jQuery -- 光阴似箭(四):jQuery 遍历
jQuery -- 知识点回顾篇(四):jQuery 遍历
通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。
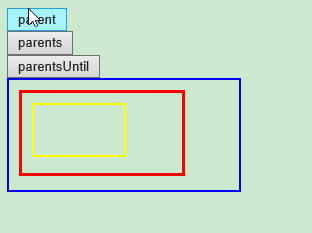
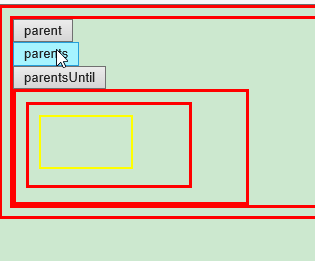
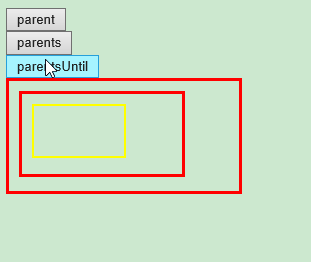
1. 向上遍历 DOM 树,查找元素的祖先。
parent() 方法,parents() 方法,parentsUntil() 方法。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
//parent() 方法返回被选元素的直接父元素。该方法只会向上一级对 DOM 树进行遍历。
//parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。
//parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
$("#btn_parent").click(function(){
$("#myDiv3").parent().css({"color":"red","border":"3px solid red"});
});
$("#btn_parents").click(function(){
$("#myDiv3").parents().css({"color":"red","border":"3px solid red"});
});
$("#btn_parentsUntil").click(function(){
$("#myDiv3").parentsUntil("body").css({"color":"red","border":"3px solid red"});
});
});
</script>
</head>
<body>
<button type="button" id="btn_parent">parent</button><br/>
<button type="button" id="btn_parents">parents</button><br/>
<button type="button" id="btn_parentsUntil">parentsUntil</button><br/>
<div id="myDiv1" style="width:210px;height:90px;padding: 10px;border:2px solid blue;">
<div id="myDiv2" style="width:140px;height:60px;padding: 10px;border:2px solid green;" >
<div id="myDiv3" style="width:70px;height:30px;padding: 10px;border:2px solid yellow;" >
</div>
</div>
</div>
</body>
</html>




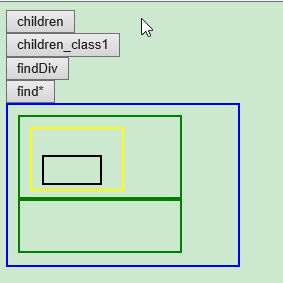
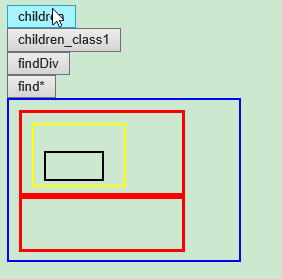
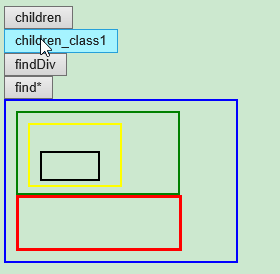
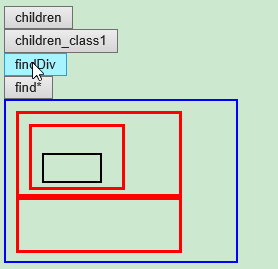
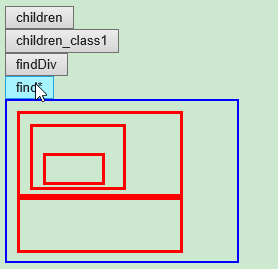
2. 向下遍历 DOM 树,查找元素的后代。children() 方法,find() 方法。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
//children() 方法返回被选元素的所有直接子元素。该方法只会向下一级对 DOM 树进行遍历。
//find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
$("#btn_children1").click(function(){
$("#myDiv1").children().css({"color":"red","border":"3px solid red"});
});
$("#btn_children2").click(function(){
$("#myDiv1").children("div.class1").css({"color":"red","border":"3px solid red"});
});
$("#btn_find1").click(function(){
$("#myDiv1").find("div").css({"color":"red","border":"3px solid red"});
});
$("#btn_find2").click(function(){
$("#myDiv1").find("*").css({"color":"red","border":"3px solid red"});
});
});
</script>
</head>
<body>
<button type="button" id="btn_children1">children</button><br/>
<button type="button" id="btn_children2">children_class1</button><br/>
<button type="button" id="btn_find1">findDiv</button><br/>
<button type="button" id="btn_find2">find*</button><br/>
<div id="myDiv1" style="width:210px;height:140px;padding: 10px;border:2px solid blue;">
<div id="myDiv2" style="width:140px;height:60px;padding: 10px;border:2px solid green;" >
<div id="myDiv3" style="width:70px;height:40px;padding: 10px;border:2px solid yellow;" >
<p id="myP1" style="width:50px;height:20px;padding: 3px;border:2px solid black;" >
</p>
</div>
</div>
<div Class="class1" style="width:140px;height:30px;padding: 10px;border:2px solid green;" >
</div>
</div>
</body>
</html>





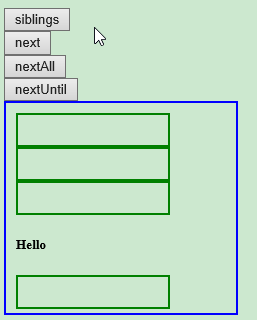
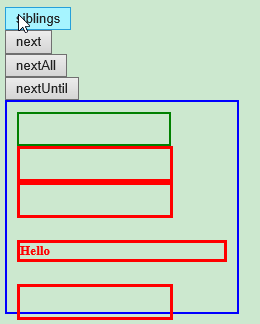
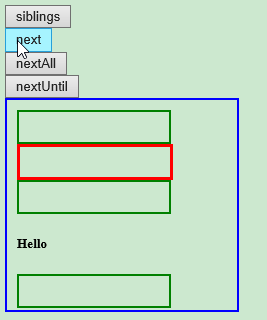
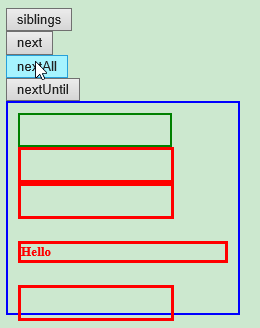
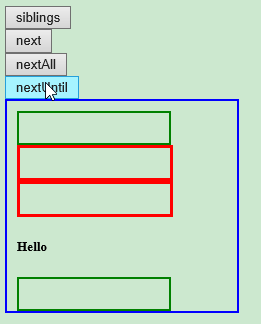
3. 遍历元素的同胞元素:siblings() 方法,next() 方法,nextAll() 方法,nextUntil() 方法。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
//children() 方法返回被选元素的所有直接子元素。该方法只会向下一级对 DOM 树进行遍历。
//find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
$("#btn_siblings").click(function(){
$("#myDiv21").siblings().css({"color":"red","border":"3px solid red"});
});
$("#btn_next").click(function(){
$("#myDiv21").next().css({"color":"red","border":"3px solid red"});
});
$("#btn_nextAll").click(function(){
$("#myDiv21").nextAll().css({"color":"red","border":"3px solid red"});
});
$("#btn_nextUntil").click(function(){
$("#myDiv21").nextUntil("h5").css({"color":"red","border":"3px solid red"});
});
});
</script>
</head>
<body>
<button type="button" id="btn_siblings">siblings</button><br/>
<button type="button" id="btn_next">next</button><br/>
<button type="button" id="btn_nextAll">nextAll</button><br/>
<button type="button" id="btn_nextUntil">nextUntil</button><br/>
<div id="myDiv1" style="width:210px;height:190px;padding: 10px;border:2px solid blue;">
<div id="myDiv21" style="width:140px;height:20px;padding: 5px;border:2px solid green;" >
</div>
<div id="myDiv22" style="width:140px;height:20px;padding: 5px;border:2px solid green;" >
</div>
<div id="myDiv23" style="width:140px;height:20px;padding: 5px;border:2px solid green;" >
</div>
<h5>Hello</h5>
<div id="myDiv24" style="width:140px;height:20px;padding: 5px;border:2px solid green;" >
</div>
</div>
</body>
</html>





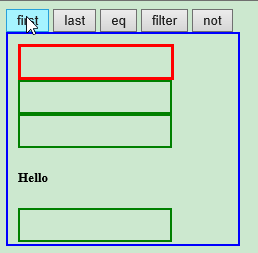
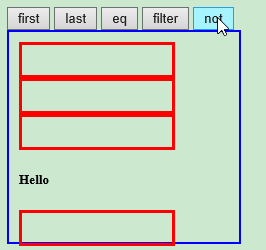
4. 过滤方法:基于其在一组元素中的位置来选择一个特定的元素。
first() 方法,last() 方法,eq() 方法,filter() 方法,not() 方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
//first() 方法返回被选元素的首个元素。
//last() 方法返回被选元素的最后一个元素。
//eq() 方法返回被选元素中带有指定索引号的元素。
//filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
//not() 方法返回不匹配标准的所有元素。
$("#btn_first").click(function(){
$("#myDiv1 div").first().css({"color":"red","border":"3px solid red"});
});
$("#btn_last").click(function(){
$("#myDiv1 div").last().css({"color":"red","border":"3px solid red"});
});
$("#btn_eq").click(function(){
$("#myDiv1 div").eq(2).css({"color":"red","border":"3px solid red"});
});
$("#btn_filter").click(function(){
$("#myDiv1 *").filter("h5").css({"color":"red","border":"3px solid red"});
});
$("#btn_not").click(function(){
$("#myDiv1 *").not("h5").css({"color":"red","border":"3px solid red"});
});
});
</script>
</head>
<body>
<button type="button" id="btn_first">first</button>
<button type="button" id="btn_last">last</button>
<button type="button" id="btn_eq">eq</button>
<button type="button" id="btn_filter">filter</button>
<button type="button" id="btn_not">not</button>
<div id="myDiv1" style="width:210px;height:190px;padding: 10px;border:2px solid blue;">
<div id="myDiv21" style="width:140px;height:20px;padding: 5px;border:2px solid green;" >
</div>
<div id="myDiv22" style="width:140px;height:20px;padding: 5px;border:2px solid green;" >
</div>
<div id="myDiv23" style="width:140px;height:20px;padding: 5px;border:2px solid green;" >
</div>
<h5>Hello</h5>
<div id="myDiv24" style="width:140px;height:20px;padding: 5px;border:2px solid green;" >
</div>
</div>
</body>
</html>






jQuery -- 光阴似箭(四):jQuery 遍历的更多相关文章
- JavaScript学习总结(四)——jQuery插件开发与发布
jQuery插件就是以jQuery库为基础衍生出来的库,jQuery插件的好处是封装功能,提高了代码的复用性,加快了开发速度,现在网络上开源的jQuery插件非常多,随着版本的不停迭代越来越稳定好用, ...
- python 学习笔记十四 jQuery案例详解(进阶篇)
1.选择器和筛选器 案例1 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- 第四十四课:jQuery UI和jQuery easy UI
jQuery UI是jQuery官方提供的功能效果和UI样式.作为官方出的东西,它一直没有被人们看重,一是它没有datagrid,tree等UI库必备的东西,二是它修改太过频繁,体积庞大.其实它所有以 ...
- jQuery组织您钞四----jQuery操作DOM
一.采用jQuery创建节点 节点是DOM基础设施.依据DOM产品规格,Node是一个很宽泛的概念,包含元素.属性.正文.档..实际开发过程中,要创建动态内容,主要操作的节点包括元素. 属性和文本. ...
- jQuery通用的全局遍历方法$.each()用法实例
1.jQuery通用的全局遍历方法$.each()用法 2. test.json文件代码: 3. html代码 4.jQuery代码 <script src="jquery-1.3.1 ...
- 原生JS forEach()和map()遍历,jQuery$.each()和$.map()遍历
一.原生JS forEach()和map()遍历 共同点: 1.都是循环遍历数组中的每一项. 2.forEach() 和 map() 里面每一次执行匿名函数都支持3个参数:数组中的当前项item,当前 ...
- jQuery 第四章 实例方法 DOM操作之data方法
jquery 里面 的 data 方法比较重要, 所以成一个模块写: 首先, 得知道 data() 干嘛用的, 看淘宝上 有自定义的属性, 为data - 什么什么, 这是为了dom 跟数据有 ...
- JavaScript学习笔记(四)——jQuery插件开发与发布
jQuery插件就是以jQuery库为基础衍生出来的库,jQuery插件的好处是封装功能,提高了代码的复用性,加快了开发速度,现在网络上开源的jQuery插件非常多,随着版本的不停迭代越来越稳定好用, ...
- python 全栈开发,Day53(jQuery的介绍,jQuery的选择器,jQuery动画效果)
js总结 js: 1.ECMAScript5 ES5语法 2.DOM CRUD 获取 3种方式 id tag className //面向对象 对象 : 属性和方法 某个对象中 function $( ...
- JQuery:JQuery基本语法,JQuery选择器,JQuery DOM,综合案例 复选框,综合案例 随机图片
知识点梳理 课堂讲义 1.JQuery快速入门 1.1.JQuery介绍 jQuery 是一个 JavaScript 库. 框架:Mybatis (jar包) 大工具 插件:PageHelper (j ...
随机推荐
- vsphere 虚拟机的迁移,冷迁移,vmotion(热迁移)
备注:(理论部分参考王春海老师的课程) 一.概述 1.vsphere数据中心当处于某种目的进行维护时,需要将某台主机上运行或关闭的虚拟机,迁移到其他主机上,这个时候就需要使用迁移 2.可以使用冷迁移或 ...
- 跨域学习笔记2--WebApi 跨域问题解决方案:CORS
自己并不懂,在此先记录下来,留待以后学习... 正文 前言:上篇总结了下WebApi的接口测试工具的使用,这篇接着来看看WebAPI的另一个常见问题:跨域问题.本篇主要从实例的角度分享下CORS解决跨 ...
- Android Studio 使用Intent
1.显式Intent Intent intent=new Intent(yzj.this,MainActivity.class);//当前活动的实例,要去的实例 startActivity(inten ...
- Redis常用命令与配置
常用命令 测试客户端与服务器是否正常连接:ping ( 补:返回pong表示成功 ) 正则获取键:keys pattern 判断一个键是否存在:exists key 删除一个键:del key 获 ...
- C# Winform打包部署时添加注册表信息实现开机自启动
1.原理:需要开机自启动的程序,需要将其启动程序的路径写到注册表中指定的文件夹下 2. 写入注册表的方式有两种 a.在生成安装程序时配置 b.在程序运行时,动态配置 方法一:使用VS2010自带的打包 ...
- SpringBoot 配置静态资源映射
SpringBoot 配置静态资源映射 (嵌入式servlet容器)先决知识 request.getSession().getServletContext().getRealPath("/& ...
- 如何用ftp上传静态网站到虚拟空间
ftp是一种网络传输协议,你要上传网站到空间首先你要安装一个FTP软件,你申请的空间有一个网址.账号.密码之类的,你打开FTP输入这些链接就可以准备上传网站了,软件打开有一个本地界面,还有一个空间界面 ...
- WPF实现主题更换的简单DEMO
WPF实现主题更换的简单DEMO 实现主题更换功能主要是三个知识点: 动态资源 ( DynamicResource ) INotifyPropertyChanged 接口 界面元素与数据模型的绑定 ( ...
- javascript算法-单链表
链表相比数组更具灵活性和扩展性.主要有节点数据以及指向节点的指针所构成. 链表中节点的实现[元素和指针]: let Node = function( element ){ this.element = ...
- Codeforces617E(莫队)
E. XOR and Favorite Number time limit per test: 4 seconds memory limit per test: 256 megabytes input ...
