解决QTableWidget不显示数据的问题
QTableWidget通常用于数据的展示,通过其表格布局可以让用户更清晰的查看数据,同时也让数据的筛选变得更加直观。
不过,初学者们和粗心大意的人总是会发现明明自己数据已经正常添加,可是程序运行之后却看不到QTableWidget上有任何一点数据,一片空白。
这是怎么回事呢?我们先看一个可以复现这个问题的代码:
func main() {
widgets.NewQApplication(len(os.Args), os.Args)
table := widgets.NewQTableWidget(nil)
table.SetColumnCount()
table.SetHorizontalHeaderLabels([]string{"编号", "姓名", "年龄"})
// 去除边框
table.SetShowGrid(false)
// 设置数据
num1 := widgets.NewQTableWidgetItem2("", )
name1 := widgets.NewQTableWidgetItem2("anmi", )
age1 := widgets.NewQTableWidgetItem2("", )
table.SetItem(, , num1)
table.SetItem(, , name1)
table.SetItem(, , age1)
num2 := widgets.NewQTableWidgetItem2("", )
name2 := widgets.NewQTableWidgetItem2("terra", )
age2 := widgets.NewQTableWidgetItem2("", )
table.SetItem(, , num2)
table.SetItem(, , name2)
table.SetItem(, , age2)
table.SetWindowTitle("QTableWidget")
table.Show()
widgets.QApplication_Exec()
}
导致数据无法显示的代码
这是它的效果:

没错,表头正常显示了,然而数据却不见了!
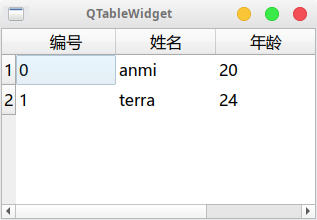
我们再来看一下修复后的代码:
func main() {
widgets.NewQApplication(len(os.Args), os.Args)
table := widgets.NewQTableWidget(nil)
table.SetColumnCount()
table.SetRowCount()
table.SetHorizontalHeaderLabels([]string{"编号", "姓名", "年龄"})
// 去除边框
table.SetShowGrid(false)
// 设置数据
num1 := widgets.NewQTableWidgetItem2("", )
name1 := widgets.NewQTableWidgetItem2("anmi", )
age1 := widgets.NewQTableWidgetItem2("", )
table.SetItem(, , num1)
table.SetItem(, , name1)
table.SetItem(, , age1)
num2 := widgets.NewQTableWidgetItem2("", )
name2 := widgets.NewQTableWidgetItem2("terra", )
age2 := widgets.NewQTableWidgetItem2("", )
table.SetItem(, , num2)
table.SetItem(, , name2)
table.SetItem(, , age2)
table.SetWindowTitle("QTableWidget")
table.Show()
widgets.QApplication_Exec()
}
正确的代码
显示效果:

其实问题很简单,看代码的第六行,我们设置了行数。
QTableWidget需要先设置一共有多少行数据才能正常显示,如果不设置那么默认是0行数据,也就是什么也不显示。
所以需要QTableWidget的人一定不要忘了使用SetRowCount告诉widget有多少数据需要绘制出来。
解决QTableWidget不显示数据的问题的更多相关文章
- C# 解决ListView控件显示数据出现闪屏的问题
一.发现问题 如果发送数据过快的情况下,ListVies滚屏显示数据时会显示闪屏,如下所示现象: 二.解决问题 根据出现闪屏的情况,在网上查了资料要使用双缓存的办法来处理.其原理是数据在缓存区中进行处 ...
- EL表达式显示数据取整问题
第一 插入fmt标签库 <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%&g ...
- Flexigrid在IE下不显示数据的处理
文章总结自我的论坛提问: http://bbs.csdn.net/topics/390498434?page=1#post-394918028 解决方法: 网上的答案经我验证都是不靠谱的,以后大家就知 ...
- aspnet中通过多条件筛选来显示数据的实现
UI图: 功能实现: 1.勾选住哪个选项之后,就加入了筛选.支持姓名的模糊查询. 2.对筛选出来的数据可以直接修改,并更新回数据库. 说明:显示的数据来自T_User表.数据显示控件使用的是 List ...
- datagrid数据表格当数据为0的时候页面不显示数据
如下图: datagrid数据表格当数据为0的时候页面不显示数据,为空的表格数据全是0,但是页面无法显示 传递的json数据也是没问题的: 所以实在想不通,为什么easyUI datagrid 不显示 ...
- LigerUI之Grid使用详解(一)——显示数据
目录: 一.概述 二.Grid使用步骤 三.使用Grid展示数据 四.源码下载 一.概述 在开发web信息管理系统时,使用Web前端框架可以帮助我们快速搭建一组风格统一的界面效果,而且能够解决大多数浏 ...
- qt QTableWidget&&QTableView 导出数据到excel
通常情况下,我们在开发过程中比较常用的方法是将表格的数据到处到excel文件.我也在这个点上头疼了很长时间,不过功夫不负苦心人,最终还是勉强达到效果,为了后面再次用到时不手忙脚乱现在将方法寄存在此,如 ...
- Struts1.x 中处理乱码及通过标签显示数据
1.通过filter解决乱码问题 网页的请求到达之前,先要经过filter的处理: 提取数据出现乱码:request.setCharacterEncoding("UTF-8"); ...
- [转]qt QTableWidget&&QTableView 导出数据到excel
转自http://blog.csdn.net/fairystepwgl/article/details/54576372 注意:由于在qt导出的过程中分为QTableWidget导出文件到excel和 ...
随机推荐
- pycharm License server激活
2018-11-15 pycharm License server激活有效:https://idea.ouyanglol.com/
- dhcp服务简单配置
dhcp服务搭建 注意事项: > 配置虚拟机虚拟网络编辑器,取消"使用本地DHCP服务将IP地址分配给虚拟机" > 虚拟机网络连接设置为"仅主机模式" ...
- 宝塔Linux面板 - 7月4日更新 - 5.9免费版
官网地址:https://www.bt.cn/bbs/thread-1186-1-1.html 安装要求: Python版本: 2.6/2.7(安装宝塔时会自动安装) 内存:128M以上,推荐512M ...
- 长见识-python小知识
操作系统:桌面操作系统,服务器操作系统,嵌入式操作系统,移动设备操作系统. 作用:1直接控制计算机不同的硬件比如cpu,硬盘等进行工作. 2 把操作这些硬件的方法封装成一个又一个的系统调用, 供其他成 ...
- tomcat服务器怎样远程调试
适合windows系统 1.首先tomcat/bin目录下startup.bat打开最前面添加以下代码: SET CATALINA_OPTS=-server -Xdebug -Xnoagent -Dj ...
- Python学习笔记-基础1
一 初识Python python是一种面向对象.解释型的计算机程序语言.Python的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆为了在阿姆斯特 ...
- delphi 窗体最大化 最小化
procedure TForm1.SpeedButton2Click(Sender: TObject); begin sendmessage(form1.WindowHandle,WM_SYSCOMM ...
- 背水一战 Windows 10 (100) - 应用间通信: 分享
[源码下载] 背水一战 Windows 10 (100) - 应用间通信: 分享 作者:webabcd 介绍背水一战 Windows 10 之 应用间通信 分享 示例1.本例用于演示如何开发一个分享的 ...
- 给你的WordPress站点添加下雪特效
今天看到这个教程,感觉挺应景的,就自己尝试了下,效果还行,没截GIF图 方法: 该js文件已支持https,同时已将其及相关雪花图片进行CDN加速处理,可直接调用. 找到WordPress主题的foo ...
- h5面试题
一.匿名函数实现阶乘第一种写法: 43 > F = fun(Func, 1) -> 1;43 > (Func, N) -> N * Func(Func, N - 1) end. ...
