【详解JavaScript系列】JavaScript之流程语句
一 开篇概述
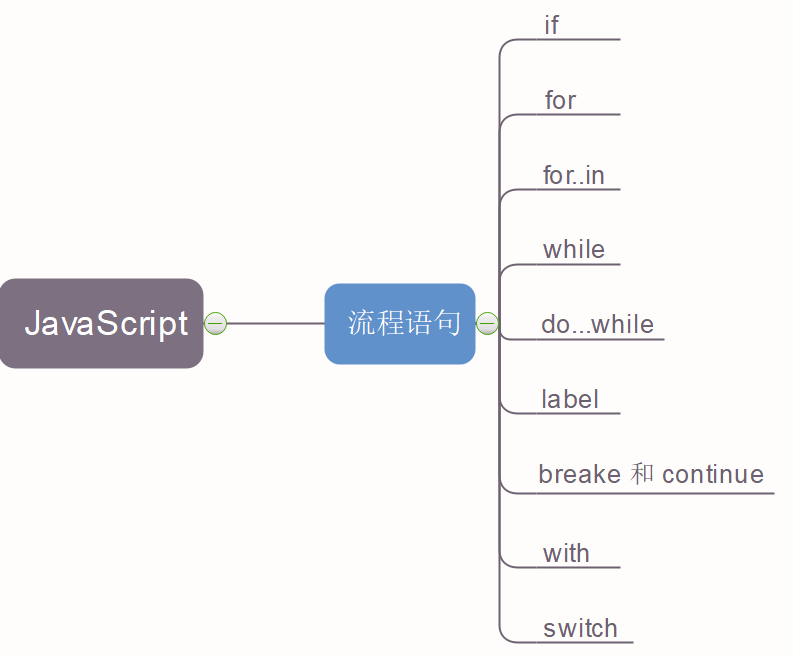
本讲主要讲解JavaScript流程语句,其大致内容包括如下:
其中,常用的if,while,do..while,for在本片文章就不论述,重点论述for..in..,label,break和continue,whth,switch等语句

二 内容区
(一)常用语句
由于如下语句比较通用,本篇文章就不再论述
1.条件语句
if
2.循环语句
while,do..while,for
(二) for..in..语句
1.定义
for...in...,是一种迭代语句,用来枚举对象的属性,其语法定义为:
for (propName in expression) statement
基于在JavaScript开发中"能使用局部变量,就不要使用全局变量"原则, 建议将propName属性定义为局部变量,如下所示:
for (var propName in expression) statement
2.注意点
(1)for....in是用来枚举对象属性的,而不是枚举对象属性值。
例子1:
如下例子,for..in..输出的是数组索引(即数组属性),而不是数组索引值。
var i = 5;
var arr = new Array(); for (var n = 0; n < i; n++) {
arr[n] = i;
} for (var propName in arr) {
alert(propName);// 0,1,2,3,4
}
例子2:
如下例子,for..in..输出的是对象userInfo的属性(name,age,address),而不属性值(Alan_beijing,38,china-shanghai)
var userInfo = { name: 'Alan_beijing', age: 38, address: 'china-shanghai' };
for (var property in userInfo) {
alert(property);//name,age,address
}
(2)for..in..枚举属性,没有确定的顺序,不同的浏览器,会有所差别。
(3)ECMAScript5版本之前,如果被迭代对象变量值null或undefined,for语句会抛出错误,ECMAScript5之后,这种情况不会抛出错误,但不执行循环体。
(三) label
1.定义
在JavaScript中,label语句表示标签语句,通常与循环语句使用,表示循环语句跳转到指定位置。
label:statement
例1:
如下代码包含一个label语句outermost,其内容为两个嵌套的循环体,当循环体执行到1==5且j==5时,break语句将跳转到outermost语句继续执行。
var num = 0;
outermost:
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (i == 5 && j == 5) {
break outermost;
}
num++
}
} alert(num);//
(四) break和continue
1.定义
break和continue都表示在循环体中,根据特定的条件退出循环体,但两者又存在区别,break表示退出整个循环体,continue表示退出满足条件的该次循环体。
例子1:
如下代码,当执行i=5时,就退出整个循环体。
var num = 1;
for (var i = 1; i < 10; i++) {
if (i % 5 == 0) {
break;
}
num++;
}
alert(num);//
例子2:
如下代码,当执行i=5时,退出本次循环,然后返回for语句开头,继续执行。
var num = 1;
for (var i = 1; i < 10; i++) {
if (i % 5 == 0) {
continue;
}
num++;
}
alert(num);//
2.注意点
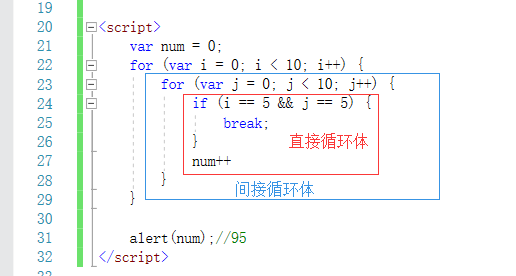
(1)break和continue跳出循环体时,表示只跳出直接所在循环体,而不是除了直接循环体外的其他循环体。
例子1:
如下例子,break只跳出直接循环体

例子2:
如下例子,continue只跳出直接循环体
var num = 0;
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (i == 5 && j == 5) {
continue;
}
num++
}
} alert(num);//
2.break和continue一般结合标签语句运用,表示跳转到指定位置
例子:
如下代码,当执行到i=5 && j==5时,就跳到标签语句outermost处,继续执行。这里需要注意的是,JavaScrip没有块级作用域,因此在for语句外部是能够访问变量i的
var num = 0;
outermost:
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (i == 5 && j == 5) {
break outermost;
}
num++
}
} alert(num);//
(五) with
1.定义
with语句将代码作用域设定到特定对象中,其主要目的是简化多次编写同一对象,提高复用。
with (expression) statement
例子:
如下代码定义了一个获取用户信息函数,在函数体内new了一个person对象,且定义两个属性(name和address),然后将person对象with起来。
function GetUserInfo() {
var person = new Object();
person.name = "Alan_beijing";
person.address = "China-shanghai";
with (person) {
return name +","+ address;
}
}
alert(GetUserInfo());//Alan_beijing,China-shanghai
2.注意点
(1)在JavaScript开发中,慎用with语句,主要原因有二:其一是with语句影响性能;其二是with语句在严格模式下,会出错
(2)with语句将公有对象括起来,从而提高代码简洁度和提高代码复用性
(3)在执行with语句体内查找变量时,先看with体内是否存在所查找变量,若不存在,再查找with括起来的变量是否有要查找的属性。
如下例子更好地体现这一原则:
function GetUserInfo() {
var person = new Object();
person.name = "Alan_beijing";
person.address = "China-shanghai";
person.age = 35;
with (person) {
var sex = "男";
var age = 40;
return name + "," + sex + "," + age +","+ address;
}
}
alert(GetUserInfo());//Alan_beijing,男,40,China-shanghai
(六) switch
1.定义
switch语句就是我们平时所说的开关语句,它非常适用于多条件情况。
switch (expression) {
case value: statement
break;
case value: statement
break;
default:statement
}
例子:
如下代码,根据城市名称,查询城市类别
//根据不同城市,判断其属于几线城市
function CityType(address) {
switch (address) {
case "Shanghai": alert("中国一线城市");
break;
case "Shenzhen": alert("中国一线城市");
break;
case "Beijing": alert("中国一线城市");
break;
default: alert("中国非一线城市");
}
} CityType("Shenzhen");//中国一线城市
2 注意点
(1)switch本质与if是一样的,都是解决多条件多分支问题;
(2)使用switch语句的真正目的是避免使用过多的if..else if ...else....语句;
三 总结
本篇文章主要结合代码介绍了JavaScript的流程语句及其使用,重点结束了with,switch,for...in..,label,break和continue等语句,需要注意的是,在JavaScript中,流程语句都没有块级作用域,至于什么是块级作用域,将在接下来的文章中与大家分享。
四 已发布文章
【01】JavaScript之流程语句
【02】JavaScript之函数(一)
【详解JavaScript系列】JavaScript之流程语句的更多相关文章
- [推荐]ORACLE PL/SQL编程详解之三:PL/SQL流程控制语句(不给规则,不成方圆)
原文:[推荐]ORACLE PL/SQL编程详解之三:PL/SQL流程控制语句(不给规则,不成方圆) [推荐]ORACLE PL/SQL编程详解之三: PL/SQL流程控制语句(不给规则,不成方圆) ...
- Java 详解 JVM 工作原理和流程
Java 详解 JVM 工作原理和流程 作为一名Java使用者,掌握JVM的体系结构也是必须的.说起Java,人们首先想到的是Java编程语言,然而事实上,Java是一种技术,它由四方面组成:Java ...
- 「视频直播技术详解」系列之七:直播云 SDK 性能测试模型
关于直播的技术文章不少,成体系的不多.我们将用七篇文章,更系统化地介绍当下大热的视频直播各环节的关键技术,帮助视频直播创业者们更全面.深入地了解视频直播技术,更好地技术选型. 本系列文章大纲如下: ...
- JavaScript 系列--JavaScript一些奇淫技巧的实现方法(二)数字格式化 1234567890转1,234,567,890;argruments 对象(类数组)转换成数组
一.前言 之前写了一篇文章:JavaScript 系列--JavaScript一些奇淫技巧的实现方法(一)简短的sleep函数,获取时间戳 https://www.mwcxs.top/page/746 ...
- java基础59 JavaScript运算符与控制流程语句(网页知识)
1.JavaScript运算符 1.1.加减乘除法 加法:+(加法,连接符,正数) true是1,false是0 减法:- 乘法:* 除法:/ 1.2.比较运算符 ...
- 【嵌入式开发】 Bootloader 详解 ( 代码环境 | ARM 启动流程 | uboot 工作流程 | 架构设计)
作者 : 韩曙亮 博客地址 : http://blog.csdn.net/shulianghan/article/details/42462795 转载请著名出处 相关资源下载 : -- u-boo ...
- JavaScript系列--JavaScript数组高阶函数reduce()方法详解及奇淫技巧
一.前言 reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值. reduce() 可以作为一个高阶函数,用于函数的 compose. reduce()方 ...
- Javascript图片预加载详解 分类: JavaScript HTML+CSS 2015-05-29 11:01 768人阅读 评论(0) 收藏
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布 ...
- 详解Tomcat系列(一)-从源码分析Tomcat的启动
在整个Tomcat系列文章讲解之前, 我想说的是虽然整个Tomcat体系比较复杂, 但是Tomcat中的代码并不难读, 只要认真花点功夫, 一定能啃下来. 由于篇幅的原因, 很难把Tomcat所有的知 ...
- JavaScript 系列--JavaScript一些奇淫技巧的实现方法(一)简短的sleep函数,获取时间戳
一.前言 有些东西很好用,但是你未必知道:有些东西你可能用过,但是你未必知道原理.实现一个目的有多种途径,俗话说,条条大路通罗马.发散一下大家的思维以及拓展一下知识面. 二.实现一个简短的sleep函 ...
随机推荐
- vuex的getters处理数据
getters是用来处理state里的数据的 getters传递一个值state 例子: store.js import Vue from 'vue' import Vuex from 'vuex' ...
- appium + java + WebDriverAgent实现IOS app启动
Appium v1.8.1 <dependency> <groupId>io.appium</groupId> <artifactId>ja ...
- JavaScript基础视频教程总结(101-110章)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 特征选择 (feature_selection)
目录 特征选择 (feature_selection) Filter 1. 移除低方差的特征 (Removing features with low variance) 2. 单变量特征选择 (Uni ...
- VSCode 必装的 10 个高效开发插件 --转
https://www.cnblogs.com/parry/p/vscode_top_ten_plugins.html
- 1.Spring AOP应用
首先咱们来了解一下具体的业务场景(这是个真实的项目的业务场景):具体的业务是这样的,现在系统中有六十多个主档(功能模块),每个主档都有新增.修改.删除功能,当我们在对每个主档做这些操作时需要对其记录日 ...
- idea 2017破解的三种方式
1.该方法最为简便,但是该方法只可以在联网时使用,打开idea主页,找到最后面的Help,打开,找到register-license server, 在输入http://idea.iteblog.co ...
- Linux时间戳转换成BCD码(转载)
#include <stdio.h> #include <stdlib.h> #include <time.h> #include <math.h> / ...
- sflow介绍与安装过程
介绍: sFlow技术是一种以设备端口为基本单元的数据流随机采样的流量监控技术,不仅可以提供完整的第二层到第四层甚至全网范围内的实时流量信息,而且可以适应超大网络流量(如大于10Gbit/s)环境下的 ...
- c# 字符串中多个连续空格转为一个空格
#region 字符串中多个连续空格转为一个空格 /// <summary> /// 字符串中多个连续空格转为一个空格 /// </summary> /// <param ...
