Bootstrap框架介绍
Bootstrap框架介绍
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.Bootstarp环境部署
1>.什么是Bootstartp框架
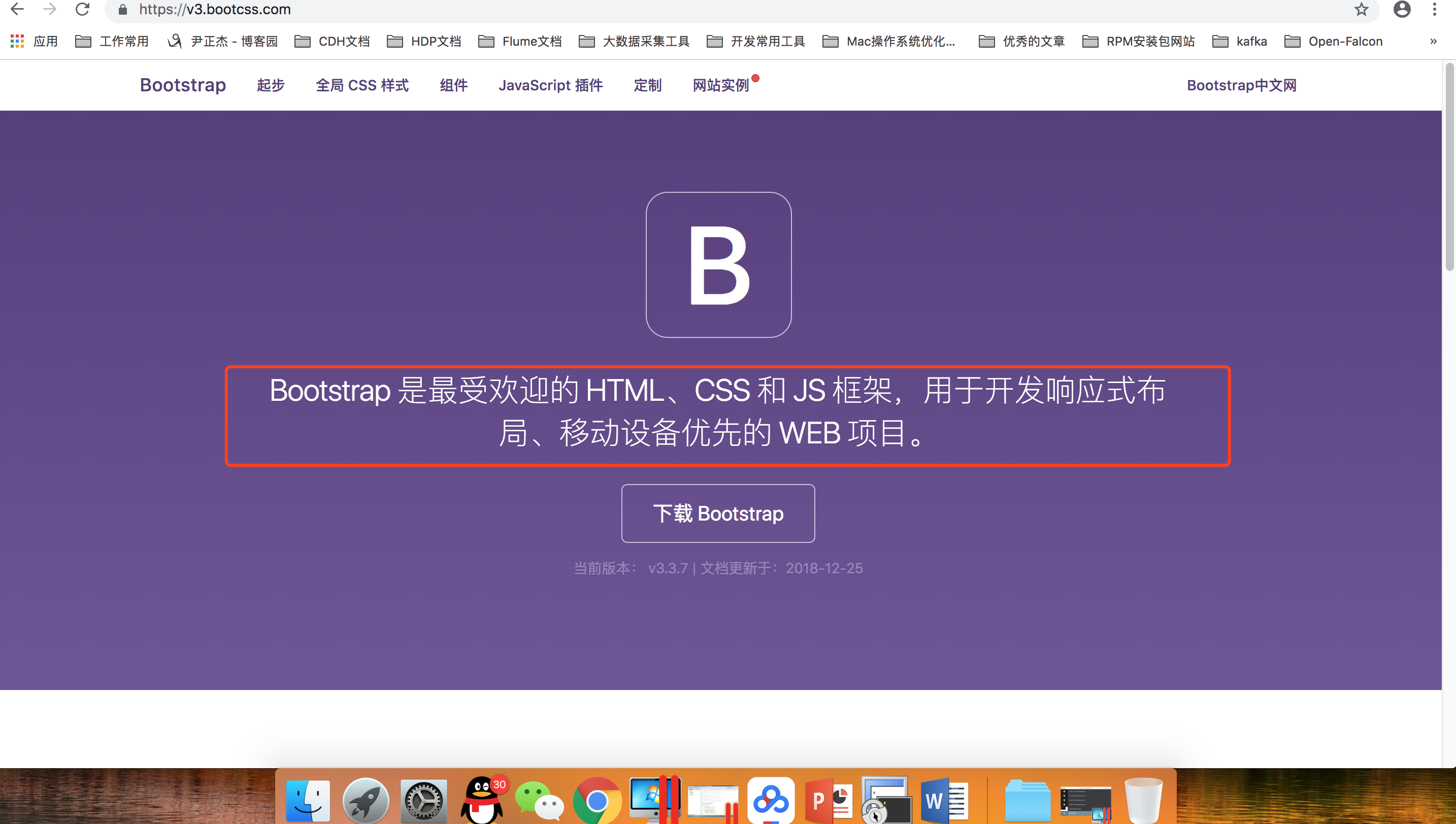
Bootstrap是Twitter开源的基于HTML、CSS、JavaScript的前端框架。它是为实现快速开发Web应用程序而设计的一套前端工具包。它支持响应式布局,并且在V3版本之后坚持移动设备优先。如下图所示,官网介绍如下:
官方地址:https://getbootstrap.com
中文地址:http://www.bootcss.com/

2>.为什么要用Bootstrap
在Bootstrap出现之前: 命名:重复、复杂、无意义(想个名字费劲) 样式:重复、冗余、不规范、不和谐 页面:错乱、不规范、不和谐 在使用Bootstrap之后: 各种命名都统一并且规范化。 页面风格统一,画面和谐。
3>.Bootstartp下载
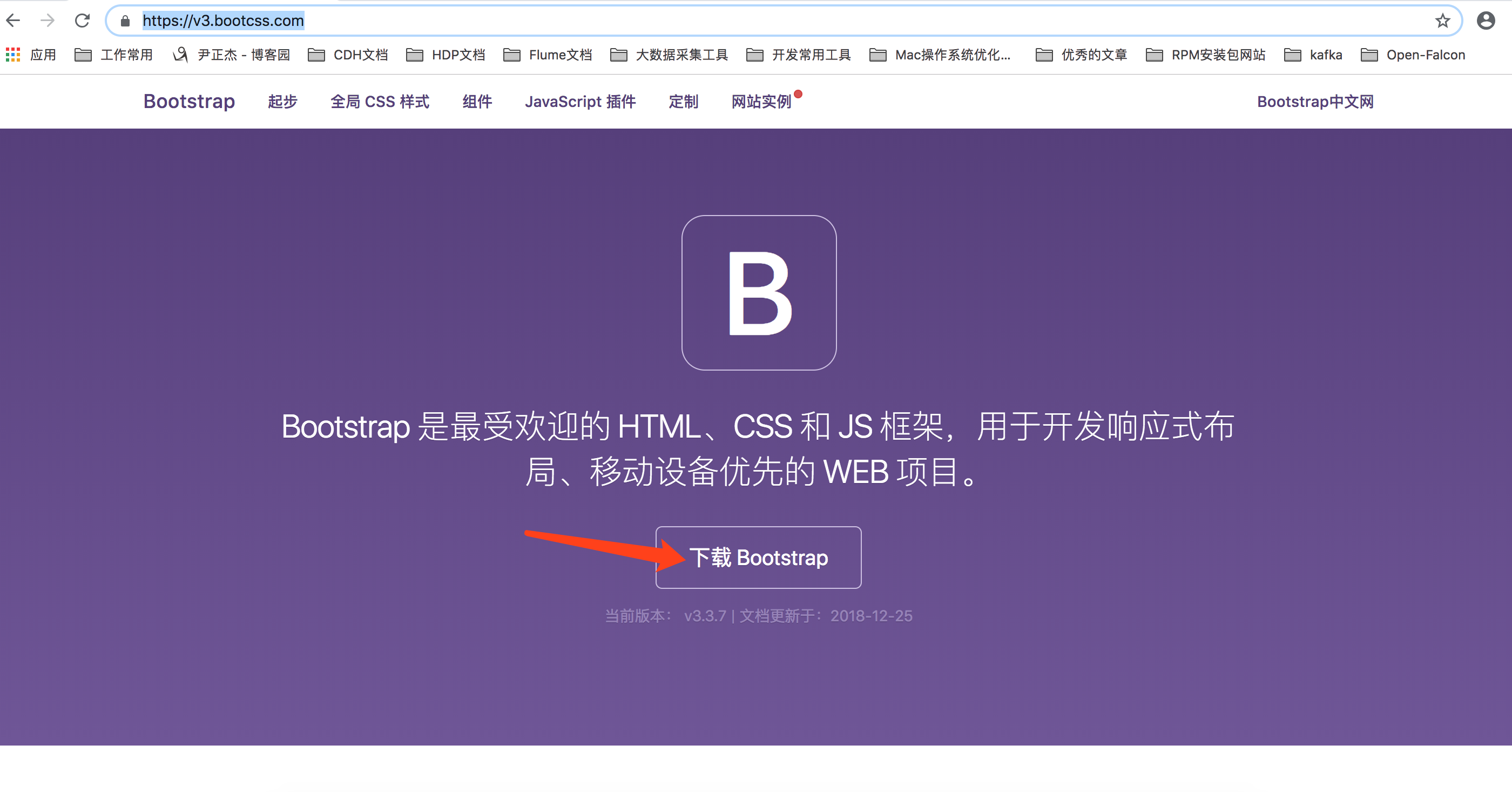
点击“下载Bootstartp”。

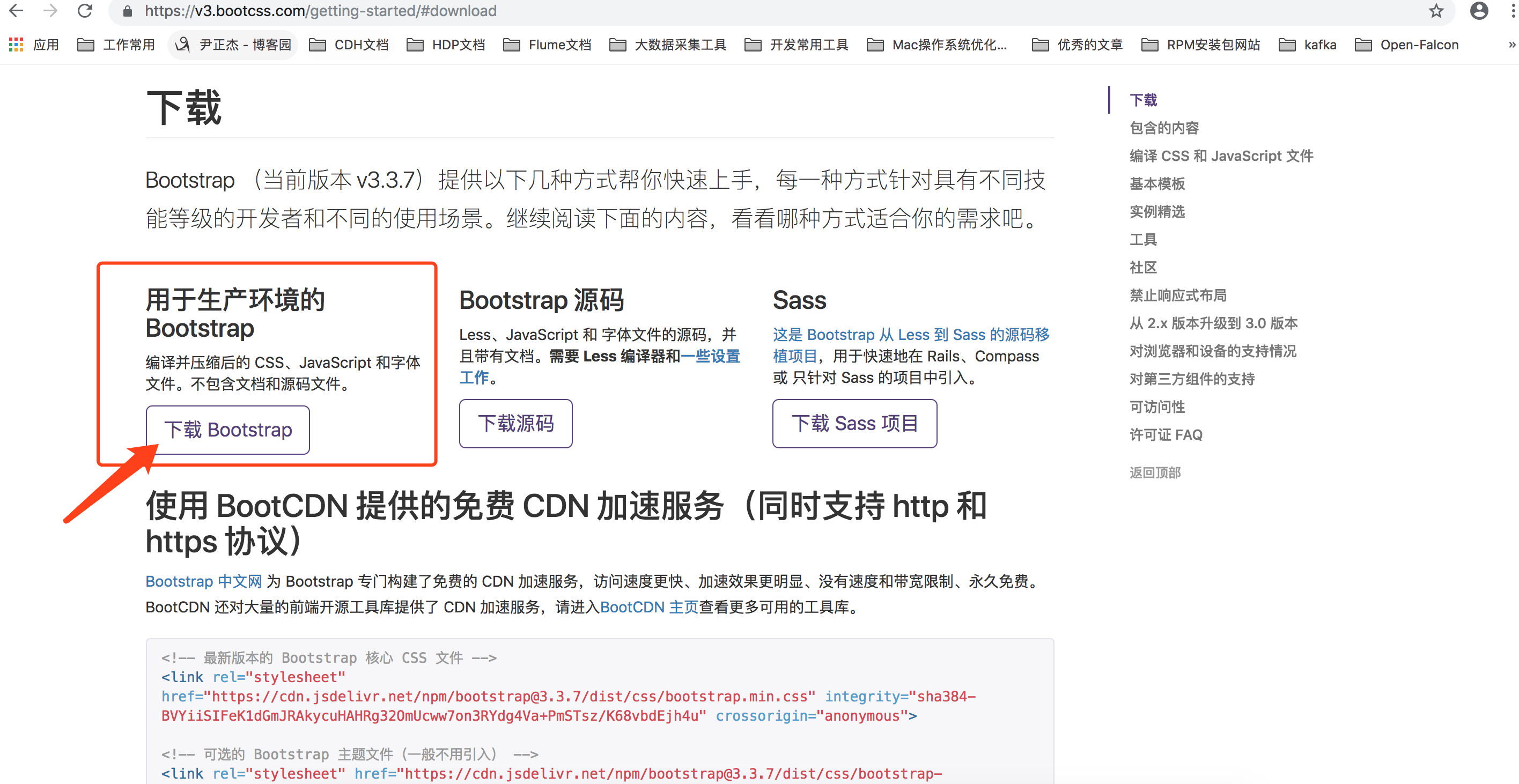
选择用于生产环境的Bootstrap进行下载。

3>.Bootstrap环境搭建
目录结构如下:
bootstrap-3.3.-dist/
├── css // CSS文件
│ ├── bootstrap-theme.css // Bootstrap主题样式文件
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css // 主题相关样式压缩文件
│ ├── bootstrap-theme.min.css.map
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css // 核心CSS样式压缩文件
│ └── bootstrap.min.css.map
├── fonts // 字体文件
│ ├── glyphicons-halflings-regular.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
└── js // JS文件
├── bootstrap.js
├── bootstrap.min.js // 核心JS压缩文件
└── npm.js
处理依赖:
由于Bootstrap的某些组件依赖于jQuery,所以请确保下载对应版本的jQuery文件,来保证Bootstrap相关组件运行正常。
二.Bootstrap快速入门使用
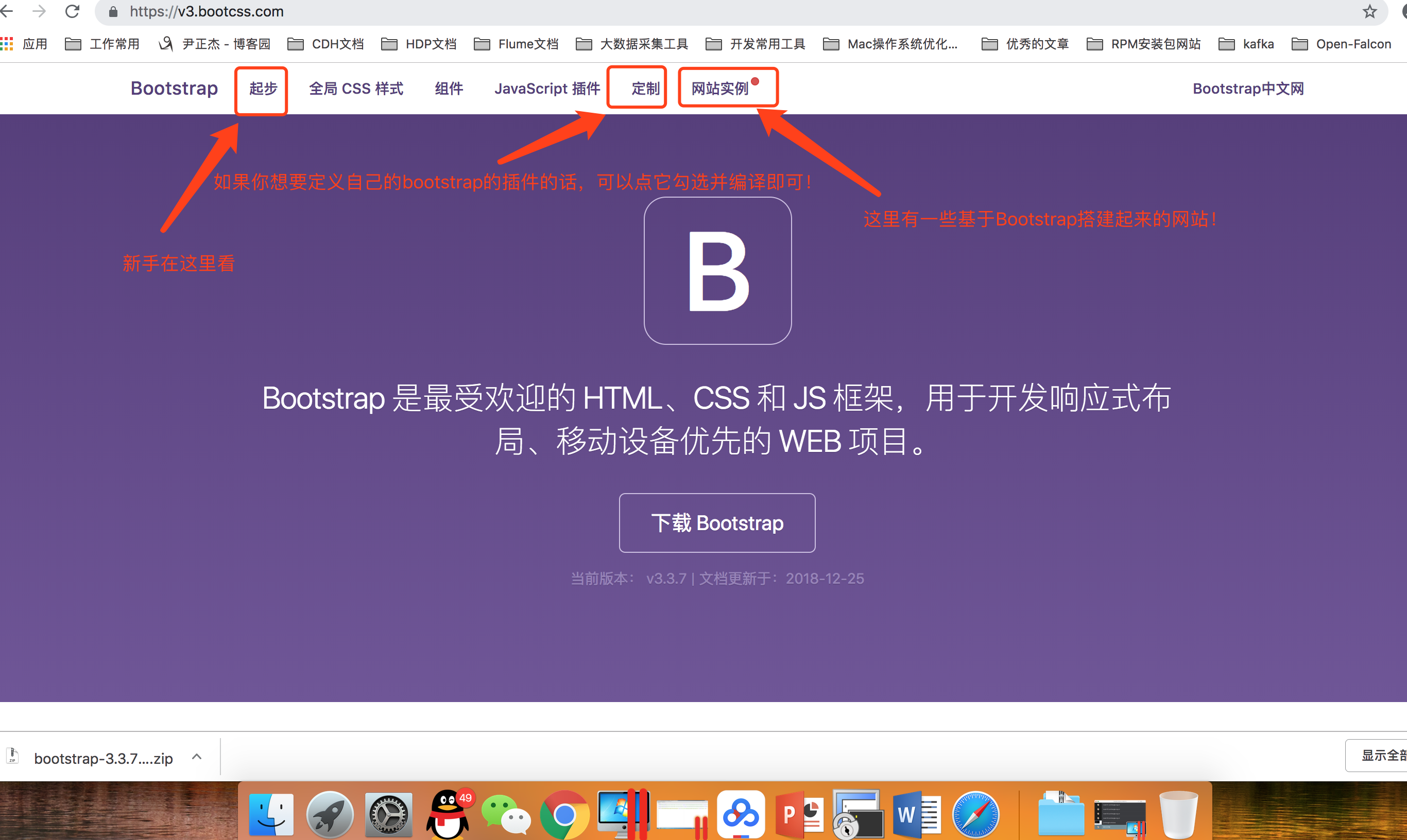
1>.查看首页的文档

Bootstrap框架介绍的更多相关文章
- Bootstrap框架的学习(一)
一.Bootstrap框架介绍 Bootstrap是一个非常优秀的前端UI框架,一个轻量级的UI前端框架,是基于HTML+CSS+JavaScript的框架. 二.简单介绍 Bootstrap框架是属 ...
- 响应式开发(二)-----Bootstrap框架的介绍
简介 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架,是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的, ...
- Web前端学习笔记:Bootstrap框架
很久之前就有很多人给我推荐twitter的Bootstrap框架,但是直到前几天我才真正学习了下Bootstrap,的确是相当棒的框架,至少从视觉体验上超越了很多以前碰到了前端UI框架.今天我要聊聊B ...
- Bootstrap框架(基础篇)之按钮,网格,导航栏,下拉菜单
一,按钮 注意:虽然在Bootstrap框架中使用任何标签元素都可以实现按钮风格,但个人并不建议这样使用,为了避免浏览器兼容性问题,个人强烈建议使用button或a标签来制作按钮. 框架中提供了基础按 ...
- Bootstrap框架(基础篇)之列表,表格,表单
继续上篇的基础部分延伸,主要说一下列表,表格,表单相关Bootstrap框架变化以及基础知识. 1.列表篇 除了HTML提供的三种基本列表样式: 无序列表 <ul> <li>… ...
- Bootstrap框架(基础篇)
本文引用慕课网http://www.imooc.com/learn/141 作者大漠 讲的很详细,我没有全篇都引用,其中很多是添加了自己的一些理解. Bootstrap框架是基于JQuery 所以 ...
- Bootstrap 框架 栅格布局系统设计原理
如果你是初次接触Bootstrap,你一定会为它的栅格布局感到敬佩.事实上,这个布局系统提供了一套响应式的布局解决方案. 既然这么好用,那他是如何用CSS来实现的呢? 我特意去Bootstrap官方下 ...
- Bootstrap框架的要点--栅格系统
不同的公司要求使用框架有所不同,而Bootstrap框架在工作中使用频次较高,其中栅格系统在这一框架中的地位不容小觑,下面我们开始聊聊它吧. 简单介绍: Bootstrap提供了一套响应式.移动设备优 ...
- 移动Web学习笔记(第1天)-bootstrap框架的使用
移动web前言 移动web : 移动端手机浏览器或者微信里面浏览的网页 移动APP : 手机上需要下载安装的应用程序 1. 移动web介绍 1.1 3 天 响应式开发 一套代码运行多个终端 优点:开发 ...
随机推荐
- html input 禁止输入中文
<input type="text" class="tel" onkeyup="value=value.replace(/[\u4e00-\u9 ...
- BZOJ2738 矩阵乘法(整体二分+树状数组)
单个询问二分答案即可,多组询问直接整体二分再二维BIT.注意保证复杂度. #include<iostream> #include<cstdio> #include<cma ...
- 【BZOJ3814】【清华集训2014】简单回路 状压DP
题目描述 给你一个\(n\times m\)的网格图和\(k\)个障碍,有\(q\)个询问,每次问你有多少个不同的不经过任何一个障碍点且经过\((x,y)\)与\((x+1,y)\)之间的简单回路 \ ...
- 【XSY1762】染色问题 网络流
题目描述 给定一张\(n\)个点\(m\)条边的无向图.每个顶点有一个颜色,要么是黑,要么是白.我们想进行一些操作,使得最终每一条边的两个端点都是不同的颜色.每一次操作,你可以将一条边的两个端点交换颜 ...
- rar自动压缩备份
rem ******MySQL backup start********@echo offforfiles /p "D:\备份\发布软件备份" /m backup_*.sql -d ...
- MT【279】分母为根式的两个函数
函数$f(x)=\dfrac{3+5\sin x}{\sqrt{5+4\cos x+3\sin x}}$的值域是____ 分析:注意到$f(x)=\sqrt{10}\dfrac{5\sin x+3}{ ...
- UOJ277【清华集训2016】定向越野(计算几何,最短路)
UOJ题目传送门 显然最优的路径只会经过若干条两个圆的公切线和若干段圆弧 为了方便,把起点终点看成两个半径为\(0\)的圆也行. 最烦的就是算两个圆的公切线了,一共有四条 对于靠外面的两条,我们把切线 ...
- LOJ #2359. 「NOIP2016」天天爱跑步(倍增+线段树合并)
题意 LOJ #2359. 「NOIP2016」天天爱跑步 题解 考虑把一个玩家的路径 \((x, y)\) 拆成两条,一条是 \(x\) 到 \(lca\) ( \(x, y\) 最近公共祖先) 的 ...
- 【BZOJ5470】[FJOI2018]所罗门王的宝藏()
[BZOJ5470][FJOI2018]所罗门王的宝藏() 题面 BZOJ 洛谷 有\(n+m\)个变量,给定\(k\)组限制,每次告诉你\(a_i+b_j=c_k\),问是否有可行解. 题解 一道很 ...
- AXURE 8弄一个轮播图的步骤
这个图是网上找到,7.0可以使用. 如果是8.0.没有找到"动态面板"这个地方,如下图所示
