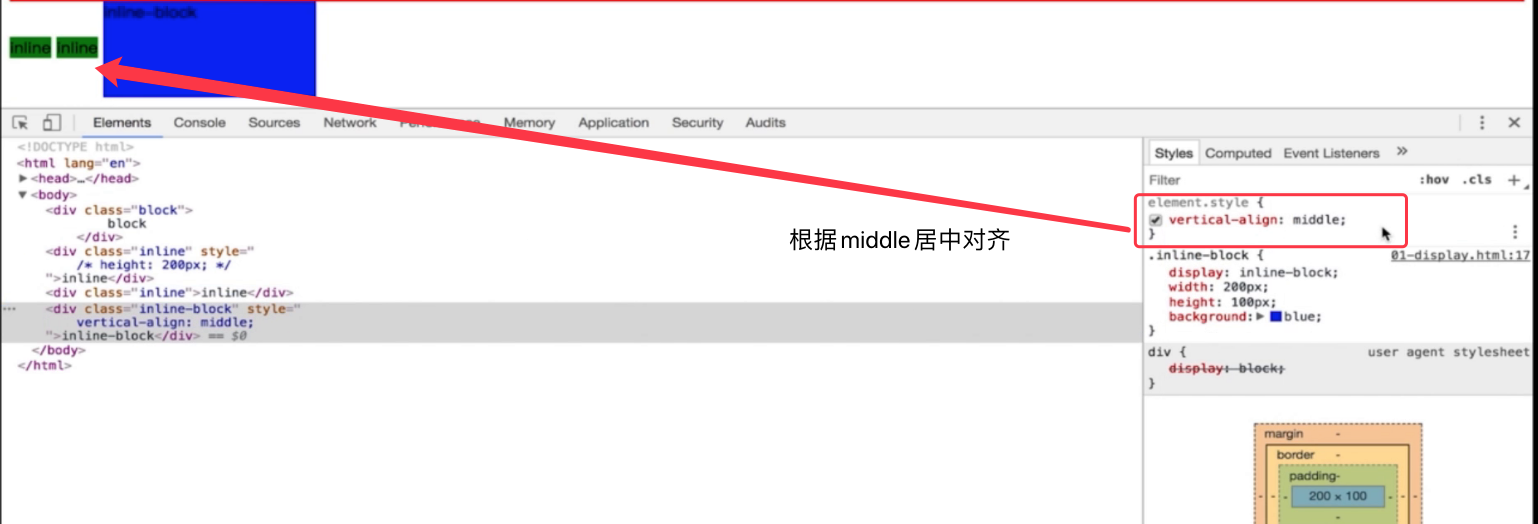
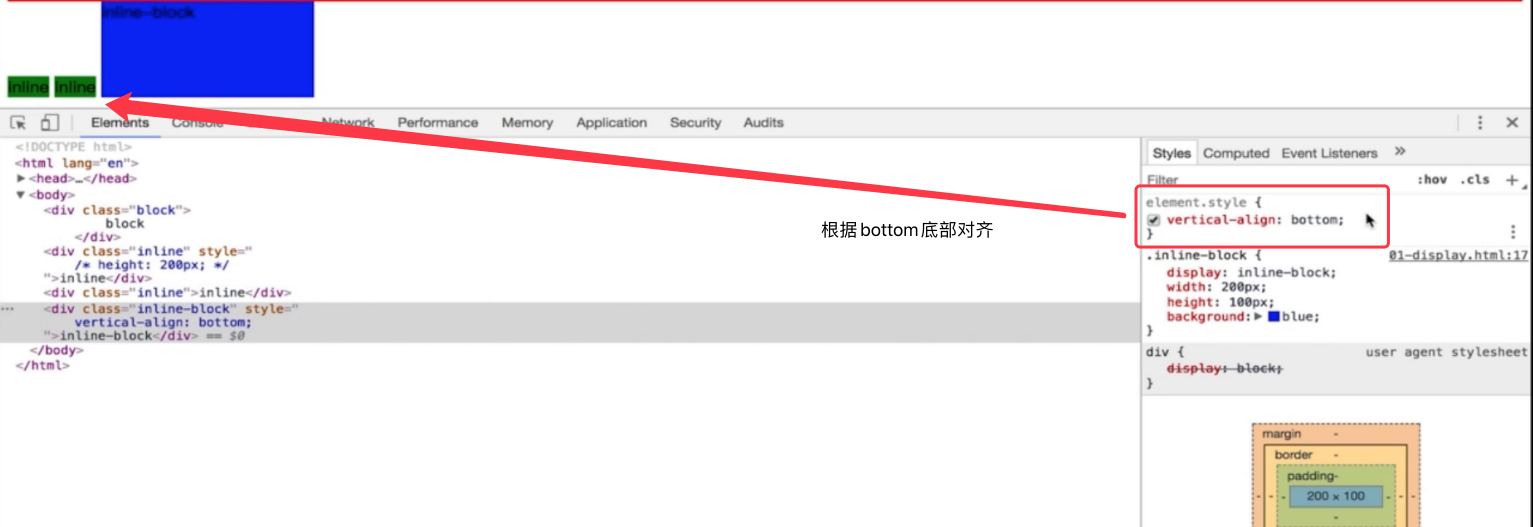
inline以及inline-block行内元素:vertical-align属性



inline以及inline-block行内元素:vertical-align属性的更多相关文章
- display:inline与display:block——行内元素显示与块级元素显示
display:inline 的作用是设置对象做为行内元素显示,inline是内联对象的默认值(ps:内联对象就是不自动产生换行的元素,比如span) 而我们一般用的div是块级元素,默认displa ...
- 块级元素、行内元素、display属性
块级元素 特点: 总是以一个块的形式表现出来,占领一整行.若干同级块元素会从上之下依次排列(使用float属性除外). 可以设置高度.宽度.各个方向的margin以及各个方向的padding. 当宽度 ...
- CSS 一些基础知识(优先级、行内元素的一些属性、font-size单位) 怎样不加载图片
CSS大小写不敏感 选择器优先级如下所示: 在属性后面使用 !important 会覆盖页面内任何位置定义的元素样式. 作为style属性写在元素内的样式 id选择器 类选择器 标签选择器 通配符选择 ...
- 块级元素行内元素以及display属性
1.什么叫做标签语义化? ->合理的标签做合适的事情 ->HTML中常用的标签都有哪些? (块状标签和行内标签) ->块状标签和行内标签的区别? (常用的有8条区别) 1)内联元素: ...
- block与inline,inline和inline-block,块级和行内元素,行内替换和行内非替换元素
block:块级元素默认display属性为block:无论块内内容有多少,总是占满一行: inline:行内元素默认display属性为inline:只占据块内的内容的大小,不会占满一整行: inl ...
- 行内元素(inline标签)设置了行高为什么不生效,还是表现为父盒子的行高?行内元素行高问题终极解释
最近在看张鑫旭大佬的<css世界>,读到5.2.4 内联元素 line-height 的“大值特性” ,产生了疑惑, 在开发中确实也遇到了同样的问题,深入探究后得出结果,先说结论吧,论证 ...
- CSS学习笔记——盒模型,块级元素和行内元素的区别和特性
今天本来打算根据自己的计划进行前端自动化的学习的,无奈早上接到一个任务需求需要新增一个页面.自从因为工作需要转前端之后,自己的主要注意力几 乎都放在JavaScript上面了,对CSS和HTML这方面 ...
- css块级元素和行内元素详细解析
块级元素和行内元素是布局中常见的两种基本元素,但是未必有很多人深入的研究它们的细微差别. 常见块级元素:div p form ul ol li 等: 常见的行内元素:span stronh em; ...
- CSS--块级元素和行内元素
相同:设置后,对应的模块都会脱离文档流 不同点:position相应的块级元素会覆盖下面的内容(文字,),而float只会覆盖块级元素,里面的文字会脱离 出来 float是浮动定位,position是 ...
随机推荐
- windows:查看电脑开放的端口
netstat -ano netstat -ano | findstr '445' 查看445端口是否被使用 根据端口找到占用程序的PID,再用tasklist|findstr "2720& ...
- this绑定方式总结
最近在回顾js的一些基础知识,把<你不知道的js>系列又看了一遍,this始终是重中之重,还是决定把this相关知识做一个系统的总结,也方便自己日后回顾. this的四条绑定规则 1.默认 ...
- Activity生命周期理解
在Android应用程序运行时,Activity的活动状态由Android以Activity栈的形式管理,当前活动的Activity位于栈顶.随着应用程序之间的切换.关闭等,每个Activity都有可 ...
- 小白学习React官方文档看不懂怎么办?
最近在上React课程的时候,发现好多同学不会看文档,所以在这里写一篇文章,希望能给同学们一点点启发. 我们首先打开React官方网站——https://react.docschina.org/doc ...
- python CGI编程---Apache服务安装(2)
一.下载Apache 下载地址:https://www.apachehaus.com/cgi-bin/download.plx 我这里下载第一个,我电脑是window的64位. 下载完成后,解压到 我 ...
- 【2018寒假集训 Day1】【位运算】桐桐的运输方案
桐桐的运输方案(transp) [问题描述] 桐桐有 N 件货物需要运送到目的地,它们的重量和价值分别记为: 重量:W1,W2,…,Wn: 价值:V1,V2,…,Vn: 已知某辆货车的最大载货量为 X ...
- vim的各项指令
lesson1 <ESC> 保证进入正常模式 :q!回车 退出编辑器 x 删除光标所在的字母 i 添加内容 A 自动追加内容到行尾 :wq 保存文件并退出 lesson2 dw 删除某 ...
- mr的partition分区
1.Partitioner 组件通过让 Map 对 Key 进行分区,从而将不同分区的 Key 交由不同的 Reduce 处理.Partition属于map端 2.分区的总数与任务的reduce任务数 ...
- sortColors
Given an array with n objects colored red, white or blue, sort them in-place so that objects of the ...
- Caused by: java.util.zip.ZipException: zip file is empty
1.问题描述:mybranch分支代码和master分支的代码一模一样,mybranch代码部署到服务器上没有任何问题,而master代码部署到服务器上运行不起来. 2.解决办法: (1)登陆服务器启 ...
