关于javascript中的prototype
作为一个致力于前端开发的人员,能够熟练掌握javascript的原理和机制是每个小白的必经之路,这也是最痛苦的。有人说前端功力好不好最主要的就是看对js的掌握能力,有人说十年也啃不完一门javascript。而我们能够知道的是:javascript是每个前端学习的核心技能(想想之后的node.js、vue.js,颤抖吧!!!)
本期主要介绍一下js当中的prototype原型(emmm,不知道你们觉得难不难,反正我当时看了许多博客都一知半解,也许现在也是,所以不足之处,请留言指教。。)
先了解一下prototype是什么
function Person() {//首先随便定义一个函数
}
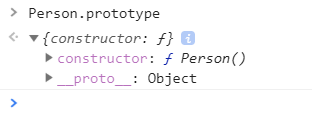
在控制台看看这个函数的prototype有什么

我们发现里面有两个东西:constructor 和 __protot__,并且constructor指向Person这个函数,而__prototype__展开后有许多方法,并且也存在一个constructor
(这里的展开我就不贴图了,大家要自己动手才能对知识有更深刻的体会,千万不要做伸手党,只会坑自己的,这点我是深有体会)
这时候我们会发现,每个函数都有一个prototype属性,prototype包含函数实例共享的方法和属性。
接下来我们继续,通过Person函数创建两个实例对象
function Person() {
}
Person.prototype.name = "person"//在Person的原型上添加一个name属性
var person1 = new Person()
var person2 = new Person()

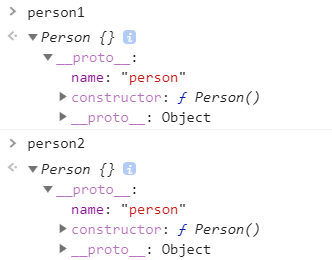
我们发现两个实例化对象中都继承到了name这个属性,所以说当通过new来生成一个类的对象时,prototype对象的属性就会成为实例化对象的属性。
现在我们大概知道了,在js中,你创建的每一个函数中都会产生一个prototype,这个函数以及它的实例化对象都可以用到prototype中的共享方法。我们也发现除了js本身给出的prototype的方法外,我们也可以在prototype中添加自定义方法。
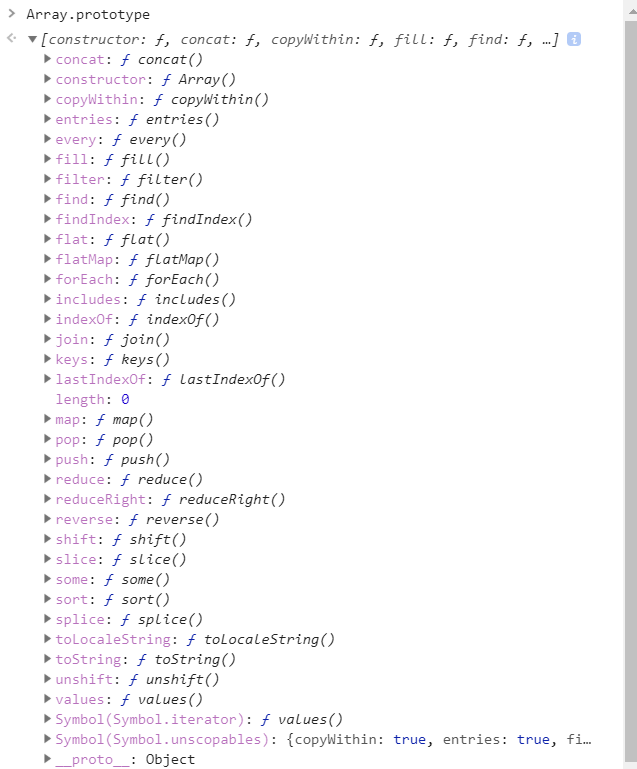
我们再看一个很有意思的东西

看看我们发现了什么新大陆哈哈哈,原来我们之前用的数组方法都是从Array原型中来的,正因为js将这些方法写在Array.prototype中,所以我们才能在定义的数组中使用它。
(你不相信??那你可以自己动手试试。)
Array.prototype.hahaha ="balabal" //在Array.prototype中添加一个新属性hahaha
var arr = [];
var arr1 = new Array;
//在控制台中输入arr.hahaha 或 arr1.hahaha ,你看看结果是不是“balabal”
现在知道为什么说prototype是js中的一个重要机制了吧

之前我说自己觉得原型很难,就是因为对prototype和__proto__混淆不清
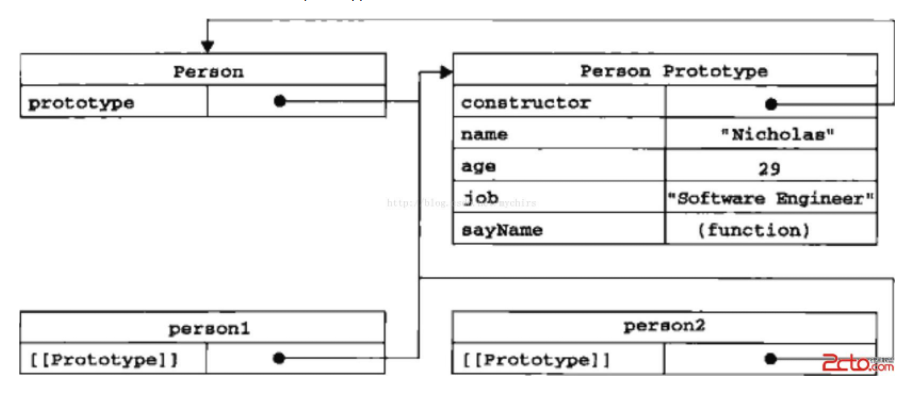
看图我们可以发现,在Person prototype中存在constructor并且指向其构造函数,而person1 和person2的__proto__都指向其实例化的构造函数Person的原型
用等式可以如此表示
Person.prototype == person1.__proto__ //true
Person.prototype.constructor === Person // true
function Person(){
this.name ="person"
}
var person1 = new Person;
console.log(person1.name)
person1.name="person1"
console.log(person1.name)
// person person1
在js查找对象内的属性时,都会遵从一个方法。JS引擎先寻找对象本身的属性,找到就输出,如果找不到,就到它的原型去找,如果还是找不到,就继续往原型的原型去找。如果直到最顶层的Object.prototype,若还是找不到,就会返回undefined。
例如上图,第一次输出时由于namez属性只在person1的原型Person.prototype中,所以输出Person函数中的name值,之后在person1中添加name属性,所以直接输出person1中的name值
prototype机制的优点
function Person() {
this.name = "person"
this.say = function () {
console.log("say prototype win")
}
}
var person1 = new Person;

prototype的作用可以理解为产生一个共享的属性和方法,有点类似继承的意味。
如图,如果我们定义一个构造函数Person,并且实例化一个函数person1,这样我们发现,在创建person1的时候,naem属性和say方法就已经产生在person1函数中了,那如果我们创建大量的实例,那不是每个实例都会先将构造函数的属性和方法加入进来,这种共享方式是不是感觉有点low呢?(而且还浪费系统资源)现在了解了prototype,如果我们将这些属性和方法写在Person函数的原型上,那么它的实例化函数需要使用这些方法的时候直接找到原型上即可,这样就真正实现了共享。(大家可以自己动手把共享方法写在Person.prototype中试试呢!!)
优点:属性和方法定义在原型上,那么所有实例对象就能共享,不仅节省了内存,还体现了实例对象之间的联系。
关于原型差不多就是这些,以后有新的看法也会继续更新的,如果以上哪里有不对的地方,请务必要告诉我,谢谢!
关于javascript中的prototype的更多相关文章
- JavaScript中的prototype和__proto__细致解析
最近在学js,体会了一点点它的灵活性.对于初学者的我,总是被它的灵活感到晕头转向,最近发现了一点东西想与大家分享. JavaScript中的prototype和_proto_: 我们先了解一点js中的 ...
- JavaScript中Object.prototype.toString方法的原理
在JavaScript中,想要判断某个对象值属于哪种内置类型,最靠谱的做法就是通过Object.prototype.toString方法. ? 1 2 var arr = []; console.lo ...
- 谈谈javascript中的prototype与继承
谈谈javascript中的prototype与继承 今天想谈谈javascript中的prototype. 通常来说,javascript中的对象就是一个指向prototype的指针和一个自身的属性 ...
- 深入理解Javascript中this, prototype, constructor
在Javascript面向对象编程中经常需要使用到this,prototype和constructor这3个关键字. 1.首先介绍一下this的使用:this表示当前对象;如果在全局中使用this,则 ...
- Javascript中的Prototype到底是啥
Javascript也是面向对象的语言,但它是一种基于原型Prototype的语言,而不是基于类的语言.在Javascript中,类和对象看起来没有太多的区别. 通常,这样创建一个对象: functi ...
- Javascript中的prototype与继承
通常来说,javascript中的对象就是一个指向prototype的指针和一个自身的属性列表.javascript创建对象时采用了写时复制的理念. 只有构造器才具有prototype属性,原型链继承 ...
- Javascript中的Prototype到底是什么
Javascript也是面向对象的语言,但它是一种基于原型Prototype的语言,而不是基于类的语言.在Javascript中,类和对象看起来没有太多的区别. 什么是prototype: funct ...
- JavaScript——中的prototype(原型)
JS中的prototype是JS中比较难理解的一个部分 本文基于下面几个知识点: 1 原型法设计模式 在.Net中可以使用clone()来实现原型法 原型法的主要思想是,现在有1个类A,我想要创建一个 ...
- Javascript中的prototype和__proto__的联系区别
转载至http://www.cnblogs.com/sinstone/p/5136871.html 一.联系 prototype和__proto__都指向原型对象,任意一个函数(包括构造函数)都有 ...
- 一文彻底搞懂JavaScript中的prototype
prototype初步认识 在学习JavaScript中,遇到了prototype,经过一番了解,知道它是可以进行动态扩展的 function Func(){}; var func1 = new Fu ...
随机推荐
- 一文看尽Java-多线程概念
一.前言 主要讲解一下多线程中的一些概念,本文之后就开始针对JUC包的设计开始解读: 二.概念 线程安全 1.存在共享数据(临界资源):2.多个线程同时操作共享数据:只有同时出现这两种 ...
- MySQL连接方式小结
1. 连接方式 1.1 方式1 /usr/local/mysql5./bin/mysql -p 此方法默认采用root@localhost用户登录, 1.2 方式2 /usr/local/my ...
- MAMP 访问时显示文件列表
原文链接:他叫自己MR张 背景 MAMP是Mac下的一个PHP+Nginx+MySQL的集成环境,支持多站点,不同版本PHP. 今天有人请教MAMP如何显示文件列表的问题,这里记录一下. 知识补充 一 ...
- 【LeetCode】[0001] 【两数之和】
题目描述 思路分析 Java代码 代码链接 题目描述 给定一个整数数组 nums 和一个目标值 target,请你在该数组中找出和为目标值的那 两个整数,并返回他们的数组下标.你可以假设每种输入只会对 ...
- Java 编程语言中很少被人了解的特性-statement label
下面的语句会编译报错或者打印什么? System.out.print("baidu site :"); https://www.baidu.com; System.out.prin ...
- 解决android splash 启动白屏问题
有时我们会发现 ,在splash 页面启动之前会有那么零点几秒的白屏, 真的很让人抓狂 解决办法其实也很简单 . 1.在style.xml中定义一个样式, 这里引入 splash页面的 图片, 注意不 ...
- tomcat启动抛出异常
2018-5-26 15:55:47 org.apache.catalina.startup.VersionLoggerListener log信息: Server version: Apache T ...
- JAVA中的内存们
我们知道,计算机CPU和内存的交互是最频繁的,内存是我们的高速缓存区,用户磁盘和CPU的交互,而CPU运转速度越来越快,磁盘远远跟不上CPU的读写速度,才设计了内存,用户缓冲用户IO等待导致CPU的等 ...
- 【学习笔记】第三章 python3核心技术与实践--Jupyter Notebook
可能你已经知道,Python 在 14 年后的“崛起”,得益于机器学习和数学统计应用的兴起.那为什么 Python 如此适合数学统计和机器学习呢?作为“老司机”的我可以肯定地告诉你,Jupyter N ...
- tlc549
#include <reg51.h> #include "TLC549.c" code uchar seven_seg[] = {0xc0, 0xf9, 0xa4, 0 ...
