默认文档接卸--手机web app开发笔记(二)
首先我们启动HBuilderX2.0 ,界面如图2-1所示

图2-1 软件开发界面
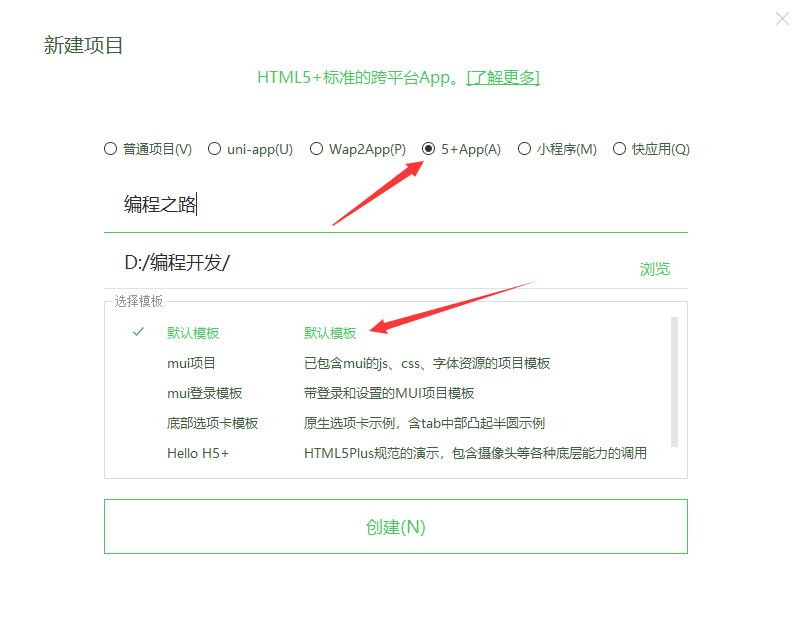
单击“文件—新建—项目”,弹出新建项目管理界面,我们在里面进行了项目类型选择“5+APP”、项目名称填写“编程之路”、设置文件存放路径和模板选择“默认模板”,点击创建,我们的新建项目就OK了,如图2-2所示。

图2-2 新建项目设置
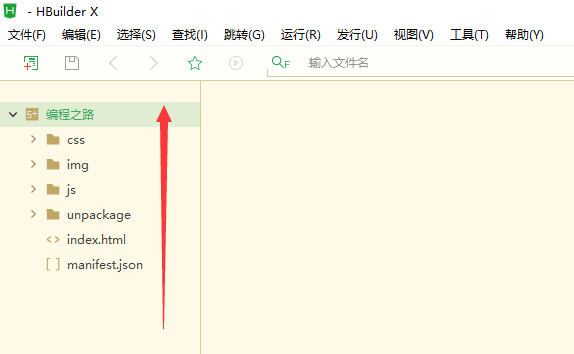
这样我们的开发目录基本建立起来了,主要包括4个文件夹和2个html文档,目录结构如图2-3所示。。4个文件夹分别是:CSS文件夹用于存储样式文件、img文件夹用于存储图片信息、js文件夹用于存储Javascript文件,unpackage文件夹是放置app图标和启动界面的图片,为了集中管理项目的相关资源,方便打包,本质上和系统中的任意一个其他文件夹没什么区别。2个问文档分别是:index.html文件用于显示手机页面显示;manifest.json文件是html5+移动App的配置文件。

图2-3开发基本目录结构
一、默认文档解析
在右侧项目管理器中,单击默认生成的index.html文件,右侧编辑文档窗口,我们会看到HbulderX给我们设置一些默认代码,具体如下:
1.<!DOCTYPE html>
2.<html>
3.<head>
4. <meta charset="utf-8">
5. <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
6. <title></title>
7. <script type="text/javascript">
8. document.addEventListener('plusready', function(){
9. //console.log("所有plus api都应该在此事件发生后调用,否则会出现plus is undefined。"
10. });
11. </script>
12.</head>
13.<body>
14.</body>
15.</html>
这就是一个HTML文档的基本结构。那什么是THML文档呢?Html简单的说,就是“将设计图转换为用户查看的网页”所需要的技术,它是标记语言,只有明白了各种标记的用法,就掌握了HTML。标记由<>括号包围的元素组成,一般包括起始标记<标记名称>和结束标记</标记名称>,例如上面代码中的<html>和</html>是一对标记,表示该文档是HTML文档。
从上面代码可以看出一个HTML文档主要由:网页文件格式HTML、文档头HEAD和文档内容BODY三部分组成。我简单的介绍一下:
第一行:<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。必须是 HTML 文档的第一行,位于 <html> 标签之前。<!DOCTYPE> 声明没有结束标签。
第二行:<html>标签告知浏览器其自身是一个 HTML 文档。该标签与 </html> 标签想对应,限定了文档的开始点和结束点。
第三行:<head>标签定义HTML文档的头部,是一个头部元素的容器,内部元素可以引用脚本、引用样式或定义样式、提供元信息等等。但是绝大多数文档头部包含的数据都不会真正作为内容显示给读者,主要提供给浏览器、搜索引擎等使用。常用的文档头部包含的元素有<base>、<link>、<meta>、<script>、<style>、 以及 <title>等。
第四行: <meta> 标签可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。charset 属性是 HTML5 中的新属性,规定 HTML 文档的字符编码。UTF-8是一种字符编码,告诉给浏览器用什么方式来读这页代码。常用的编码格式还有简体中文“GB2312”。
第五行:viewport是用户网页的可视区域,它用于移动端显示优化的。它主要放在“meta”标签内,Name中写“viewport”在content中写属性,用逗号隔开。它共有6个属性:
- width:设置layout viewport 的宽度,为一个正整数,使用字符串”width-device”表示设备宽度
- initial-scale:设置页面的初始缩放值,为一个数字,可以带小数
- minimum-scale:允许用户的最小缩放值,为一个数字,可以带小数
- maximum-scale:允许用户的最大缩放值,为一个数字,可以带小数
- height设置layout viewport 的高度,这个属性对我们并不重要,很少使用
- user-scalable:是否允许用户进行缩放,值为”no”或”yes”, no 代表不允许,yes代表允许
第六行:<title> 标签定义文档的标题,在所有 HTML 文档中是必需的。<title>元素:定义浏览器工具栏中的标题;提供页面被添加到收藏夹时的标题;显示在搜索引擎结果中的页面标题。
第7至11行:表示执行Javascript语句。<script> 标签用于定义客户端脚本,元素既可包含脚本语句,也可以通过 "src" 属性指向外部脚本文件,但是如果使用 "src" 属性,则 <script> 元素必须是空的。JavaScript 通常用于图像操作、表单验证以及动态内容更改。
第13至14行:<body> 标签定义文档的主体。元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)。
默认文档接卸--手机web app开发笔记(二)的更多相关文章
- 手机web app开发笔记
各位朋友好,最近自学开发了一个手机Web APP,“编程之路”,主要功能包括文章的展示,留言,注册登录,音乐播放等.为了记录学习心得,提高自己的编程水平,也许对其他朋友有点启发,特整理开发笔记如下. ...
- 导航页的开发--手机web app开发笔记
好了,的所有的基础知识已经准备完毕了,现在开始制作引导页.这个引导页需要一个HTML文件,JS文件,一个CSS文件.在HBuilderX中根目录下添加“Guid.html”,在JS文件夹添加“myth ...
- manifest.json 解析--手机web app开发笔记(三-1)
在HBuilderX生成的文档中,还有一个“manifest.json”,只要是创建“移动App”应用,都会在工程下生成这个文件,一看扩展名就知道他是一个json格式文件,文件文件根据w3c的weba ...
- manifest.json 解析--手机web app开发笔记(三-2)
四.SDK配置和模块权限配置 SDK 就是 Software Development Kit 的缩写,中文意思就是“软件开发工具包”,也就是辅助开发某一类软件的相关文档.范例和工具的集合都可以叫做“S ...
- iis设置默认文档,提示web.config配置xml格式不正确
网站上传后,配置默认文档,提示web.config配置xml格式不正确,几经尝试,发现是sqlserver密码中的“&”符号惹的祸,web.config文件中不能使用该字符.分享出来,大家遇到 ...
- 转 web.config设置之system.webServer 详细介绍,为网站设置默认文档
如何:为 IIS 7.0 配置 <system.webServer> 节2008-06-14 22:26http://technet.microsoft.com/zh-cn/sysinte ...
- web.config设置之system.webServer 详细介绍,为网站设置默认文档
如何:为 IIS 7.0 配置 <system.webServer> 节2008-06-14 22:26http://technet.microsoft.com/zh-cn/sysinte ...
- 调用webapi 错误:使用 HTTP 谓词 POST 向虚拟目录发送了一个请求,而默认文档是不支持 GET 或 HEAD 以外的 HTTP 谓词的静态文件。的解决方案
第一次调用webapi出错如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http:// ...
- IIS配置默认文档
我们在配置IIS的默认文档时是在这里配置的,如下图: 但是,有可能我们的根目录下没有这个文件,而且我们网站运行的时候也不想访问根目录下的这个文件,而是要访问其他文件夹下的某一个文件,比如网站运行的时候 ...
随机推荐
- ASP.NET Core 下自定义模型绑定,去除字符串类型前后的空格
效果图: 01 02 直接贴代码了: NoTrim public class NoTrimAttribute : Attribute { } 我们自定义的模型绑定提供程序 /// <summar ...
- 将Imagelist里的图像复制到TCanvas上的指定区域
function Tdmd.Draw_Image_In_Rect(C:TCanvas;R:TRect;i:integer):boolean;var tr:TRect;begin if i< ...
- 基于Delphi实现客户端服务端通信Demo
在开始之前我们需要了解下这个Demo功能是啥 我们可以看到这是两个小project,左边的project有服务端和客户端1,右边的project只有一个客户端2 效果就是当两个客户端各自分别输入正确的 ...
- Oracle 裁掉北京研发团队,相应职位撤回美国(收购了NetSuite,LogFire,Dyn)
根据中国日报报道,2017年1月14日上午9点09分,甲骨文北京研发团队的同事收到了来自BU老大的一封邮件.邮件上提及,由于市场变化,甲骨文开始整合各研发中心资源公司在云计算方向发力,文末单独提出了甲 ...
- Qt之OpenSSL(有pro文件的路径格式,以及对libeay32和ssleay32的引用)
简述 OpenSSL是一个强大的安全套接字层密码库,囊括主要的密码算法.常用的密钥和证书封装管理功能及SSL协议,并提供丰富的应用程序供测试或其它目的使用. 简述 下载安装 使用 更多参考 下载安装 ...
- Microsoft.Ace.OleDb.12.0 操作excel
在用c#操作excel的时候,碰到了一下的问题: 1.Microsoft.Ace.OleDb.12.0未安装,可以到下载2007 Office system 驱动程序AccessDatabaseEng ...
- Realm_King 之 .NET操作XML完整类
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Xml;u ...
- 【canvas】基础练习二 文字
demo1 fillText strokeText绘制文字 <!DOCTYPE html> <html lang="en"> <head> &l ...
- 原创-使用pywinauto进行dotnet的winform程序控制(一)
pywinauto自动化控制win32的ui的程序,网上有好多的教程.但是操作dotnet写的winform教程,就少之又少.今天我就来分享我的pywinauto操作dotnet的winform的研究 ...
- react-redux的Provider和Connect的引发的思考
react是当下非常流行的JS框架,react秉承的设计原则是一切皆组件:react-redux是react中使用redux的桥接工具,react-redux也继承react的设计原则,使用组件的形式 ...
