轮播图 -- view, swiper
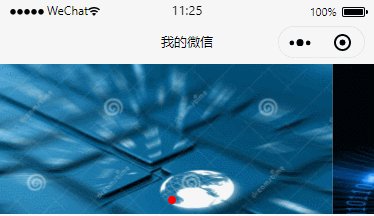
效果图

制作步骤:
一、创建一个page

二、编写demo.wxml写界面元素
<!--miniprogram/pages/demo/demo.wxml-->
<view class="mycontainer">
<swiper class="swiper-img" autoplay="true" interval="3000" indicator-dots="true" indicator-color="white" indicator-active-color="red" duration="2000" current-item-id="item1" display-multiple-items="2" previous-margin="20" next-margin="20">
<swiper-item item-id="item1">
<image src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1595859448245&di=d38e3c20a2d67ffd7aa246b74032dd20&imgtype=0&src=http%3A%2F%2Fimg2.imgtn.bdimg.com%2Fit%2Fu%3D2999316617%2C3616072503%26fm%3D214%26gp%3D0.jpg"></image>
</swiper-item>
<swiper-item item-id="item2">
<image src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=1877254107,1845218034&fm=26&gp=0.jpg"></image>
</swiper-item>
<swiper-item item-id="item3">
<image src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1595861194750&di=d1688319d1de59dfaf2ae868e9930083&imgtype=0&src=http%3A%2F%2Fn.sinaimg.cn%2Fsinakd2020727s%2F253%2Fw1080h773%2F20200727%2Fc1aa-iwxpesx3007045.png"></image>
</swiper-item>
</swiper>
</view>
src里面都是图片的链接,在百度随便搜的。
autoplay设置自动轮播为true,interval设置轮播间隔为3秒,indocator-dots为true表示显示下面的小点,indicator-color为white表示底色为白色,indicator-active-color为red表示轮播时的颜色为红色,duration为2000表示滑的速度为2秒,current-item-id为item1表示第一个播放的是id为item1的图片,
display-multiple-times为2表示一页的宽度显示2个item,即显示2张图片,previous-margin为20表示前面会留20的空白,next-margin为20表示后面会有20的空白。
例如:把display-multiple-time="1",效果图如下

三、编写demo.wxss设置样式
/* miniprogram/pages/demo/demo.wxss */
.swiper-img image{
width: 100%;
}
设置图片宽度为100%
轮播图 -- view, swiper的更多相关文章
- angularjs中使用轮播图指令swiper
我们在angualrjs移动开发中遇到轮播图的功能 安装 swiper npm install --save swiper 或者 bower install --save swiper 引入文件 ...
- vue自定义轮播图组件 swiper
1.banner 组件 components/Banner.vue <!-- 轮播图 组件 --> <template> <div class="swiper- ...
- 兼容pc端和移动端的轮播图插件 swiper.js
swiper.js是一款纯JavaScript打造的滑动特效插件,可以用来实现检点轮播图,tab触摸滑动切换等常用效果.下载地址:https://www.swiper.com.cn/download/ ...
- 微信小程序轮播图组件 swiper,swiper-item及轮播图片自适应
官网地址:https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html index.wxml文件 indicator-d ...
- 轮播图插件swiper 的使用
引入文件(注:目前版本号为Swiper3.x) <link rel="stylesheet" type="text/css" href="//s ...
- 移动端web轮播图插件swiper,功能很强大
使用方法示例: <div class="swiper-container"> <div class="swiper-wrapper"> ...
- 微信小程序之 Swiper(轮播图)
1.逻辑层 mine.js // pages/mine/mine.js Page({ /** * 页面的初始数据 */ data: { /*轮播图 配置*/ imgUrls: [ 'http://im ...
- swiper轮播图插件
一.简介 ①Swiper是纯javascript打造的滑动特效插件,面向手机.平板电脑等移动终端.Swiper能实现触屏焦点图.触屏Tab切换.触屏多图切换等常用效果. ②Swiper 是一款免费以及 ...
- VUE swiper.js引用使用轮播图
<template> <div class="home"> <div class="swiper-container"> & ...
随机推荐
- yum install php-bcmath-5.4.16-42.el7.x86_64.rpm安装报错
[root@zabbixserver lnmp_soft]# yum install php-bcmath-5.4.16-42.el7.x86_64.rpm 已加载插件:langpacks, prod ...
- 使用NDepend衡量代码的SOLID程度
SOLID是面向对象的软件开发中的5条准则,也是开发人员可以提升自己代码质量的准则.那么如何衡量自己的代码是否符合SOLID准则呢?NDepend这款工具也许可以帮得上忙.本文将介绍一些NDepend ...
- 痞子衡嵌入式:Keil在线调试时设不同复位类型可能会导致i.MXRT下调试现象不一致(J-Link/DAPLink)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家分享的是Keil在线调试时设不同复位类型可能会导致i.MXRT下调试现象不一致. 本篇是 <IAR EWARM复位类型>.<M ...
- SpringBoot代码与jar包分离部署
第一步,打出带有jar包的SpringBoot工程 首先配置pom.xml文件 <build> <finalName>demo</finalName> <pl ...
- js笔记11
1.针对表单的 from input select textarea type="radio/checkbox/password/button/tetx/submit/reset/&q ...
- base64的实现原理
base64是处理二进制数据的一种编码方式,可用于把二进制数据编码成64个可打印的字符. 学习base64之前,先了解一下什么是字节与编码 什么是字节 互联网中的数据都是用字节来表示的,一个字节有8位 ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(四)
1. 品优购项目(四) 1). 详情页 detail.html 常用单词 名称 说明 主体 de_container 面包屑导航 crumb_wrap 产品介绍 product_intro ( int ...
- python3 依赖倒置原则示例
场景 针对园区停车信息,需要对各个公司提供的停车数据进行整合并录入自家公司的大数据平台 数据的录入无外乎就是对数据的增删改查 下面上一个常规的写法(未符合依赖倒置),整合来自 长安和丰田 的停车数据 ...
- Linux:linux服务器稳定性压力测试工具stress安装与使用
stress是一个linux下的压力测试工具,专门为那些想要测试自己的系统,完全高负荷和监督这些设备运行的用户. 1. stress1.0.4下载地址 下载:https://fossies.org/l ...
- 面试:MyBatis面试总结
1.什么是Mybatis? (1)Mybatis是一个半ORM(对象关系映射)框架,它内部封装了JDBC,开发时只需要关注SQL语句本身,不需要花费精力去处理加载驱动.创建连接.创建statement ...
