hover效果的几种方式
1.改变透明度
#share_wrap a{display: inline-block;width: 48px;height: 44px;background: url(/images/financecorps/invite_icon.png) scroll no-repeat center center;background-position: -0px -0px;vertical-align: top;font-size: 12px;color: #191919;text-align: center;line-height: 1;padding: 52px 0 0 0;float: left;margin: 0 30px 0 30px;position:relative;}
#share_wrap a:hover{opacity:0.8;}


hover前 hover后
2.背景图片很复杂,建议用两张图叠加,hover后隐藏一张就好啦
html
<a href="url" class="floor2-link-regist" style="cursor:pointer;" target="_blank">
<img src="/images/julyrookie1/btn-hover.png"> <!--hover图片-->
<img src="/images/julyrookie1/btn-normal.png"> <!--正常背景-->
<span>注册领取</span>
</a>
css
a[class^="floor2-link-"]{
display: block;
width: 10%;
position: absolute;
top: 89%;
border-radius: 24px;
overflow: hidden;
}
a[class^="floor2-link-"]>img{
width: 100%;
}
a[class^="floor2-link-"]>img:nth-of-type(2){
position: absolute;
top: 0;
left: 0;
}
a[class^="floor2-link-"]>img:nth-of-type(3){
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 10;
}
a[class^="floor2-link-"]:hover>img:nth-of-type(2){ // 隐藏背景图片,显示hover图标
display: none;
}
a[class^="floor2-link-"]>span{
width: 100%;
text-align: center; // 文字左右居中
font-size: 2.5rem;
color: #ffffff;
position: absolute;
top: 50%;
z-index: 20;
transform: translateY(-60%); // 文字上下居中
-webkit-transform: translateY(-60%);
-moz-transform: translateY(-60%);
-ms-transform: translateY(-60%);
-o-transform: translateY(-60%);
}


hover前 hover后
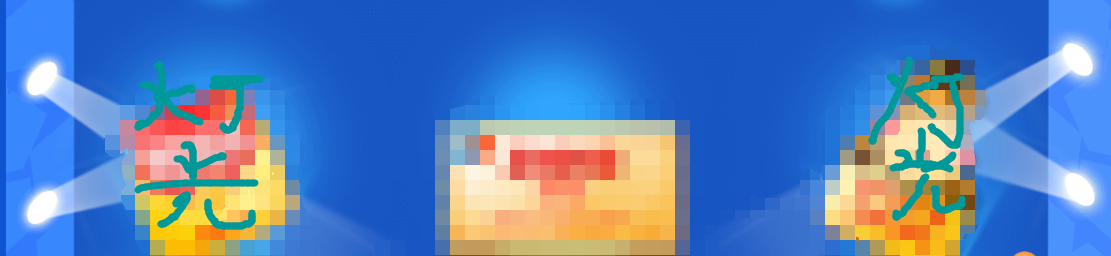
3.灯光旋转照耀特效
html
<img src="/images/julyrookie1/floor2-lamp-left-bottom.png" class="floor2-lamp2">
css:
.floor2-lamp2{
width: 19%;
top: 69%;
left: 18.5%;
transform-origin: 0 32.4%;
-webkit-transform-origin: 0 32.4%;
-moz-transform-origin: 0 32.4%;
-ms-transform-origin: 0 32.4%;
-o-transform-origin: 0 32.4%;
animation: floor2Lamp2 3s linear 0s infinite;
-webkit-animation: floor2Lamp2 3s linear 0s infinite;
-moz-animation: floor2Lamp2 3s linear 0s infinite;
-ms-animation: floor2Lamp2 3s linear 0s infinite;
-o-animation: floor2Lamp2 3s linear 0s infinite;
}
@keyframes floor2Lamp2{
0%{
transform: rotateZ(0deg);
-webkit-transform: rotateZ(0deg);
-moz-transform: rotateZ(0deg);
-ms-transform: rotateZ(0deg);
-o-transform: rotateZ(0deg);
}
40%,50%{
transform: rotateZ(-30deg);
-webkit-transform: rotateZ(-30deg);
-moz-transform: rotateZ(-30deg);
-ms-transform: rotateZ(-30deg);
-o-transform: rotateZ(-30deg);
}
90%,100%{
transform: rotateZ(0deg);
-webkit-transform: rotateZ(0deg);
-moz-transform: rotateZ(0deg);
-ms-transform: rotateZ(0deg);
-o-transform: rotateZ(0deg);
}
}

4.filter过滤效果
.pc-qb-feeds .pic-wrap .pic:hover, .pc-qb-feeds .single-pic .pic:hover {
filter: brightness(1.3);
}


hover前 hover后
hover效果的几种方式的更多相关文章
- AngularJS中实现显示或隐藏动画效果的3种方式
本篇体验在AngularJS中实现在"显示/隐藏"这2种状态切换间添加动画效果. 通过CSS方式实现显示/隐藏动画效果 思路: →npm install angular-anima ...
- 使用javascript实现在页面打印的效果的三种方式
<div id="console"></div> <script type="text/javascript"> var c ...
- Cocos2d-x实现粒子效果的三种方式
在Cocos2d-x中,实现粒子效果可以有三种方法. Normal 0 10 pt 0 2 false false false EN-US ZH-CN X-NONE $([{£¥·'"〈&l ...
- Android------Button 添加声音效果(两种方式)
我在先前的案例<Android 的底部导航栏 BottomNavigationBar>中添加以底部 的4个按钮切换添加声音 下来看看案例效果图 使用添加依赖 compile 'com.as ...
- ASP.NET MVC2中Controller向View传递数据的三种方式
转自:http://www.cnblogs.com/zhuqil/archive/2010/08/03/Passing-Data-from-Controllers-to-View.html 在Asp. ...
- Android中WebView的JavaScript代码和本地代码交互的三种方式
一.Android中WebView的漏洞分析最近在开发过程中遇到一个问题,就是WebView使用的时候,还是需要解决之前系统(4.2之前)导致的一个漏洞,虽然现在这个系统版本用户很少了,但是也不能忽视 ...
- 读取数据库配置信息的两种方式(以后开发项目用java链接数据库)-------java基础知识
第一步:先建立jdbc.properties user=root password url/yanlong driver=com.mysql.jdbc.Driver 第一种方式:直接文件读取 pack ...
- AntDesign VUE:上传组件自定义限制的两种方式(Boolean、Promise)
AntD上传组件 AntDesign VUE文档 第一种方式 beforeUpload(file) { let isLt = true if (filesSize) { isLt = file.siz ...
- Android 两种方式实现类似水波扩散效果
原文链接 https://mp.weixin.qq.com/s/M19tp_ShOO6esKdozi7Nlg 两种方式实现类似水波扩散效果,先上图为敬 自定义view实现 动画实现 自定义view实现 ...
随机推荐
- 第一册:lesson nineteen。
原文:tired and thirsty. A:What's the matter,children? B:We are tired and thirsty. A:Sit down,here. Are ...
- vim撤销undo与反撤销redo
普通模式下 u 撤销 ctrl + r 反撤销
- sqlserver 操作数据表语句模板
从网上搜的,一点一点加吧. -----------设置事务全部回滚----------------- SET XACT_ABORT ON BEGIN BEGIN TRY BEGIN TRANSACTI ...
- HbuilderX 常用快捷键
最新2019.3.30版本已经添加idea的快捷键,就不需要再额外记住HbuilderX的快捷键啦~ 链接 输入a,按下tab 加粗 ctrl+B 换行 需要换行的那一行后面加2个空格(或者按下tab ...
- (7)Microsoft office Word 2013版本操作入门_常用技巧
1.自定义快速功能栏调整:常用功能按钮可以设置显示到此处.(如图所示的另存为和插入批注功能) 2.word中截图功能: 2.1 截图插入后的图片,可以进行设置 选中图片---点击[格式]可以设置图片 ...
- Spring Boot Docker 实战
Spring Boot Docker 开发环境 开发工具: Intellij IDEA 2018.2.6 springboot: 2.0.6.RELEASE jdk: 1.8.0_192 maven: ...
- kafka消费者启动报错
报错信息: WARN Fetching topic metadata with correlation id 14 for topics [Set(test)] from broker [Broker ...
- 字符串拼接引发的BUG
译者按: bug虽小,却是个磨人的小妖精! 原文: Fixing a bug: when concatenated strings turn into numbers in JavaScript 译者 ...
- 使用Gson将对象类转成Json对象时出现\u003d的问题
Gson将对象转成Json对象的方法 Gson gson=new Gson(); String json=gson.toJson(Student.class); 这种情况,如果Student属性中的某 ...
- mysql数据库的备份和恢复
Mysql数据库的备份和恢复 1.备份单个数据库 mysql数据库自带了一个很好用的备份命令,就是mysqldump,它的基本使用如下: 语法:mysqldump –u <用户名> -p ...
