两万字Vue.js基础学习笔记(二)
Vue.js学习笔记(二)
4、模块化开发
ES6模块化的导入和导出
- 我们使用export指令导出了模块对外提供的接口,下面我们就可以通过import命令来加载对应的这个模块了
- 首先,我们需要在HTML代码中引入两个js文件,并且类型需要设置为module
- import指令用于导入模块中的内容.比如main.is的代码
导出方法:
var name = '小明';
var age = 18;
var flag = true;
function sum(num1, num2) {
return num1 + num2
}
if (flag) {
console.log(sum(20, 30));
}
// 1.导出方式一:
export{
flag,sum
}
// 2.导出方式二:
export var num1 = 100;
export var height = 1.88;
// 3.导出函数/类
export function mul(num1,num2){
return num1+num2
}
export class Person{
run(){
console.log('再跑');
}
}
// 5.export default
// 某些情况下, 一个模块中包含某个的功能,我们并不希望给这个功能命名,而且让导入者可以自己来命名,只能有一个
// const address = "北京市";
// export default address;
export default function(argument){
console.log(argument);
}
导入方法:
// 1.导入的{}中定义的变量
import {flag,sum} from "./aaa.js";
if(flag){
console.log("小明666");
console.log(sum(20,30));
}
// 2.直接导入export定义的变量
import{num1,height} from "./aaa.js";
console.log(num1);
console.log(height);
// 3.导入 export的function/class
import{mul,Person} from "./aaa.js";
console.log(mul(1000,100))
const p = new Person();
p.run();
// 4.导入export default中的内容
import addr from "./aaa.js";
addr('你好');
// 5.同一全部导入
import * as aaa from "./aaa.js";
console.log(aaa.flag)
5、Webpack
一、什么是webpack
前端模块化:
- 在前面学习中,我已经用了大量的篇幅解释了为什么前端需要模块化。
- 而且我也提到了目前使用前端模块化的一些方案: AMD、CMD、CommonJS、 ES6。
- 在ES6之前,我们要想进行模块化开发,就必须借助于其他的工具,让我们可以进行模块化开发。
- 并且在通过模块化开发完成了项目后,还需要处理模块间的各种依赖,并且将其进行整合打包。
- 而webpack其中一个核心就是让我们可能进行模块化开发 ,并且会帮助我们处理模块间的依赖关系。而且不仅仅是JavaScript文件,我们的CSS、图片、json文件等等在webpack中都可以被当做模块来使用(在后续我们会看到)。
- 这就是webpack中模块化的概念。
打包如何理解呢?
- 理解了webpack可以帮助我们进行模块化,并且处理模块间的各种复杂关系后,打包的概念就非常好理解了。
- 就是将webpack中的各种资源模块进行打包合并成一个或多个包(Bundle)。
- 并且在打包的过程中,还可以对资源进行处理比如压缩图片,将scss转成css ,将ES6语法转成ES5语法,将TypeScript转成JavaScript等等操作.

二、webpack安装

准备工作
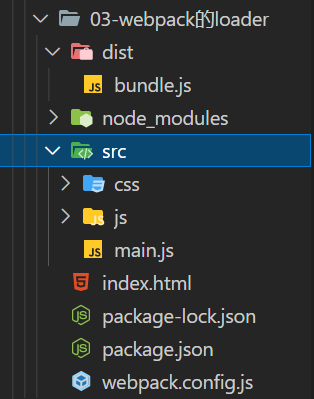
- 我们创建如下文件和文件夹:
- 文件和文件夹解析:
- dist文件夹:用于存放之后打包的文件
- src文件夹:用于存放我们写的源文件
- main.js :项目的入口文件。具体内容查看下面详情。
- mathUtils.js :定义了一 -些数学工具函数 ,可以在其他地方引用,并且使用。具体内容查看下面的详情。
- index.html :浏览器打开展示的首页html
- package.json :通过npm init生成的, npm包管理的文件
- mathUtils.js文件中的代码:
- main.js文件中的代码:
JS文件的打包
- 现在的js文件中使用了模块化的方式进行开发,他们可以直接使用吗?不可以。
- 因为如果直接在index.htmI引入这两个js文件,浏览器并不识别其中模块化代码。
- 外,在真实项目中当有许多这样的js文件时,我们一个个引用非常麻烦,并且后期非常不方便对它们进行管理。
- 我们应该怎么做呢?使用webpack工具,对多个js文件进行打包。
- 我们知道, webpack就是一个模块化的打包工垦 ,所以它支持我们代码中写模块化,可以对模块化的代码进行处理。( 如何处理的,待会儿在原理中, 我会讲解)
- 另外,如果在处理完所有模块之间的关系后,将多个js打包到一个js文件中 ,引入时就变得非常方便了。
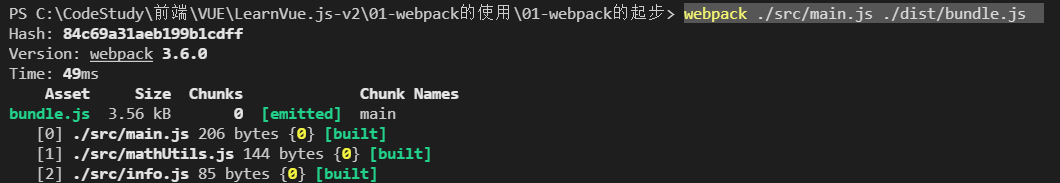
- OK ,如何打包呢?使用webpack的指令即可
webpack ./src/main.js ./dist/bundle.js

- 打包后会在dist文件下,生成一个bundle.js文件
- 文件内容有些复杂,这里暂时先不看,后续再进行分析。
- bundle.js文件,是webpack处理了项目直接文件依赖后生成的一个js文件,我们只需要将这个js文件在index.htmlI中引入即可
webpack.config.js和package.json的配置
webpack.config.js可以配置webpack的出入口
//引用node的基本包
const path = require('path');
// 指定webpack的出入口
module.exports = {
entry: './src/main.js',
output: {
// 动态获取路径 绝对路径
path: path.resolve(__dirname,'dist'),
filename: 'bundle.js'
},
}
package.json配置node脚本和依赖
{
"name": "meetwebpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack" //npm run build 运行本地webpack而不是全局webpack
},
"author": "",
"license": "ISC",
"dependencies": {},
"devDependencies": {
"webpack": "^3.6.0" //所依赖的webpack版本
}
}
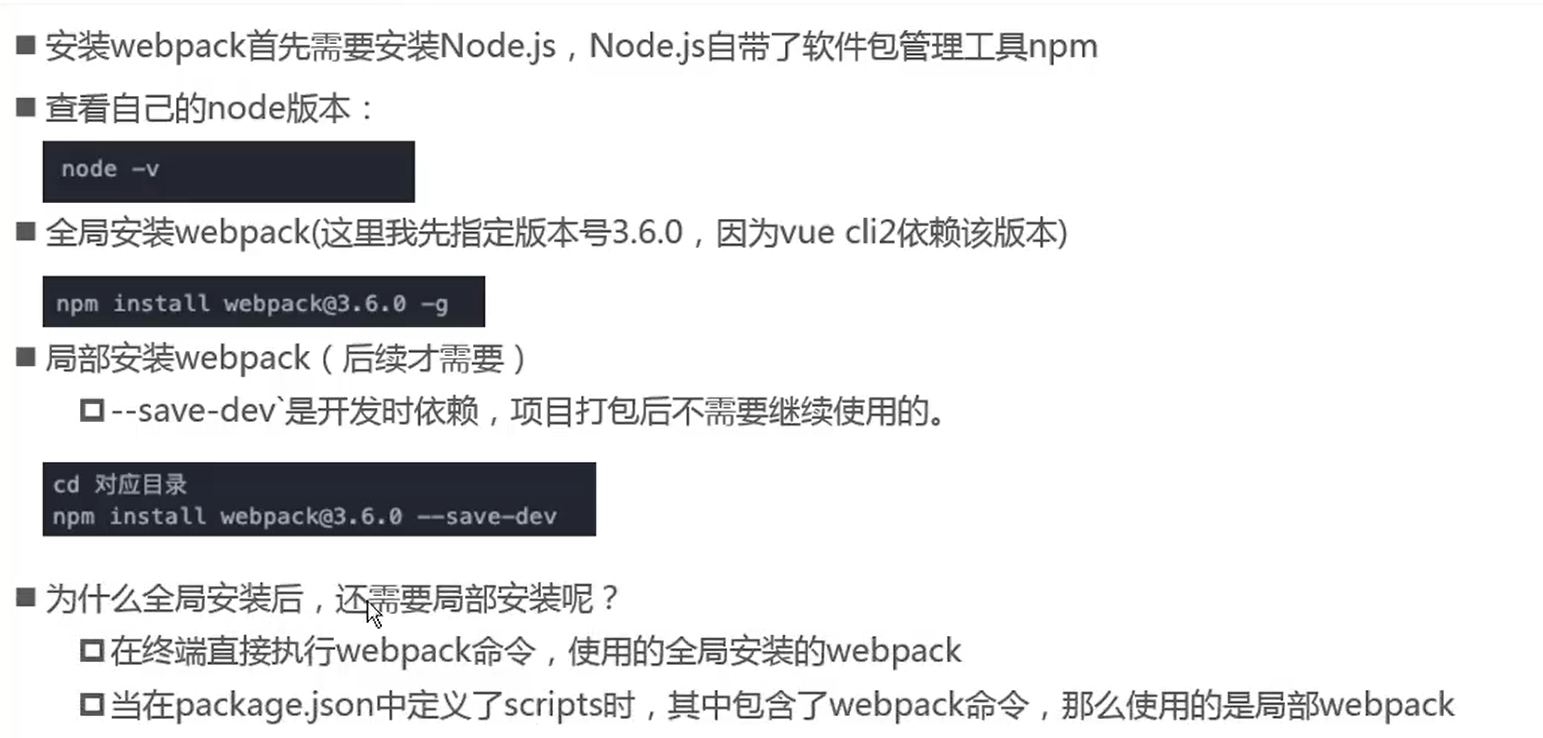
局部安装webpack
npm install webpack@3.6.0 --save-dev
三、Loader
loader是webpack中一个非常核心的概念。
webpack用来做什么呢?
- 在我们之前的实例中,我们主要是用webpack来处理我们写的js代码,并且webpack会自动处理js之间相关的依赖。
- 但是,在开发中我们不仅仅有基本的js代码处理,我们也需要加载css、图片,也包括一些高级的将ES6转成ES5代码,将TypeScript转成ES5代码,将scss、less转成css ,将jsx、.vue文件转成js文件等等。
- 对于webpack本身的能力来说,对于这些转化是不支持的。
- 那怎么办呢?给webpack扩展对应的loader就可以啦。
loader使用过程:
步骤一 : 通过npm安装需要使用的loader
步骤二 : 在webpack.config.js中的modules关键字下进行配置
大部分loader我们都可以在webpack的官网中找到,并且学习对应的用法。
CSS和LESS文件处理
项目开发过程中,我们必然需要添加很多的样式,而样式我们往往写到一个单独的文件中。
在src目录中,创建一个css文件 ,其中创建一个normal.css文件。
我们也可以重新组织文件的目录结构,将零散的js文件放在一个js文件夹中。
normal.css中的代码非常简单,就是将body设置为red
但是,这个时候normal.css中的样式会生效吗?
- 当然不会,因为我们压根就没有引用它。
- webpack也不可能找到它,因为我们只有一个入口, webpack会从入口开始查找其他依赖的文件。

mian.js
// 1. 使用commonjs的模块化规范
const {add, mul} = require('./js/mathUtils.js')
console.log(add(20,30));
console.log(mul(20,30));
// 2.使用ES6的模块化规范
import { name,age,height} from './js/info.js';
console.log(name);
console.log(age);
console.log(height);
// 3.依赖css文件
require('./css/normal.css')
// 4.依赖less文件
require('./css/special.less')
document.writeln('<h2>你好<h2>')
在webpack里面找到CSS的loader
安装css-loader css-loader只负责将css文件进行加载
npm install --save-dev css-loader
安装style-loader style-loader 把CSS样式插入到DOM中
npm install --save-dev style-loader
使用多个loader时,是从右向左
webpack.config.js的配置
const path = require('path');
// 指定webpack的出入口
module.exports = {
entry: './src/main.js',
output: {
// 动态获取路径 绝对路径
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
module: {
rules: [{
test: /\.css$/i,
// css-loader只负责将css文件进行加载
// style-loader 把CSS样式插入到DOM中
// 使用多个loader时,是从右向左
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader" // compiles Less to CSS
}]
}
],
},
}
图片文件处理
安装url-loader
npm install --save-dev url-loader
如果大于limit就要安装file-loader
npm install --save-dev file-loader
配置webpack.config.js
{
test: /\.(png|jpg|gif|jpeg)$/,
use: [{
loader: 'url-loader',
options: {
// 当加载图片时,小于limit时,会将图片编译成base64字符串形式。
// 当加载图片时,大于limit时,需要使用file-loader模块进行加载。
limit: 13000,
name:'img/[name].[hash:8].[ext]' //使图片全部储存在dist的img文件夹里且命名为 原来名字+8位hash值(防止重复)+.原来后缀
},
}]
}
再次打包后dist文件夹会出现一个图片文件
- 我们发现webpack自动帮助我们生成- 个非常长的名字
- 这是一个32位hash值,目的是防止名字重复
- 但是,真实开发中,我们可能对打包的图片名字有一定的要求
- 比如,将所有的图片放在一个文件夹中,跟上图片原来的名称,同时也要防止重复
- 所以,我们可以在options中添加上如下选项:
- img:文件要打包到的文件夹
- name :获取图片原来的名字,放在该位置
- hash:8 :为了防止图片名称冲突,依然使用hash ,但是我们只保留8位
- ext :使用图片原来的扩展名、
- 但是,我们发现图片并没有显示出来,这是因为图片使用的路径不正确
- 默认情况下, webpack会将生成的路径直接返回给使用者
- 但是,我们整个程序是打包在dist文件夹下的,所以这里我们需要在路径下再添加一个dist/
ES6语法处理
如果你仔细阅读webpack打包的jis文件,发现写的ES6语法并没有转成ES5 ,那么就意味着可能一 些对ES6还不支持的浏览器没有办法很好的运行我们的代码。
在前面我们说过,如果希望将ES6的语法转成ES5 ,那么就需要使用babel。
而在webpack中,我们直接使用babel对应的loader就可以了。
npm install --save-dev babel-loader@7 babel-core babel-preset-es2015
配置webpack.config.js文件
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['es2015']
}
}
},
Webpack配置Vue
npm安装vue
npm install vue --save
依赖引入vue并使用
指定vue的版本
- runtime-only 版本->代码中,不可以有任何的template
- runtime-compiler 版本 >代码中,可以有template,因为有compiler可以用于编译template
在webpack.config.js中配置
resolve: {
alias: {
'Vue$': 'vue/dist/vue.esm.js'
}
}
el和template区别
定义template属性:
在前面的Vue实例中,我们定义了el属性,用于和index.htmI中的#app进行绑定,让Vue实例之后可以管理它其中的内容
这里,我们可以将div元素中的{message}}内容删掉,只保留一个基本的id为div的元素
但是如果我依然希望在其中显示{{message}}的内容,应该怎么处理呢?
我们可以再定义一个template属性 ,代码如下:
new Vue({
el: '#app',
template: `
<div>
<h1>{{message}}</h1>
</div>
`,
data: {
message: 'Hello Webpack'
}
})
.vue文件的处理
从html中写vue代码->main.js中写vue代码->vue.js中写vue代码
main.js中写vue代码
// 5.使用vue进行开发
import Vue from 'Vue'
new Vue({
el: '#app',
template: `
<div>
<h1>{{message}}</h1>
</div>
`,
data: {
message: 'Hello Webpack'
}
})
进行抽离独立出来App.js
export default {
template: `
<div>
<h1>{{message}}</h1>
</div>
`,
data() {
return {
message: 'Hello Webpack11'
}
}
}
进一步抽离 Vue.js中写vue代码
Vue.js
<template>
<div>
<h1>{{ message }}</h1>
</div>
</template>
<script>
export default {
data() {
return {
message: "Hello Webpack11",
};
},
components: {},
computed: {},
methods: {},
};
</script>
<style scoped>
h1 {
color: aqua;
}
</style>
Main.js
import Vue from 'Vue'
import App from './vue/App.vue'
new Vue({
el: '#app',
template: '<App/>',
components: {
App
}
})
打包vue文件
npm安装vue-loader
npm install vue-loader@14.2.2 vue-template-compiler --save-dev
webpack.config.js配置文件
{
test: /\.vue$/,
use: ['vue-loader']
}
plugin插件
- plugin是什么?
- plugin是插件的意思,通常是用于对某个现有的架构进行扩展。
- webpack中的插件,就是对webpack现有功能的各种扩展,比如打包优化,文件压缩等等。
- loader和plugin区别
- loader主要用于转换某些类型的模块,它是一个转换器。
- plugin是插件,它是对webpack本身的扩展,是-个扩展器。
- plugin的使用过程:
- 步骤一: 通过npm安装需要使用的plugins(某些webpack已经内置的插件不需要安装)
- 步骤二:在webpack.config.js中的plugins中配置插件。
- 下面,我们就来看看可以通过哪些插件对现有的webpack打包过程进行扩容,让我们的webpack变得更加好用。
const webpack = require('webpack')
plugins: [
new webpack.BannerPlugin('最终版权归洛依尘所有')
],
打包html的plugin
目前,我们的index.html文件是存放在项目的根目录下的。
- 我们知道,在真实发布项目时 ,发布的是dist文件夹中的内容,但是dist文件夹中如果没有index.html文件,那么打包的js等文件也就没有意义了。
- 所以,我们需要将index.html|文件打包到dist文件夹中,这个时候就可以使用HtmlWebpackPlugin插件
HtmlWebpackPlugin插件可以为我们做这些事情:
- 自动生成一个index.html文件(可以指定模板来生成)
- 将打包的js文件,自动通过script标签插入到body中
安装HtmlWebpackPlugin插件
npm install html-webpack-plugin@3.2.0 --save--dev
使用插件,修改webpack.config.js文件中plugins部分的内容如下:
- 这里的template表示根据什么模板来生成index.html
- 另外,我们需要删除之前在output中添加的publicPath属性
- 否则插入的script标签中的src可能会有问题
plugins: [
new webpack.BannerPlugin('最终版权归洛依尘所有'),
new HtmlWebpackPlugin({
template:'index.html'
// 根据index.html模板生成
})
],
js压缩的Plugin
在项目发布之前,我们必然需要对js等文件进行压缩处理
- 这里,我们就对打包的js文件进行压缩
- 我们使用一个第三方的插件uglifyjs-webpack-plugin ,并且版本号指定1.1.1 ,和CL2保持-致
npm install uglifyjs-webpack-plugin@1.1.1 --save-dev
修改webpack.config.js文件,使用插件:
plugins: [
new webpack.BannerPlugin('最终版权归洛依尘所有'),
new HtmlWebpackPlugin({
template:'index.html'
// 根据index.html模板生成
}),
new UglifyjsWebpackPlugin()
],
搭建本地服务器
webpack提供了一个可选的本地开发服务器,这个本地服务器基于node.js搭建,内部使用express框架,可以实现我们想要的让浏览器自动刷新显示我们修改后的结果。
不过它是一-个单独的模块,在webpack中使用之前需要先安装它
npm install --save-dev webpack-dev-server@2.9.1
devserver也是作为webpack中的一个选项,选项本身可以设置如下属性:
- contentBase :为哪一个文件夹提供本地服务 ,默认是根文件夹,我们这里要填写./dist
- port :端口号
- inline :页面实时刷新
- historyApiFallback :在SPA页面中,依赖HTML5的history模式
webpack.config.js文件配置修改如下:
devServer:{
contentBase:'./dist',
inline:true,
}
我们可以再配置另外一个scripts :
"dependencies": {
"html-webpack-plugin": "^3.2.0",
"uglifyjs-webpack-plugin": "^1.1.1",
"vue": "^2.6.14"
},
--open参数表示直接打开浏览器
两万字Vue.js基础学习笔记(二)的更多相关文章
- 两万字Vue.js基础学习笔记
Vue.js学习笔记 目录 Vue.js学习笔记 ES6语法 1.不一样的变量声明:const和let 2.模板字符串 3.箭头函数(Arrow Functions) 4. 函数的参数默认值 5.Sp ...
- vue.js路由学习笔记二
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- handlebars.js基础学习笔记
最近在帮学校做个课程网站,就有人推荐用jquery+ajax+handlebars做网站前端,刚接触发现挺高大上的,于是就把一些基础学习笔记记录下来啦. 1.引用文件: jquery.js文件下载:h ...
- 从零开始学习Vue.js,学习笔记
一.为什么学习vue.js methods 只有纯粹的数据逻辑,而不是去处理 DOM 事件细节. vue.js兼具angular.js和react的优点,并且剔除了他们的缺点 官网:http://cn ...
- Vue.js基础语法(二)组件
vue学习的一系列,全部来自于表哥---表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206 把一段经常要用的东 ...
- Vue.js实战学习笔记(中)
1.递归组件给组件设置name属性,组件就可以在它的模板内调用自己,但必须给一个条件来限制递归数量.<div id="app"> <child-component ...
- vue.js初始学习笔记&vue-cli
笔记一下: vue.js 安装,参考: http://www.cnblogs.com/wisewrong/p/6255817.html (vue-cli) http://www.cnblogs.com ...
- vue.js路由学习笔记
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- web前端——Vue.js基础学习
近期项目的前端页面准备引入Vue.js,看了网上一些简介,及它和JQuery的对比,发现对于新入门的前端开发来说,Vue 其实也是比较适用的一个框架,其实用性不比JQuery差,感觉还挺有意思,于是研 ...
随机推荐
- flume采集MongoDB数据到Kafka中
环境说明 centos7(运行于vbox虚拟机) flume1.9.0(自定义了flume连接mongodb的source插件) jdk1.8 kafka(2.11) zookeeper(3.57) ...
- Bind DNS服务——基础知识
Linux基础--Bind DNS服务 Part0 DNS简介 域名系统(英语:Domain Name System,缩写:DNS)是互联网的一项服务.它作为将域名和IP地址相互映射的一个分布式数据库 ...
- 简单sql字段解析器实现参考
用例:有一段sql语句,我们需要从中截取出所有字段部分,以便进行后续的类型推断,请给出此解析方法. 想来很简单吧,因为 sql 中的字段列表,使用方式有限,比如 a as b, a, a b... 1 ...
- 【题解】Luogu P2214 [USACO14MAR]哞哞哞Mooo Moo
P2214 [USACO14MAR]哞哞哞Mooo Moo 题目描述 Farmer John has completely forgotten how many cows he owns! He is ...
- 【NLP学习其二】什么是隐马尔可夫模型HMM?
概念 隐马尔可夫模型描述的是两个时序序列联合分布p(x,y)的概率模型,其中包含了两个序列: x序列外界可见(外界指的是观测者),称为观测序列(obsevation seuence) y序列外界不可见 ...
- Pytest学习笔记7-skip和skipif的使用
前言 在实际的测试中,我们经常会遇到需要跳过某些测试用例的情况,pytest提供了skip和ifskip来跳过测试 下面我们就来通过一些例子看看skip和ifskip具体如何使用吧 skip的用法 使 ...
- 4、git和gitlab的配置(2)
4.10.使用 gitlib 模拟开发流程: 1.项目经理指定开发计划: project01 需求 开发者 完成日期 v1.0 首页 dev01 4.28 支付 dev02 4.30 2.rpm(项目 ...
- 多个异步ajax请求指定顺序执行
1.比如2个ajax请求,把第二个ajax请求放在第一个ajax请求success方法里面. 2.ajax请求时添加 async: false,//使用同步的方式,true为异步方式.结果是只有等服务 ...
- Docker:Linux离线安装docker
docker离线下载路径 docker所有版本:https://download.docker.com/linux/static/stable/ 离线安装 1.解压 #解压tar包 tar -xvf ...
- Docker:Docker部署mysql数据库
docker部署mysql : 8.0 1.在宿主机创建mysql挂载目录 #创建目录 mkdir /home/mysql/conf mkdir /home/mysql/logs mkdir /hom ...
