【 js 工具 】如何在Github Pages搭建自己写的页面?
最近发现 github 改版了,已没有像原来的 Launch automatic page generator 这样的按钮等,所以我对我的文章也进行了修正,对于新版来说,步骤更加简单了。欢迎享用。
------华丽丽的分割线,以下是在原版的基础上的修正版-------
学了前端小半年,如今写了个自己的网页想要去应聘,却发现部署很麻烦,部署到阿里云之类,买域名啊啥的还要收费,说贵也不贵,但我就是傲娇~
google一下了解到Github有一个Github pages的功能可以搭建博客或者托管网页,而且免费耶,搜了下教程,猛地一看感觉步骤也不是很麻烦,所以就用这个了!
教程一大堆,却没有几个能看懂的,问题一:90%的都在讲解如何搭建博客,和我想要将自己的网页部署到上面还是有点区别的。问题二:所有的教程都用到了Git,而我只知道Git是一个开源的分布式版本控制系统。完全不知道命令行是什么鬼,只能照猫画虎的小白来说,那些教程只能帮我到桥头,但想要成功过河,还需要深夜里的一包特浓咖啡。
开始教程之前的准备工作:
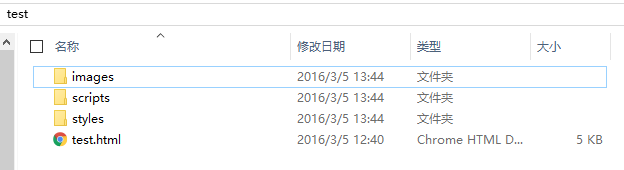
1、需要你自己写的网页文件。

2、注册Github。
3、下载安装git。下载地址https://git-scm.com/downloads
教程开始:(以下出现的test指你的网页名或者你想起的一切名字)
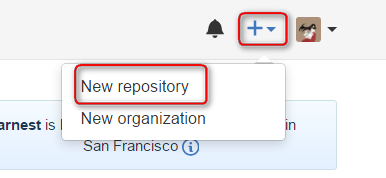
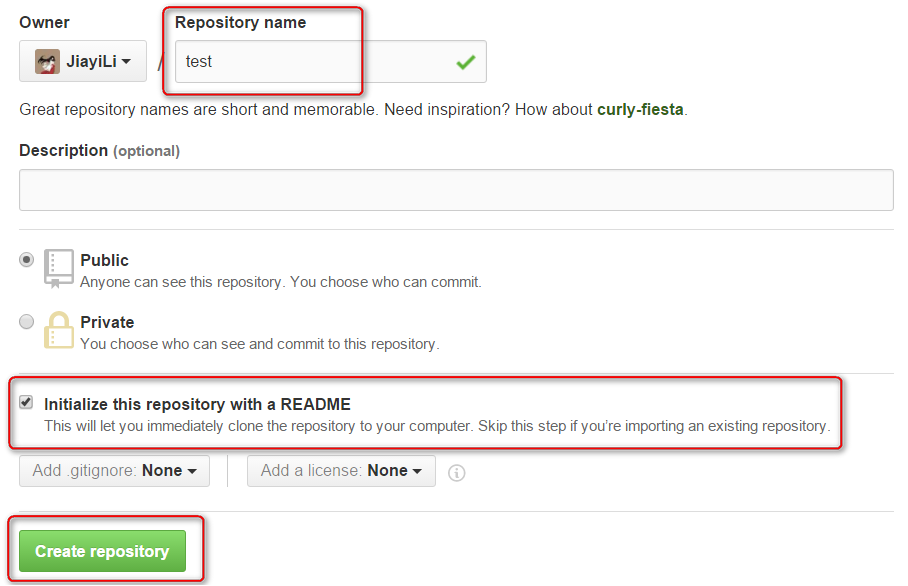
步骤一:登录到Github上,新建一个repo,命名为test,勾选 initialize this repository with a README,点击create repository。


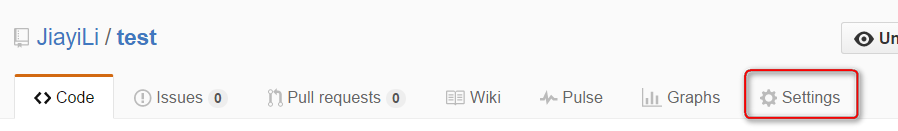
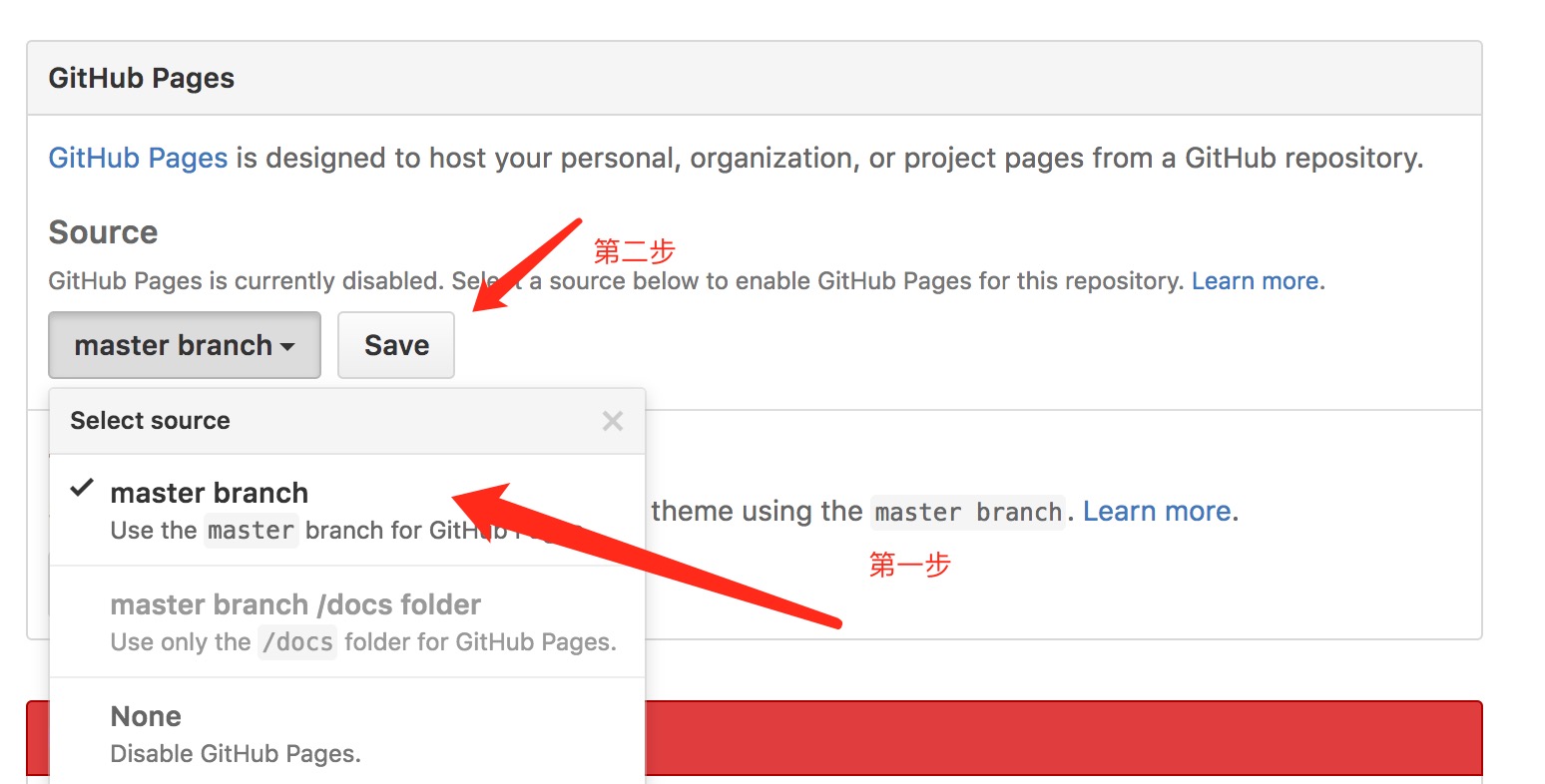
步骤二:打开settings,有一个Github Pages 的设置,点击 source 中的本来的 None ,使其变成 master 分支,也就是作为部署github pages 的分支,然后点击 save。


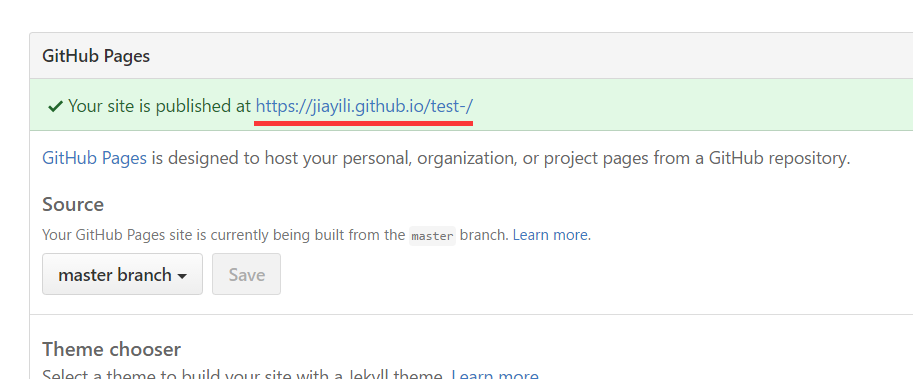
步骤三:页面刷新之后,再看 github pages 设置框处,多了一行网址,就是你的 github pages 的网址了。

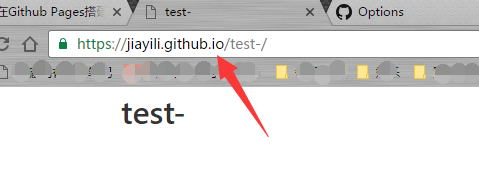
点击这个链接

哇塞,一个 test。

好了,别激动了,真正让一个小白你发疯的阶段开始了,有了自己的网址,但页面显示的是什么鬼?
至此以上,github上要处理的操作告一段落,该上Git了!
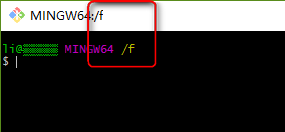
步骤四 :打开此电脑,选择一个盘,比如 f 盘,右键空白处点击 git bash here。

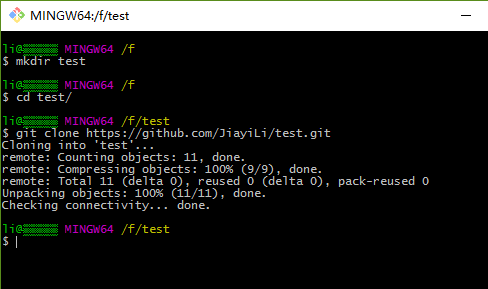
步骤五:输入如下命令,用来在 f 盘创建 test 文件放你的github上的test repository,克隆test repository到 test 文件中。

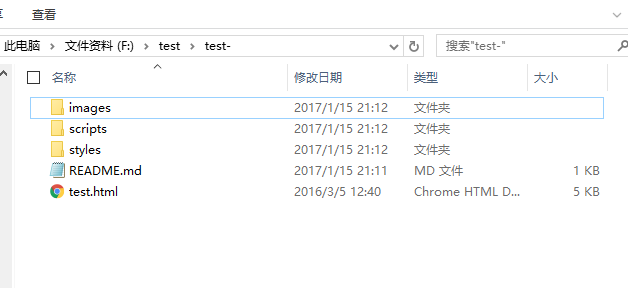
这个时候你的 f 盘,就会多一个 test 文件,打开它,

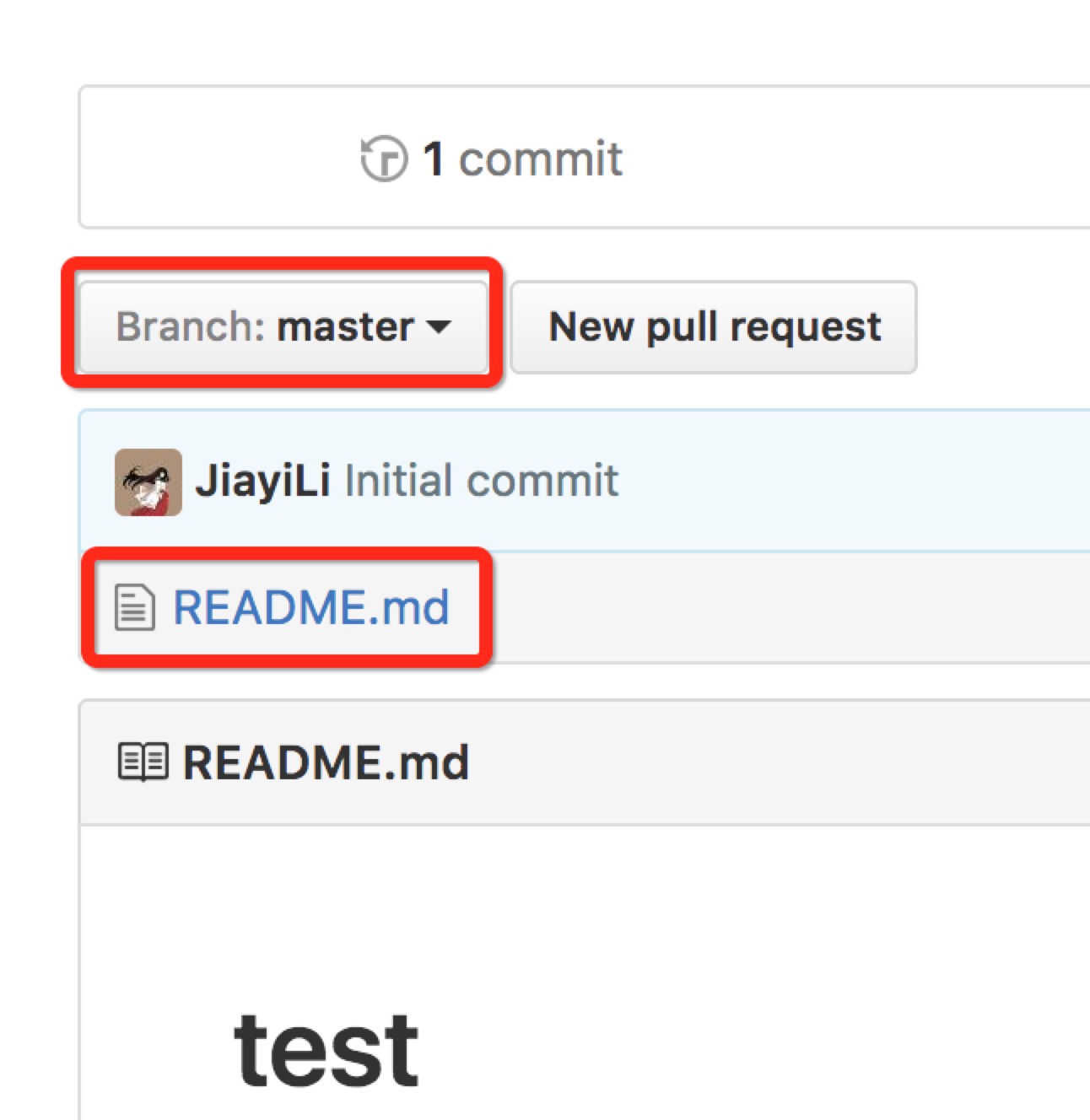
会看到一个 README.md 的文件,这个文件是从哪来的呢?追溯到gihub上,你会发现 README 文件是来自 master 分支。

步骤六: 将自己的网页文件复制粘贴至 f 盘的 test 文件中

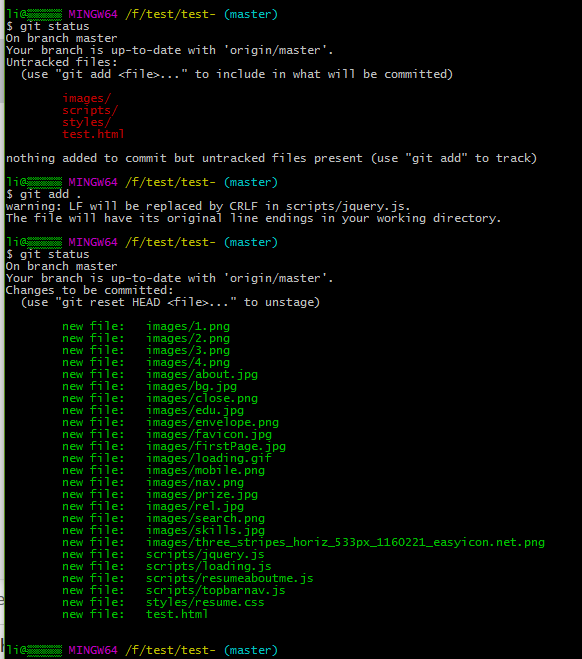
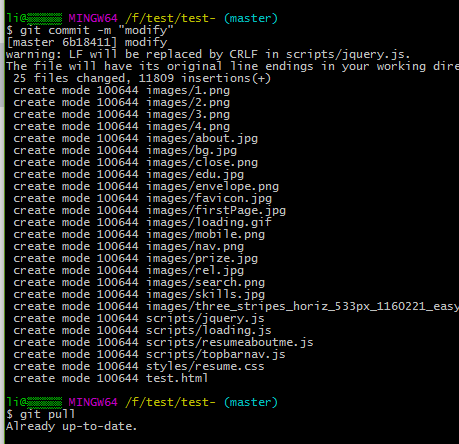
步骤八:执行如下命令


解释一下上面的命令:首先输入 git status 列出当前目录所有还没有被git管理的文件和被git管理且被修改但还未提交(git commit)的文件,也就是所有改动文件,红色字体标出。
然后输入 git add . (有个点) 表示添加当前目录下的所有文件和子目录,
然后 再输入一次 git status 如果看见文件都变绿了 ,那么就代表 它们已经准备好了被提交(git commit)。
步骤九:输入如下命令,将你的文件上传至远程 master 分支


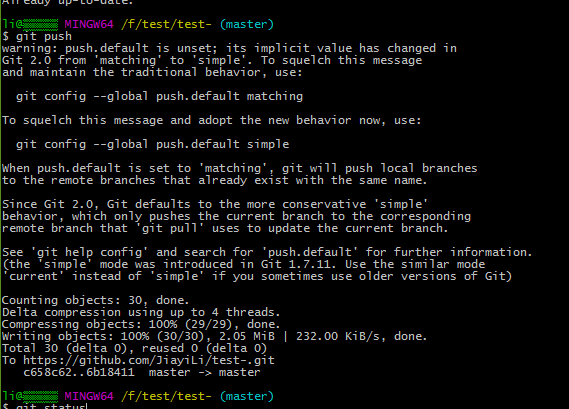
输入最后一行 git push,按回车,等一会,会有弹出框让你输入你的 github 账号和密码。


ok之后耐心等待。
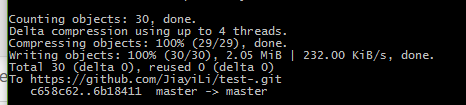
当出现像下图中的语句之后,你已经完成了99%。

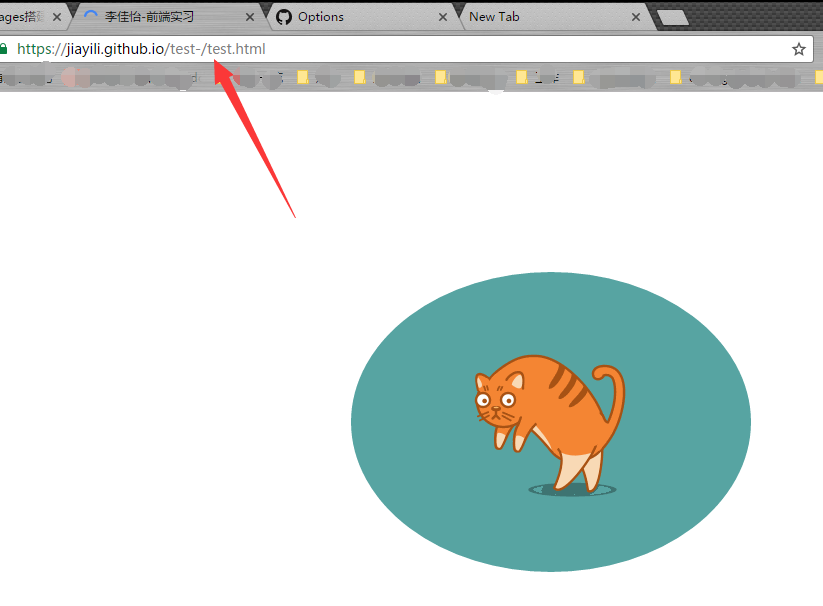
最后一步:打开浏览器输入给你的网址加上你上传的 html 文件名 test.html,然后重重的按下回车。


 恭喜你,成功了!!!哦不,还差一步,不关注一下我?不推荐一下文章?
恭喜你,成功了!!!哦不,还差一步,不关注一下我?不推荐一下文章?
附录一:常用git命令:
$ git clone //本地如果无远程代码,先做这步,不然就忽略
$ cd //定位到你blog的目录下
$ git status //查看本地自己修改了多少文件
$ git add . //添加远程不存在的git文件
$ git commit -m "what I want told to someone" //提交修改
$ git push //更新到远程服务器上
$ git rm //移除文件
附录二:如何修改你的网页?
方法一:在github上的master分支中直接进行修改。(如果不添加新的文件推荐此法)
方法二:在github客户端进行修改在同步。(如果添加了新的文集推荐此法)
推荐阅读:
1、【 js 算法类】这么全的数组去重,你怕不怕? http://www.cnblogs.com/lijiayi/p/shuzuquchong.html
2、如何使用 Git 上传本地项目到 github ?(mac 版) http://www.cnblogs.com/lijiayi/p/pushtogithub.html
3、【 js 性能优化】underscore throttle 与 debounce 节流 http://www.cnblogs.com/lijiayi/p/jsoptimise1.html
4、【 js 基础 】深浅拷贝http://www.cnblogs.com/lijiayi/p/jsdeeepcopy.html
最后的最后 推荐关注我的前端知乎专栏 TristaLee的纸糊 https://zhuanlan.zhihu.com/front-end-web
【 js 工具 】如何在Github Pages搭建自己写的页面?的更多相关文章
- 如何在Github Pages搭建自己写的页面?
教程一大堆,却没有几个能看懂的,问题一:90%的都在讲解如何搭建博客,和我想要将自己的网页部署到上面还是有点区别的.问题二:所有的教程都用到了Git,而我只知道Git是一个开源的分布式版本控制系统.完 ...
- Hexo + Github Pages 搭建个人博客
之前一直想搭建自己的博客,由于自己的懒惰拖到现在.好了,废话不多说!直接上干货! 安装Node.js 安装Git Github Pages配置 安装Hexo及主题设置 进阶篇-高级定制 其它实用功能 ...
- 可能是最详细的 Hexo + GitHub Pages 搭建博客的教程
前言:博主目前大三,Web 前端爱好者.写博客的好处,不是为了写而写,而是一个记录思想的过程.不要考虑它能带给你什么,而是你自己从中收获了什么. 最近刚好有空,于是就参照网上的各种教程,搭建了一个博客 ...
- 基于 Hexo + GitHub Pages 搭建个人博客(一)
前言:我的博客写作之路 15 年刚上大学,第一次接触公众号,就萌生了创建一个公众号写点东西,但最终不了了之. 很快到了 16 年,开始接触网上各大博客网站,接触最多的当属 CSDN,萌生了注册一个博客 ...
- 基于 Hexo + GitHub Pages 搭建个人博客(二)
在 基于 Hexo + GitHub Pages 搭建个人博客(一) 这篇文章中,我们已经知道如何使用 Hexo + GitHub Pages 搭建一个个人博客,GitHub 为我们提供了免费的域名和 ...
- 基于 Hexo + GitHub Pages 搭建个人博客(三)
一.添加扫描二维码关注功能 打开 themes 目录下的 next 主题配置文件,找到 Wechat Subscriber 标签,将该标签下的配置改成如下形式: # Wechat Subscriber ...
- 我是如何利用Github Pages搭建起我的博客,细数一路的坑
1.前言 其实早在这之前我就一直想过写博客,但由于种种原因一直没有去学习这方面的知识,最近半个月(从开始动手到搭建好)一直陆陆续续的在着手这方面的工作.从开始到搭建完成的过程中遇到了很多困难,因为在这 ...
- 使用Hexo + Github Pages搭建个人独立博客
使用Hexo + Github Pages搭建个人独立博客 https://linghucong.js.org/2016/04/15/2016-04-15-hexo-github-pages-blog ...
- 使用Hexo + GitHub Pages 搭建个人博客
一.前言 之前是在CSDN上写博客的,但是无奈其广告满天飞,还有因为个人不太喜欢CSDN博客里的一些东西,加上看到很多技术大牛都有自己的个人博客,于是乎!便想着搭建一个自己的个人博客.其实之前写博客还 ...
随机推荐
- 大叔学ML第五:逻辑回归
目录 基本形式 代价函数 用梯度下降法求\(\vec\theta\) 扩展 基本形式 逻辑回归是最常用的分类模型,在线性回归基础之上扩展而来,是一种广义线性回归.下面举例说明什么是逻辑回归:假设我们有 ...
- 吴恩达机器学习笔记7-梯度下降III(Gradient descent intuition) --梯度下降的线性回归
梯度下降算法和线性回归算法比较如图: 对我们之前的线性回归问题运用梯度下降法,关键在于求出代价函数的导数,即: 我们刚刚使用的算法,有时也称为批量梯度下降.实际上,在机器学习中,通常不太会给算法起名字 ...
- 从字节码看java类型转换【 深入理解 (T[]) new Object[size] 】
我们都知道,java中对类型的检查是很严格的,所以我们平操作时,也往往很小心. 如题: (T[]) new Object[size],这种写法是一般我们是不会干的!但是有点经验的同学,还是会遇到这样写 ...
- Mycat入门
1. Mycat入门 官网 http://www.mycat.io/ 1.1. 什么是Mycat 一个彻底开源的,面向企业应用开发的大数据库集群 支持事务.ACID.可以替代MySQL的加强版数据库 ...
- Scala - 快速学习02 - 搭建开发环境
1- 下载与安装 下载链接:http://www.scala-lang.org/download/ CMD To run Scala from the command-line, simply dow ...
- IntelliJ IDEA 与 SVN配置
问题背景 如果开发工具使用的是IntelliJ IDEA,版本管理工具使用的是SVN. 就涉及到SVN集成的问题,但是可能会遇到选择在IDEA中配置SVN的时候,在SVN的安装bin目录找不到文件 s ...
- mysql 开发进阶篇系列 13 锁问题(关于表锁,死锁示例,锁等待设置)
一. 什么时候使用表锁 对于INNODB表,在绝大部分情况下都应该使用行锁.在个别特殊事务中,可以考虑使用表锁(建议). 1. 事务需要更新大部份或全部数据,表又比较大,默认的行锁不仅使这个事务执行效 ...
- 剑指offer例题分享--4
前言:搁置许久的更新要继续开始了!前一段时间一直在忙项目和C++的学习,所以搁置了!要改变注意了,要用C++进行编写了,因为要不断练习C++! 面试题15: 书中要求只能遍历链表一次,所以代码如下: ...
- linq标准查询运算符
Order By操作 适用场景:对查询出的语句进行排序,比如按时间排序等等. 说明:按指定表达式对集合排序:延迟,:按指定表达式对集合排序:延迟,默认是升序,加上descending表示降序,对应的扩 ...
- 【个人杂谈】MacBook Pro的使用心得
上个月刚买的MacBook Pro,苹果就发新版了.... 从apple香港官网入手了一台MacBook Pro,带到公司,用了差不多一个月吧,这里讲讲我对MacBook的看法吧. 先声明一下两点: ...
