C3盒子弹性布局
有效的对一个容器中的子元素进行排列、对齐和分配空白空间。
对浏览器版本要求较高,多用于移动端的响应式设计
flex-direction 顺序指定了弹性子元素在父容器中的位置。
flex-direction的值有:
- row:横向从左到右排列(左对齐),默认的排列方式。
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
- column:纵向排列。
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
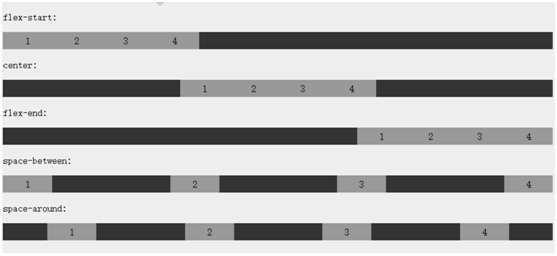
justify-content: (横轴)
- flex-start:弹性项目向行头紧挨着填充。这个是默认值。
- flex-end:弹性项目向行尾紧挨着填充。
- center:弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
- space-between:弹性项目平均分布在该行上。
- space-around:弹性项目平均分布在该行上,两边留有一半的间隔空间。

align-items:(纵轴)
- flex-start
- flex-end
- center
- baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
- stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
flex-wrap :用于指定弹性盒子的子元素的换行方式
nowrap:默认,弹性容器为单行,(子相可能会溢出容器)
wrap: 弹性容器为多行,溢出部分会被放置到新行
wrap-reverse: 反转排列,(溢出的跑上面了)
algin-content: 用于修改flex-wrap。设置各个行的对齐。
(属性值与 justify-content 完全一样。)
完美的居中:margin: auto;就能使弹性子元素在两轴方向上完全居中。
order:用整数值来定义排列顺序,数值小的排在前面。可以为负值。
flex属性用于指定弹性子元素如何分配空间(flex: inherit ;从父元素继承)
.div1 {flex:2;} 占2/4
.div2 {flex:1;} 1/4
.div3 {flex:1;} 1/4
对 flex的理解,-----青蛙游戏
C3盒子弹性布局的更多相关文章
- Flexbox盒子弹性布局
Can I Use? 2. 概念: 当你给一个元素使用了flexbox模块,那么它的子元素就会指定的方向在水平或者纵向方向排列.这些子元素会按照一定的比例进行扩展或收缩来填补容器的可用空间. < ...
- CSS3 Flex Box 弹性盒子、弹性布局
目录 1. 概要 2. justify-content 属性 3. align-items 属性 4. flex-wrap 属性 5. align-content 属性 6. 居中 7. align- ...
- 移动端弹性布局--flex
目前,Flex布局,可以简便.完整.响应式地实现各种页面布局.而且,它已得到了所有浏览器的支持,这意味着,我们能很安全地使用这项功能. 如果你对弹性网页布局感兴趣,那可别错过flex这么好用的属性哦. ...
- Flex box弹性布局 及 响应式前端设计的优化
Flex box弹性布局 Flex box是CSS3新添加的一种模型属性,它的出现有力的打破了我们常常使用的浮动布局.实现垂直等高.水平均分.按比例划分,可以实现许多我们之前做不到的自适应布局.如果你 ...
- flex弹性布局学习笔记
前言 资料来源于网络,本人只是对此作了一下操作,记录于此以便以后查阅.目的在于梳理自己前端凌乱的知识点. 本文根据 Brian Franco 的一个flexbox.scss库来记录 入职新公司前对移动 ...
- [学习笔记]viewport定义,弹性布局,响应式布局
一,移动端宽度设置viewport视图窗口,<meta name="viewport" content="width=device-width,initial-sc ...
- 弹性布局flex
前几天写过怪异盒子布局,以前在项目中用到弹性布局flex这个属性,当时没深入研究,这里各种查阅各种测试,把这个属性记录下 以免忘记, 弹性布局:是提供一种更加有效的方式来对一个容器中的条目进行排列.对 ...
- 学习flex布局(弹性布局)
Flex是Flexible Box的缩写,意为弹性布局.是W3C早期提出的一个新的布局方案.可以便捷的实现页面布局,目前较高版本的主流浏览器都能兼容,兼容情况如下: Flex在移动端开发上已是主流,比 ...
- 记一下flex弹性布局
flex弹性布局也越来越广泛的在我们代码中出现了,更加方便我们的布局.自己用了查,查了用,有些还是记不住,俗话说好脑子不如烂笔头,原来都是写在本子上的,很不幸的一次次的想翻的时候总是找不到,还是写博客 ...
随机推荐
- 网页浏览 infinite scroll效果知识
infinite scroll 类似一些网站, 例如京东搜索商品, 浏览到最后一页,自动加载新的商品. 一则可以加快首页响应速度, 二则减轻带宽和服务器荷载. 这么多商品信息一次性返回给客户端也是不可 ...
- 最好用的js前端框架、组件、文档在线预览插件
这里收集的都是个人认为比较好的js框架.组件 js前端ui框架 此处列举出个人认为最好的几个框架(排序即排名),现在好点的框架商用都需要付费,以下几个也不例外,但是由于组件丰富,都可以作为企业应用的完 ...
- python中读取mongodb数据并保存为csv格式的文件
import pandas as pd import matplotlib.pyplot as plt import pymongo %matplotlib inline # 连接mongodb数据库 ...
- 5-4日 socket套接字
1,socket定义 Socket是应用层与TCP/IP协议族通信的中间软件抽象层,它是一组接口.在设计模式中,Socket其实就是一个门面模式,它把复杂的TCP/IP协议族隐藏在Socket接口后面 ...
- sap部署
SAP部署 连接sap系统需要通过sap javaconnect来连接,对于sapjco.jar系列文件有32位与64位之分.即对jdk有严格要求.现说明客户端部署及服务端部署两种情况: 一. 部署客 ...
- Java创建文件和文件夹
java代码: import java.io.*;//导入所需的包public class IOTest {//类 public static void main(String[] args){//主 ...
- chrome性能分析
Chrome开发者工具之JavaScript内存分析 前端性能优化 —— 前端性能分析 Chrome DevTools - 性能监控
- day 9 - 1 函数
函数 函数:定义了之后,可以在任何需要它的地方调用 函数模拟 len() 方法 #len() 方法的使用 s="世界上唯一不变的就是变化" print(len(s)) #下面是我们 ...
- Django REST Framework API Guide 03
本节大纲 1.Routers 2.Parsers 3.Renderers Routers Usage from rest_framework import routers router = route ...
- Django实战(一)-----用户登录与注册系统1(环境搭建)
一.背景 学了一段时间的语法,总感觉入不了门,所以找点小项目练练手,项目来自网络. 二.创建虚拟环境,并安装Django 使用Python中的virtualenv搭建一个mysite_env全新的环境 ...
