WebStorm开发React项目,修代码之后运行的项目不更新
昨天遇到一个恶心的问题,我新建了一个React.js项目,想做一点关于Pc端的开发,习惯性的用了WebStorm,可是发现一个问题,就是代码修改之后,浏览器上根本不会刷新。然后,我把方向定位在没有正确配置webpack上面,可是找了一些文档,证明没什么问题,这下就真的伤到我了。紧接着,我用了微软的vsCode试了一下,发现它这个小东西是可以,突然仿然大悟,方向有问题。这下,才把问题定位到是webStorm自身问题。
中间查找文档的过程就省略了,直接说结果吧。
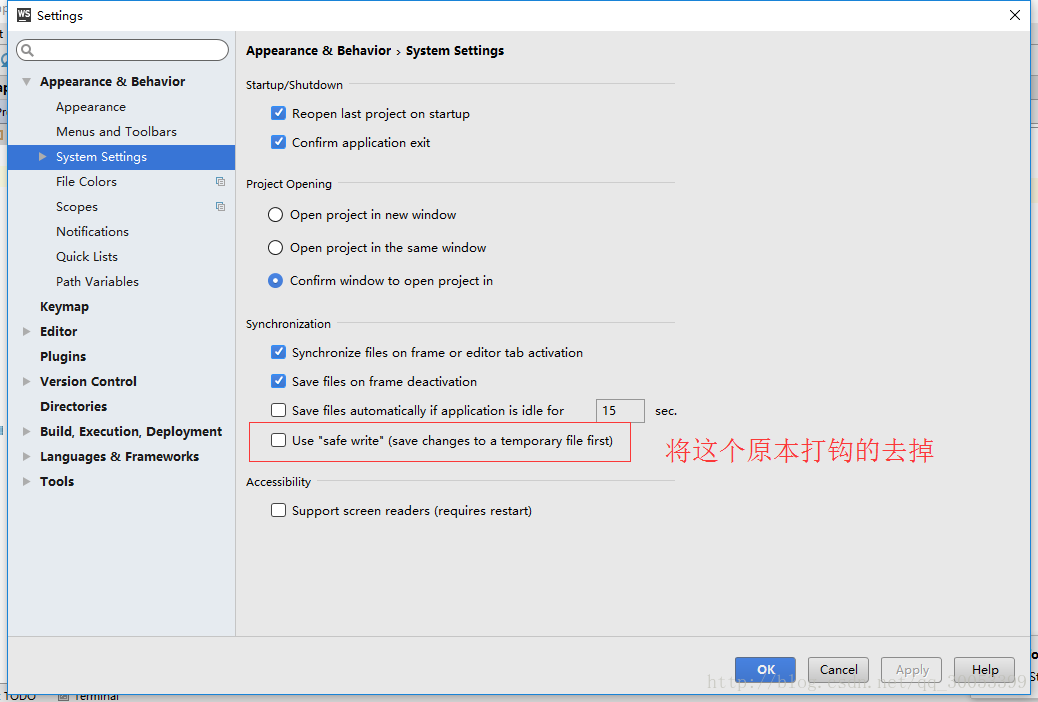
其实,webStorm我们在编辑的过程中,是不需要我们手动的去保存的,它会帮我们生成一个临时的文件夹,用于帮助我们保存,然而浏览器和webpack根本没办法检查到代码有变动。所以,我们只需要,将这个功能关掉,让它直接去修改代码保存下来就可以了。
就是这么简单!不看文字,看图就够了!
WebStorm开发React项目,修代码之后运行的项目不更新的更多相关文章
- 发布项目到 Linux 上运行 Core 项目
发布项目到 Linux 上运行 Core 项目 目录索引 [无私分享:ASP.NET CORE 项目实战]目录索引 简介 ASP.Net Core 给我们带来的最大的亮点就是跨平台,我在我电脑(win ...
- 【无私分享:ASP.NET CORE 项目实战(第十章)】发布项目到 Linux 上运行 Core 项目
目录索引 [无私分享:ASP.NET CORE 项目实战]目录索引 简介 ASP.Net Core 给我们带来的最大的亮点就是跨平台,我在我电脑(win7)上用虚拟机建了个 CentOS7 ,来演示下 ...
- vue项目打包步骤及运行打包项目
(1)项目打包 终端运行命令 npm run build 打包成功的标志与项目的改变,如下图: 点击index.html,通过浏览器运行,出现以下报错,如图: 那么应该如何修改呢? 具体步骤如下 ...
- 在Myeclipse中没有部署jeesite项目,但是每次运行其他项目时,还是会加载jeesite项目
解决办法: 一.在以下路径中找到jeesite文件,并删除 1.Tomcat 7.0\conf\Catalina\localhost 2.Tomcat 7.0\webapps 3.Tomcat 7.0 ...
- webstorm编写react native,代码修改后,重新编译运行没有变化的问题
w我是拷贝一份react native代码到另一台电脑,发现修改代码运行之后不显示修改后的效果,即仍然与原来的效果一样,暂时不知道什么原因, 后来我运行了npm install 就可以了,不知道是不是 ...
- webstorm开发微信小程序代码提醒(webstorm开发工具)
使用了微信提供的开发工具是真心难用,卡顿厉害.中英文切写注释换相当不爽.还没办法多开窗口,相信大家也遇到过这种现象. 下边我们介绍下webstorm来开发微信小程序的一些配置: File---sett ...
- 学习老外用webstorm开发nodejs的技巧--代码提示DefinitelyTyped
最近入了nodejs的坑,作为老码农,js对我来说还是很容易的.webstorm虽说用得不多,但是pycharms我是老手了,idea的东西一脉相承,想想也就那样了. 但是自从看了某个视频后,觉得毕竟 ...
- webstorm开发nodejs的技巧--代码提示DefinitelyTyped
先发视频“WebStorm - MEAN Stack Walkthrough and Tips”,地址:http://www.tudou.com/programs/view/txhBUA7fcNA/? ...
- 使用Apache Tomcat Maven插件部署运行 Web 项目
什么是Apache Tomcat Maven Plugin? Maven Plugin 是Apache Tomcat 提供的一个Maven插件,它可以在你没有tomcat容器时将任何一个war项目文件 ...
随机推荐
- Linux IO性能分析blktrace/blk跟踪器
关键词:blktrace.blk tracer.blkparse.block traceevents.BIO. 本章只做一个记录,关于优化Block层IO性能方法工具. 对Block层没有详细分析,对 ...
- BZOJ1390 CEOI2008 Fences 凸包、Floyd最小环/DP
传送门 为了方便描述把固定点叫做白色点,Tree叫做黑色点 一种基于特殊性质的做法: 如果不算入选白色的权值,那么一定会选中所有白色点构成的凸包上的点,因为能够尽可能围更多的黑色点.然后我们在这个基础 ...
- SpringBoot整合Shiro使用Ehcache等缓存无效问题
前言 整合有缓存.事务的spring boot项目一切正常. 在该项目上整合shiro安全框架,发现部分类的缓存Cache不能正常使用. 然后发现该类的注解基本失效,包括事务Transaction注解 ...
- COMCMS_CORE 起步篇,如何运行和部署
前言:关于最近开源后,不少朋友问,怎么我下载下来,运行不了.或者怎么没有左边菜单.货不对板?还是我吃了数据? 感言:开源不容易,更不容易的是,明明毫无保留,还这么大误会,真是泪奔..... 好了.步入 ...
- CISCO交换机-SNMP配置
1.1 SNMP基础配置 router> enable 进入路由器是用户模式 router# conf terminal 进入路由器的全局配置模式 #snmp-server commun ...
- Redux 入门教程(三):React-Redux 的用法
为了方便使用,Redux 的作者封装了一个 React 专用的库 React-Redux,本文主要介绍它. 这个库是可以选用的.实际项目中,你应该权衡一下,是直接使用 Redux,还是使用 React ...
- Python-序列化模块-json-62
序列化模块 Eva_J 什么叫序列化——将原本的字典.列表等内容转换成一个字符串的过程就叫做序列化. 比如,我们在python代码中计算的一个数据需要给另外一段程序使用,那我们怎么给? 现在我们能想到 ...
- js总结:onClick=“return confirm()”实现确认以及取消表单的提交
- 【转】linux if 判断
UNIX Shell 里面比较字符写法: -eq 等于-ne 不等于-gt 大于-lt 小于-le 小于等于-ge 大于等于-z 空串= 两个字符相等!= ...
- 【学习总结】Git学习-参考廖雪峰老师教程一-Git简介
学习总结之Git学习-总 目录: 一.Git简介 二.安装Git 三.创建版本库 四.时光机穿梭 五.远程仓库 六.分支管理 七.标签管理 八.使用GitHub 九.使用码云 十.自定义Git 期末总 ...