Android现有工程使用Compose
Android现有工程使用Compose
看了Compose的示例工程后,我们也想使用Compose。基于目前情况,在现有工程基础上添加Compose功能。
引入Compose
首先我们安装 Android Studio Arctic Fox 或更高版本。
项目的配置gradle/wrapper/gradle-wrapper.properties
distributionUrl=https\://services.gradle.org/distributions/gradle-7.1.1-bin.zip
项目的gradle
buildscript {
ext.kotlin_version = '1.5.21'
repositories {
google()
mavenCentral()
}
dependencies {
classpath 'com.android.tools.build:gradle:7.0.3'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
}
}
allprojects {
repositories {
google()
mavenCentral()
}
}
使用7.0.3 Android Gradle 插件。kotlin版本1.5.31
模块的gradle。最低API级别设置为21或更高,启用 Jetpack Compose。另外还要设置 Kotlin 编译器插件的版本。
apply plugin: 'kotlin-android' // 沿用开头的设置
android {
compileSdkVersion 30
buildToolsVersion "30.0.2"
defaultConfig {
minSdkVersion 21
// ...
}
buildFeatures {
// 启用 Jetpack Compose
compose true
}
kotlinOptions {
jvmTarget = "1.8"
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
composeOptions {
kotlinCompilerExtensionVersion '1.0.1'
}
}
依赖
// Integration with activities
implementation 'androidx.activity:activity-compose:1.3.1'
// Compose Material Design
implementation 'androidx.compose.material:material:1.0.1'
// Animations
implementation 'androidx.compose.animation:animation:1.0.1'
// Tooling support (Previews, etc.)
implementation 'androidx.compose.ui:ui-tooling:1.0.1'
// Integration with ViewModels
implementation 'androidx.lifecycle:lifecycle-viewmodel-compose:1.0.0-alpha07'
// UI Tests
androidTestImplementation 'androidx.compose.ui:ui-test-junit4:1.0.1'
as的 Build. Execution, Deployment - Build Tools - Gradle - Gradle JDk 选择as自带的Jre11
使用Compose
新Activity
前面的gradle设置完毕,新建一个activity来试一下。
// ComposeGuideAct.kt
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.appcompat.app.AppCompatActivity
import androidx.compose.foundation.layout.Column
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
class ComposeGuideAct : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GuidePage()
}
}
}
@Composable
private fun GuidePage() {
Column {
Text(text = "Compose 示例", color = Color.Yellow)
Text(text = "an.rustfisher.com", color = Color.Yellow)
ShowHello(name = "小明")
ShowHello(name = "小强")
}
}
@Composable
private fun ShowHello(name: String) {
Text(text = "Hi $name", color = Color.Cyan)
}
onCreate中使用setContent,传入一个带有@Composable注解的可组合函数GuidePage()。
而GuidePage()里面又使用了ShowHello、Column和Text。它们都是可组合函数。
对于GuidePage()和ShowHello函数,需要注意:
- 它们带有
@Composable注解。所有的可组合函数都必须带有此注解。它能告诉Compose编译器,把这数据转换为界面 - 可组合函数可以接受一些参数,这些参数可进行逻辑处理。上面代码里,
ShowHello(name: String)接受一个name:String - 函数可以在界面中显示文本。调用
Text()可组合函数,该函数实际上会创建文本界面元素。可组合函数通过调用其他可组合函数来发出界面层次结构 - 函数不会返回任何内容。发出界面的 Compose 函数不需要返回任何内容,因为它们描述所需的屏幕状态,而不是构造界面微件。
别忘了在manifest里注册这个activity。运行起来可以看到效果。
至此我们可以说现有项目已经引入了Compose。
添加预览
可以给Compose添加预览,使用注解@Preview
在上面的基础上,添加预览设置
@Preview("guide")
@Preview("guide - big",fontScale = 1.2f)
@Composable
fun PreviewPost() {
GuidePage()
}
添加2个预览,分别起名“guide”和“guide - big”。后者把字体调大一点。
PreviewPost()方法里使用了我们之前定义的GuidePage()。GuidePage()也是实际工作中的代码。
需要预览的方法,也需要添加@Composable注解
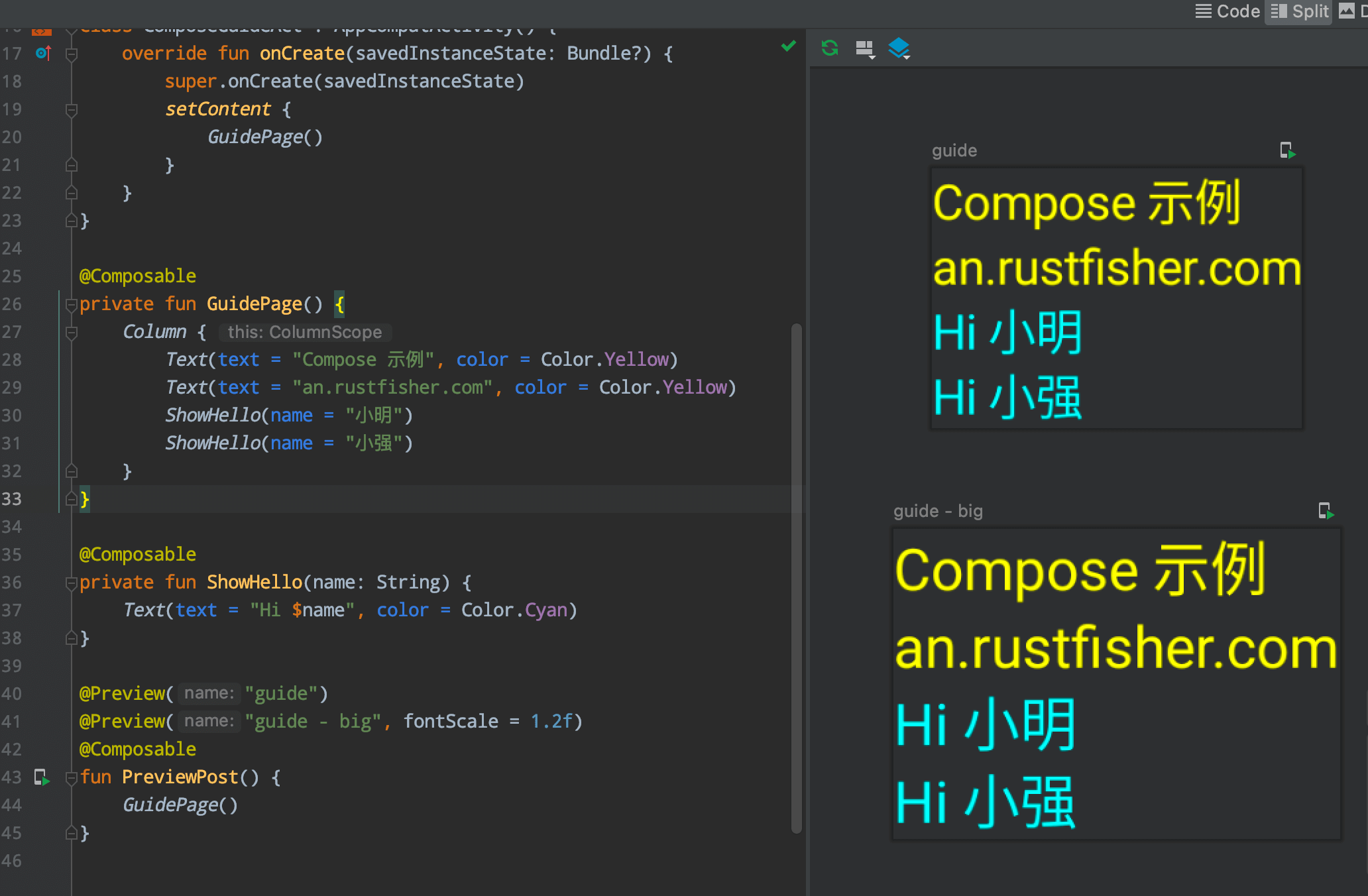
Android Studio 预览效果

预览界面也可以直接运行到手机上
小结
要在现有工程中引入Compose,需要对gradle进行设置。对老旧工程来说,变动比较大。甚至某些代码也要跟着改。
可组合函数使用@Composable注解。可以用as直接预览。
参考
Android现有工程使用Compose的更多相关文章
- 为什么 Android Studio 工程文件夹占用空间这么大?我们来给它减减肥
偶然中发现Android Studio的工程文件夹比ADT Bundle的大很多.用Android Studio新建一个空工程,工程文件夹大小为30M,运行一次后大小为40M.同样用ADT Bundl ...
- 使用TortoiseGit对android studio工程进行代码版本控制
阅读下列文章时请保证你是否有以下工具: 1.Android Studio 2.TortoiseGit 和 msysGit 安卓工程版本控制哪些文件可以忽略 可以省略的文件如下: 目录 .gradle ...
- Android Studio工程目录介绍
来自知乎: Android Studio工程目录结构 .gradle 是gradle运行以后生成的缓存文件夹. .idea 是android studio/Intellij IDEA工程打开以后生成的 ...
- Android Studio工程导入另一个工程作为lib
简单视频应用开发时,使用Vitamio作为视频解码库,官方建议直接以工程作为lib方便升级,将该工程导入到项目时不知道该怎么做,参考了下面的博客,这里存档标记一下. 参考:导入一个Android St ...
- 解决:eclipse导入android时工程下没有R文件的问题,以及style.xml文件报错
解决:eclipse导入android时工程下没有R文件的问题,以及style.xml文件报错
- 【Android Developers Training】 1. 创建一个Android项目工程
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- Eclipse转Android Studio工程实践
Eclipse转Android Studio工程有两种方式, 一种是兼容Eclipse,两者都可以使用,一种是全新的Android Gradle Project. 这里使用的Android Studi ...
- android studio导入android studio工程
在导入其他android studio工程的时候因为gradle和sdk.tool等版本不一样,会导致android studio自动去后台下载,导致占用硬盘越来越大,最主要的时候会等待很久,不知道要 ...
- Android Studio 工程的 .gitignore
新建一个 Android Studio 工程时会默认建立两个 .gitignore 文件 .gitignore *.iml .gradle /local.properties /.idea/works ...
随机推荐
- 如何使用SQL的备份文件(.bak)恢复数据库
出于很多情况,数据库只剩下.bak文件,想要恢复数据库,找了很多资料才知道可以这样!!!!! 个人觉得图片教程更有意义,请看步骤: 1.选中"数据库" 右击 选择"还原数 ...
- EcShop首页显示特定分类的精品新品热销特价等推荐商品
EcShop首页显示特定分类的精品新品热销特价等推荐商品 很多大型的B2C商城都有特定分类专区,该分类下的[分类名称].[推荐子分类 或 推荐品牌].[大图片/推荐单品].[推荐商品].[促销商品]. ...
- Java基础系列(37)- 数组下标越界及小结
数组的四个基本特点 其长度是确定的,数组一旦被创建,它的大小就是不可以改变的 其元素必须是相同类型,不允许出现混合类型 数组中的元素可以是任何数据类型,包括基本类型和引用类型 数组变量属于引用类型,数 ...
- Nginx系列(9)- Nginx常用命令
Linux # 命令需要在Nginx的sbin目录下执行 cd /usr/local/nginx/sbin/ ./nginx #启动./nginx -s stop #停止 ./nginx -s qui ...
- Batch Size对神经网络训练的影响
前言 这篇文章非常全面细致地介绍了Batch Size的相关问题.结合一些理论知识,通过大量实验,文章探讨了Batch Size的大小对模型性能的影响.如何影响以及如何缩小影响等有关内容. 本文来 ...
- delete,drop,truncate 区别
今天看到一篇关于delete.drop.truncate区别的文章,认为写得非常好,转过来. 打比方很形象. delete,drop,truncate 都有删除表的作用,区别在于: 1.delete ...
- JMeter主要元件
配置元件 http cookie管理器 http信息头管理器 http请求默认值 统一管理 快速切换测试环境 http cache管理器 静态资源 监听器元件 查看结果树 分析查看某个请求的详情 请求 ...
- if 条件
返回不能被2整除的数 result = [] iter = range(10) for i in iter: if i % 2: print(f'{i}', i % 2) result.append( ...
- ❤️【Python从入门到精通】(二十六)用Python的PIL库(Pillow)处理图像真的得心应手❤️
您好,我是码农飞哥,感谢您阅读本文,欢迎一键三连哦. 本篇重点介绍Python处理图像的标准库PIL库,处理图像真的的很方便. 干货满满,建议收藏,需要用到时常看看. 小伙伴们如有问题及需要,欢迎踊跃 ...
- InstallSheild相关
一.关于使用InstallSheild制作安装包的总结. 1.定制化制作需要了解InstallScript语法,相关资料可以去网上查找,后续提供比较好的资料. 2.有些软件运行是需要一些环境的,譬如使 ...
