QML学习笔记(五)— 做一个简单的待做事项列表
做一个简单的QML待做事项列表,能够动态添加和删除和编辑数据
GitHub:八至
作者:狐狸家的鱼
主要用到QML:ListView
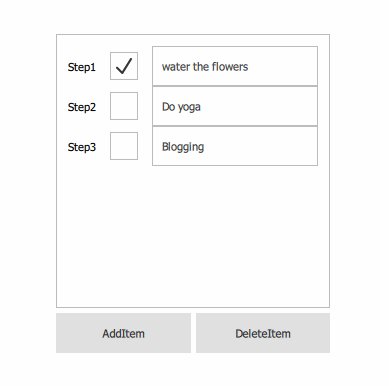
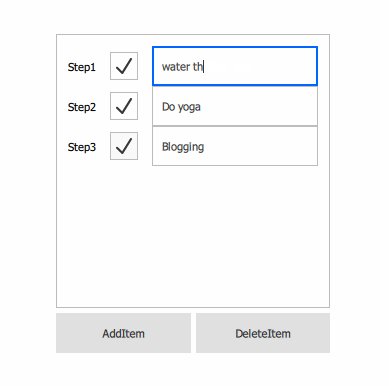
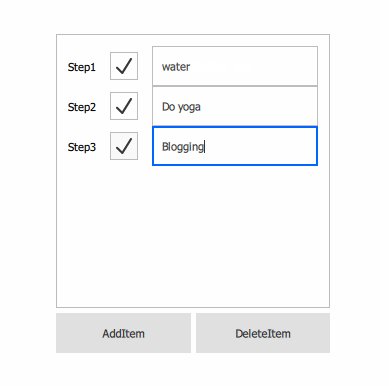
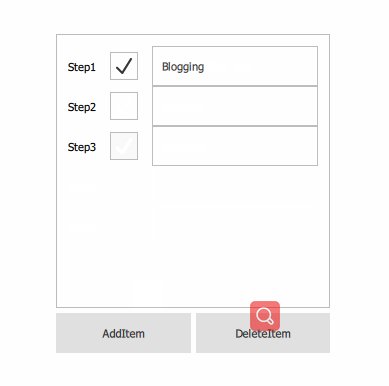
效果

全部代码
TodoList.qml
/*
date:20181221
author:狐狸家的鱼
*/
import QtQuick 2.7
import QtQuick.Controls 2.2
import QtQuick.Layouts 1.3
ColumnLayout{
Frame{
Layout.fillWidth: true ListView{
implicitWidth: 250
implicitHeight: 250
clip: true model: ListModel{
id:model
ListElement{
done:true
description:"water the flowers"
}
ListElement{
done:false
description:"Do yoga"
}
ListElement{
done:false
description:"Blogging"
}
} delegate: RowLayout{
width: parent.width
Text{
text: "Step" + "" + (index+1);
} CheckBox{
checked: model.done
onClicked: {
model.done = checked
}
}
TextField{
text: model.description
onEditingFinished: model.description = text
Layout.fillWidth: true }
// TextEdit{
// text: model.description
// onEditingFinished: model.description = text
// Layout.fillWidth: true
// }
// TextInput{
// text: model.description
// onEditingFinished: model.description = text
// Layout.fillWidth: true
// } }
} }
RowLayout{
Button{
Layout.fillWidth: true
text: 'AddItem'
onClicked: model.append({done:false,description:""})
}
Button{
Layout.fillWidth: true
text: 'DeleteItem'
onClicked: model.remove(ListView.currentIndex)
}
}
}
main.qml
/*
date:20181221
author:狐狸家的鱼
*/
import QtQuick 2.9
import QtQuick.Window 2.2
import QtQuick.Layouts 1.3
Window {
visible: true
width: 400
height: 400
title: qsTr("Hello World") TodoList{
Layout.fillWidth: true;
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
} }
QML学习笔记(五)— 做一个简单的待做事项列表的更多相关文章
- 【opencv学习笔记五】一个简单程序:图像读取与显示
今天我们来学习一个最简单的程序,即从文件读取图像并且创建窗口显示该图像. 目录 [imread]图像读取 [namedWindow]创建window窗口 [imshow]图像显示 [imwrite]图 ...
- QML学习笔记(六)- 简单计时器和定时器
做一个简单的qml计时器和定时器,左键触发计时,右键触发定时 GitHub:八至 作者:狐狸家的鱼 本文链接:QML学习笔记(六)- 简单计时器和定时器 左键点击按钮,触发计时器,中键可以暂停计时,同 ...
- Linux系统学习笔记之 1 一个简单的shell程序
不看笔记,长时间不用自己都忘了,还是得经常看看笔记啊. 一个简单的shell程序 shell结构 1.#!指定执行脚本的shell 2.#注释行 3.命令和控制结构 创建shell程序的步骤 第一步: ...
- UNP学习笔记2——从一个简单的ECHO程序分析TCP客户/服务器之间的通信
1 概述 编写一个简单的ECHO(回复)程序来分析TCP客户和服务器之间的通信流程,要求如下: 客户从标准输入读入一行文本,并发送给服务器 服务器从网络输入读取这个文本,并回复给客户 客户从网络输入读 ...
- Django 学习笔记之六 建立一个简单的博客应用程序
最近在学习django时建立了一个简单的博客应用程序,现在把简单的步骤说一下.本人的用的版本是python 2.7.3和django 1.10.3,Windows10系统 1.首先通过命令建立项目和a ...
- [原创]java WEB学习笔记12:一个简单的serlet连接数据库实验
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- Ruby学习笔记2 : 一个简单的Ruby网站,搭建ruby环境
Ruby on Rails website 的基础是 请求-返回 循环. 首先是浏览器请求服务器, 第二步,Second, in our Rails application, the route ta ...
- 【Python学习笔记三】一个简单的python爬虫
这里写爬虫用的requests插件 1.一般那3.x版本的python安装后都带有相应的安装文件,目录在python安装目录的Scripts中,如下: 2.将scripts的目录配置到环境变量pa ...
- Android Studio 学习笔记(五):WebView 简单说明
Android中一个用于网页显示的控件,实际上,也可以看做一个功能最小化的浏览器,看起来类似于在微信中打开网页链接的页面.WebView主要用于在app应用中方便地访问远程网页或本地html资源.同时 ...
随机推荐
- Oracle列转行函数LISTAGG()
--Oracle列转行函数LISTAGG() with tb_temp as( select 'China' 国家,'Wuhan' 城市 from dual union all select 'Chi ...
- SpringMVC+Spring+Mybatis+AngularJS 多规格保存示例代码
insert时拿到最新增加的id值 绑定参数 js 实体类 Service实现类 Controller
- js中怎么使点击按钮后文本框获得焦点
<html> <head> <script type="text/javascript"> function setFocus() { docu ...
- js实现input的赋值
input框赋值如下所示,是一个文本框的html代码,实际开发中,要涉及到将数据库中的数据取出然后放入input框中. <input id="name1" name=&quo ...
- 关于 ajax
1.type 提交类型 get /post 2.async 默认true 异步 3.cache 默认 true 读取缓存 false不读取缓存 会在请求后面 添加一个时间戳 https://www. ...
- Java并发编程之ThreadGroup
ThreadGroup是Java提供的一种对线程进行分组管理的手段,可以对所有线程以组为单位进行操作,如设置优先级.守护线程等. 线程组也有父子的概念,如下图: 线程组的创建 public class ...
- VS Code & MacOS & Zsh
VS Code & MacOS & Zsh https://code.visualstudio.com/docs/setup/mac solution OK bug $ cat .zs ...
- Java多线程之定时任务(Timer)
package org.study2.javabase.ThreadsDemo.schedule; import java.util.Date; import java.util.Timer; imp ...
- Windows 7 quick launch
%AppData%\Microsoft\Internet Explorer\Quick Launch\User Pinned\TaskBar %AppData%\Microsoft\Internet ...
- <c:forEach>可以默认的把以逗号分隔的字符串作为一个集合来遍历
<c:forEach>可以默认的把以逗号分隔的字符串作为一个集合来遍历
