JS实现网站楼层导航效果
壹 ❀ 引
我在angularjs中使用锚点这篇文章中,踩坑并简单实现了楼层导航中点击小图标跳转到对应楼层的功能;但对于楼层导航而言,还有个重要的功能就是,随着滚动条滚动,达到某层时得同步点亮楼层导航的小图片。
由于我前面也说了不打算使用JQ,所以想着用JS去实现它,实现并不难,主要得弄清滚动满足怎样的条件才应该点亮对应楼层,我们先看看实现效果:

贰 ❀ 实现思路
第一点,因为是由滚动触发的楼层判断,所以肯定离不开onscroll事件。
第二点,我们貌似要获取每个楼层顶端距离视窗顶部的距离,随着滚动条往下滚动,此距离会不断缩小,当接近到某个距离时我们判定此楼层入画,当然其它楼层都满足此判定。
而JQ提供了一个offset().top方法能获取这个值,js中只有一个offsetTop属性,获取的是距离自己最近position属性为非static的祖先元素的距离,此距离不随滚动条滚动而缩小。
当然我们有方法模拟计算出offset().top的值,但没必要,如果你对JQ的offset().top与js的offsetTop有什么区别,以及对如何模拟出JQ的offset().top的值有兴趣,可以参照博主这篇文章 JQ的offset().top与js的offsetTop区别详解。
这里我直接引用了我之前博客得到的结论:offset().top = offsetTop - scrollTop(offsetTop 参考对象为根元素)。
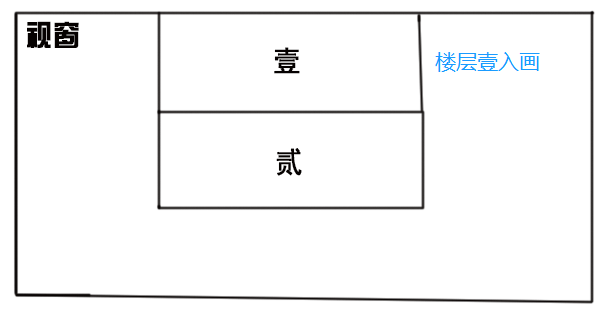
为了方便理解,我们假设楼层壹顶端距离视窗顶端为0时,此时判定楼层壹入画,即楼层导航中第一个按钮应该被点亮。

由于offset().top = offsetTop - scrollTop,此时楼层壹距离顶端已经为0,我们可以得出当楼层壹的offsetTop = scrollTop时,我们认定楼层壹入画。
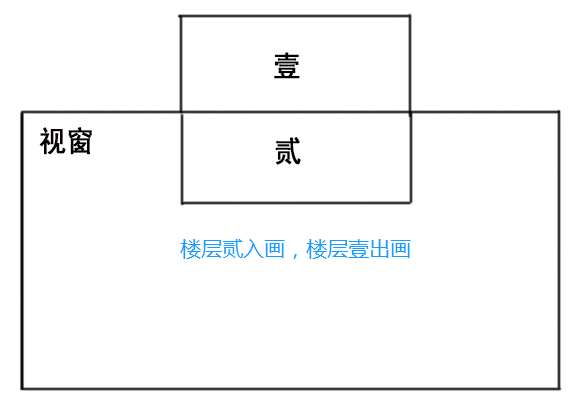
而当楼层贰入画时,楼层贰的offsetTop也等于滚动条的距离,此时楼层壹自然会出画:

那么现在我们得到了判断楼层入画的条件,如果某个楼层的offsetTop属性的值小于等于滚动条距离时(如果用等于条件过于苛刻,很难刚好滚动到这个距离点上),我们点亮对应楼层的导航logo。
为了让效果更加自然,我们肯定不会真的让某个楼层紧贴顶部时才判定它满足条件,肯定是提前某个距离就判定满足,所以真正的条件应该是offsetTop - 100(这个数字看自己感觉) <= scrollTop
你是否会有,楼层贰入画时楼层壹依然满足offsetTop<=scrollTop条件的疑惑?在JQ里面,我们给某个元素添加点亮class的同时,还会清除掉兄弟元素的该class。
所以在JS里面也是如此,我们利用满足楼层的索引来控制样式,而后者满足条件的索引始终会覆盖前面的索引,所以被点亮的永远只有一个。
现在弄懂了思路,代码就好些了,下面直接贴上了实现代码:
叁 ❀ 实现代码
HTML部分:
<div class="floor">
<div style="background: #ffb6b9">壹</div>
<div style="background: #fae3d9">贰</div>
<div style="background: #bbded6">叁</div>
<div style="background: #8ac6d1">肆</div>
<div style="background: #fff1ac">伍</div>
</div>
<ul class="floorNav">
<li>壹</li>
<li>贰</li>
<li>叁</li>
<li>肆</li>
<li>伍</li>
</ul>
CSS部分:
* {
padding:;
margin:;
list-style: none;
}
.floor>div {
height: 900px;
line-height: 900px;
text-align: center;
color: #fff;
font-size: 40px;
}
.floorNav {
width: 40px;
height: 200px;
position: fixed;
right:;
top:;
bottom:;
margin: auto;
background: #ddd;
}
.floorNav>li {
height: 40px;
line-height: 40px;
text-align: center;
color: #fff;
}
.active {
background: #e4393c;
color: #fff;
}
JS部分:
//获取楼层
let floors = document.querySelectorAll(".floor>div");
//获取楼层导航
let floorNavs = document.querySelectorAll(".floorNav>li");
//滚动监听
window.onscroll = function () {
//获取滚动条高度,兼容ie
let scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
//符合点亮条件的楼层索引
let activeIndex;
//楼层导航图标点亮控制
floors.forEach((floor, index) => {
//检查各楼层顶端距离视窗顶端距离,如果满足条件则修改楼层图标
floor.offsetTop - 100 <= scrollTop ? activeIndex = index : null;
});
//根据索引数设置楼层样式
floorNavs.forEach((nav, index) => {
index === activeIndex ? nav.classList.add('active') : nav.classList.remove('active');
});
};
需要注意的是,这里我使用了js中操作classList对象的add方法与remove方法,这两个方法IE并不支持,因为我这边是不需要考虑IE的,所以就任性了。
如果考虑兼容性,还是得模拟实现JQ的addClass方法,有兴趣可以参考博主 js实现 addClass方法,classList与className有什么区别这篇文章。
本文只是提供了一个楼层导航的思路,实现肯定不是很好,若有更佳的做法,欢迎留言讨论,那么本文结束。
JS实现网站楼层导航效果的更多相关文章
- jQuery防京东浮动网站楼层导航代码
jQuery防京东浮动网站楼层导航代码 <!DOCTYPE html > <html xmlns="http://www.w3.org/1999/xhtml" ...
- 二、JavaScript语言--JS实践--商城分类导航效果
商城类导航菜单制作(以京东为例--竖向列表横向伸缩) 可以用两种方式来实现:用CSS实现和用JS实现 方法一:用CSS实现(要点:使用hover) <!DOCTYPE html PUBLIC & ...
- 实用js+css多级树形展开效果导航菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 学习使用 CSS3 制作网站面包屑导航效果
作为最重要的导航展示形式之一,面包屑导航能够让用户更清楚的知道他们所在页面的层次结构,让他们可以方便的导航到上一层页面.在本教程中,您将学习如何使用 CSS3 技术创建自己的面包屑导航效果. 效果演示 ...
- Pace.js – 超赞的页面加载进度自动指示和 Ajax 导航效果
在页面中引入 Pace.js 和您所选择主题的 CSS 文件,就可以让你的页面拥有漂亮的加载进度和 Ajax 导航效果.不需要挂接到任何代码,自动检测进展.您可以选择颜色和多种效果,有简约,闪光灯, ...
- 基于 jQuery 实现的精致作品集图片导航效果
今天,我们要用 jQuery 来创建一个作品集图像的导航模板.我们的想法是,以分组的方式显示一组作品集,并通过二维的方式(水平/垂直)来浏览.任一箭头或当前图像下方的小盒子可以作为导航使用. 在线演示 ...
- Rainyday.js – 使用 JavaScript 实现雨滴效果
Rainyday.js 背后的想法是创建一个 JavaScript 库,利用 HTML5 Canvas 渲染一个雨滴落在玻璃表面的动画.Rainyday.js 有功能可扩展的 API,例如碰撞检测和易 ...
- js+css实现带缓冲效果右键弹出菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 第74天:jQuery实现图片导航效果
图片导航效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
随机推荐
- pytest系列(四)- pytest+allure+jenkins - 持续集成平台生成allure报告
pytest是什么 pytest是python的一款测试框架,拥有unittest的功能并比它更丰富. allure是什么 有非常多的优秀的测试框架,但却是有非常少优秀的报告工具可以展示非常清楚的用例 ...
- JSON.parse和JSON.stringify方法
1.JSON.parse(“要转换的数据”) 2.JSON.stringify(“要转化的数据”) 3.首先,两个方法的用法是有差别的: ①.JSON.stringify是从一个对象中解析出字符串 ② ...
- pyenv环境部署
pyenv环境部署pyenv安装使用git[root@kang ~]# yum install git -y python安装依赖yum -y install gcc make patch gdbm- ...
- Linux目录详解,软件应该安装到哪个目录
原文地址:https://www.w3h5.com/post/336.html 我们应该知道 Windows 有一个默认的安装目录专门用来安装软件.Linux 的软件安装目录也应该是有讲究的,遵循这一 ...
- linux上安装jenkins过程
最近在学到jenkins分布式构建时,需要一台部署jenkins的主机服务器master,自己用的win10作为slave,所以我想在虚拟机上先部署jenkins. centos还是ubuntu呢,算 ...
- LeetCode 1291. 顺次数
地址 https://leetcode-cn.com/problems/sequential-digits/submissions/ 题目描述我们定义「顺次数」为:每一位上的数字都比前一位上的数字大 ...
- 10. Go 语言反射
Go 语言反射 反射是指在程序运行期对程序本身进行访问和修改的能力.程序在编译时,变量被转换为内存地址,变量名不会被编译器写入到可执行部分.在运行程序时,程序无法获取自身的信息. 支持反射的语言可以在 ...
- Java内存分析工具MAT
MAT是一个强大的内存分析工具,可以快捷.有效地帮助我们找到内存泄露,减少内存消耗分析工具.内存中堆的使用情况是应用性能监测的重点,而对于堆的快照,可以dump出来进一步分析,总的来说,一般我们对于堆 ...
- ETCD:gRPC命名与发现
原文地址:gRPC naming and discovery etcd提供一个gRPC解析器支持备用的命名系统,该命名系统从etcd获取主机以发现gRPC服务.以下机制基于监视对以服务名称为前缀的Ke ...
- Implement Property Value Validation in Code 在代码中实现属性值验证(XPO)
This lesson explains how to set rules for business classes and their properties. These rules are val ...
