JavaScript-----15.简单数据类型和复杂数据类型
1. 简单数据类型和复杂数据类型
简单数据类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型
- 值类型:在存储时变量中存储的是值本身:string number Boolean undefined null,但是null比较特殊,返回的是一个对象
//简单数据类型null返回的是一个空的对象
var timer = null;
console.log(typeof timer);//object
//如果有个对象我们打算以后存储为对象,暂时没有想好放啥,这个时候就给null
- 引用类型:在存储时,变量中存储的仅仅是地址,因此叫做引用数据类型。通过new创建的对象都叫做复杂数据类型Object Array Date等
2. 堆和栈
堆栈空间分配区别
栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈。简单数据类型存放到栈里面。
堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,如程序员不释放,由垃圾回收机制回收,复杂数据类型存放到栈里面。

3. 简单类型的内存分配和 复杂类型的内存分配
//1.简单数据类型是存放在栈里面 在栈里面直接开辟一个空间存放的是值
//2.复杂数据类型首先在栈里面存放地址(16进制表示 系统自己分配) 这个地址指向堆里面的数据


4. 简单类型传参
函数的形参也可以看作是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改都不会影响到外部变量。
var num = 10;
num = 20;
console.log(num);//20

function fn(a) {
a++;
console.log(a);
}
var x = 10;
fn(x); //11
console.log(x); //10

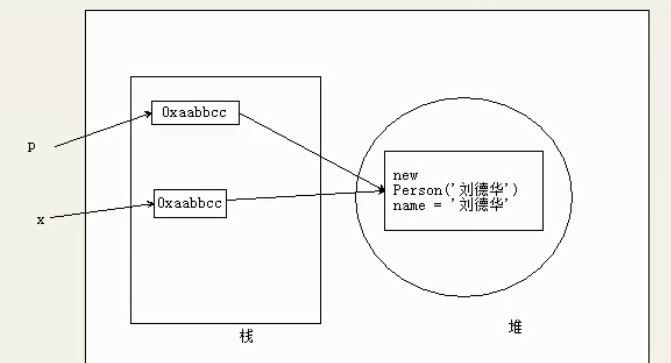
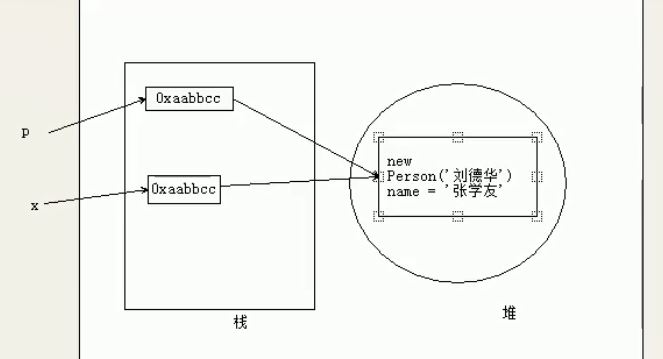
5. 复杂类型传参
函数的形参也可以看作是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保持的地址复制给了形参,形参和实参其实保存的是同一个地址,所以操作的是同一个对象
function Person(name) {
this.name = name;
}
function f1(x) { //x=p
console.log(x.name); //2.刘德华
x.name = '张学友';
console.log(x.name); //3.张学友
}
var p = new Person('刘德华');
console.log(p.name); //1.刘德华
f1(p);
console.log(p.name); //4.张学友
1、2

3、4

JavaScript-----15.简单数据类型和复杂数据类型的更多相关文章
- JavaScript 高级程序设计 02-变量、数据类型
一.JavaScript变量 1.变量的定义 在定义变量时,统一使用关键字var,后跟变量名(即标识符,如果不知道什么是标识符,可以到这去查看),如下 var message; //定义一个变量 注意 ...
- JavaScript大厦之地基:js数据类型
一.数据和类型 俗话说物以类聚,人以群分:这里将人和物都按类别进行了区分.我们数据也一样,使用计算机我们能处理数值,也可以处理文本还可以处理图形.音频.视频等各种各样的数据,不同的数据有 ...
- JavaScript中基本数据类型和引用数据类型的区别
1.基本数据类型和引用数据类型 ECMAScript包括两个不同类型的值:基本数据类型和引用数据类型. 基本数据类型指的是简单的数据段,引用数据类型指的是有多个值构成的对象. 当我们把变量赋值给一个变 ...
- JavaScript 那些不经意间发生的数据类型自动转换
JavaScript可以自由的进行数据类型转换,也提供了多种显式转换的方式.但是更多的情况下,是由JavaScript自动转换的,当然这些转换遵循着一定的规则,了解数据类型自由转换的规则是非常必要的. ...
- javascript 基本数据类型、引用数据类型
阅读目录 数据类型 两种访问方式 两种类型复制 函数参数的传递 两种变量类型检测 回到目录 数据类型 1. ECMAScript变量包含两种不同类型的值:基本类型值.引用类型值: 2. 基 ...
- JavaScript 数据类型(基本数据类型)
JavaScript 数据类型分为简单数据类型和复杂数据类型. 简单数据类别包括 Number.String.Boolean.Undefined 和 Null 共5种. 复杂数据类型只有一个 Obje ...
- ECMAScript1.4 对象 | 简单数据类型与复杂数据类型 | 内置对象 | 基本包装类型 | String
对象 函数和对象的区别: 函数:封装代码 对象:封装属性和方法 创建对象的方法: 1,对象字面量{} // 模拟创建一只dog var dog = { // 属性 name: 'puppy', age ...
- JavaScript中一种全新的数据类型-symbol
连续连载了几篇<ES6对xxx的扩展>,本节咱们换换口味,介绍一种全新的数据类型:Symbol,中文意思为:标志,记号.音标:[ˈsɪmbəl]. 数据类型 在介绍Symbol之前,我们简 ...
- JavaScript中基本数据类型和引用数据类型的区别(栈——堆)
JavaScript中基本数据类型和引用数据类型的区别 1.基本数据类型和引用数据类型 ECMAScript包括两个不同类型的值:基本数据类型和引用数据类型. 基本数据类型指的是简单的数据段,引用数据 ...
- JavaScript学习笔记(一)——数据类型和变量
在学习廖雪峰前辈的JavaScript教程中,遇到了一些需要注意的点,因此作为学习笔记列出来,提醒自己注意! 如果大家有需要,欢迎访问前辈的博客https://www.liaoxuefeng.com/ ...
随机推荐
- APM环境搭建
权限设置 把用户添加到用户组 “dialout”(如果这步没做,会导致很多用户权限问题): sudo usermod -a -G dialout $USER 然后注销后,重新登录,因为重新登录后所 ...
- html汇总
- 简而意赅 HTTP HTTPS SSL TLS 之间有什么不同
HTTP HTTPS SSL TLS 之间有什么不同? SSL是Secure Sockets Layer的缩写.SSL的作用是为网络上的两台机器或设备提供了一个安全的通道. TLS是SSL的一个新的名 ...
- Link Binary With Libraries中添加的时候 也找不到libz.dylib 库
接到一个项目4个静态库找不到 在 Link Binary With Libraries中添加的时候 也找不到libz.dylib 郁闷了 原来是ios9后 原来的dylib后缀名的库全部修改tbd ...
- 尺取法two pointers
目的:对给定的一个序列,在序列中寻找包含全部需求的.长度最小的一段子序列.一般用来解决具有单调性的区间问题. 时间复杂度:O(n) https://blog.csdn.net/lxt_lucia/ar ...
- 2018 ICPC南京网络赛 Set(字典树 + 合并 + lazy更新)
题解:n个集合,你要进行m个操作.总共有3种操作.第一种,合并两个集合x和y.第二张,把特定的集合里面所有的数字加一.第三种,询问在某个集合里面,对于所有数字对2的k次方取模后,有多少个数字等于x. ...
- CodeForces-508A~D篇 div.2
链接:https://codeforc.es/contest/1038 A题: #include<bits/stdc++.h> using namespace std; typedef l ...
- JPEG算法解密
图片压缩有多重要,可能很多人可能并没有一个直观上的认识,举个例子,一张800X800大小的普通图片,如果未经压缩,大概在1.7MB左右,这个体积如果存放文本文件的话足够保存一部92万字的鸿篇巨著< ...
- Win32_PhysicalMedia 硬盘 参数说明
Caption 物理内存还虚拟内存 Description 描述和Caption一样 InstallDate 安装日期(无值) Name 名字 Status 状态 CreationClassName ...
- JS中forEach和map的区别
共同点: 1.都是循环遍历数组中的每一项. 2.forEach()和map()里面每一次执行匿名函数都支持3个参数:数组中的当前项item,当前项的索引index,原始数组input. 3.匿名函数中 ...
