HTML(二):HTML常用标签(上)
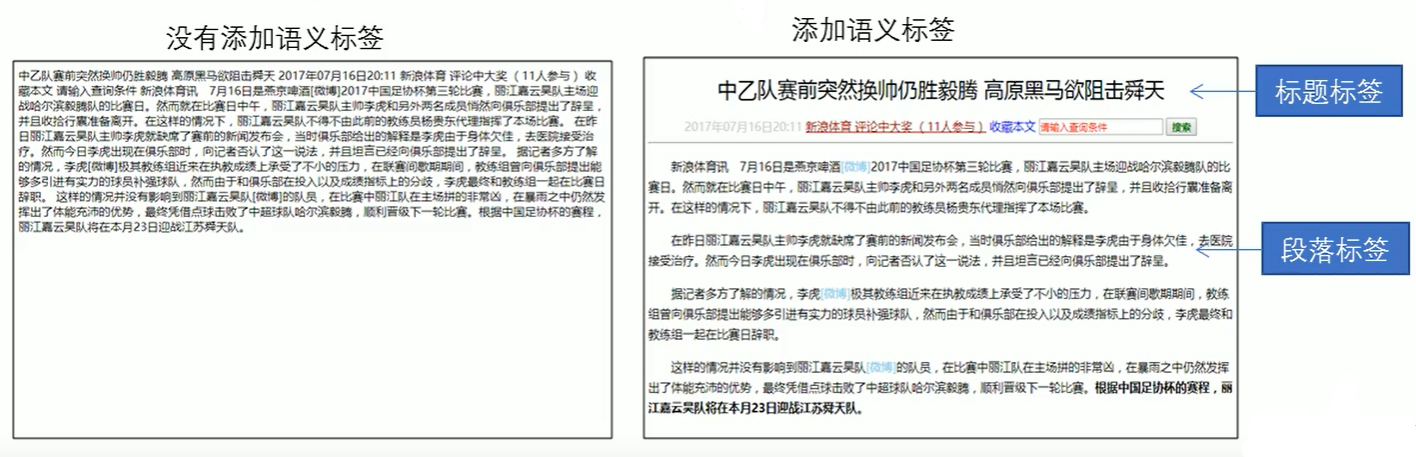
标签语义
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。

标题标签<h1> - <h6>
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML提供了6个等级的网页标题,
即<hl>-<h6>

- 单词 head 的缩写,意为头部、标题。
- 标签语义:作为标题使用,并且依据重要性递减。
- 特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
<h1> 我是一级标题 </h1>
<h2> 我是二级标题 </h2
<h3> 我是三级标题 </h3>
<h4> 我是四级标题 </h4>
<h5> 我是五级标题 </h5>
<h6> 我是六级标题< /h6>
段落和换行标签
段落标签
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在HTML标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。

- 单词 paragraph [ 'pærəɡræf ] 的缩写,意为段落。
- 标签语义:可以把HTML文档分割为若干段落。
换行标签
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签<br/>

- 单词 break 的缩写,意为打断、换行。
- 标签语义:强制换行。
- 特点:
<br/>是个单标签<br/>标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
<p>
清风微拂摇动着心莲,<br />这春,柳巷悠长情浓浓,柳丝长长穿过那幽静的古庭院,店肆古朴,井水幽兰,莺莺艳舞,喜鹊在树柳上歌吟,满城的柳絮纷舞洋溢着空气,花蝶双舞抖艳姿,一股子花香迷情依依不舍,叶露交柔枝梢上缠绵,小草绒绒铺满了长长的小径,旖旎的日子,明丽妖娆,春山满园,桃李芬芳,野花芬郁花艳迷情,轻蘸一缕墨香,渲染这一季的温婉柔情,触景生情,石桥长廊碧园春风吹拂,湖水荡波纹,飞溅的情水湿了丛中瓣,这花蕊沁心温润可人,悄悄的绽放在深春江南的沃野。
</p>
<p>
四月的风吹绿了神州,情暖春日,幽香满园,暗香袭人,你我牵着手悄悄的踏上这绿意如锦的小城,点点叶绿打扮着青青的篱墙,仰视蔚色蓝天白云装点,甩动着裙摆游过那浩瀚的天穹,这银银闪闪颤动着白絮,驾一缕清风来临舞动着轻盈,如一抹炫彩的画笔擦过这浓绿的大山,清漾的河水,流水的古镇,瓣凝的青石板,九曲石亭,山中的桃树林,瞬间百花艳舞,风草青青,红嫣曼舞,一路鸟语花香,叶叶相拥,树树相抱缠情,芬芳芬芳,蝶舞蜂飞,琴声悠扬穿越时空,静静的河水漾开了笑窝,鱼儿腾跃鸭儿欢,而我在倾听着大自然演奏着天籁之音。
</p>
文本格式化标签
在网页中,有时需要为文字设置粗体、斜体 或 下划线 等效果,这时就需要用到HTML中的文本格式化签,使文字以特殊的方式显示。
- 标签语义:突出重要性,比普通文字更重要。
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或者<b></b> |
更推荐使用<strong>标签,语义更强烈。 |
| 倾斜 | <em></em>或者<i></i> |
更推荐使用<em>标签,语义更强烈。 |
| 删除线 | <del></del>或者<s></s> |
更推荐使用<del>标签,语义更强烈。 |
| 下划线 | <ins></ins>或者<u></u> |
更推荐使用<ins>标签,语义更强烈。 |
重点记住 加粗 和 倾斜。
我是<strong>加粗</strong>的文字
我是<b>加粗</b>的文字
我是<em>倾斜</em>的文字
我是<i>倾斜</i>的文字
我是<del>删除线</del>
我是<s>删除线</s>
我是<ins>下划线</ins>
我是<u>下划线</u>
<div> 和 <span>标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。

- div 是 division 的缩写,表示分割、分区。span意为跨度、跨距。
- 特点:
<div>标签用来布局,但是现在一行只能放一个。可以理解为一个大盒子<span>标签用来布局,一行上可以多个。可以理解为一个小盒子
<div>我是一个div标签我一个人单独占一行</div>
<div>我是一个div标签我一个人单独占一行</div>
<span>百度</span>
<span>新浪</span>
<span>搜狐</span>
图像标签和路径
图像标签
在HTML标签中, <img>标签用于定义HTML页面中的图像。

- 单词image的缩写,意为图像。
- src是
<img>标签的必须属性,它用于指定图像文件的路径和文件名。- 所谓属性:简单理解就是属于这个像标签的特性。
- 图片标签的属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能显示的文字 |
| title | 文本 | 提示文本。鼠标放到图像上,显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 设置图像的高度 | |
| border | 像素 | 设置图像的边框粗细 |
<h4> 图像标签的使用:</h4>
<img src="img.jpg"/>
<h4> alt 替换文本 图像显示不出来的时候用文字替换:</h4>
<img src="img1.jpg" alt="来都来了,不如关注一波"/>
<h4> title 提示文本 鼠标放到图像上,提示的文字:</h4>
<img src="img.jpg" title="来都来了,不如关注一波" alt="来都来了,不如关注一波"/>
<!-- 一般情况下宽度和高度设置其一即可 -->
<h4> width 给图像设定宽度:</h4>
<img src="img.jpg" alt="来都来了,不如关注一波" title="来都来了,不如关注一波" width="500"/>
<h4> height 给图像设定高度:</h4>
<img src="img.jpg" alt="来都来了,不如关注一波" title="来都来了,不如关注一波" height="100"/>
<h4> border 给图像设定边框:</h4>
<img src="img.jpg" alt="来都来了,不如关注一波" title="来都来了,不如关注一波" width="500" border="15"/>
图像标签属性注意点:
- ① 图像标签可以拥有多个属性,必须写在标签名的后面。
- ② 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- ③ 属性采取键值对的格式,即key= "value"的格式,属性="属性值".
路径
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。
目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如html文件、图片等。
根目录:打开目录文件夹的第一层就是根目录
页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像文件( images ) ,这时再查找图像,就需要采用"路径"的方式来指定图像文件的位置。
路径可以分为:
- 相对路径:
以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,图片相对于HTML页面的位置
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件位于HTML文件同一级如<img src="baidu.gif"/> |
|
| 下一级路径 | / | 图像文件位于HTML文件下一级如<img src="data:images/baidu.gif"/> |
| 上一级路径 | ../ | 图像文件位于HTML文件上一级如<img src="/baidu.gif"/> |
相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级、下一级和同一级就是图片相对于HTML页面的位置。
- 绝对路径:
是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如, "D:\weblimg\logo.gif" 或完整的网络地址"https://images.cnblogs.com/cnblogs_com/blogs/677374/galleries/1959357/o_21041003493106.jpg"
超链接标签
在HTML中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面。
链接的语法格式

- 单词 anchor [ ˈæŋkər ] 的缩写,意为:锚。
- 两个属性如下:
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中_self为默认值,_blank为在新窗口中打开方式 |
链接的分类
- 外部链接:例如
<a href="http://www.baidu.com"> 百度 </a> - 内部链接:网站内部页面之间的相互链接。直接链接内部网页名称即可,例如
<a herf="index.html">首页</a> - 空连接:当网页没有明确链接目标时,例如
<a herf="#">首页</a> - 下载链接:如果 href 里面地址是一个文件或压缩包,会下载这个文件
- 网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接
<h4>1.外部链接</h4>
<a href="https://www.cnblogs.com/pure3417/"> 点我</a>
<!-- target 打开窗口的方式 不写默认的值是 _self 当前窗口打开页面 _blank 新窗口打开页面 -->
<a href="https://www.cnblogs.com/pure3417/" target="_blank">点我</a>
<h4>2.内部链接: 网站内部页面之间的相互链接</h4>
<a herf="index.html">首页</a>
<h4>3.空链接:#</h4>
<a href="#">公司地址</a>
<h4>4.下载链接: 地址链接的是 文件 .exe 或者是 zip 等压缩包形式</h4>
<a href="img.zip">下载文件</a>
<h4>5.网页元素的链接</h4>
<a href="http://www.baidu.com"><img src="img.jpg"/></a>
- 锚点链接:当我们点击链接,可以快速定位到页面的某个位置
- 在链接文本的 href 属性中,设置属性值为
#名字的形式,如 :<a href="#two">第二集</a> - 找到目标位置标签,里面添加一个 id 属性 = 刚才的名字,如:
<h3 id="two">第二集介绍</h3>
- 在链接文本的 href 属性中,设置属性值为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h2 id="top">目录</h2>
1 早年经历<br />
2 演艺经历<br />
3 <a href="#live">个人生活</a><br />
4 <a href="#zuopin">主要作品</a><br />
5 社会活动<br />
6 获奖记录<br />
7 人物评价<br />
<h3>早年经历</h3>
略。。。
<br>
略。。。
<br>
略。。。
<br>
略。。。
<br>
略。。。
<h3>演艺经历</h3>
略。。。
<br>
略。。。
<br>
略。。。
<br>
略。。。
<br>
略。。。
<br>
略。。。
<br>
略。。。
<br>
略。。。
<br>
略。。。
<br>
略。。。
<br>
<h3 id="live">个人生活</h3>
略。。。
<br>
略。。。
<br>
略。。。
<br>
<h3 id="zuopin">主要作品</h3>
略。。。
<br>
略。。。
<br>
略。。。
<br>
略。。。
<br>
略。。。
<br>
<a href="#top">返回顶部</a>
</body>
</html>
HTML中的备注和特殊字符
注释
如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的文字,就需要使用注释标签。
HTML 中的注释以 <!-- 开头,以 --> 结尾
p27
一句话:注释标签里面的内容就是给程序猿看的,这个代码是不执行的不显示到页面中的。
添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
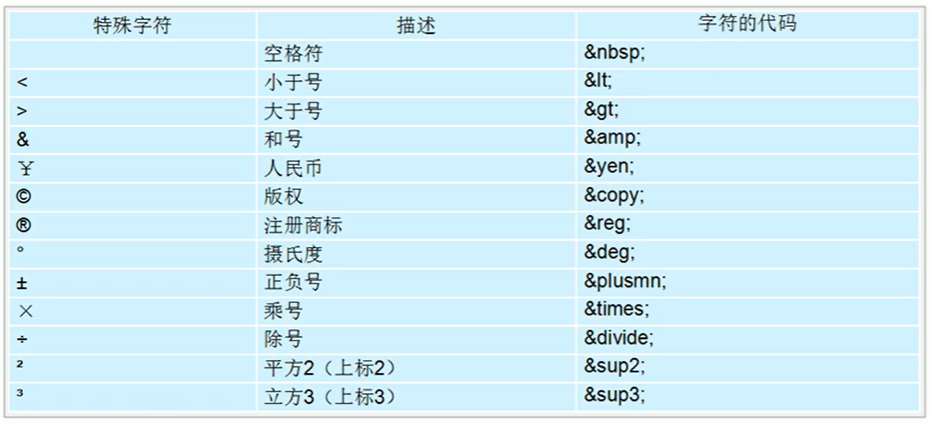
特殊字符
在 HTML 页面中,一些特殊符号很难或者不方便直接使用,此时我们可以使用下面的字符来代替。
上图(重点记住 空格 小于号 大于号)

HTML(二):HTML常用标签(上)的更多相关文章
- 咸鱼入门到放弃7--jsp<二>jsp常用标签
一.JSP标签介绍 JSP标签也称之为Jsp Action(JSP动作)元素,它用于在Jsp页面中提供业务逻辑功能,避免在JSP页面中直接编写java代码,造成jsp页面难以维护. 二.JSP常用标签 ...
- HTML常用标签(上)
HTML常用标签 1. web标准 1.1 web标准的构成 主要包括结构.表现和行为三个方面. 标准 说明 结构 用于对网页元素进行整理和分类(HTML) 表现 用于设置网页元素的外观样式(CSS) ...
- html学习之二(常用标签练习)
<!DOCTYPE html><head> <meta charset="utf-8"> <title>锚点链接</title ...
- 49、html基础认识&常用标签(1)
从今天期我们进入前端的学习,先学习html,没有任何需要逻辑需要烧脑,只需要记忆.练习.练习.练习. 一.HTML初识 1.web服务本质 import socket def main(): sock ...
- 1、html基础认识&常用标签(1)
从今天期我们进入前端的学习,先学习html,没有任何复杂难懂的逻辑需要烧脑,只需要记忆.练习.练习.练习. 本篇导航: HTML初识 常用标签介绍 <body>内常用标签 一.HTML初识 ...
- HTML(简介及常用标签)
一.HTML简介 1.1 html是什么? 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分.一套规则,浏览器认识的规则. 浏览 ...
- java struts2入门学习--OGNL语言常用符号和常用标签学习
一.OGNL常用符号(接上一篇文章): 1.#号 1)<s:property value="#request.username"/> 作用于struts2的域对象,而不 ...
- 前端基础----html初识、常用标签
一.HTML初识 web服务本质 import socket def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) ...
- Python web前端 01 HTML常用标签
Python web前端 01 HTML常用标签 一.HTML创建项目 file ---->new project -----> 输入项目名------>创建文件夹 new dicr ...
- 初始html(常用标签)
今天我们来学习Web前端的一些知识,这一阶段需要记忆的东西相对来说比较多,需要花时间记忆以及做好练习. 一.HTML初识 1.web服务本质 import socket def main(): soc ...
随机推荐
- rem & 16px & 62.5%
rem & 16px & 62.5% 浏览器的默认字体大小都是16px 兼容性:IE9+,Firefox.Chrome.Safari.Opera 的主流版本都支持了rem 对不支持的浏 ...
- py django
创建项目 $ django-admin startproject server 运行项目 $ cd server $ python manage.py runserver 创建一个模块 $ pytho ...
- 死磕Spring之IoC篇 - BeanDefinition 的解析阶段(XML 文件)
该系列文章是本人在学习 Spring 的过程中总结下来的,里面涉及到相关源码,可能对读者不太友好,请结合我的源码注释 Spring 源码分析 GitHub 地址 进行阅读 Spring 版本:5.1. ...
- 微信小程序:快速新增页面和组件的方法
一.快速新增页面的方法: 1.在vscode中的app.json文件中的pages数组的第一行新增一个路径,如: 2.在微信开发者工具中的app.json中的新增一个空格,然后保存,就会生成一个新的页 ...
- 为什么数据库能查出两条id相同的数据
sql如下: SELECT t.*,d.name as "workName" FROM t_traceability_slice t LEFT JOIN sys_departmen ...
- vue高级
1.nrm nrm提供了一些最常用的npm包镜像地址,可以快速切换服务器地址下载资源.它只是提供了地址,并不是装包工具.如果没有安装npm,需要安装node,然后直接安装即可.node下载链接:htt ...
- 错误信息:...\output\project.axf: error: l6218e: undefined symbol usart1_confing (referred from main.o).
说明:此文档知识用来记录,顺便给大家作为参考,如有错误的地方请大家多多指正,在下内心定会感激不尽. 前言:关于这个问题,我曾花了一个下午在网上寻找,网上的说法五花八门,我办法试尽,但遍寻无果.由此我认 ...
- SpringBoot(三):SpringBoot热部署插件
SpringBoot热部署插件 在实际开发中,我们修改了某些代码逻辑功能或页面都需要重启应用,这无形中降低了开发效率!热部署是指当我们修改代码后,服务能自动启动加载新修改的内容,这样大大提高了我们开发 ...
- 使用syncthing和蒲公英异地组网零成本实现多设备实时同步
设想一个场景,如果两台电脑之间可以共享一个文件夹,其中一个增删更改其中的内容时,另一个也能同步更新,而且速度不能太慢,最好是免费的.那么syncthing就可以满足这个要求.syncthing可以实现 ...
- c++ string类使用及用string类解决整行字符串输入
下面随笔给出c++ string类使用及用string类解决整行字符串输入. string类 使用字符串类string表示字符串 string实际上是对字符数组操作的封装 string类常用的构造函数 ...
