app前端代码打包步骤
一、搭建项目环境
1、安装node.js
在网上找到nodejs压缩包,下载解压后安装node-v8.9.3-x64.msi文件。
安装完毕后,在windows的cmd控制台输入node -v或node --version命令,测试是否安装成功,如图1.1,出现版本号就是成功了。
 或
或
图1.1 测试nodejs图
2、安装npm
npm(Node Package Manager)的安装,其实新版本的node已经集成了npm,所以安装成功node,就不用管这步了,为了保险,我们也测试下是否安装成功,如图1.2。

图1.2 测试npm图
3、安装需要的包
我们做项目肯定要一些基础的包,就如java中引用jdk或者别人开发好的jar包,而现在我们绝不会浪费时间去搜索,下载。就如同maven一样,vue.js只要从网站下载就可以了,由于默认的npm链接的是国外的网站,速度慢,有的根本下载不成功,我们执行这条命令就可以直接执行 ”cnpm 包名称”, 从国内淘宝镜像下载,速度快,当然您也可以npm 包名称,直接从国外的地址下载。
执行 npm install -g cnpm --registry=https://registry.npm.taobao.org命令,若安装失败时执行npm --registry https://registry.npm.taobao.org info underscore命令。
4、安装脚手架vue-cli
执行npm install -g vue-cli命令,输入vue -V命令查看是否安装成功,如图1.3。

图1.3 测试vue图
5、创建vue测试项目(可选)
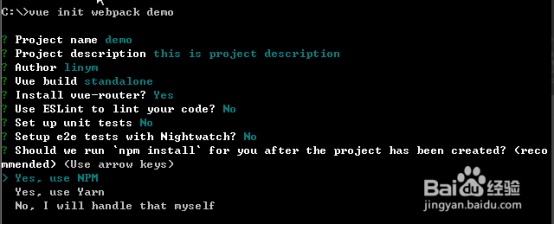
利用vue-cli创建vue项目,输入vue init webpack demo (demo 是自定义的名称)命令。按提示输入信息,然后一路回车,最终项目就会在当前目录下创建了(我的当前目录是c盘),见图1.5。

图1.5 建立测试案例
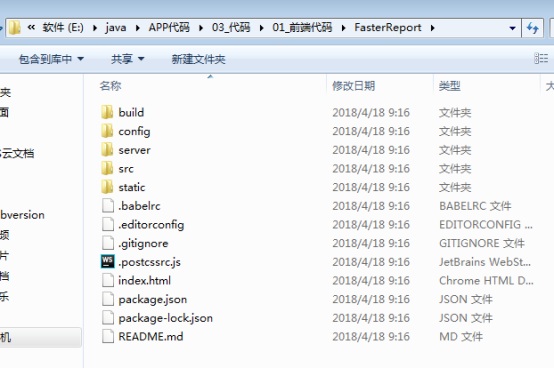
创建完成后,打开c盘,查看当前的demo文件夹,这就是vue-cli 帮我们生成项目结构。
6、运行vue测试项目(可选)
进入第5步创建的demo项目的根目录,执行npm run dev命令,然后在浏览器上访问loclahost:8080,查看是否启动成功,如图1.6。

图1.6 运行demo项目
二、获取前端代码
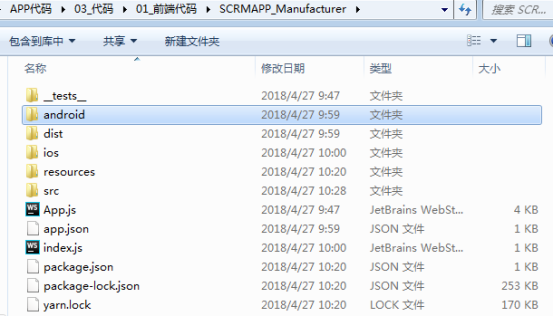
获取前端项目原生代码,为一个vue(一套构建用户界面的渐进式框架)项目,代码原生结构见图2.1

图2.1 代码原生结构图
获取对应的后台代码,为一个spring boot项目,修改对应的数据库配置,部署到tomcat服务器上。
三、项目打包
1、修改服务器请求地址
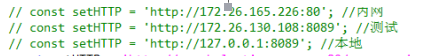
在项目文件中按src>api>api.js路径找到api.js文件,打开编辑,将setHTTP的值修改为服务器地址,见图3.1。

图3.1 修改服务器地址
2、项目打包
在dos窗口进入到项目的根目录,执行npm run build命令进行打包,打包成功后,原项目文件中会生产一个dist文件夹,如图3.2。
若打包失败,则先执行安装依赖命令npm install,再执行打包命令。

图3.2 项目打包
打包生成的index.html文件,就是该项目的访问首页,将整个dist文件(该文件为静态文件,可不用重启服务器)直接放到tomcat服务器上,就可以通过域名加文件路径访问该项目了。
如:http://baidu.com.cn/dist/index.html
3、打apk包(可选)
到上一步,该项目已经可以通过网址访问了,如需要打包成app,则需要一个打包模板,结构如图3.3。

图3.3 apk打包模板结构图
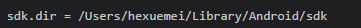
Android打apk包,先将android文件夹中的local.properties文件中sdk.dir路径改成本机的sdk路径。如果不清楚路径,可以使用AndroidStudio软件新建一个Android项目,该项目中的配置文件的sdk.dir路径就是本机路径,也可使用WebStorm软件。

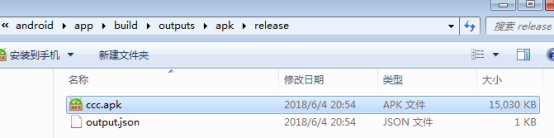
然后在控制台进入到打包模板的android根目录下执行gradlew.bat assembleRelease命令,成功后即可在如图3.4所示的目录下,找到所需要的apk文件,传到手机即可安装使用。如果打包失败,则在打包前先执行npm install命令再执行打包命令。

图3.4 Android打apk包
苹果打包等具体参见以下网址:
附:使用HBuild软件进行打apk包
参考链接如下:
https://blog.csdn.net/zhoudan232/article/details/73466814
其他参考链接:
Android Studio开发环境的搭建与Android Studio模拟器的创建:
https://blog.csdn.net/sherlockholmes_/article/details/57075444
在命令行中生成Android的数字证书keystore文件:
https://jingyan.baidu.com/article/7e4409533cb10e2fc0e2efa3.html
说明:本文参考了网上相关的技术文档并结合实际项目打包经验写成。不正确的地方有请各位指正!!
app前端代码打包步骤的更多相关文章
- 窥探原理:实现一个简单的前端代码打包器 Roid
roid roid 是一个极其简单的打包软件,使用 node.js 开发而成,看完本文,你可以实现一个非常简单的,但是又有实际用途的前端代码打包工具. 如果不想看教程,直接看代码的(全部注释):点击地 ...
- 【grunt第二弹】30分钟学会使用grunt打包前端代码(02)
前言 上一篇博客,我们简单的介绍了grunt的使用,一些基础点没能覆盖,我们今天有必要看看一些基础知识 [grunt第一弹]30分钟学会使用grunt打包前端代码 配置任务/grunt.initCon ...
- 细说前端自动化打包工具--webpack
背景 记得2004年的时候,互联网开发就是做网页,那时也没有前端和后端的区分,有时一个网站就是一些纯静态的html,通过链接组织在一起.用过Dreamweaver的都知道,做网页就像用word编辑文档 ...
- 将你的前端应用打包成docker镜像并部署到服务器?仅需一个脚本搞定
1.前言 前段时间,自己搞了个阿里云的服务器.想自己在上面折腾,但是不想因为自己瞎折腾而污染了现有的环境.毕竟,现在的阿里云已经没有免费的快照服务了.要想还原的话,最简单的办法就是重新装系统.而一旦重 ...
- 使用jenkins实现前端自动化打包部署(Linux版本)
我们这边好多小组觉得每次测试人员叫我们开发打包部署到某某个测试环境人工操作比较麻烦,因为他们想做到只专注于开发,不管这些琐碎的事.于是有个组长问我前端能不能用Jenkins去执行这一个固定的流程,因为 ...
- 基于虎书实现LALR(1)分析并生成GLSL编译器前端代码(C#)
基于虎书实现LALR(1)分析并生成GLSL编译器前端代码(C#) 为了完美解析GLSL源码,获取其中的信息(都有哪些in/out/uniform等),我决定做个GLSL编译器的前端(以后简称编译器或 ...
- java代码打包成jar以及转换为exe
教你如何把java代码打包成jar文件以及转换为exe可执行文件 1.背景: 学习java时,教材中关于如题问题,只有一小节说明,而且要自己写麻烦的配置文件,最终结果却只能转换为jar文件.实在是心有 ...
- Framework7 – 赞!功能齐全的 iOS7 App 前端框架
Framework7 是一个功能很全的 HTML 框架,用来构建 iOS7 应用程序. Framework7 允许您灵活搭建列表视图(表视图) .你可以让他们作为导航菜单,你可以在列表里面使用图标,输 ...
- 将自己写的Python代码打包放到PyPI上
如果是开源的Python代码,为了能够让大家更方便的使用,放到PyPI上也许是个非常不错的主意(PyPI:Python Package Index).刚开始我以为要将代码打包放到PyPI上是一件非常复 ...
随机推荐
- hihoCoder编程练习赛52
题目1 : 字符串排序 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 一般我们在对字符串排序时,都会按照字典序排序.当字符串只包含小写字母时,相当于按字母表" ...
- memcached 源码阅览 一
想要快速了解memcached内部原理么?那么赶紧离开本页,这会耽误您的时间. 不知时隔多少时间,今天受了些刺激,在码农路上开始犹豫起来,但是想想自己也没其他本身,就只好放下王者荣耀,重新看看技术内容 ...
- js 随机点名
1.对象构造函数 设置节点与人名 constructor({ printElement, startElement, stopElement , person }) { this.list = per ...
- javascript中startswith和endsWidth 与 es6中的 startswith 和 endsWidth
在javascript中使用String.startswith和String.endsWidth 一.String.startswith 和 String.endsWidth 功能介绍 String. ...
- 封装个 Android 的高斯模糊组件
本篇文章已授权微信公众号 hongyangAndroid (鸿洋)独家发布 最近基于 Android StackBlur 开源库,根据自己碰到的需求场景,封装了个高斯模糊组件,顺便记录一下. 为什么要 ...
- Html中的img标签 加载失败
在Http请求时,有时会遇到img图片标签加载失败,不显示的情况: 解决方法,在重新给src属性赋值时,先将onerror事件清除掉,再赋值,这样就不会存在循环调用问题了,代码如下; <img ...
- Sublime Text 2 2.0.2 序列号
----- BEGIN LICENSE -----Andrew WeberSingle User LicenseEA7E-855605813A03DD 5E4AD9E6 6C0EEB94 BC9979 ...
- C# Json.Net解析实例
本文以一个简单的小例子,简述Json.Net的相关知识,仅供学习分享使用,如有不足之处,还请指正. 概述 Json.Net is a Popular high-performance JSON fra ...
- Android IPC机制(四)用ContentProvider进行进程间通信
前言 ContentProvider为存储和获取数据提供统一的接口,它可以在不同的应用程序之间共享数据,本身就是适合进程间通信的.ContentProvider底层实现也是Binder,但是使用起来比 ...
- (后端)Sql Server日期查询-SQL查询今天、昨天、7天内、30天(转)
今天的所有数据: 昨天的所有数据: 7天内的所有数据: 30天内的所有数据: 本月的所有数据: 本年的所有数据: 查询今天是今年的第几天: select datepart(dayofyear,getD ...
