jQuery基础之事件处理
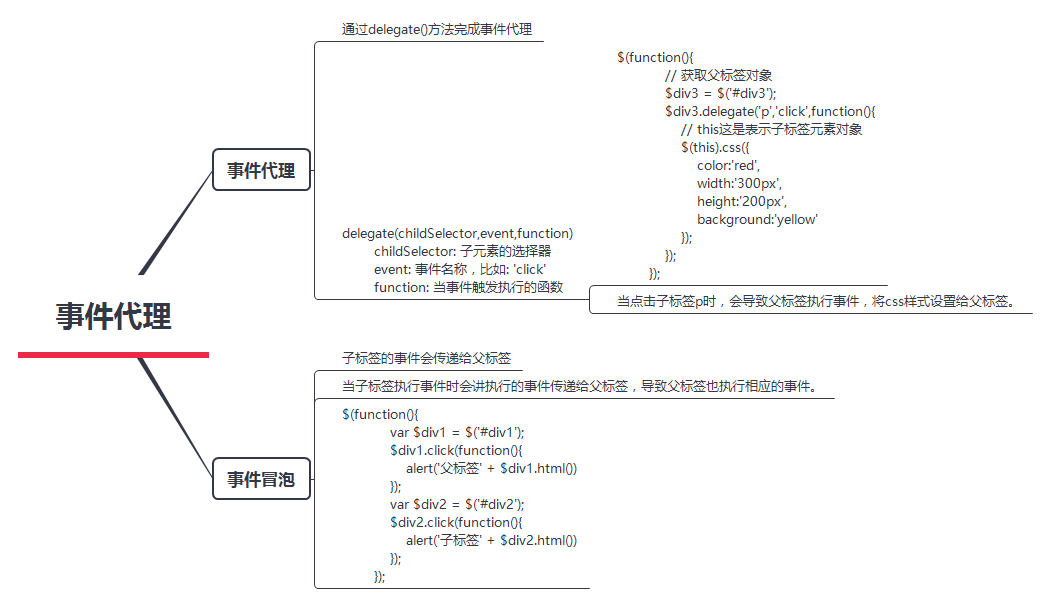
jQuery基础之事件处理方法,如下图:

代码实现:
<script src="JS/jquery-1.12.4.min.js"></script>
<script>
// 事件代理的第一种方式
// 事件冒泡,子标签的事件会传递给父标签
// 当点击子标签时会将单击事件传递给父标签,导致父标签也执行单击事件
$(function(){
var $div1 = $('#div1');
$div1.click(function(){
alert('父标签' + $div1.html())
});
var $div2 = $('#div2');
$div2.click(function(){
alert('子标签' + $div2.html())
});
});
// 事件代理的第二种方式
// 使用delegate方法完成事件代理 $(function(){
// 获取父标签对象
$div3 = $('#div3');
$div3.delegate('p','click',function(){
// this这是表示子标签元素对象
$(this).css({
color:'red',
width:'300px',
height:'200px',
background:'yellow'
});
});
});
</script> <body>
<div id="div1">111
<div id="div2">22</div>
</div>
<div>
<div id="div3">
<p>使用delegate方法完成事件代理</p>
</div>
</div>
</body>
jQuery基础之事件处理的更多相关文章
- jQuery基础之选择器
摘自:http://www.cnblogs.com/webmoon/p/3169360.html jQuery基础之选择器 选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Aja ...
- jquery基础知识汇总
jquery基础知识汇总 一.简介 定义 jQuery创始人是美国John Resig,是优秀的Javascript框架: jQuery是一个轻量级.快速简洁的javaScript库.源码戳这 jQu ...
- jquery基础教程读书总结
最近静下心来看书才深刻的体会到:看书真的很重要,只有看书才能让你有心思静下心来思考. 重温<jquery基础教程> 一.事件 主要掌握常见的事件以及理解jquery的事件处理机制. 需要注 ...
- Jquery基础教程第二版学习记录
本文仅为个人jquery基础的学习,简单的记录以备忘. 在线手册:http://www.php100.com/manual/jquery/第一章:jquery入门基础jquery知识:jquery能做 ...
- 第一章 jQuery基础
第一章jQuery基础 一.jQuert简介 1.什么是jQuery jQuery是javaScript的程序库之一,它是javaScript对象和实用函数的封装. jQuery是继Prototype ...
- 《jQuery基础教程(第四版)》学习笔记
本书代码参考:Learning jQuery Code Listing Browser 原书: jQuery基础教程 目录: 第2章 选择元素 1. 使用$()函数 2. 选择符 3. DOM遍历方法 ...
- jQuery基础【1】
jQuery 是一个“写的更少,但做的更多”的轻量级 JavaScript 库.jQuery 极大地简化了 JavaScript 编程.jQuery 很容易学习.jQuery 库位于一个 JavaSc ...
- Web前端学习笔记之jQuery基础
0x0 jQuery介绍 jQuery是一个轻量级的.兼容多浏览器的JavaScript库. jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方便地进行Aja ...
- 《jQuery基础》总结
目前,互联网上最好的jQuery入门教材,是Rebecca Murphey写的<jQuery基础>(jQuery Fundamentals).这本书虽然是入门教材,但也足足有100多页.我 ...
随机推荐
- Oracle SCN 详解
一.简介 scn,system change number 在某个时间点定义数据库已提交版本的时间戳标记,Oracle为每个已提交事务分配一个唯一的scn,scn值是对数据库进行更改的逻辑时间点.sc ...
- AntV G2 图表tooltip重命名
在做数据可视化的过程中,遇到了一个问题,就是给图表tooltip重命名. 在研究后,发现了三种方法: 方法1:一般情况下,可以在给chart绑定数据源时,添加scale配置,并在scale配置中设置别 ...
- node.js+react全栈实践-Form中按照指定路径上传文件并
书接上回,讲到“使用同一个新增弹框”中有未解决的问题,比如复杂的字段,文件,图片上传,这一篇就解决文件上传的问题.这里的场景是在新增弹出框中要上传一个图片,并且这个上传组件放在一个Form中,和其他文 ...
- jQuery操作页面的元素
主要有添加,替换,删除,清空三种方式: 添加又分为,在之前添加,在之后添加,在元素外之前添加,在元素外之后添加.每个添加方式又有俩种方法(效果一模一样): 俩种方法区添加,在原内容之后: p.appe ...
- [TimLinux] Linux LVM逻辑卷操作指南
1. 新磁盘创建分区 $ fdisk /dev/newdisk n 创建分区 p 显示分区表 t 使用8e分区类型 d 删除已经存在的分区 w 将分区表写入并退出 q 不写入直接退出 如果使用整个磁盘 ...
- 解决pyinstaller在单一文件时无法正确添加权限清单问题,(UAC,uac_admin,manifest,asInvoker,python,requireAdministrator)
做了3天的win10的兼容性测试,大部分时间都卡权限获取这了. 以下废话很多,想直接找解决方法,请跳至红字 首先,简单说下uac,自vista后windows再次加严了权限管理,uac (账户控制) ...
- 初步了解JVM第一篇
大家都知道,Java中JVM的重要性,学习了JVM你对Java的运行机制.编译过程和如何对Java程序进行调优相信都会有一个很好的认知. 废话不多说,直接带大家来初步认识一下JVM. 什么是JVM? ...
- DENEBOLA (See3CAM_CX3RDK) - CX3 Reference Design
Denebola (See3CAM_CX3RDK) is a USB3.0 USB video class (UVC) reference design kit (RDK) developed by ...
- redis第一讲【redis的描述,linux和docker下的安装使用】
Redis(REmote DIctionary Server):是什么 redis(远程字典服务器),是完全开源免费的,高性能的k/v分布式内存数据,热门的Nosql数据库 Redis可以干什么: 内 ...
- 【Web技术】353- CDN 科普
点击上方"前端自习课"关注,学习起来~ 一.概述 1.1 含义 CDN 的全称是 Content Delivery Network,即内容分发网络.CDN 是构建在网络之上的内容分 ...
