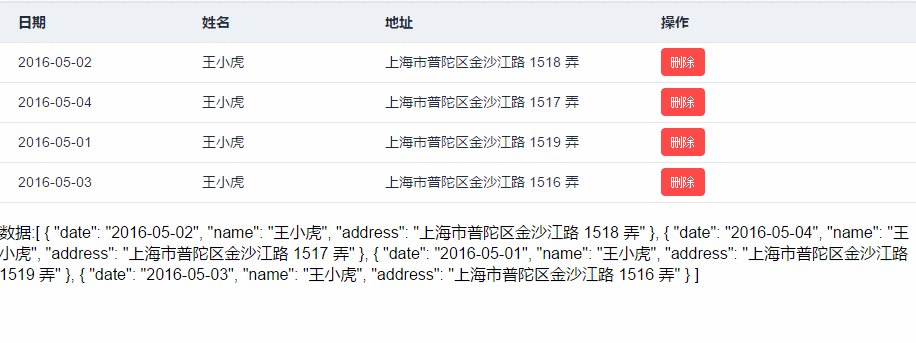
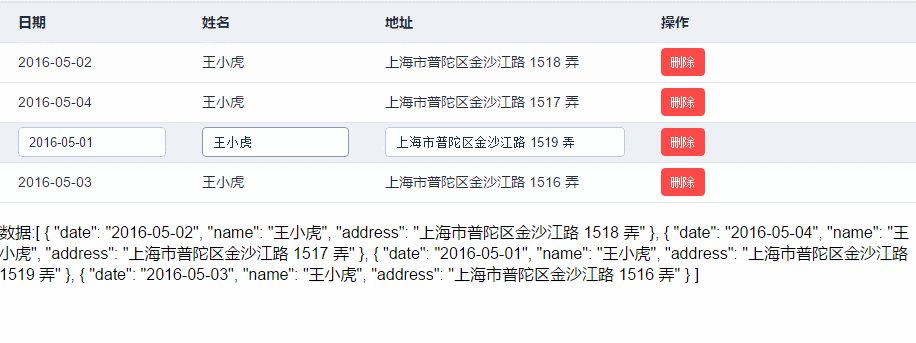
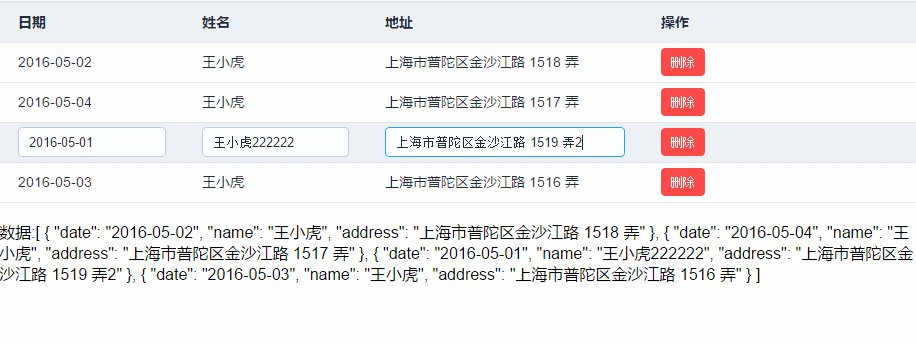
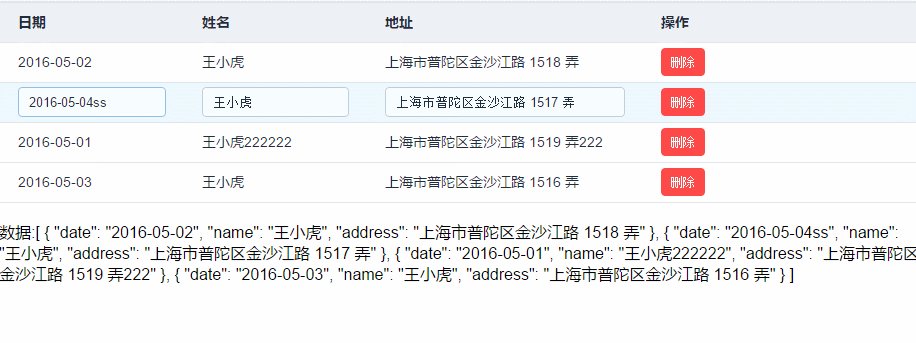
VUE+Element UI实现简单的表格行内编辑效果

原理是通过Css控制绑定的输入控件与显示值,在选中行样式下对控件进行隐藏或显示
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<style>
* {
margin: 0;
padding: 0
}
body {
font-family: Helvetica Neue, Helvetica, PingFang SC, Hiragino Sans GB, Microsoft YaHei, SimSun, sans-serif;
overflow: auto;
font-weight: 400;
-webkit-font-smoothing: antialiased;
}
.tb-edit .el-input {
display: none
}
.tb-edit .current-row .el-input {
display: block
}
.tb-edit .current-row .el-input+span {
display: none
}
</style>
</head> <body>
<div id="app">
<el-table :data="tableData" class="tb-edit" style="width: 100%" highlight-current-row @row-click="handleCurrentChange">
<el-table-column label="日期" width="180">
<template scope="scope">
<el-input size="small" v-model="scope.row.date" placeholder="请输入内容" @change="handleEdit(scope.$index, scope.row)"></el-input> <span>{{scope.row.date}}</span>
</template>
</el-table-column>
<el-table-column label="姓名" width="180">
<template scope="scope">
<el-input size="small" v-model="scope.row.name" placeholder="请输入内容" @change="handleEdit(scope.$index, scope.row)"></el-input> <span>{{scope.row.name}}</span>
</template>
</el-table-column>
<el-table-column prop="address" label="地址">
<template scope="scope">
<el-input size="small" v-model="scope.row.address" placeholder="请输入内容" @change="handleEdit(scope.$index, scope.row)"></el-input> <span>{{scope.row.address}}</span>
</template>
</el-table-column>
<el-table-column label="操作">
<template scope="scope">
<!--<el-button size="small" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>-->
<el-button size="small" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<br>数据:{{tableData}}</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
},
methods: {
handleCurrentChange(row, event, column) {
console.log(row, event, column, event.currentTarget)
},
handleEdit(index, row) {
console.log(index, row);
},
handleDelete(index, row) {
console.log(index, row);
}
}
})
</script>
</html>
VUE+Element UI实现简单的表格行内编辑效果的更多相关文章
- datatables表格行内编辑的实现
Datatables是一款jquery表格插件,它是一个高度灵活的工具,灵活就意味着很多功能需要自己去实现,比如说行内编辑功能. Datatables自己是没有行内编辑功能的,最简单的是通过modal ...
- vxe-table 可编辑表格 行内编辑以及验证 element-UI集成
<vxe-table border show-overflow ref="xTable" ----------------------------------------- ...
- bootstrap-editable实现bootstrap-table行内编辑
bootstrap-editable行内编辑效果如下: 需要引入插件 列初始化代码,为可编辑的列添加editable属性: columns = [ { title: '文件名', field: 'Na ...
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- 基于 vue+element ui 的cdn网站(多页面,都是各种demo)
前言:这个网站持续更新中...,有网上预览,github上也有源码,喜欢记得star哦,欢迎留言讨论. 网站地址:我的个人vue+element ui demo网站 github地址:yuleGH g ...
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
随机推荐
- 一个有意义的Day类
早晨去单位的路上听到电台里在说“Everyday is a new chance to change your life”,正好最近在学Python类的使用方法,于是我编了一个关于Day的类,以供参考 ...
- WIN2003+IIS6环境SSL证书的安装
下载LOFTER我的照片书 | 一.解压证书文件.证书文件解压后,找到后缀为.pfx的压缩包,进行解压到固定位置.(一般放在网站根目录)
- 实例详解——编译器命令#pragma section作用于函数时作用域是否覆盖到其子函数
在之前的博客[链接脚本(Linker Script)应用实例(一)使用copy table将函数载入到RAM中运行]中,我们第一步使用#pragma section命令将PFlashProgram函数 ...
- apache thrift 和 apache jersey 记录
几篇好的入门文档链接: 1. Hello World by Thrift Using Java 2. Thrift 实例 Helloworld 3. Thrift版的Hello World 4. Th ...
- 洛谷 P2342 叠积木 题解
本蒟蒻又来发题解了 这题是不是有点像并查集,但是那个询问的个数是不是有点骚: 所以,普通的并查集是无法解决这个问题的,这个时候就需要用到带权并查集了: 每次跑的时候都记录下它的下面有几个点,然后询问的 ...
- Vue.js命名风格指南
前言 本命名风格指南推荐了一种统一的命名规范来编写 Vue.js 代码.这使得代码具有如下的特性: 统一团队的命名规范,其它开发者或是团队成员更容易上手阅读和理解. IDEs 更容易理解代码,从而提供 ...
- Undefined symbols for architecture x86_64"_OBJC_CLASS_$_QQApiInterface 怎么搞
今天上午报了一个这样的错误 解决办法 如此如此 ~~ 然后编译 看看报的什么错误 还是不行的话就重新导入三方库 添加依赖库 结果build success
- 设计模式GOF23(创建型模式)
• 创建型模式: 单例模式.工厂模式.抽象工厂模式.建造者模式.原型模式. • 结构型模式: –适配器模式.桥接模式.装饰模式.组合模式.外观模式.享元模式.代理模式. • 行为型模式: 模 ...
- 商品类目和商品大广告的Redis缓存
(dubbo)主要的实现类: 商品类目的Redis缓存 com.bjsxt.ego.portal.service.impl.PortalItemCatServiceImpl package com.b ...
- 初步认知jQuery
jQuery:是JavaScript的一个类库全写JavaScript query write less do more JavaScript查询写的更少做的更多 第一步先导入js文件: < ...
