Vue.js货币格式化函数
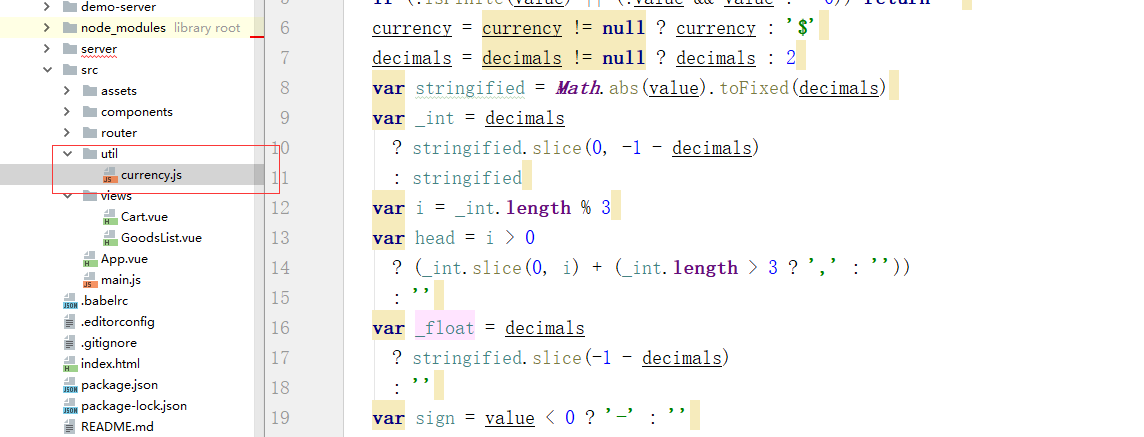
函数:
const digitsRE = /(\d{3})(?=\d)/g
export function currency (value, currency, decimals) {
value = parseFloat(value)
if (!isFinite(value) || (!value && value !== 0)) return ''
currency = currency != null ? currency : '$'
decimals = decimals != null ? decimals : 2
var stringified = Math.abs(value).toFixed(decimals)
var _int = decimals
? stringified.slice(0, -1 - decimals)
: stringified
var i = _int.length % 3
var head = i > 0
? (_int.slice(0, i) + (_int.length > 3 ? ',' : ''))
: ''
var _float = decimals
? stringified.slice(-1 - decimals)
: ''
var sign = value < 0 ? '-' : ''
return sign + currency + head +
_int.slice(i).replace(digitsRE, '$1,') +
_float
}

引入:
import {currency} from './../util/currency'
定义局部过滤器:
filters:{
currency:currency
},
使用:
<div class="item-total">
Item total: <span class="total-price">{{totalPrice|currency('$')}}</span>
</div>
全局过滤器:在main.js
import {currency} from './util/currency'
Vue.filter("currency",currency);
使用:
<div class="cart-tab-4">
<div class="item-price-total">{{(item.productNum*item.salePrice)|currency('$')}}</div>
</div>
效果:

Vue.js货币格式化函数的更多相关文章
- 【转载】vue.js实现格式化时间并每秒更新显示功能示例
引用:https://www.jb51.net/article/143351.htm 这篇文章主要介绍了vue.js实现格式化时间并每秒更新显示功能,结合实例形式分析了vue.js时间格式化显示与基于 ...
- js 日期格式化函数(可自定义)
js 日期格式化函数 DateFormat var DateFormat = function (datetime, formatStr) { var dat = datetime; var str ...
- js时间格式化函数,支持Unix时间戳
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- Vue.js之render函数基础
刚才翻了一下博客,才发现,距离自己写的第一篇Vue的博客vue.js之绑定class和style(2016-10-30)已经过去一年零两天.这一年里,自己从船厂的普通技术员,成为了一个微型不靠谱创业公 ...
- angular.js和vue.js中实现函数去抖(debounce)
问题描述 搜索输入框中,只当用户停止输入后,才进行后续的操作,比如发起Http请求等. 学过电子电路的同学应该知道按键防抖.原理是一样的:就是说当调用动作n毫秒后,才会执行该动作,若在这n毫秒内又调用 ...
- JS 时间格式化函数
//时间格式化函数 Date.prototype.format = function (format) { var o = { "M+": this.getMonth() + 1, ...
- JS日期格式化函数性能优化篇
最近开发的软件中需要用到日志功能,其中有一个重要功能是显示日期和时间.于是网上搜了一把,搜到大量的日期格式化函数,不过比较了下,感觉代码都不够优雅,而且性能都不给力.对线上一些代码进行了评测,以下是一 ...
- js 数值格式化函数
function ForDight(Dight,How){ ,How))/Math.pow(,How); return Dight; } //ForDight(Dight,How):数值格式化函数; ...
- js 日期格式化函数
直接上代码: // 日期格式化函数 // yyyy/MM/dd hh:mm:ss SSS ⇒ "2017/05/16 09:24:20 850" //"yyyy/M/d ...
随机推荐
- 【SVN】关于钩子的一些使用
前一段时间,李总让我研究一下SVN钩子的使用,以前没接触过这方面东西,在这里记录一下. 何为钩子? 所谓SVN钩子就是一些与版本库事件发生时触发的程序,例如新修订版本的创建,或者是未版本化属性的修改. ...
- Python3-IO模型
IO模型 IO模型介绍 阻塞IO(blocking IO) 非阻塞IO(non-blocking IO) 多路复用IO(IO multiplexing) 异步IO(Asynchronous I/O) ...
- BIM平台 http://gzcd.bim001.cn
BIM平台: http://gzcd.bim001.cn
- Python运维开发基础04-语法基础【转】
上节作业回顾(讲解+温习90分钟) #!/usr/bin/env python3 # -*- coding:utf-8 -*- # author:Mr.chen # 仅用列表+循环实现“简单的购物车程 ...
- VS2017编译LevelDB
环境: 操作系统:Win7 x64 编译器:VS2017 需要Boost库支持,需要先将Boost库编译成为64位版本. 一.项目文件导入 1. 下载leveldb-windows,https://c ...
- LabVIEW--为设备添加配置文件.ini
需求:我同一个程序下载到两台机器人上,有些参数是不一样的,比如说服务器的ID或者端口,以及存放文件的位置,如果我每次下载之前改程序的话就非常麻烦了(虽然在程序里面是作为全局变量来存的),不利于后期的更 ...
- Day8--------------源码安装
yun install python 在yum源中 wget 地址 下载 下载---------->解包-------->运行config脚本添加编译参数--------->编译(g ...
- 34)django-上传文件,图片预览功能实现
目录 文件上传 1)form表单提交上传(会刷新) 2)ajax上传 3)iframe 4)图片上传预览(思路保存文件的时候,把文件保存文件的路径反馈回,客户端 ...
- python-进程池与线程池,协程
一.进程池与线程池 实现并发的手段有两种,多线程和多进程.注:并发是指多个任务看起来是同时运行的.主要是切换+保存状态. 当我们需要执行的并发任务大于cpu的核数时,我们需要知道一个操作系统不能无限的 ...
- 如何取出DataTable中某几个字段(列名)组合新表
在偶不知道第二种方法之前.偶费了好大劲才把这个问题解决.下面把这两个方法都帖出来,请大家批评指正.或有更好的办法也帖出来,一起交流 第一种方法: string sql = &qu ...
