pdf 在线预览之 pdfobject插件
支持到ie9
可以不用安装 如果安装 npm i pdfobject
第一步:引入pdfObject包 申明一个变量
const { PDFObject } = require("../../assets/js/pdfobject");
组件中:写一个存放的位置
<div id="pdfContent"></div>
js中:
这个插件 兼容谷歌 但是兼容ie的前提下是该浏览器支持pdf在线阅读 可以支持到ie9 亲测可用
所以js中先来一段提示

以上调用的this.pdfshow(this.purl) 参数是路径 方法如下
//显示文件方法,就是将文件展示到div中
pdfShow(url) {
console.log(document.querySelector("#pdfContent"));
//这是直接插入html
// document.querySelector(
// "#pdfContent"
// ).innerHTML = `<iframe style="height:100%;width:100%;" src="${url}"></iframe>`;
PDFObject.embed(this.docInfo.href, "#pdfContent");
以上可以看到 用iframe被我注释了 因为预览的时候有功能例如另存 全屏 打印等自带功能但是我们不需要 所以换成PDFObject插件

PDFObject中禁用的设置
var options = {
pdfOpenParams: {
pagemode: "thumbs",
toolbar: 0,
navpanes: 0,
statesbar: 0,
view: "FitV",
scrollbars: "0"
}
};
所以对于使用的时候就要加上 options设置
PDFObject.embed(this.docInfo.href, "#pdfContent", options);
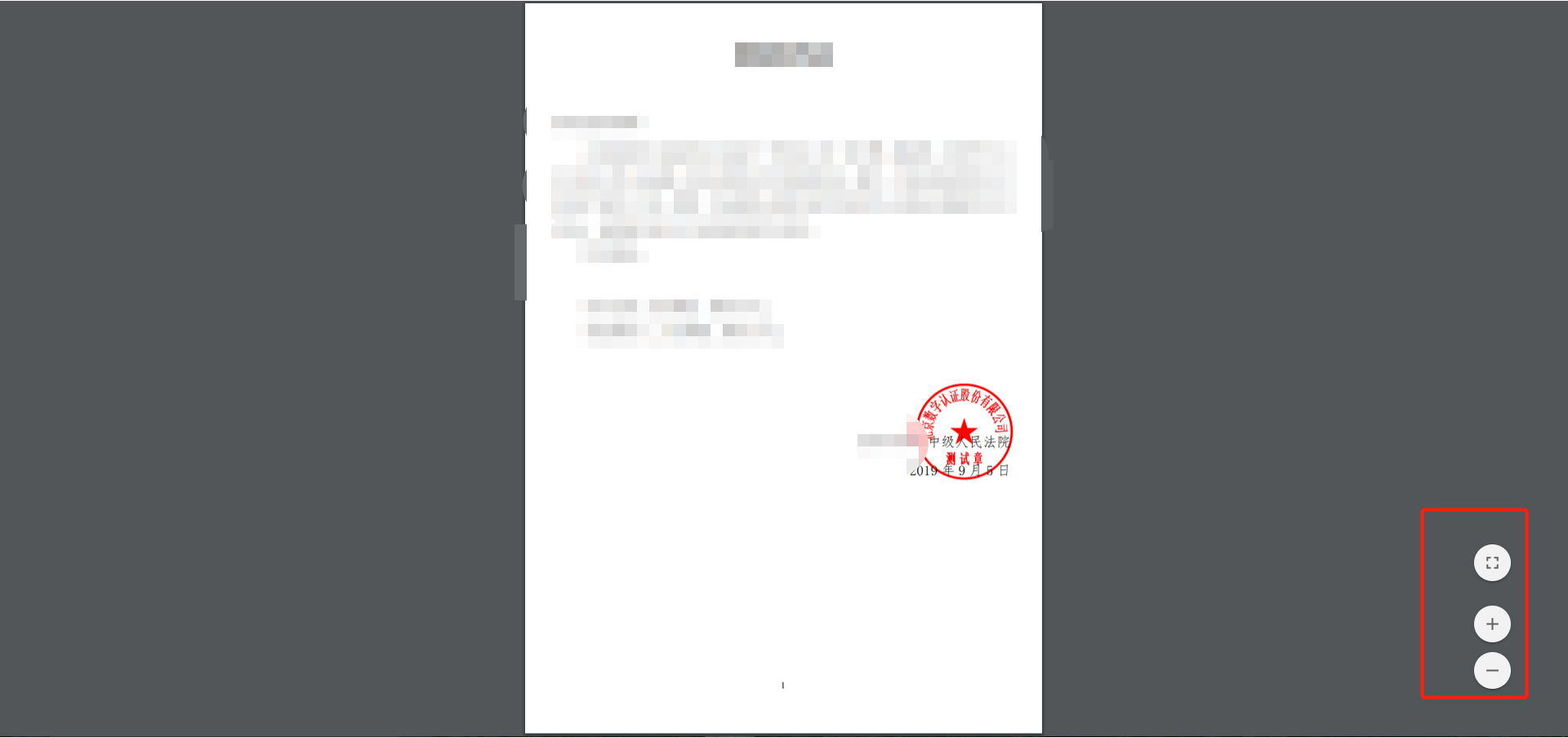
最终效果 可以看到功能性的不显示了 只有右下角的放大缩小

下载路径
http://ardownload.adobe.com/pub/adobe/reader/win/11.x/11.0.00/zh_CN/AdbeRdr11000_zh_CN.exe
pdf 在线预览之 pdfobject插件的更多相关文章
- pdf 在线预览之 pdfjs插件
这个插件不需要阅读器 也不会屏蔽签章 但是也是兼容到ie11
- pdf 在线预览之 vue-pdf插件
vue-pdf 支持到ie11npm安装:npm install --save vue-pdf 组件template: <div class="show-pdf"> ...
- 实战动态PDF在线预览及带签名的PDF文件转换
开篇语: 最近工作需要做一个借款合同,公司以前的合同都是通过app端下载,然后通过本地打开pdf文件,而喜欢创新的我,心想着为什么不能在线H5预览,正是这个想法,说干就干,实践过程总是艰难的,折腾了3 ...
- 动态PDF在线预览
实战动态PDF在线预览及带签名的PDF文件转换 开篇语: 最近工作需要做一个借款合同,公司以前的合同都是通过app端下载,然后通过本地打开pdf文件,而喜欢创新的我,心想着为什么不能在线H5预览,正是 ...
- Office在线预览及PDF在线预览的实现方式史上最全大集合
Office在线预览及PDF在线预览的实现方式大集合 一.服务器先转换为PDF,再转换为SWF,最后通过网页加载Flash预览 微软方:利用Office2007以上版本的一个PDF插件SaveAsPD ...
- Aspose office (Excel,Word,PPT),PDF 在线预览
前文: 做个备份,拿的是试用版的 Aspose,功能见标题 代码: /// <summary> /// Aspose office (Excel,Word,PPT),PDF 在线预览 // ...
- Office在线预览及PDF在线预览的实现方式大集合
一.服务器先转换为PDF,再转换为SWF,最后通过网页加载Flash预览 微软方:利用Office2007以上版本的一个PDF插件SaveAsPDFandXPS.exe可以导出PDF文件,然后再利用免 ...
- Office在线预览及PDF在线预览的实现方式
原文链接:http://www.officeweb365.com/officetoview.html 一.服务器先转换为PDF,再转换为SWF,最后通过网页加载Flash预览 微软方:利用Office ...
- 记一次关于pdf 下载需求变更到 pdf 在线预览
背景: 之前的需求是根据接口中提供的Blob数据实现PDF下载,已实现代码如下: 1 const url = window.URL.createObjectURL(newBlob([response. ...
随机推荐
- 基于Java的开源爬虫框架WebCollector的使用
一.WebCollector介绍 WebCollector是一个无须配置.便于二次开发的JAVA爬虫框架(内核),它提供精简的的API,只需少量代码即可实现一个功能强大的爬虫. WebCollecto ...
- 设计模式C++描述----04.观察者(Observer)模式
一. 概述 Observer 模式要解决的问题为:建立一个一(Subject)对多(Observer)的依赖关系,并且做到当“一”变化的时候,依赖这个“一”的多也能够同步改变. Sbuject 相当于 ...
- (Java) 模拟http请求调用远程接口
package com.vcgeek.hephaestus.utils; import java.io.BufferedReader; import java.io.IOException; impo ...
- JAVA内存溢出与内存泄露
虽然jvm可以通过GC自动回收无用的内存,但是代码不好的话仍然存在内存溢出的风险. 最近在网上搜集了一些资料,现整理如下: —————————————————————————————————————— ...
- 2019.11.11 洛谷月赛t3
题目背景 由于Y校的老师非常毒瘤,要求\(zhouwc\)在\(csp\)考前最后\(3\)天参加期中考,\(zhouwc\)非常生气,决定消极考试,以涂完卡但全错为目标.现在\(retcarizy\ ...
- JavaScript如何友好的操作的cookie
1.前言 众所周知,在JS中处理cookie有些复杂,因为其操作cookie的接口相当不友好,即BOM的document.cookie属性.这个属性的独特之处在于它会因为使用它的方式不同而表现出不同的 ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理八(二十六)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- 奇怪的道路——状压DP
题目描述 小宇从历史书上了解到一个古老的文明.这个文明在各个方面高度发达,交通方面也不例外. 考古学家已经知道,这个文明在全盛时期有n座城市,编号为1..n.m条道路连接在这些城市之间,每条道路将两个 ...
- m74 考试反思
这次不叫考试题解,叫做考试反思,为什么折磨说,因为这次犯的错误太多了! 事情还要从昨天晚上说起,昨晚放学,班主任来机房说我被子不合格,要停课反思 ###&&¥%#%¥@#%¥#@……% ...
- 去除word文档页眉处的横杠
如何去除上图word文档页眉处的横杠 wps软件使用者 第一步双击页眉,到页眉页脚: 第一步点击上图页眉横线,点击无线型或者删除横线即可: Microsoft Office 专业增 ...
