console 输出信息美化
不久前在一些前端的网站上看到的效果,以前觉得console只是拿来做做调试,不过现在看到别人网站的console美化效果,这个还可以作为一种网站个性来显示的..
以%c开头,后面的文字就打印的信息,后面一个参数就是样式属性;
可以尝试多个样式,每碰到一个%c开头就会应用对应的样式:
console.log("%c 第一个信息 %c 第二个信息 %c 第三个信息", "color:red","","color:orange;font-weight:bold")
效果图:

比如还可以写样式生成彩色文字
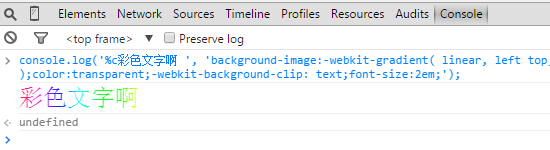
console.log('%c彩色文字啊 ', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;');
效果图:

加背景图片:
console.log("%c ", "background: url(http://images.cnblogs.com/cnblogs_com/cnsevennight/619778/o_smohan_logo.png) no-repeat center;padding-left:300px;padding-bottom: 200px;")
效果图:

console参数API
console.log(object[, object, …])
使用频率最高的一条语句:向控制台输出一条消息。支持 C 语言 printf 式的格式化输出。当然,也可以不使用格式化输出来达到同样的目的。下面两行代码执行的结果是相同的:
console.log(“The %s jumped over %d tall buildings”, animal, count);
console.log(“The”, animal, “jumped over”, count, “tall buildings”);
console.debug(object[, object, …])
向控制台输出一条信息,它包括一个指向该行代码位置的超链接。
console.info(object[, object, …])
向控制台输出一条信息,该信息包含一个表示“信息”的图标,和指向该行代码位置的超链接。
console.warn(object[, object, …])
同 info。区别是图标与样式不同。
console.error(object[, object, …])
同 info。区别是图标与样式不同。error 实际上和 throw new Error() 产生的效果相同,使用该语句时会向浏览器抛出一个 js 异常。
console.assert(expression[, object, …])
断言,测试一条表达式是否为真,不为真时将抛出异常(断言失败)。
console.dir(object)
输出一个对象的全部属性(输出结果类似于 DOM 面板中的样式)。
console.dirxml(node)
输出一个 HTML 或者 XML 元素的结构树,点击结构树上面的节点进入到 HTML 面板。
console.trace()
输出 Javascript 执行时的堆栈追踪。
console.group(object[, object, …])
输出消息的同时打开一个嵌套块,用以缩进输出的内容。调用 console.groupEnd() 用以结束这个块的输出。
console.groupCollapsed()
同 console.group(); 区别在于嵌套块默认是收起的。
console.time(name)
计时器,当调用 console.timeEnd(name);并传递相同的 name 为参数时,计时停止,并输出执行两条语句之间代码所消耗的时间(毫秒)。
注:console.time(slugName) – console.timeEnd(slugName) – 记录某一个时间戳的执行时间,可用于优化循环语句
console.profile([title])
与 profileEnd() 结合使用,用来做性能测试,与 console 面板上 profile 按钮的功能完全相同。
console.count([title])
输出该行代码被执行的次数,参数 title 将在输出时作为输出结果的前缀使用。
console.clear()
清空控制台
命令行
控制台的输出面板右边,是控制台的输入面板(Chrome 调试工具对应为下方),在这里除了可以运行常规的 javascript 代码,还内置了相当数量的命令行可以辅助我们的调试工作,下面是一些常用命令行的简单介绍:
$(id)
返回一个给定 id 的元素。
$$(selector)
返回给定的 css 选择器匹配到的一组元素。
$x(xpath)
返回给定的 XPath 表达式匹配到的一组元素。
$0
在 HTML 面板中选中的元素。
$1
上一次在 HTML 面板中选中的元素。
$n(index)
访问最近 5 个被选中过的元素,index 的范围: 0 – 4。
dir(object)
同 console.dir(object)。
dirxml(node)
同 console.dirxml(node)。
clear()
同 console.clear()。
inspect(object[, tabName])()
在合适的(或一个指定的) tab 中检视一个对象。
keys(object)
返回一个对象的所有属性的键。
values(object)
返回一个对象的所有属性的值。
debug(fn)
在函数第一行添加一个断点,使用 undebug(fn) 移除断点。
monitor(fn)
开启一个函数的调用日志,使用 unmonitor(fn) 关闭该功能。非常有用的一个命令,但是它似乎并没有很好地工作。
monitorEvents(object[, types])
开启一个元素的某个事件(或所有事件)被触发时的日志记录。用例如下:
monitorEvents($0,[‘click’])
上面的命令行被执行后,将开启当前在 HTML 面板中被选中元素的 click 事件监控,一旦这个元素的 click 事件被触发,事件对象将会在控制台输出。如果不指定第二个参数,将对所有事件进行记录。
profile([title])
同 console.profile([title])
console在线API文档
console的API在线文档: http://getfirebug.com/wiki/index.php/Console_API
console 输出信息美化的更多相关文章
- console 输出信息
console.info 用于输出提示性信息 console.error用于输出错误信息 console.warn用于输出警示信息 console.debug用于输出调试信息 console.info ...
- 控制台console输出信息原理理解
Eclipse控制台输出信息的控制 标签: Eclipse控制台输出信息 2015-01-02 14:11 22454人阅读 评论(1) 收藏 举报 分类: Some Tips(15) 版权声明: ...
- Python输出信息
Python很多情况下,都是通过Console输出信息,大量翻屏滚动的信息,太乱.而pip安装的效果就很好,只是在一行输出信息,不断变化.网上找资料,不难. 用print的话,跟一个“,”就表示不换行 ...
- 关于java 日文输出信息到 Jenkins Console Output 乱码问题
java 将从读取到的外部调用程序的带有日文字符的输出信息 输出到Jenkins 上的Console Output 上乱码. 现象分析: Jenkins 上可以将日文正常显示出来,但是读取外部程序的输 ...
- 网页“console”输出图文信息
http://www.monmonkey.com/javascript/jiben2.html 参考以上链接中的转义字符使用. http://www.cnblogs.com/Wayou/p/chrom ...
- js调试模式控制台输出信息
js调试模式控制台输出信息.console.log
- .Net Web下 Console输出
.NET winform的时候,一直都是用 Console.Write向控制台输出信息的,但是在Web中是输出不了的. web程序执行时,是被附加到IIS进程的一个单独的AppDomain中的,所以就 ...
- .net 代码调用cmd执行.exe程序,获取控制台输出信息
使用.net core 对老项目升级, .net core 使用TripleDES.Create() 加密众iv字节限制 与 framework中的不同, 新项目还需要兼容老项目版本,还不想通过web ...
- Jenkins console输出乱码???
jenkins console输出乱码??? 在jenkins中job执行shell,console中出现乱码如下: [WARNING] /home/mtime/data/jenkins/worksp ...
随机推荐
- LaunchScreen.storyboard启动图遇到的坑
Xcode有时候在LaunchScreen.storyBoard中修改了启动图片之后,运行却没有效果,直接白屏,而往storyboard中拖插件是可以显示的,设置成Assets.xcassets中的其 ...
- appfuse:Excel导出
1.pom.xml <dependency> <groupId>org.apache.poi</groupId> <artifactId>poi< ...
- gulp rev manifest 添加目录前缀
gulp-rev 生成的manifest默认为: "index.css": "index.css?v=04aff97a7b", 为避免同名文件覆盖版本号,对替换 ...
- Centos 安装配置gerrit
关闭selinux,不然nginx的反向代理会报错connect() to 127.0.0.1:8080 failed (13: Permission denied) while connecting ...
- Percona TokuDB
Percona TokuDB Percona TokuDB 1. TokuDB说明 2. TokuDB安装 3. 使用TokuDB 3.1 快速插入和富索引 3.2 聚集sec ...
- HDOJ 2111. Saving HDU 贪心 结构体排序
Saving HDU Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total ...
- [No000083]文件与文件夹操作
#region Folder option 文件夹操作 /// <summary> /// 指定目录是否存在 /// </summary> /// <param name ...
- 使用iTerm2快捷连接SSH
iTerm2和Mac自带的Terminal差不多,但是功能更强大,无论透明度.字体.配色.分屏等都可以设置,除了这些花哨的功能外,最近新学了一招,就是可以通过Profiles的设置打开就执行写好的脚本 ...
- codevs 1245 最小的N个和
1245 最小的N个和 http://codevs.cn/problem/1245/ 题目描述 Description 有两个长度为 N 的序列 A 和 B,在 A 和 B 中各任取一个数可以得到 N ...
- [LeetCode] Second Highest Salary 第二高薪水
Write a SQL query to get the second highest salary from the Employee table. +----+--------+ | Id | S ...
