中添加 token 并验证
三、弱口令
1.漏洞描述
弱口令(weak password) 没有严格和准确的定义,通常认为容易被别人(他们有可能对你很了解)猜测到或被破解工具破解的口令均为弱口令。弱口令指的是仅包含简单数字和字母的口令,例如“123”、“abc”等,因为这样的口令很容易被别人破解,从而使用户的计算机面临风险,因此不推荐用户使用。
2.密码要求和策略
a) 长度不小于8位,必须包含数字、大写字母、小写字母、特殊字符中至少3种类型;
b) 密码校验成功时,发现用户是弱口令的强制要求用户修改登录口令后再登录。
c) 密码校验成功时,发现密码使用时间超过90 天后必须强制用户修改密码才能登录系统。
四、暴力破解
1.漏洞描述
通过利用大量猜测和穷举的方式来尝试获取用户口令的攻击方式。就是猜口令咯,攻击者一直枚举进行请求,通过对比数据包的长度可以很好的判断是否爆破成功,因为爆破成功和失败的长度是不一样的,所以可以很好的判 断是否爆破成功。
2.防御策略
a) 避免使用弱口令,弱口令当然不止使用admin,root这类的,还有姓名拼音,键盘连续字符等;
b) 对多次登陆失败的账户可以锁ip或者锁定账号等机制;
c) 设置验证码
五、越权访问
1.漏洞描述
越权访问,指攻击者在获得低权限用户账号后,可以利用一些方式如果权限检查,访问或者操作到原本无权访问的高权限功能。目前存在着两种越权操作类型:横向越权操作和纵向越权操作。
垂直越权漏洞,也称为权限提升,是一种“基于URL的访问控制”设计缺陷引起的漏洞。由于Web应用程序没有做权限控制或者仅在菜单上做了权限控制,导致恶意用户只要猜测其他管理页面的URL,就可以访问或控制其他角色拥有的数据或页面,达到权限提升的目的。
水平越权漏洞,是一种“基于数据的访问控制”设计缺陷引起的漏洞。由于服务器端在接收到请求数据进行操作时没有判断数据的所属人而导致的越权数据访问漏洞。如服务器端从客户端提交的request参数(用户能够控制的 数据)中获取用户id,恶意攻击者通过变换请求ID的值,查看或修改不属于本人的数据。
2.防御策略
垂直越权漏洞防护方案:通过全局过滤器来检测用户是否登录,是否对资源具有访问权限。只需要在每个页面的加载之前进行权限验证即可。也就是对页面和访问的请求进行分权白名单等限制即可。
水平越权漏洞:在用户进行操作时,从session中获取用户id,将传入的参数与用户的身份做绑定校验。从用户的加密认证cookie中获取当前用户id,并且在执行的sql语句中加入当前用户id作为条件语句。由于cookie是加密 的,所以攻击者无法修改加密信息。
Web前端安全分析的更多相关文章
- Web前端性能分析
Web前端性能通常上代表着一个完全意义上的用户响应时间,包含从开始解析HTML文件到最后渲染完成开始的整个过程,但不包括在输入url之后与服务器的交互阶段.下面是整个过程的各个步骤: 开始解析html ...
- 转 web前端性能分析--实践篇
当我们知道了web前端性能的关键点后,那么接下来要做的就是如何去具体实施并获取这些关键点的数据了.通过前面的学习知道了不少好的工具,经过对比后个人觉得dynatrace还是不错的. 不仅支持ie,ff ...
- 转 web前端性能分析--分析篇
通过具体实施后就可以获得第一手的web前端性能的数据了,然后每次新版本都跑,这就会获得大量的数据,为性能分析提供了基础的输入,同时应该还要综合使用多种工具去从不同的方向收集数据:比如showslow同 ...
- 转 WEB前端性能分析--工具篇
在线网站类: WebPageTest 说明: 在线的站点性能评测网站,地址http://www.webpagetest.org/ 补充: 其实这网站也是个开源项目,所以支持自己搭建一个内部的测试站点 ...
- 转 web前端性能分析--原理篇
转自http://blog.csdn.net/five3/article/details/7686715 web前端性能: 即是web用户在访问一个页面时所要花费的时间总和.即一个完全意义上的用户响应 ...
- 【Web前端开发最佳实践系列】前端代码推荐和建议
一.常用的前端文件的组织结构: 1.js (放置JavaScript代码) lib(放置框架JavaScript文件) custom.js 2.css(放置CSS样式代码) lib(放置框架CSS文件 ...
- 从就业面分析web前端开发工程师就业前景(2011.6)
案例一 公司名称:法国电信北京研发中心 工作地点:北京 联系方式:hao.luan@orange-ftgroup.com 栾先生 岗位名称:web 前端开发工程师 岗位要求: 1. 计算机或相关专业本 ...
- 1+x 证书 web 前端开发初级对应课程分析
响应国家号召 1+X 证书 Web 前端开发考试样题 官方QQ群 1+x 证书 web 前端开发初级对应课程分析 http://blog.zh66.club/index.php/archives/19 ...
- Web前端MVC框架的意义分析
前言: Web前端开发是Web技术发展中的一个重要组成部分,在传统的前端开发中由于外界因素的影响导致其开发形式呈现出简单化的特点,即以页面为主体来展示界面中的信息.然而随着科学技术的不断进步,Web前 ...
随机推荐
- STL map 详细用法
Map是STL的一个关联容器,它提供一对一(其中第一个可以称为关键字,每个关键字只能在map中出现一次,第二个称为该关键字的值)的数据 处理能力. 需要的库 #include <map> ...
- React进阶之路书籍笔记
React进阶之路: "于复合类型的变量,变量名不指向数据,而是指向数据所在的地址.const命令只是保证变量名指向的地址不变,并不保证该地址的数据不变,所以将一个对象声明为常量必须非常小心 ...
- ES 24 - 如何通过Elasticsearch进行聚合检索 (分组统计)
目录 1 普通聚合分析 1.1 直接聚合统计 1.2 先检索, 再聚合 1.3 扩展: fielddata和keyword的聚合比较 2 嵌套聚合 2.1 先分组, 再聚合统计 2.2 先分组, 再统 ...
- java类加载器-Bootstrap、 ExtClassLoader、 AppClassLoader的关系
1. 简单介绍 Bootstrap. ExtClassLoader. AppClassLoader是java最根正苗红的类加载器. Bootstrap是本地代码编写的(例如C), ExtClassL ...
- 如何选择合适的SSL证书类型
网站安装SSL证书就可以将http升级为https加密模式,网站安装SSL证书因此成为一种趋势.如何为网站选择适合的SSL证书类型呢? SSL证书类型可分为2大类:1)按照验证方式分类2)按照支持域名 ...
- Unity经典游戏教程之:合金弹头
版权声明: 本文原创发布于博客园"优梦创客"的博客空间(网址:http://www.cnblogs.com/raymondking123/)以及微信公众号"优梦创客&qu ...
- Windows to Linux API 映射
- vue-cli项目下引入vant组件
前言 Vant是有赞前端团队基于有赞统一的规范实现的 Vue 组件库,提供了一整套 UI 基础组件和业务组件.通过 Vant,可以快速搭建出风格统一的页面,提升开发效率.目前已有近50个组件,这些组件 ...
- CSS3 Flex 布局教程
网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂 ...
- Spark 系列(八)—— Spark SQL 之 DataFrame 和 Dataset
一.Spark SQL简介 Spark SQL 是 Spark 中的一个子模块,主要用于操作结构化数据.它具有以下特点: 能够将 SQL 查询与 Spark 程序无缝混合,允许您使用 SQL 或 Da ...
