HTML学习笔记Day15
一、CSS3渐变
(一).CSS3渐变(gradient)可以让你在两个或多个指定的颜色之间显示平稳的过度;渐变效果比使用图片在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的
1.线性渐变
语法:background:linear-gradient(direction,color-stop1,color-stop2,...);
说明:direction:默认为to bottom,即从上到下的渐变;
stop:颜色的分布位置,默认均匀分布,lieu有三个颜色,各个颜色的stop均为33.3%
示例1:to left、top right、to bottom、to top
div { background:linear-gradient(to left, red , blue) }
div { background:linear-gradient(to right, red , blue) }
div { background:linear-gradient(to bottom, red , blue) } /* 浏览器默认值 */
div { background:linear-gradient(to top, red , blue) }
分别产生“从右到左”、“从左到右”、“从上到下”、“从下到上”的“红色–绿色”渐变"

示例2:to right bottom、to right top、to left bottom、to left top
div { background: linear-gradient(to right bottom, red , blue); }
div { background: linear-gradient(to right top, red , blue); }
div { background: linear-gradient(to left bottom, red , blue); }
div { background: linear-gradient(to left top, red , blue); }
分别产生到“右下角”、“右上角”、“左下角”、“左上角”的渐变

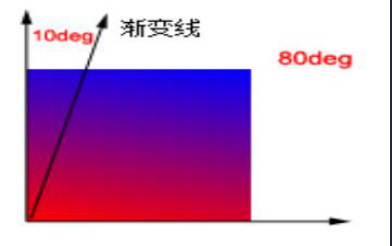
示例3:使用角度渐变
div { background: linear-gradient(10deg, red, blue) }
角度是指水平线和渐变线之间的角度,顺时针方向计算;
换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变;
但是,请注意很多浏览器(Chrome,Safari,fiefox等)的使用了旧的标准,即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变
换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度

2、径向渐变
径向渐变不同于线性渐变,线性渐变是从“一个方向”向“另一个方向”的颜色渐变,而径向渐变是从“一个点”向四周渐变
语法:background: radial-gradient(center, shape, size, start-color, ..., last-color);
说明:center:渐变起点的位置,可以为百分比,默认是图形的正中心;
shape:渐变的形状,ellipse表示椭圆形,circle表示圆形;默认为ellipse,如果元素形状为正方形的元素,则ellipse和circle显示一样;
size:渐变的大小,即渐变到哪里停止,它有四个值:
closest-side:最近边; farthest-side:最远边; closest-corner:最近角; farthest-corner:最远角
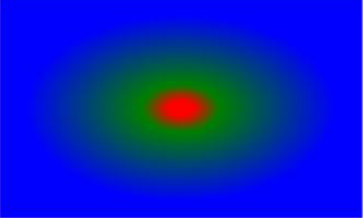
示例1:多颜色点均匀分布div { background: radial-gradient(red, green, blue); }
以中心(50% 50%)为起点,到最远角(farthest-cor ner),从red到green、blue的均匀渐变
div { background: -webkit-radial-gradient(50% 50%, farthest-corner, red, green, blue); }
或div { background: -webkit-radial-gradient(center, farthest-corner, red, green, blue); }

示例2:多颜色节点不均匀分布div { background: radial-gradient(red 5%, green 15%, blue 60%); }

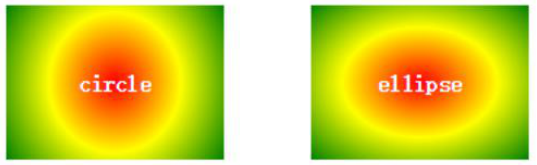
示例3:设置渐变形状div { background: radial-gradient(circle, red, yellow, green); }
div { background: radial-gradient(ellipse, red, yellow, green); }
circle:渐变为最大的圆形; ellipse:根据元素形状渐变,元素为正方形是显示效果与circle无异

示例4:不同尺寸的渐变size指定了渐变的大小,即渐变到哪里停止,它有四个值
closest-side:最近边;farthest-side:最远边; closest-corner:最近角; farthest-corner:最远角
div { background: radial-gradient(60% 40%, closest-side, blue, green, yellow, black); }
div { background: radial-gradient(60% 40%, farthest-side, blue, green, yellow, black); }
div { background: radial-gradient(60% 40%, closest-corner, blue, green, yellow, black); }
div { background: radial-gradient(60% 40%, farthest-corner, blue, green, yellow, black); }

3.重复渐变
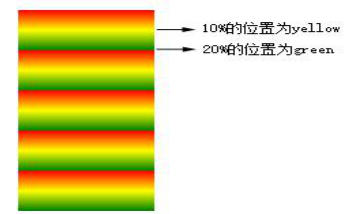
(1)重复性线性渐变div { background: repeating-linear-gradient(red, yellow 10%, green 20%); }
说明:10%的位置为yellow,20%的位置为green,然后按照这20%向下重复

(2)重复性径向渐变div { background: repeating-radial-gradient(red, yellow 10%, green 20%); }

(二)CSS3过渡
1.transition:css3的transition允许css的属性值在一定的时间区间内平滑地过渡;
这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值
transition-property:检索或设置对象中的参与过渡的属性
transition-duration:检索或设置对象过渡的持续时间
transition-delay:检索或设置对象延迟过渡的时间
transition-timing-function:检索或设置对象中过渡的动画类型
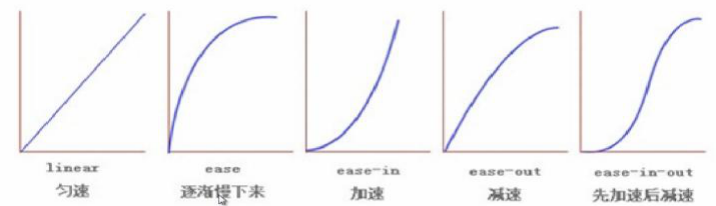
简写:transition:all/具体属性值 运动时间s/ms 延迟时间s/ms 动画类型(linear,ease-in,ease-out,easein-out)
2.transition逐帧动画:steps();
Transition-timing-function:steps(5);表示分5步完成逐帧动画
transition-timing-function:检索或设置对象中过渡的动画类型
贝塞尔曲线:属性值:cubic-bezier()贝塞尔曲线网址:http://cubic-bezier.com/

二、CSS 2D
(一)transform的属性
transform的属性值包括:rotate()/skew()/scale()/translate(),分别还有x,y之分,比如:rotatex()和rotatey()
1、translate() 位移将元素向指定的方向移动,类似于position中的relative;
水平移动:向右移动translate(tx,0)和向左移动translate(-tx,0);
垂直移动:向上移动translate(0,-ty)和向下移动translate(0,ty);
对角移动:右下角移动translate(tx,ty)、右上角移动translate(tx,-ty)、左上角移动translate(-tx,-ty)和左下角移动translate(-tx,ty)
translateX():水平方向移动一个对象;对像只向X轴进行移动,如果值为正值,对像向右移动;如果值为负值,对像向左移动;
translateY():纵轴方向移动一个对象。对象只向Y轴进行移动,如果值为正值,对象向下移动;如果值为负值,对像向上移动;
这两个函数和前面介绍的translate()函数不同的是每个方法只接受一个值;
所以,transform:translate(-100px,0)实际上等于transform:translateX(-100px);
transform:translate(0,-100px)实际上等于transform:translateY(-100px)
2.scale() 缩放让元素根据中心原点对对象进行缩放;
默认的值1;因此0.01到0.99之间的任何值,使一个元素缩小;而任何大于或等于1.01的值,让元素显得更大;
缩放scale()函数和translate()函数的语法非常相似,他可以接受一个值,也可以同时接受两个值,如果只有一个值时,其第二个值默认与第一个值相等
例如,scale(1,1)元素不会有任何变化,而scale(2,2)让元素沿X轴和Y轴放大两倍
scaleX():相当于scale(sx,1);表示元素只在X轴(水平方向)缩放元素,其默认值是1
scaleY():相当于scale(1,sy)。表示元素只在Y轴(纵横方向)缩放元素,其默认值是1
3.rotate(***deg) 旋转
旋转rotate()函数通过指定的角度参数对元素根据对象原点指定一个2D旋转
它主要在二维空间内进行操作,接受一个角度值,用来指定旋转的幅度
如果这个值为正值,元素相对原点中心顺时针旋转;如果这个值为负值,元素相对原点中心逆时针旋转
rotateX(***deg) 方法,元素围绕其 X 轴以给定的度数进行旋转
rotateY(***deg) 方法,元素围绕其 Y 轴以给定的度数进行旋转
拓展:backface-visibility隐藏被旋转的 div 元素的
backface-visibility:visible;可见
backface-visibility:hidden;不可见
4.skew() 倾斜
倾斜skew()函数能够让元素倾斜显示;它可以将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜;
一个参数时:表示水平方向的倾斜角度;
两个参数时:第一个参数表示水平方向的倾斜角度,第二个参数表示垂直方向的倾斜角度

5.transform-origin
transform-origin是变形原点,也就是该元素围绕着那个点变形或旋转
该属性只有在设置了transform属性的时候起作用;因为我们元素默认基点就是其中心位置,换句话说我们没有使用transform-origin改变元素基点位置的情况下,transform进行的rotate,translate,scale,skew等操作都是以元素自己中心位置进行变化的。
HTML学习笔记Day15的更多相关文章
- JS学习笔记Day15
一.ES5及ES6 (一)严格模式 (二)bind/call/apply(改变上下文this指向,都是函数对象的方法) 1.bind:返回值是一个函数 2.call:返回值是一个对象 3.apply: ...
- javaweb学习笔记整理补课
javaweb学习笔记整理补课 * JavaWeb: * 使用Java语言开发基于互联网的项目 * 软件架构: 1. C/S: Client/Server 客户端/服务器端 * 在用户本地有一个客户端 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
- PHP-会员登录与注册例子解析-学习笔记
1.开始 最近开始学习李炎恢老师的<PHP第二季度视频>中的“章节5:使用OOP注册会员”,做一个学习笔记,通过绘制基本页面流程和UML类图,来对加深理解. 2.基本页面流程 3.通过UM ...
- 2014年暑假c#学习笔记目录
2014年暑假c#学习笔记 一.C#编程基础 1. c#编程基础之枚举 2. c#编程基础之函数可变参数 3. c#编程基础之字符串基础 4. c#编程基础之字符串函数 5.c#编程基础之ref.ou ...
- JAVA GUI编程学习笔记目录
2014年暑假JAVA GUI编程学习笔记目录 1.JAVA之GUI编程概述 2.JAVA之GUI编程布局 3.JAVA之GUI编程Frame窗口 4.JAVA之GUI编程事件监听机制 5.JAVA之 ...
- seaJs学习笔记2 – seaJs组建库的使用
原文地址:seaJs学习笔记2 – seaJs组建库的使用 我觉得学习新东西并不是会使用它就够了的,会使用仅仅代表你看懂了,理解了,二不代表你深入了,彻悟了它的精髓. 所以不断的学习将是源源不断. 最 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
随机推荐
- vue自定義指令
自定義指令可以允許代碼複用, 全局自定義指令 vue.directive('指令名',{鉤子函數:指令函數}) 局部自定義指令: vue({ directives:{指令名:{鉤子函數:指令函數} } ...
- maven项目 报错 org.apache.ibatis.binding.BindingException: Invalid bound statement (not found):
ssm的项目如果在mapper.xml mapper接口 配置没问题的情况下 项目依然报org.apache.ibatis.binding.BindingException: Invalid bo ...
- 使用cmd命令行窗口操作SqlServer
本文主要介绍使用windows下的使用cmd命令行窗口操作Sqlserver, 首先我们可以运行 osql ?/ ,这样就把所有可以通过CMD命令行操作sqlserver的命令显示出来 (有图有 ...
- nginx 正向代理上网
配置文件: server { #resolver 21.202.152.10; #指定DNS服务器IP地址 |如果指定IP$scheme://22.2.65.214$request_uri 可以不指定 ...
- python 脚本之 获取远程主机的hostname
import sys, socket try: result = socket.gethostbyaddr("查询的IP") #查询完后获得一个元组 print (result) ...
- kubernetes 一个服务的基本组成
1. service Service是kubernetes最核心的概念,通过创建Service,可以为一组具有相同功能的容器应用提供一个统一的入口地址,并且将请求进行负载分发到后端的各个容器应用上 k ...
- BZOJ3224普通平衡树——旋转treap
题目: 此为平衡树系列第一道:普通平衡树您需要写一种数据结构,来维护一些数,其中需要提供以下操作:1. 插入x数2. 删除x数(若有多个相同的数,因只删除一个)3. 查询x数的排名(若有多个相同的数, ...
- Sublime Text3 如何开启Debug
打开setting-user 首选项——>Package Settings——>Package Control——>settings-user 添加"debug" ...
- Python中csv模块解析
导入模块 import csv 2.读取csv文件 file1 = open('test1.csv', 'rb') reader = csv.reader(file1) rows = [row for ...
- zabbix 常用监控模板
以下为常用的服务监控,可直接通过zabbix的导入功能导入,做基本修改就可以使用nginx监控模板 <?xml version="1.0" encoding="UT ...
