mysql数据库创建用户、赋权、修改用户密码
创建新用户
create user lisi identified by '123456';

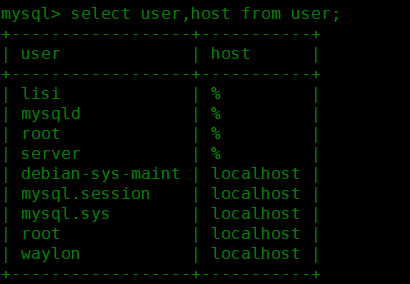
查看创建结果:

授权
命令格式:grant privilegesCode on dbName.tableName to username@host identified by "password";
命令说明:
privilegesCode表示授予的权限类型,常见有:
- all privileges:所有权限;
- select:读取权限;
- delete:删除权限;
- update:更新权限;
- create:创建权限;
- drop:删除数据库、数据表权限。
dbName.tableName表示授予权限的具体库或表,常用有:
- “ *.* ”点号表示授予用户所有数据库和表的权限;
- dbName.*:授予dbName数据库所有表的权限;
- dbName.dbTable:授予数据库dbName中dbTable表的权限。
username@host中的host表示允许登录的IP,常见有:
- localhost:只允许该用户在本地登录,不能远程登录;
- %:允许远程登录;
- 192.168.12.34:具体的IP表示只允许该用户从特定IP登录。
新建一个数据库 dblisi:create database dblisi;
赋权李四去使用数据库dblisi:允许远程,密码为123456
grant all privileges on dblisi.* to lisi@'%' identified by '123456';
刷新权限:flush privileges;
退出用账号lisi登录:mysql -u lisi -p
输入密码123456
登陆成功后切换数据库:

可见只有数据库dblisi的使用权。
update mysql.user set password = password('12345678') where user = 'lisi' ;
修改用户密码
直接修改登录用户的密码:

虽然0 rows affected,刷新失败,但是退出去用密码123可以登录进来;
远程也能连接:

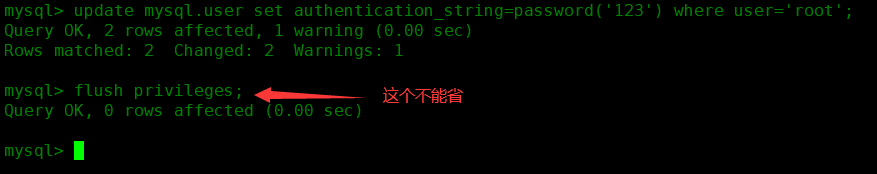
登录root,修改密码为123,刷新,如下:

同样 0 rows affected,但是刷新成功;
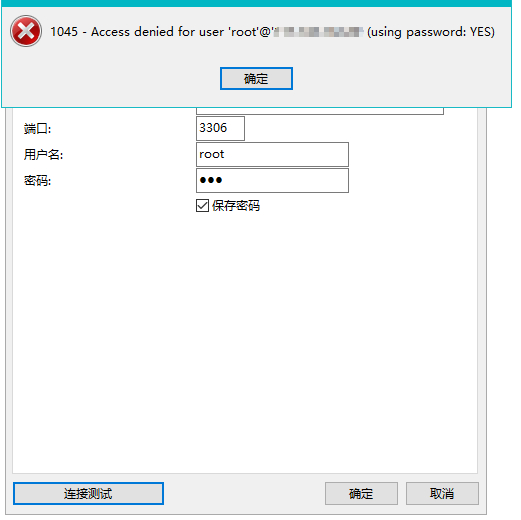
远程登录却失败:

这是个奇怪的现象。看来修改root密码用set password并不行。换一个方式:

连接成功!

注意,新版的mysql下authentication_string才是密码字段。

删除用户
drop user username@'%';
mysql数据库创建用户、赋权、修改用户密码的更多相关文章
- mysql数据库创建、查看、修改、删除
一.创建数据库 使用默认字符集 不指定字符集时,mysql使用默字符集,从mysql8.0开始,默认字符集改为utf8mb4 ,创建数据库的命令为create database 数据库名称. #创建数 ...
- Oracle 删除用户和表空间////Oracle创建删除用户、角色、表空间、导入导出、...命令总结/////Oracle数据库创建表空间及为用户指定表空间
Oracle 使用时间长了, 新增了许多user 和tablespace. 需要清理一下 对于单个user和tablespace 来说, 可以使用如下命令来完成. 步骤一: 删除user drop ...
- html页面通过http访问mysql数据库中的内容,实现用户登录的功能
需求: 通过html编写用户登录页面,页面内容包括用户名.密码和登录按钮,点击登录后访问login.php文件,使用按钮默认的submit提交用户名和密码,在login.php中访问mysql数据库, ...
- 4.mysql数据库创建,表中创建模具模板脚本,mysql_SQL99标准连接查询(恩,外部连接,全外连接,交叉连接)
mysql数据库创建,表创建模等模板脚本 -- 用root用户登录系统,运行脚本 -- 创建数据库 create database mydb61 character set utf8 ; -- ...
- MySql数据库创建表
3.3.MySql数据库创建表 创建5个表: UserInfo用户基础表 Role 角色表 MenuInfo 菜单即控制表 Relation_Role_Menu 角色对应菜单关系表 RelaTion_ ...
- 微信开发第5章 通过accesstoken获取用户基本信息并修改用户备注
在关注者与公众号产生消息交互后,公众号可获得关注者的OpenID(加密后的微信号,每个用户对每个公众号的OpenID是唯一的.对于不同公众号,同一用户的openid不同).公众号可通过本接口来根据Op ...
- centos单用户模式:修改ROOT密码和grub加密
centos单用户模式:修改ROOT密码和grub加密 CentOSLinux网络应用配置管理应用服务器 Linux 系统处于正常状态时,服务器主机开机(或重新启动)后,能够由系统引导器程序自动引导 ...
- VS2012、2013使用Mysql数据库创建EF的AOD.NET实体模型
VS2012.2013使用Mysql数据库创建EF的AOD.NET实体模型: 1.关闭VS,首先安装mysql-connector-net-6.8.3.(安装后EF创建实体模型时就可以找到Mysql的 ...
- Mysql 创建普通用户、数据库、表、插入记录,用户赋权
C:\phpStudy\MySQL\bin>mysql -uroot -proot -h127.0.0.1 //创建用户 mysql> insert into mysql.user (ho ...
随机推荐
- Day 03 作业
简述变量的组成 变量名,赋值符号,变量值 简述变量名的命名规范 变量名应该能反映变量值所描述的状态 变量名必须以字母数字下划线组合且不能以数字开头 变量名不能是关键字 简述注释的作用 让后面的代码失效 ...
- Spring Boot (二) 整合 Redis
前言 本文将会基于 springboot 2.1.8.RELEASE 简单整合 Redis ,适合新手小白入门 Spring Boot 整合 Redis 入门 1.pom.xml 中引入 redis ...
- MarkDown快速入门(typora)
MarkDown快速入门(typora) 1.代码块: //代码块语法: ```java ```shell 1.java代码 package com.yjx.jdbc import java.sq ...
- 微信团队分享:极致优化,iOS版微信编译速度3倍提升的实践总结
1.引言 岁月真是个养猪场,这几年,人胖了,微信代码也翻了. 记得 14 年转岗来微信时,用自己笔记本编译微信工程才十来分钟.如今用公司配的 17 年款 27-inch iMac 编译要接近半小时:偶 ...
- quick start guide for XMEGA ADC
This is the quick start guide for the Analog to Digital Converter (ADC), with step-by-step instructi ...
- NodeJS4-5静态资源服务器实战_优化压缩文件
浏览器控制台看一下RequestHeader有一个Accept-Encoding,而RespondHeaders中也会有一个Content-Encoding和他进行对应. Accept-Encodin ...
- 使用mongoshake进行oplog同步读取,解决乱码问题
mongoshake 是个开源的用户mongo数据迁移和同步的工具,支持往各种目标源头写数据 具体:https://github.com/alibaba/MongoShake 有业务场景想把oplog ...
- Python 分支、循环、条件与枚举
单行注释:# 注释内容多行注释:''' 注释内容 ''' Python 中有三种控制流语句: if for while 注:Python 中没有 Switch 这种开关语句 if 语句检测条件真, ...
- springIOC及设计模式
一.IOC的概念: 控制反转(inversion of control)和依赖注入(dependency injection)其实是同一个概念.当某个方法需要另外一个对象协助的时候,传统的方法就是有调 ...
- Android 基于ksoap2的webservice请求的学习
[学习阶段] WebService网络请求? 其实我也是第一次遇到,之所以有这个需要是因为一些与 ERP 相关的业务,需要用到这样的一个请求方式. 开始学习WebService ①当然是百度搜索,这里 ...
