webpack学习_使用source map
追踪错误和警告,JS提供sourcemap功能,将编译后的代码映射回原始代码(简单来说就是即使打包后,也可以检测知道该错误来自哪个JS文件).如果一个错误来自与b.js,那么source map回明确告诉你
在这里只使用inline-source-map选项(source map有很多选项,其他的请详细阅读webpack指南)
webpack.config.js
module.exports = {
....
+ devtool: 'inline-source-map',
...
};
print.js,调试
export default function printMe() {
cosnole.error('I get called from print.js!');
}
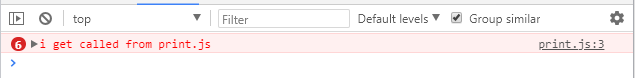
运行之后

可以很清晰看到报错的源文件
webpack学习_使用source map的更多相关文章
- webpack学习_管理输出(管理资源插件)
管理输出步骤 Step1:在src新建文件print.js添加逻辑 Step2:在src/index.js import 引用新添加的逻辑 Step3:更新dist/index.html文件,修改引入 ...
- webpack学习_资源管理(loader)
webpack 最出色的功能之一就是,除了 JavaScript,还可以通过 loader 引入任何其他类型的文件 引入资源步骤 Step1:安装你需要的loader Step2:在 module配 ...
- webpack学习_模块热替换(Hot Module Peaplacement)
模块热替换(Hot Module Replacement 或 HMR) 是webpack提供的最有用的功能之一.允许在u女性是更新各种模块,而无需进行完全刷新. 启用HMR 承接之前的代码 webpa ...
- webpack使用devtool :source map插件
链接 : https://www.cnblogs.com/chris-oil/p/8856020.html
- 【转】webpack中关于source map的配置
Webpack中sourcemap的配置 sourcemap是为了解决开发代码与实际运行代码不一致时帮助我们debug到原始开发代码的技术.尤其是如今前端开发中大部分的代码都经过编译,打包等工程化转换 ...
- 让 webpack 加载 Source Map
在浏览器中运行的 JavaScript 代码都是编译器输出的代码,这些代码的可读性很差.如果在开发过程中遇到一个不知道原因的 Bug,则你可能需要通过断点调试去找出问题. 在编译器输出的代码上进行断点 ...
- webpack之source map
先来一个webpack小例子,项目结构如下: // greeter.js module.exports = function() { var greet = document.createElemen ...
- 第五十八篇:webpack的Source Map
好家伙,Source Map没听过 1.什么是Source Map? 字面意义上来看应该是个好东西 Source Map 就是一个信息文件,里面储存着位置信息. 也就是说,Source Map 文件中 ...
- Source Map调试压缩后代码
在前端开发过程中,无论是样式还是脚本,运行时的文件可能是压缩后的,那这个时候调试起来就很麻烦. 这个时候,可以使用Source Map文件来优化调试,Source Map是一个信息文件,里面储存着原代 ...
随机推荐
- python gui tkinter快速入门教程 | python tkinter tutorial
本文首发于个人博客https://kezunlin.me/post/d5c57f56/,欢迎阅读最新内容! python tkinter tutorial Guide main ui messageb ...
- python基础-面向对象编程之继承
面向对象编程之继承 继承的定义:是一种新建类的方式,新建的类称之为子类或派生类,被继承的父类称之为基类或超类 继承的作用:子类会""遗传"父类的属性,从而解决代码重用问题 ...
- Hadoop简述
Haddop是什么? Hadoop是一个由Apache基金会所开发的分布式系统基础架构 主要解决,海量数据的存储和海量数据的分析计算问题. Hadoop三大发行版本 Apache版本最原始(最基础)的 ...
- IDEA用Maven连接MySQL的jdbc驱动,并操作数据库
1.在IDEA里创建Maven项目 1.1.点击Create New Project 1.2.选择Maven,JDK这里用的是1.8,点击Next 1.3.填入“组织名”.“项目名”,版本是默认 ...
- 2019-10-16,sudo提权漏洞(CVE-2019-14287)实现
sudo是linux系统命令,让普通账号以root身份执行某些命令,比如,安装软件,查看某些配置文件,关机,重启等,如果普通用户需要使用sudo需要修改配置文件,/etc/sudoers,将sudo使 ...
- 2 JAVA语言的基本规则
1. 类名 类名需使用字母开头,使用驼峰命名法,如HelloWorld,对应的文件为 HelloWorld.java,与类名保持一致.编译好的字节码文件为 HelloWord.class. 2. 区分 ...
- ReactRouter中HashRouter和BrowserRouter的区别
仅个人理解,如有不当请指正 一.从原理上 HashRouter在路径中包含了#,相当于HTML的锚点定位.(# 符号的英文叫hash,所以叫HashRouter,和散列没关系哦)) 而BrowserR ...
- python数据分析三个重要方法之:numpy和pandas
关于数据分析的组件之一:numpy ndarray的属性 4个必记参数:ndim:维度shape:形状(各维度的长度)size:总长度dtype:元素类型 一:np.array()产生n维 ...
- mysql 基础知识整理
什么是MySQL? MySQL 是一种关系型数据库,在Java企业级开发中非常常用,因为 MySQL 是开源免费的,并且方便扩展.阿里巴巴数据库系统也大量用到了 MySQL,因此它的稳定性是有保障的. ...
- xpath的|
xpath的| 相当与交集 本爬虫爬取的是热门城市和全国城市,但是由于爬取的规则不同,所以在同一个xpath中使用了两种规则 import requests from lxml import etre ...
