开发工具之Sublime编辑器
sublime是一款轻量级的编辑器,可以从官网上进行下载最新版本。它有很多使用并且强大的功能支持。例如:GOTO,package 等快捷操作。但有时候下载的版本不能进行安装package control 无法方便的进行插件的管理。所引我经常会使用一个不是最新的版本,如果有些小伙伴也有这种情况,那么可以使用我提供的这款sublime即可正常使用。
相关插件: https://packagecontrol.io/
接下来就是简单的下一步下一步进行安装,安装完成之后我们要安装一些插件,来便利我们进行高效的开发工作。首先,我会下载这些。。。。。
1)control + shift + p 输入 install package 进行包管理的安装,稍等片刻会提示你安装完成,这个时候就可以进行相关插件的安装了(如果无法使用命令安装,可以手动下载并安装)
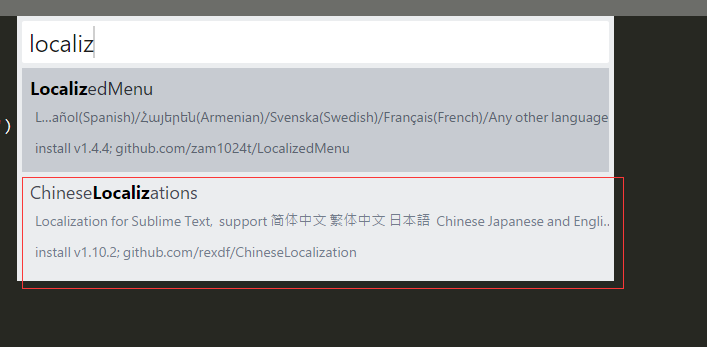
2)进行汉化,依旧使用组合键control + shift + p 输入 install package 稍后会出现一个搜索框,输入你想要安装的插件的名称localization

3) 对于长时间变成的我来说,一个好的环境是至关重要的,所以我会选择一个好的主题开始愉快的工作。使用插件colorSublime 可以自由的主题选择
4) 由于现在编码都是使用utf-8的字符集,所以为了不必要的不统一,所以安装ConvertToUTF8 自动的将字符集转化成标准的utf-8的形式
5)侧边栏加强版 SideBarEnhancements 支持更多的选项操作。
6)好用的智能提示插件:Emmet
7)其他的自己选择
功能:Javascript的代码格式化插件
简介:很多网站的JS代码都进行了压缩,一行式的甚至混淆压缩,这让我们看起来很吃力。而这个插件能帮我们把原始代码进行格式的整理,包括换行和缩进等等,是代码一目了然,更快读懂~
使用:在已压缩的JS文件中,右键选择jsFormat或者使用默认快捷键(Ctrl+Alt+F)
HTML-CSS-JS Prettify
JavaScript Completions 支持javascript原生语法提示
Color Highlighter —— 高亮颜色
SublimeCodeIntel 提示, 使用一个类this-> 的时候,会进行提示类中的方法与属性
ClickableURLs ----- 对于文本中有一个url地址,可以通过这个插件设置快捷键直接打开在浏览器中
SyncedSideBar: 每次打开文件,侧边栏都会同步显示该文件所在目录树中的位置
jquery: 功能:jQ函数提示
|
组合键
|
描述
|
|
ctrl + G
|
定位行,跳转行
|
|
ctrl + F
|
在当前窗口查找文本
|
|
ctrl + E
|
最近打开的文件
|
|
CTRL+ALT+L
|
格式化代码
|
|
CTRL+J
|
自动代码提示,自动补全
|
|
CTRL+Z
|
倒退(代码后悔)
|
|
CTRL+SHIFT+Z
|
向前
|
|
CTRL+/
|
注释//取消注释
|
|
CTRL+SHIFT+/
|
注释/*...*/
|
|
Ctrl+Shift+U
|
选中的字符大小写转换
|
|
CTRL+F4
|
关闭当前的编辑器或选项卡
|
|
ctrl + k + u
|
将选定字符转换成 大写
|
|
ctrl + k + l
|
将选定字符转化成小写
|
|
Ctrl + Enter
|
智能线分割(HTML和JavaScript)
|
|
Ctrl + Shift + J
|
智能线连接(仅适用于HTML和JavaScript)
|
|
ESC
|
光标返回编辑框
|
|
CTRL+UP/DOWN
|
光标跳转到编辑器显示区第一行或最后一行下
|
|
ctrl+shift+up/down
|
移动行、合并选中行,代码选中区域 向上/下移动
|
|
CTRL+C
|
复制
|
|
CTRL+V
|
粘贴
|
|
CTRL+X
|
剪 切,删除行
|
|
CTRL+D
|
复制行
|
|
按Ctrl+`
|
打开面板
|


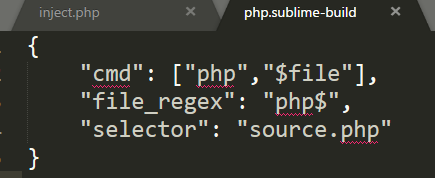
{
"cmd":["C:/phpStudy/PHPTutorial/php/php-5.6.27-nts/php.exe","$file"],
"file_regex":"php$",
"selector":"source.php"
}



Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\*\shell\SublimeText3]
@="SublimeText3"
"Icon"="D:\\software\\Sublime Text 3\\sublime_text.exe,0"
[HKEY_CLASSES_ROOT\*\shell\SublimeText3\command]
@="D:\\software\\Sublime Text 3\\sublime_text.exe %1"
[HKEY_CLASSES_ROOT\Directory\shell\SublimeText3]
@="SublimeText3"
"Icon"="D:\\software\\Sublime Text 3\\sublime_text.exe,0"
[HKEY_CLASSES_ROOT\Directory\shell\SublimeText3\command]
@="D:\\software\\Sublime Text 3\\sublime_text.exe %1"
重命名为:sublime_addright.reg,然后双击就可以了
注意点: 需要将目录替换成自己实际安装的路径即可
sublimelinter 和 SublimeLinter-phpPreferences->Package Settings->SublimeLinter->Settings {
"lint_mode": "save",
"paths": {
"linux": [],
"osx": [],
"windows": ["E:\\xampp\\php"] //设置自己的PHP地址
},
"delay": 0.1,
}
安装好以后就可以进行愉快的开发工作了
,
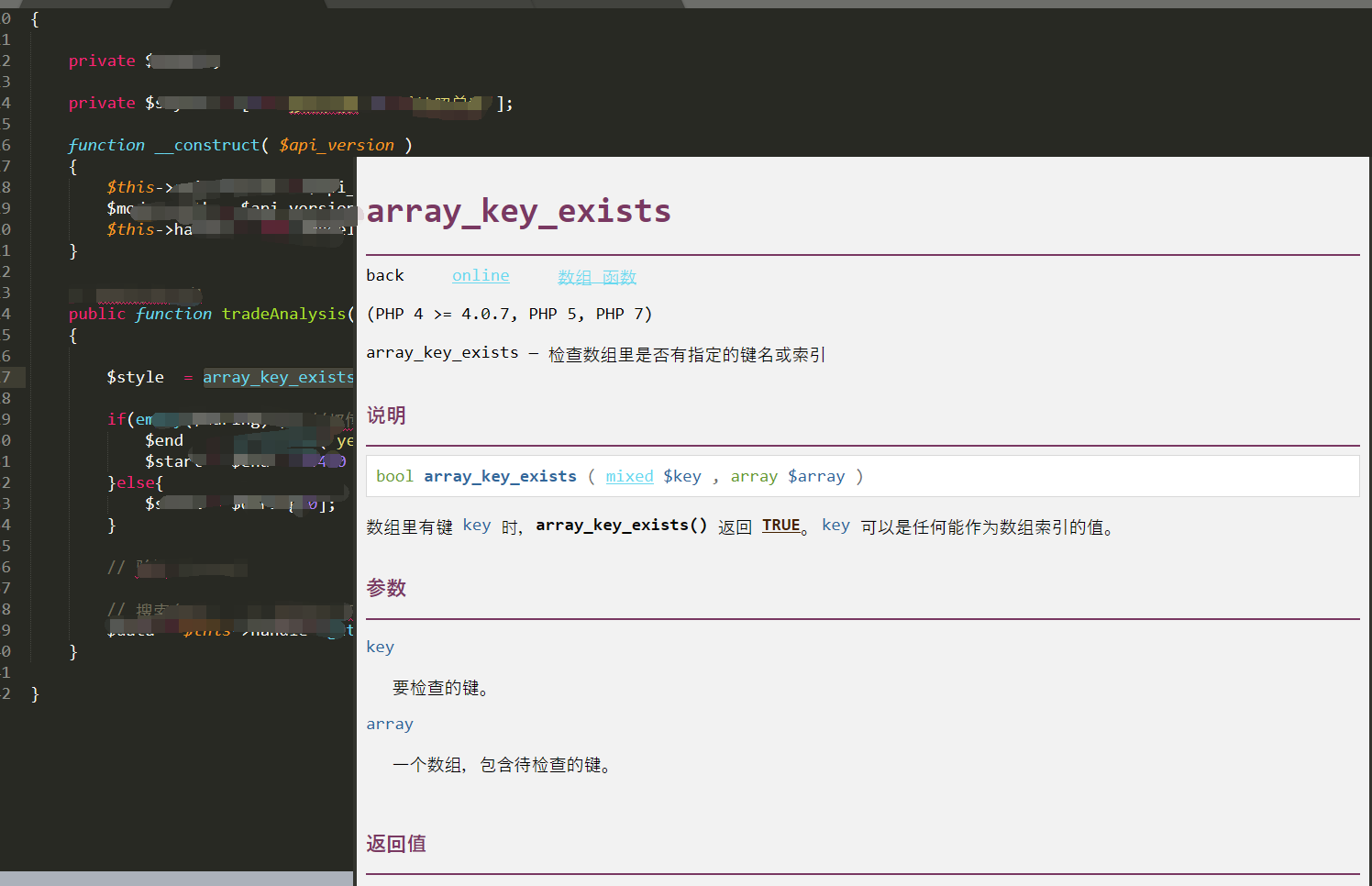
php官方函数查询(DocPHPManualer)
场景: 在开发或者审查代码的时候,经常会用到一些自带的函数,这个时候,你时候 还要打开官方地址 -> 在搜索栏中进行相关函数的搜索呢? 不用如此麻烦,一个插件就搞定!!!
安装使用: 使用package包管理器进行正常安装,完成安装之后,就可以进行试验,选中一个函数,右键可以进行搜索

搭配LiveReload实现实时刷新
场景:作为开发者,我们经常需要进行页面调整,你是不是经常遭遇这样的情景,修改一个样式,去刷新一下浏览器,看看是否是自己想要的样式,这样的开发很累,效率较为低下,这个时候,借助插件可以实现实时刷新的效果,效率倍增,有木有!!!
安装与使用:
在浏览器Chrome中添加扩展: LiveReload,并且设置允许访问文件网址
在sublime中下载插件:livereload
1)配置LiveReload
Preference>Package Settings>LiveReload>Settings User,复制下面的代码粘贴保存
{
"enabled_plugins": [
"SimpleReloadPlugin",
"SimpleRefresh"
]
}
2)在Sublime中启用LiveReload
Ctrl+Shift+P →LiveReload: Enable/disable plugins, 按 Enter→在下拉列表找到 “Enable - Simple Reload” , 按 Enter
使用:点击 Chrome菜单栏中LiveReload 图标,中心的空心小圆圈会变成实心,表示已经启用LiveReload并连接成功。Sublime text3中的任何变化,Ctrl+S后,立即在Chrome中看到相应变化
常见问题总结:
1. 安装package 失败(Error installing Package Control: HTTPS error encountered, falling back to HTTP - <urlopen error [WinError 10060])
50.116.34.243 sublime.wbond.net
50.116.34.243 packagecontrol.io 在hosts中添加配置项
2. Package Control: Error downloading channel. HTTP error 502 downloading https://packagecontrol.io/channel_v3.json.
Package Control.sublime-settings]修改方法:
Preferences > Package Settings > Package Control > Settings - User
"channels":
[
"http://static.bolin.site/channel_v3.json",
//"https://packagecontrol.io/channel_v3.json",
//"https://web.archive.org/web/20160103232808/https://packagecontrol.io/channel_v3.json",
//"https://gist.githubusercontent.com/nick1m/660ed046a096dae0b0ab/raw/e6e9e23a0bb48b44537f61025fbc359f8d586eb4/channel_v3.json"
],
常用配置:
{
"ignored_packages":
[
"Vintage"
],
"font_size": ,
"word_wrap": true,
"save_on_focus_lost": true,
"wrap_width": ,
}
常见错误:
1. there are no packages available for instation
解决方案: preferences > package settings > package control > setting user
{
"bootstrapped": true,
"installed_packages":
[
"Package Control"
],
"channels":
[
"http://cst.stu.126.net/u/json/cms/channel_v3.json"
]
}
//重点需要添加channels
Mac中在命令行下打开文件
安装成功的sublime软件一般位于应用目录之下Sublime Text.app
1)设置软连接
ln -s "/Applications/Sublime Text.app/Contents/SharedSupport/bin/subl" /usr/local/bin/subl
开发工具之Sublime编辑器的更多相关文章
- Golang (Go语言) Mac OS X下环境搭建 环境变量配置 开发工具配置 Sublime Text 2 【转】
一.安装Golang的SDK 在官网 http://golang.org/ 直接下载安装包安装即可.下载pkg格式的最新安装包,直接双击运行,一路按照提示操作即可完成安装. 安装完成后,打开终端,输入 ...
- [开发工具]_[Sublime Text 2]_[配置C++编译执行环境]
场景: 1. g++的版本号更新比較快,能够使用最新的C++11特性, 这里sublime text 2是我的轻量级C++开发工具(仅仅有这个),能够使用st2这样的工具来验证一些语法新特性, 也能够 ...
- 开发工具之Vscode编辑器
Visual Studio Code(以下简称vscode)是一个轻量且强大的代码编辑器,支持Windows,OS X和Linux.内置JavaScript.TypeScript和Node.js支持, ...
- Python开发工具之Sublime Text 3基于文件创建项目
说明: 本地windows系统 本地已安装Sublime Text 3; 本地已创建python项目文件,如test,并在该文件夹下创建了虚拟环境venv(test/venv). 1.创建项目 依次鼠 ...
- 开发工具:sublime text3安装Vue语法高亮插件
一.将插件克隆到Sublime的packages目录 1.下载并解压插件(或直接git命令clone),得到vue-syntax-highlight-master文件夹 插件地址:https://gi ...
- Sublime、Webstorm,还有CLI、Atom,这些开发工具的更新你清楚吗?
APICloud App开发平台一直在不断升级开发工具库,这一年增加了众多开发工具.目的就是让开发者可以选择使用任何自己喜欢的HTML5开发工具去开发App. 那么2016年到现在,这些开发工具都有了 ...
- 10个免费的PHP编辑器/开发工具
转自: http://www.iteye.com/news/22672 一个好的编辑器或开发工具,能够极大提高我们的开发效率.下面介绍10个免费.强大的PHP编辑器/开发工具.这些编辑器拥有调试器.增 ...
- Mac OS X下环境搭建 Sublime Text 2 环境变量配置 开发工具配置Golang (Go语言)
Golang (Go语言) Mac OS X下环境搭建 环境变量配置 开发工具配置 Sublime Text 2 一.安装Golang的SDK 在官网http://golang.org/ 直接下载安装 ...
- Goland开发工具安装教程
开发工具: 文本类的编辑器:记事本,notepad,sublime text,atom... 通过命令执行程序 IED:集成开发环境(integrated development environmen ...
随机推荐
- Django admin注册model究竟要怎么写才优雅
比如在Django admin 注册models时,会用到. 对于APP里自带的models,可以使用这种方式注册. from django.contrib import admin # Regist ...
- C#字节数组与字符串转换
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- IE9样式错乱,IE11无法正常加载v-loading等问题 引入了babel-polyfill插件,依然出现”polyfill-eventsource added missing EventSource to window”的奇怪问题(ie所有版本都有出现)
第一步:安装babel-ployfill (已安装请跳过此步骤) yarn add babel-ployfill 修改webpack打包配置文件:webpack.bash.conf.js // 引入b ...
- 数位dp D - Count The Bits
题目:D - Count The Bits 博客 #include <cstdio> #include <cstring> #include <cstdlib> # ...
- java8中的接口与时间操作
java8中接口可以有默认方法(用default修饰,可以有多个)和静态方法了. public interface Tran { default public String getName() { r ...
- 2018年尚硅谷《全套Java、Android、HTML5前端视频》
全套整合一个盘里:链接:https://pan.baidu.com/s/1nwnrWOp 密码:h4bw 如果分类里没有请下载下边那些小项教程链接 感谢尚硅谷提供的视频教程:http://www.at ...
- 外部python脚本调用django 手动清理session
调试orm 在django项目根目录下创建文件test_orm.py,它和manage.py是同级的 import os if __name__ == "__main__": # ...
- switch and checkbox
import 'package:flutter/material.dart'; void main()=>runApp(MyApp()); class MyApp extends Statele ...
- Android测试(一):在Android中测试App
原文:https://developer.android.com/training/testing/index.html 测试你的App是开发过程中的重要组成部分.通过对应用程序持续的运行测试,你可以 ...
- Git分支管理规范
关于Git的一些分支管理规范... 一.分支与角色说明 Git 分支类型 master 分支(主分支) 稳定版本 develop 分支(开发分支) 最新版本 release 分支(发布分支) 发布新版 ...
