HTML body体
p br h div span
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">d
<title>Title</title> </head>
<!--body标签分类
块级标签(占用一行空间):<p> </p> 表示一个段落 <br> 表示换行,H系列(字体加大加粗)div(白板)
行内标签:span(白板)
空格: 大于号/小于号:gt;<
标签存在的意义:css,js对其进行渲染。
chrome:审查元素、定位查看样式
-->
<body>
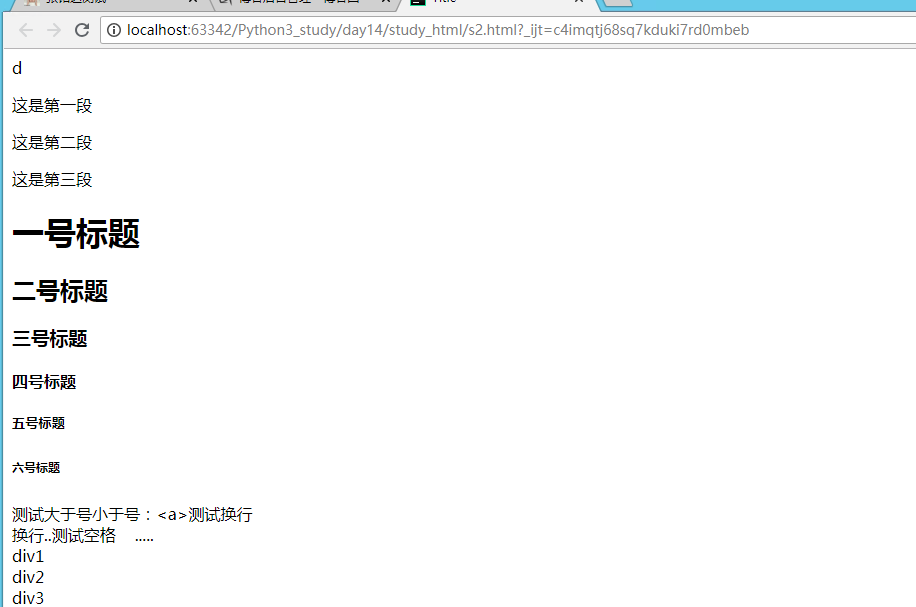
<p >这是第一段</p>
<p >这是第二段</p>
<p >这是第三段</p>
<h1>一号标题</h1>
<h2>二号标题</h2>
<h3>三号标题</h3>
<h4>四号标题</h4>
<h5>五号标题</h5>
<h6>六号标题</h6>
<span> 测试大于号小于号:<a>测试换行<br>换行..测试空格 .....</span>
<div> div1</div>
<div> div2</div>
<div> div3</div>
</body>
</html>
效果
表单 <form> </form>
想要向服务器提交的内容必须写到form中去。
输入框 <input>
type类型有:text:输入框内可以输入文本
placeholder :输入框的提示
password:输入时隐藏
submit、提交动作的按钮
button、空按钮
value 配合submit或者button。显示在按钮上的字
name:便于服务器获取表格中的值。name的值在传送给服务器的时候作为字典的key 。输入框内输入得内容作为value。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://localhost:8888/index" method="post">
<input type="text" name="user" placeholder="用户名" >
<input type="text" name="pwd" placeholder="密码">
<input type="button" value="这是一个无用按钮">
<input type="submit" value="提交"> </form>
</body>
</html>
HTML body体的更多相关文章
- 使用HTML5开发Kinect体感游戏
一.简介 我们要做的是怎样一款游戏? 在前不久成都TGC2016展会上,我们开发了一款<火影忍者手游>的体感游戏,主要模拟手游章节<九尾袭来 >,用户化身四代,与九尾进行对决, ...
- Unity3d学习 预设体(prefab)的一些理解
之前一直在想如果要在Unity3d上创建很多个具有相同结构的对象,是如何做的,后来查了相关资料发现预设体可以解决这个问题! 预设体的概念: 组件的集合体 , 预制物体可以实例化成游戏对象. 创建预设体 ...
- Go结构体实现类似成员函数机制
Go语言结构体成员能否是函数,从而实现类似类的成员函数的机制呢?答案是肯定的. package main import "fmt" type stru struct { testf ...
- CSharpGL(25)一个用raycast实现体渲染VolumeRender的例子
CSharpGL(25)一个用raycast实现体渲染VolumeRender的例子 本文涉及的VolumeRendering相关的C#代码是从(https://github.com/toolchai ...
- [译]基于GPU的体渲染高级技术之raycasting算法
[译]基于GPU的体渲染高级技术之raycasting算法 PS:我决定翻译一下<Advanced Illumination Techniques for GPU-Based Volume Ra ...
- CSharpGL(8)使用3D纹理渲染体数据 (Volume Rendering) 初探
CSharpGL(8)使用3D纹理渲染体数据 (Volume Rendering) 初探 2016-08-13 由于CSharpGL一直在更新,现在这个教程已经不适用最新的代码了.CSharpGL源码 ...
- 更改默认alert框体
更改框体主要用到的是更改系统的内置控件winpop下面是winpop具体代码 (function(window, jQuery, undefined) { 2 3 var HTMLS = { 4 ov ...
- C#基础回顾(二)—页面值传递、重载与重写、类与结构体、装箱与拆箱
一.前言 -孤独的路上有梦想作伴,乘风破浪- 二.页面值传递 (1)C#各页面之间可以进行数据的交换和传递,页面之间可根据获取的数据,进行各自的操作(跳转.计算等操作).为了实现多种方式的数据传递,C ...
- go语言结构体
定义: 是一种聚合的数据类型,是由零个或多个任意类型的值聚合成的实体. 成员: 每个值称为结构体的成员. 示例: 用结构体的经典案例处理公司的员工信息,每个员工信息包含一个唯一的员工编号.员工的名字. ...
- C语言中的结构体
用户自己建立自己的结构体类型 1. 定义和使用结构体变量 (1).结构体的定义 C语言允许用户自己建立由不同类型数据组成的组合型的数据结构,它称为结构体. (2).声明一个结构体类型的一般形式为: ...
随机推荐
- Elasticsearch分布式搜索和数据分析引擎-ElasticStack(上)v7.14.0
Elasticsearch概述 **本人博客网站 **IT小神 www.itxiaoshen.com Elasticsearch官网地址 https://www.elastic.co/cn/elast ...
- C#使用Thrift作为RPC框架实战(四)之TSocket
前言 在前几个小节中我们讲了Thrift框架的基本概念以及重要的名称空间,接下来的几个小节,我们将站在实战的角度来深入讲解一些Thrift的重要类型.本小节我先要讲一下Thrift框架支持TCP通信的 ...
- 洛谷 P5249 - [LnOI2019]加特林轮盘赌(期望 dp+高斯消元)
题面传送门 期望真 nm 有意思,所以蒟蒻又来颓期望辣 先特判掉 \(P_0=0\) 的情况,下面假设 \(P_0\ne 0\). 首先注意到我们每次将加特林对准一个人,如果这个人被毙掉了,那么相当于 ...
- 详解工作流框架Activiti的服务架构和组件
摘要:通过这篇文章,可以对工作流有一个基本的认识,为后续工作流框架Activiti的学习打下坚实的基础. 本文分享自华为云社区<BPMN工作流的基本概念!详解工作流框架Activiti的服务架构 ...
- SpringCloud微服务实战——搭建企业级开发框架(二十八):扩展MybatisPlus插件DataPermissionInterceptor实现数据权限控制
一套完整的系统权限需要支持功能权限和数据权限,前面介绍了系统通过RBAC的权限模型来实现功能的权限控制,这里我们来介绍,通过扩展Mybatis-Plus的插件DataPermissionInterce ...
- GISer如何突破二次开发瓶颈
年初时写的<一个GISer的使命>那篇文章中,提出了GISer的技术提升路径可以分为四个大的阶段: 阶段一,能使用商业GIS软件去解决问题. 阶段二,能使用开源GIS软件去解决问题. 阶段 ...
- A Child's History of England.9
But, first, as it was important to know how numerous those pestilent Danes were, and how they were f ...
- Celery进阶
Celery进阶 在你的应用中使用Celery 我们的项目 proj/__init__.py /celery.py /tasks.py 1 # celery.py 2 from celery ...
- Linux之sftp服务
Linux之sftp服务 一.sftp介绍转自:[1]Linux如何开启SFTP https://www.cnblogs.com/xuliangxing/p/7120205.htmlSFTP是Secu ...
- 【Git项目管理】分布式 Git - 分布式工作流程
分布式 Git - 分布式工作流程 你现在拥有了一个远程 Git 版本库,能为所有开发者共享代码提供服务,在一个本地工作流程下,你也已经熟悉了基本 Git 命令.你现在可以学习如何利用 Git 提供的 ...
