.net持续集成sonarqube篇之 sonarqube触发webhook
WebHook近些年来变得越来越流行,github,gitlab等代码托管平台都提供webhook功能.关于webhook这里不做详细介绍,大家可以参阅读相关互联网书籍或者材料来更深了解.可以把它简单理解为某一事件完成以后的一个回调.
在持续集成环境里,我们可以使用Sonarqube的webhook功能来实现持续发布和发布包归档功能.大致思路是当项目构建成功后我们可以通过webhook通知服务器构建任务已完成,接下来web 服务器可以根据webhook传递的参数决定要处理的包是哪个项目的包(通过项目的key来判断),如何对包进行归档以及如何把包发布到远程服务器(通过http,ftp等方式).
Web服务器搭建
要想实现webhook,必须有一个预先设计好的web服务器供回调.我们预先建好了一个web项目(新建一个mvc项目即可)
由于是测试,我们这里就用Visual的模板生成一个mvc项目,然后在Home控制器下新建一个Action,代码如下:
public IActionResult HookTest([FromBody]SonarQubeVm sonar)
{
return new EmptyResult();
}
由于Sonarqube webhook是通过post方式提交,因此action必须支持Post方式请求.
参数sonar是SonarQubeVm类型的参数,是根据Sonarqube请求规格文档构建的,代码如下:
public class SonarQubeVm
{
public DateTime? AnalysedAt { get; set; }
public SonarProjectInfo project { get; set; }
public string ServerUrl { get; set; }
public string Status { get; set; }
public string TaskId { get; set; }
}
public class SonarProjectInfo
{
public string Key { get; set; }
public string Name { get; set; }
}
注意以上参数并不完全包含Sonarqube返回的所有参数,我们只取了部分.关于Sonarqube webhook完整请求参数请查看
http://localhost:9000/documentation/webhooks,localhost:9000是默认的服务器的端口号,如果你更改了端口号或者从外网请求,则要更改为实际的ip地址(或者域名)加上指定的端口号.
WebHook调用
在Sonarqube里可以通过两种方式调用webhook,全局模式和项目模式.全局模式每当一个构建成功后就会触发.项目模式则只有指定的项目构建以后才会触发.
全局模式

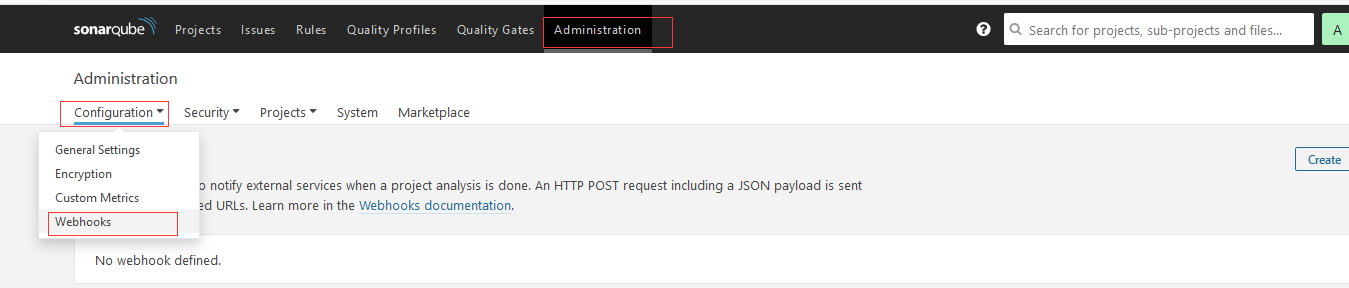
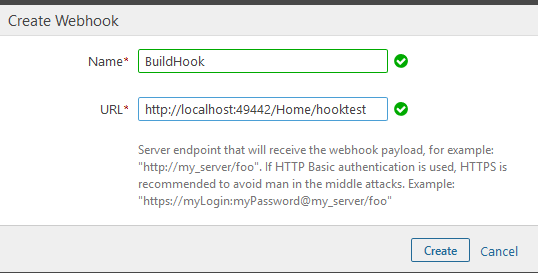
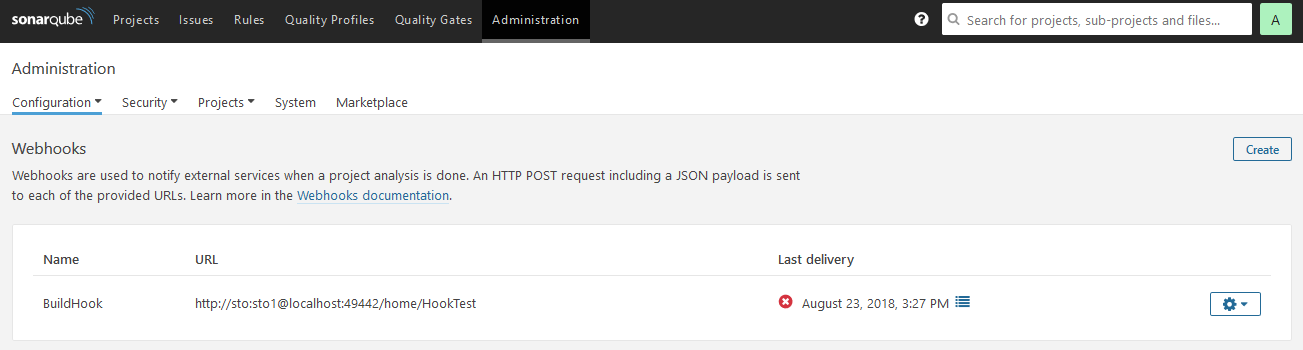
如上图示,我们点击全局Administration然后点击configuration在出现的下拉列表里选择WebHooks,此时右上角有一个create按钮,点击后出现一个弹出框,要求输入名称和url,然后点击确定.

我们以调试模式启动web项目,然后执行一个Sonarqube项目构建,执行完成后看看是否有请求到达web服务器.
MSBuild.SonarQube.Runner.exe begin /k:"mytest" /n:"mytest" /v:"v3.0" /d:sonar.cs.opencover.reportsPaths="%CD%\testcover.xml"
msbuild.exe
"E:\personalproject\newTest2018\ConsoleApp1\packages\OpenCover.4.6.519\tools\OpenCover.Console.exe" -output:"%CD%\testcover.xml" -register:user -target:"C:\Program Files (x86)\Microsoft Visual Studio\2017\Enterprise\Common7\IDE\CommonExtensions\Microsoft\TestWindow\vstest.console.exe" -targetargs:"%CD%\bin\Debug\NunitTest.dll"
MSBuild.SonarQube.Runner.exe end
以上是我们上一节讲单元测试的时候执行的代码只修改了版本号.我们执行它.
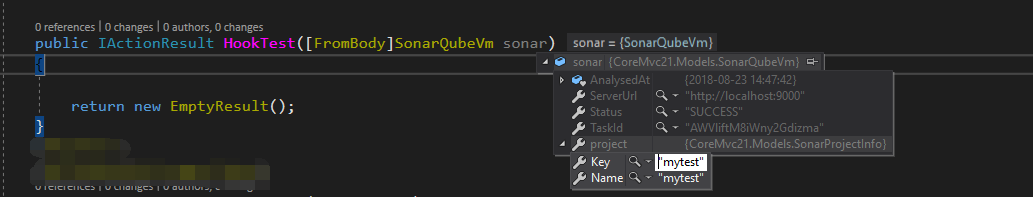
等等以上代码都执行完成,稍等片刻我们就可以看到http请求击中断点

通过serverurl是来自localhost:9000,我们可以确定是Sonarqube发来的请求.项目的key和name都是我们设定的mytest
以上仅是个示例程序,没有有用代码,实际项目中我们可以根据webhook请求的key来获取到构建的是哪个项目,然后根据预先设定的逻辑决定把它归档到哪里,以及把它发布到哪些web服务器下的哪些目录里(前面我们讲过通过ftt方式发布web项目,可以在这里使用)
项目模式
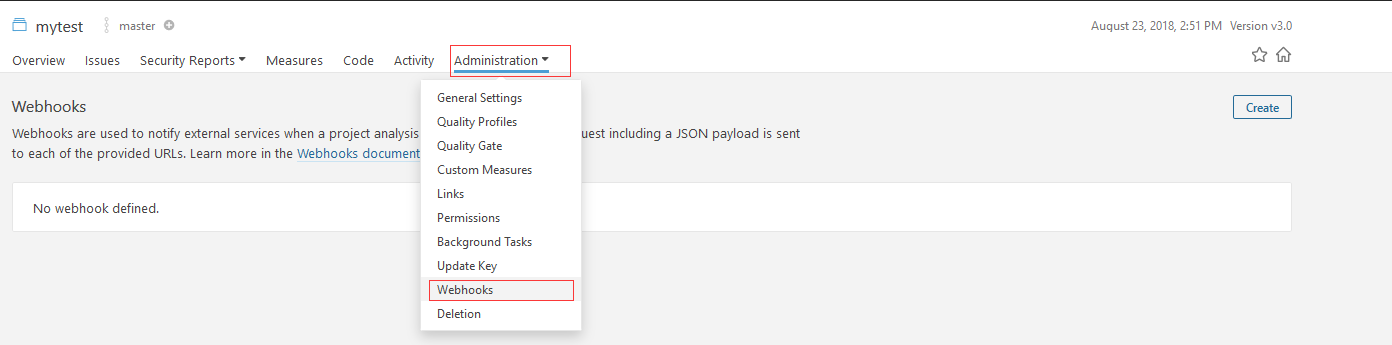
项目模式与全局模式设置完全一样,只是入口不同,项目模式需要进入项目的Administration标签里进行设置.仍然以mytest项目为例子,我们打开mytest项目,进入到Administration标签里选择webhooks即可.

设置和全局设置一样,这里不再赘述.
请求认证
通过以上配置,我们成功搞好了webhook功能,然而以上代码根本无法使用到生产环境中,因为没有对请求进行认证,如果任何人都可以调用构建服务器地址则后果不堪设想.我们必须对请求进行认证,然后再决定是否执行相应逻辑.
由于sonaqube不支持设置header,因此我们无法使用复杂的请求认证.只能使用基本的http认证
我们在服务端增加以下类
public class BasicAuthenticationAttribute: ActionFilterAttribute
{
protected string Username { get; set; } = "sto";
protected string Password { get; set; } = "sto";
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
var req = filterContext.HttpContext.Request;
var auth = req.Headers["Authorization"].ToString();
if (!String.IsNullOrEmpty(auth))
{
var cred = System.Text.Encoding.ASCII.GetString(Convert.FromBase64String(auth.Substring(6))).Split(':');
var user = new { Name = cred[0], Pass = cred[1] };
if (user.Name == Username && user.Pass == Password) return;
}
filterContext.Result = new UnauthorizedResult();
}
}
以上代码中,我们通过硬编码方式指定了用户名和密码,实际生产环境中我们可以通过查询数据库来获取用户名和密码. 在OnActionExecuting重写方法中我们通过头信息Authorization获取加密的Base64字符串,然后通过:分割获取到用户名和密码.然后和真实用户名密码做对比然后决定下一步动作.
我们把这个filter加到请求方法上.
改造后的代码如下:
[BasicAuthentication]
public IActionResult HookTest([FromBody]SonarQubeVm sonar)
{
return new EmptyResult();
}
我们把webhook的url更新为如下:
http://sto:sto1@localhost:49442/home/HookTest
实际上服务端逻辑要求账户和密码都必须是sto能请求,我们故意把密码改为sto1看看请求是否能成功.
我们仍然执行前面的构建代码,只是把版本号增加一下.
我们再进入webhook管理界面,可以看到请求失败了

我们点击失日期后面的四框图标,可以看到失败的状态是401

我们把请求地址更改为如下
http://sto:sto@localhost:49442/home/HookTest
这里sto1改为服务器期待的sto,请求就能成功了.
.net持续集成sonarqube篇之 sonarqube触发webhook的更多相关文章
- .net持续集成sonarqube篇之 sonarqube与jenkins集成(插件模式)
系列目录 Jenkins通过插件集成Sonarqube 通过上一节我们了解了如何配置以使jenkins ci环境中可以执行sonarqube构建,其实Sonarqube官方也提供了jenkins插件以 ...
- 持续集成工具之jenkins+sonarqube做代码扫描
上一篇我们主要聊了下代码质量管理平台sonarqube的安装部署以及它的工作方式做了简单的描述和代码扫描演示:回顾请参考https://www.cnblogs.com/qiuhom-1874/p/13 ...
- Dubbo入门到精通学习笔记(五):持续集成管理平台之sonarqube代码质量管理平台的介绍与安装
文章目录 SonarQube的介绍 SonarQube的安装 安装简介 详细安装过程 详细使用过程 SonarQube的介绍 SonarQube是一个管理代码质量的开放平台. 可以从七个维度检测代码质 ...
- Framework项目持续集成(jenkins)及集合SonarQube
目录 Framework项目持续集成及集合SonarQube - 前言 CI/CD是什么 -- jenkins 什么是sonarqube?什么是CodeReview? 什么是sonarqube? 什么 ...
- .net持续集成cake篇之cake介绍及简单示例
cake介绍 Cake 是.net平台下的一款自动化构建工具,可以完成对.net项目的编译,打包,运行单元测试,集成测试甚至发布项目等等.如果有些特征Cake没有实现,我们还可以很容易地通过扩展Cak ...
- .net持续集成sonarqube篇之sonarqube基本操作(一)
系列目录 Sonarqube Web管理界面虽然设计的简洁大方,也非常直观,但是由于功能繁多,这对快速入手以及快速定位到想要的功能都是一个挑战,在以后的几个小节里我们简要介绍. OwerView(概览 ...
- .net持续集成sonarqube篇之 sonarqube集成单元测试
系列目录 通过前面章节我们可以看到,不论怎么构建,单元测试覆盖率一栏总是0% 这是因为单元测试覆盖率报告需要额外集成.这一节我们就讲解如何在sonarqube里集成单元测试覆盖率报告. 这里需要借助O ...
- .net持续集成sonarqube篇之 sonarqube与jenkins集成(命令模式)
系列目录 Sonarqube结合Jenkins与常见问题 我们引入sonarqube组件的最终目的是要为整个Ci环境服务的,如果不能集成于当前的Jenkins CI,那么我们做的很多关于sonarqu ...
- 持续集成高级篇之Jenkins Pipeline 集成sonarqube
系列目录 前面章节中我们讲到了Sonarqube的使用,其实Sonarqube获取msbuild结果主要是执行三个命令,开始标记,执行msbuild,结束标记,这些都是命令,是非常容易集成到我们ci流 ...
随机推荐
- springmvc登录拦截jsp页面
web.xml配置 <filter> <filter-name>LoginFilter</filter-name> //编写拦截的类的全类名 <filter- ...
- 开源|性能优化利器:数据库审核平台Themis的选型与实践
作者:韩锋 出处:DBAplus社群分享:来源:宜信技术学院 Themis开源地址:https://github.com/CreditEaseDBA 一.面临的挑战 1.运维规模及种类 我相信,这也是 ...
- Spring Boot 集成配置 HTTPS
这是泥瓦匠的第108篇原创 文章工程: * JDK 1.8 * Maven 3.5.2 * Spring Boot 1.5.9.RELEASE ## 一.HTTPS 是什么 问:什么是HTTP? 答: ...
- tomcat配置多个数据源
应用场景: 公司tomcat服务器中运行着多个工程,工程链接的mysql数据库不同,所以每个工程的Spring总配置文件中都配置了数据源. 需求: 将数据源统一拿到tomcat中配置. 本来指派给 ...
- memcached分布式一致性哈希算法
<span style="font-family: FangSong_GB2312; background-color: rgb(255, 255, 255);">如果 ...
- 建设DevOps统一运维监控平台,全面的系统监控 Zabbix VS Nagios VS Open-Falcon OR Prometheus
前言 随着Devops.云计算.微服务.容器等理念的逐步落地和大力发展,机器越来越多,应用越来越多,服务越来越微,应用运行基础环境越来多样化,容器.虚拟机.物理机不一而足.面对动辄几百上千个虚拟机.容 ...
- scrapy基础知识之将item写入JSON文件:
pipelines.py import json class xxPipeline(object): def __init__(self): self.filename=ope ...
- windows container 踩坑记
windows container 踩坑记 Intro 我们有一些服务是 dotnet framework 的,不能直接跑在 docker linux container 下面,最近一直在折腾把它部署 ...
- 【linux杂谈】在SSH连接中,openssh如何解决'Connection refused'错误?
openssh是SSH (Secure SHell) 协议的免费开源实现.SSH协议族可以用来进行远程控制, 或在计算机之间传送文件. 这就意味着远程登陆,文件推拉特别是搭建集群后公钥的部署,经常要利 ...
- 微信开发:微信js_sdk分享,使用场景,网页在微信app内部分享时的标题与描述,包括logo设置(一)
主要有下面几步.首先大家先分清楚 小程序的appid,appSecret 跟公众号的appid,appSecret是不一样的.因为这两个都能拿到token,且是不同的值. 准备开始: 1.准备好 公众 ...
