小程序2-基本架构讲解(一)JSON配置与详解

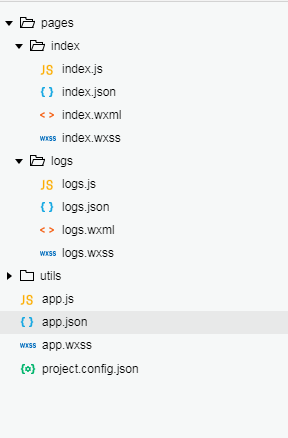
项目里边生成了不同类型的文件:
.json后缀的JSON配置文件.wxml后缀的WXML模板文件.wxss后缀的WXSS样式文件.js后缀的JS脚本逻辑文件
JSON 配置
在项目的根目录有一个 app.json 和 project.config.json,此外在 pages/logs 目录下还有一个 logs.json
JSON配置的一些注意事项
语法:JSON文件都是被包裹在一个大括号中 {},通过key-value的方式来表达数据。
JSON的Key必须包裹在一个双引号中
JSON的值只能是以下几种数据格式,其他任何格式都会触发报错,例如 JavaScript 中的 undefined。
- 数字,包含浮点数和整数
- 字符串,需要包裹在双引号中
- Bool值,true 或者 false
- 数组,需要包裹在方括号中 []
- 对象,需要包裹在大括号中 {}
- Null
还需要注意的是 JSON 文件中无法使用注释,试图添加注释将会引发报错。
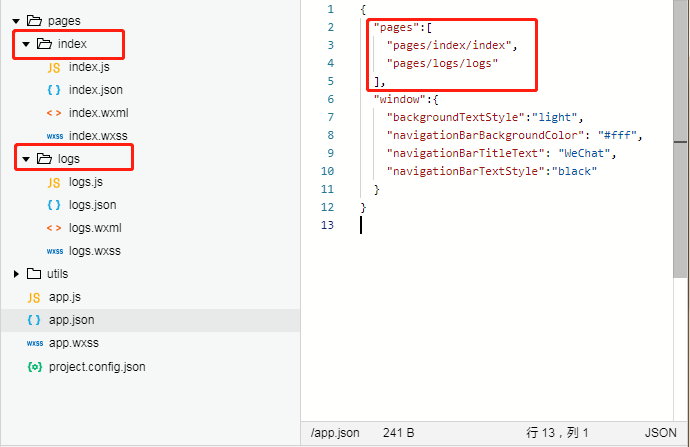
小程序配置 app.json
小程序根目录下的 ,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。app.json 文件用来对微信小程序进行全局配置。文件内容为一个 JSON 对象
简单举例:
{
"pages": ["pages/index/index", "pages/logs/logs"],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
}
}
有以下属性:
配置项
| 属性 | 类型 | 必填 | 描述 | 最低版本 |
|---|---|---|---|---|
| pages | string[] | 是 | 页面路径列表 | |
| window | Object | 否 | 全局的默认窗口表现 | |
| tabBar | Object | 否 | 底部 tab 栏的表现 |
|
| networkTimeout | Object | 否 | 网络超时时间 | |
| debug | boolean | 否 | 是否开启 debug 模式,默认关闭 | |
| functionalPages | boolean | 否 | 是否启用插件功能页,默认关闭 | 2.1.0 |
| subpackages | Object[] | 否 | 分包结构配置 | 1.7.3 |
| workers | string | 否 | Worker 代码放置的目录 |
1.9.90 |
| requiredBackgroundModes | string[] | 否 | 需要在后台使用的能力,如「音乐播放」 | |
| plugins | Object | 否 | 使用到的插件 | 1.9.6 |
| preloadRule | Object | 否 | 分包预下载规则 | 2.3.0 |
| resizable | boolean | 否 | iPad 小程序是否支持屏幕旋转,默认关闭 | 2.3.0 |
| navigateToMiniProgramAppIdList | string[] | 否 | 需要跳转的小程序列表,详见 wx.navigateToMiniProgram | 2.4.0 |
| usingComponents | Object | 否 | 全局自定义组件配置 | 开发者工具 1.02.1810190 |
| permission | Object | 否 | 小程序接口权限相关设置 | 微信客户端 7.0.0 |
一些常用配置项详解
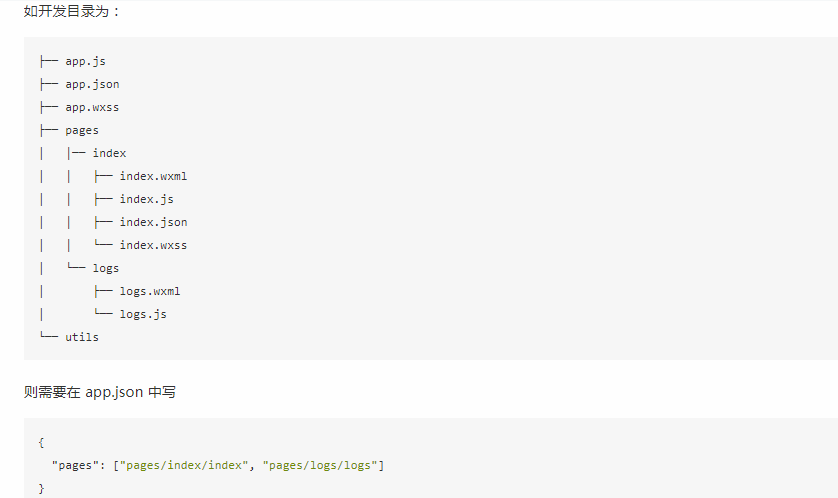
pages
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。
文件名不需要写文件后缀,框架会自动去寻找对于位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都需要对 pages 数组进行修改。


window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
|
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
|
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮。参见注2。 |
微信客户端 6.6.0 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
|
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否开启全局的下拉刷新。 详见 Page.onPullDownRefresh |
|
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 详见 Page.onReachBottom |
|
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape 详见 响应显示区域变化 |
2.4.0 (auto) / 2.5.0 (landscape) |
以及
tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
networkTimeout
各类网络请求的超时时间,单位均为毫秒。
debug等属性
完整配置项说明请参考小程序全局配置
以下是一个包含了部分常用配置选项的 app.json :
{
"pages": ["pages/index/index", "pages/logs/index"],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
}
]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true,
"navigateToMiniProgramAppIdList": ["wxe5f52902cf4de896"]
}
工具配置 project.config.json
针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等
你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
其他配置项细节可以参考文档 开发者工具的配置
页面配置 page.json
这里的 page.json 其实用来表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的配置。
每一个小程序页面也可以使用同名 .json 文件来对本页面的窗口表现进行配置
你可以在 app.json 里边声明一些统一公用的的属性
但是如果页面有特殊的要求,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
完整配置项说明请参考小程序页面配置
配置示例
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
小程序2-基本架构讲解(一)JSON配置与详解的更多相关文章
- 小程序2-基本架构讲解(一)WXSS样式
项目里边生成了不同类型的文件: .json 后缀的 JSON 配置文件 .wxml 后缀的 WXML 模板文件 .wxss 后缀的 WXSS 样式文件 .js 后缀的 JS 脚本逻辑文件 WXSS 样 ...
- 微信小程序中的微信支付js代码和流程详解
微信支付流程 步骤 (一)获取用户的信息 (二)统一下单(返回的prepay_id用于第(三)步的请求参数) (三)发起支付请求 操作(这边假设你已经获得了用户的openId) (一).获取用户ope ...
- 微信小程序开发教程(七)逻辑层——.js详解
逻辑层,是事务逻辑处理的地方.对于小程序而言,逻辑层就是.js脚本文件的集合.逻辑层将数据进行处理后发送给视图层,同时接收视图层的事件反馈. 微信小程序开发框架的逻辑层是由JavaScript编写.在 ...
- 微信小程序image组件中aspectFill和widthfix模式应用详解
aspectFill 与 widthfix 都是保持宽高比不变 aspectFill 保持纵横比缩放图片,只保证图片的短边能完全显示出来.也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发 ...
- 微信小程序开发教程(九)视图层——.wxss详解
WXSS是一套样式语言,用于描述WXML的组件样式. 官方文档表示,WXSS的选择器目前支持(“.class”.“#id”.“elemnt”.“element,element”.“::after”.“ ...
- 微信小程序开发教程(八)视图层——.wxml详解
框架的视图层由WXMKL(WeiXin Markup language)与WXSS(WeiXin Style Sheet)编写,由组件进行展示. 对于微信小程序而言,视图层就是所有.wxml文件与.w ...
- 小程序2-基本架构讲解(一)WXML 模板
项目里边生成了不同类型的文件: .json 后缀的 JSON 配置文件 .wxml 后缀的 WXML 模板文件 .wxss 后缀的 WXSS 样式文件 .js 后缀的 JS 脚本逻辑文件 WXML 模 ...
- 微信小程序的线程架构
小程序的线程架构 每个小程序包含一个描述整体程序的app实例和多个描述页面的page. 其中app由3个文件构成: app.json 公共配置文件 app.wxss 公共样式文件 app.js 主体逻 ...
- 记录微信小程序报错 Unexpected end of JSON input;at pages/flow/checkout page getOrderData function
微信小程序报错 Unexpected end of JSON input;at pages/flow/checkout page getOrderData function 这个报错是在将数组对象通过 ...
随机推荐
- [删括号][判断可行性的dp]
链接:https://ac.nowcoder.com/acm/problem/21303来源:牛客网题目描述 给你一个合法的括号序列s1,每次你可以删除一个"()" 你可以删除0个 ...
- table动态增加删除
基于网上代码修改实现动态添加表数据行 <!DOCTYPE html> <html lang="cn"> <html> <head> ...
- web前端调试的消除缓存对更改页面的影响
平时调试网页的时候经常会短时间多次修改html和css文件,已达到最好的体验效果,但是有时候因为浏览器缓存的原因就导致虽然代码修改了,但是 页面还是没什么变化, 经常以为是自己代码修改的不对, 之后发 ...
- 使用iSCSI服务部署网络存储
- 图片万能居中css
.div{text-align:center;} .div img{vertical-align:middle;} .div:after{content:"";display:in ...
- 芯灵思Sinlinx A33开发板boa与CGI移植
开发平台 * 芯灵思SinlinxA33开发板 淘宝店铺: https://sinlinx.taobao.com/ 嵌入式linux 开发板交流 641395230 在嵌入式设备的管理与交互中,基于W ...
- 研究大华3G设备接入自主视频开发平台
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/fengshuiyue/article/details/24311977 近期项目上须要接入3G摄像头 ...
- Tempset 暴风射击
发售年份 1980 平台 街机 开发商 雅达利(Atari) 类型 射击 https://www.youtube.com/watch?v=AMto2HJJSSA
- 在mysql配置文件修改sql_mode或sql-mode 怎么办?
很多在安装程序配置数据库这一步中会出现: 请在mysql配置文件修改sql_mode或sql-mode 这个问题处理很简单: mysql中修改my.cnf,找到sql_mode,修改值为: NO_AU ...
- 廖雪峰Git入门教程
廖雪峰Git入门教程 2018-05-24 23:05:11 0 0 0 https://www.liaoxuefeng.com/wiki/00137395163059296 ...
