JavaWeb 基础知识补充
软件架构
1. C/S: Client/Server 客户端/服务器端
* 在用户本地有一个客户端程序,在远程有一个服务器端程序
* 如:QQ,迅雷...
* 优点:
1. 用户体验好
* 缺点:
1. 开发、安装,部署,维护 麻烦
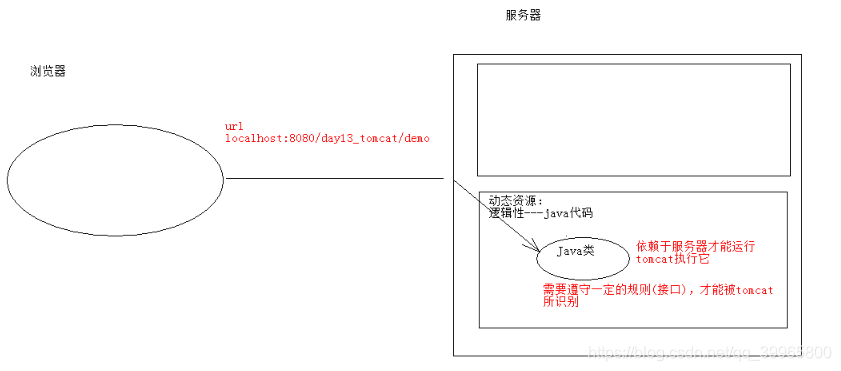
2. B/S: Browser/Server 浏览器/服务器端
* 只需要一个浏览器,用户通过不同的网址(URL),客户访问不同的服务器端程序
* 优点:
1. 开发、安装,部署,维护 简单
* 缺点:
1. 如果应用过大,用户的体验可能会受到影响
2. 对硬件要求过高
B/S架构详解
资源分类:
1. 静态资源:
* 使用静态网页开发技术发布的资源。
* 特点:
* 所有用户访问,得到的结果是一样的。
* 如:文本,图片,音频、视频, HTML,CSS,JavaScript
* 如果用户请求的是静态资源,那么服务器会直接将静态资源发送给浏览器。浏览器中内置了静态资源的解析引擎,可以展示静态资源
2. 动态资源:
* 使用动态网页及时发布的资源。
* 特点:
* 所有用户访问,得到的结果可能不一样。
* 如:jsp/servlet,php,asp...
* 如果用户请求的是动态资源,那么服务器会执行动态资源,转换为静态资源,再发送给浏览器
静态资源:
* HTML:用于搭建基础网页,展示页面的内容
* CSS:用于美化页面,布局页面
* JavaScript:控制页面的元素,让页面有一些动态的效果
HTML
1、概念:是最基础的网页开发语言
* Hyper Text Markup Language 超文本标记语言
* 超文本:
* 超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本.
* 标记语言:
* 由标签构成的语言。<标签名称> 如 html,xml
* 标记语言不是编程语言
2、快速入门:
* 语法:
1. html文档后缀名 .html 或者 .htm
2. 标签分为
1. 围堵标签:有开始标签和结束标签。如 <html> </html>
2. 自闭和标签:开始标签和结束标签在一起。如 <br/>
3. 标签可以嵌套:
需要正确嵌套,不能你中有我,我中有你
错误:<a><b></a></b>
正确:<a><b></b></a>
4. 在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来
5. html的标签不区分大小写,但是建议使用小写。
CSS:页面美化和布局控制
1. 概念: Cascading Style Sheets 层叠样式表
* 层叠:多个样式可以作用在同一个html的元素上,同时生效
2. 好处:
1. 功能强大
2. 将内容展示和样式控制分离
* 降低耦合度。解耦
* 让分工协作更容易
* 提高开发效率
3. CSS的使用:CSS与html结合方式
相当于是美化内容
JavaScript
概念:一门客户端脚本语言
* 运行在客户端浏览器中的。每一个浏览器都有JavaScript的解析引擎
* 脚本语言:不需要编译,直接就可以被浏览器解析执行了
功能:
* 可以来增强用户和html页面的交互过程,可以来控制html元素,让页面有一些动态的效果,增强用户的体验。
Bootstrap
1. 概念: 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。
* 框架:一个半成品软件,开发人员可以在框架基础上,在进行开发,简化编码。
* 好处:
1. 定义了很多的css样式和js插件。我们开发人员直接可以使用这些样式和插件得到丰富的页面效果。
2. 响应式布局。
* 同一套页面可以兼容不同分辨率的设备。
2. 快速入门
1. 下载Bootstrap
2. 在项目中将这三个文件夹复制
3. 创建html页面,引入必要的资源文件
web相关概念回顾
1. 软件架构
1. C/S:客户端/服务器端
2. B/S:浏览器/服务器端
2. 资源分类
1. 静态资源:所有用户访问后,得到的结果都是一样的,称为静态资源.静态资源可以直接被浏览器解析
* 如: html,css,JavaScript
2. 动态资源:每个用户访问相同资源后,得到的结果可能不一样。称为动态资源。动态资源被访问后,需要先转换为静态资源,在返回给浏览器
* 如:servlet/jsp,php,asp....

3. 网络通信三要素
1. IP:电子设备(计算机)在网络中的唯一标识。
2. 端口:应用程序在计算机中的唯一标识。 0~65536
3. 传输协议:规定了数据传输的规则
1. 基础协议:
1. tcp:安全协议,三次握手。 速度稍慢
2. udp:不安全协议。 速度快
web服务器软件:
* 服务器:安装了服务器软件的计算机
* 服务器软件:接收用户的请求,处理请求,做出响应
* web服务器软件:接收用户的请求,处理请求,做出响应。
* 在web服务器软件中,可以部署web项目,让用户通过浏览器来访问这些项目
* web容器
* 常见的java相关的web服务器软件:
* webLogic:oracle公司,大型的JavaEE服务器,支持所有的JavaEE规范,收费的。
* webSphere:IBM公司,大型的JavaEE服务器,支持所有的JavaEE规范,收费的。
* JBOSS:JBOSS公司的,大型的JavaEE服务器,支持所有的JavaEE规范,收费的。
* Tomcat:Apache基金组织,中小型的JavaEE服务器,仅仅支持少量的JavaEE规范servlet/jsp。开源的,免费的。
JavaWeb
Tomcat&Servlet

* JavaEE:Java语言在企业级开发中使用的技术规范的总和,一共规定了13项大的规范
* Tomcat:web服务器软件
1. 下载:http://tomcat.apache.org/
2. 安装:解压压缩包即可。
* 注意:安装目录建议不要有中文和空格
3. 卸载:删除目录就行了
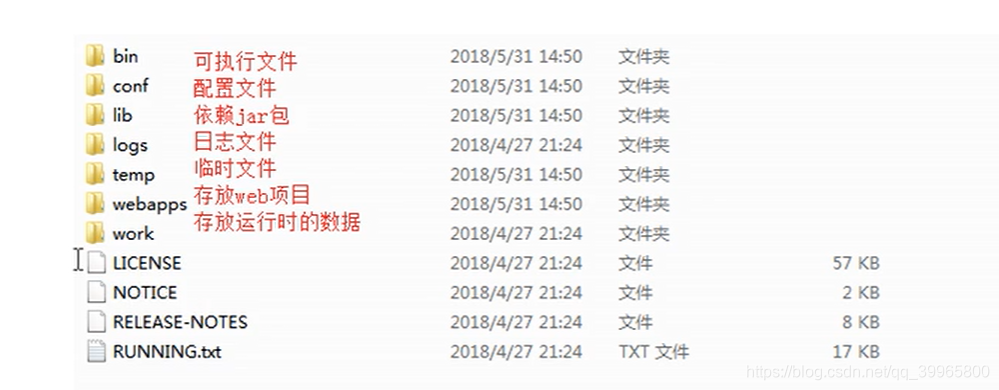
4. 启动:
* bin/startup.bat ,双击运行该文件即可
* 访问:浏览器输入:http://localhost:8080 回车访问自己
http://别人的ip:8080 访问别人
* 可能遇到的问题:
1. 黑窗口一闪而过:
* 原因: 没有正确配置JAVA_HOME环境变量
* 解决方案:正确配置JAVA_HOME环境变量
2. 启动报错:
1. 暴力:找到占用的端口号,并且找到对应的进程,杀死该进程
* netstat -ano
2. 温柔:修改自身的端口号
* conf/server.xml
* <Connector port="8888" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8445" />
* 一般会将tomcat的默认端口号修改为80。80端口号是http协议的默认端口号。
* 好处:在访问时,就不用输入端口号
5. 关闭:
1. 正常关闭:
* bin/shutdown.bat
* ctrl+c
2. 强制关闭:
* 点击启动窗口的×
6. 配置:
* 部署项目的方式:
1. 直接将项目放到webapps目录下即可。
* /hello:项目的访问路径-->虚拟目录
* 简化部署:将项目打成一个war包,再将war包放置到webapps目录下。
* war包会自动解压缩
2. 配置conf/server.xml文件
在<Host>标签体中配置
<Context docBase="D:\hello" path="/hehe" />
* docBase:项目存放的路径
* path:虚拟目录
3. 在conf\Catalina\localhost创建任意名称的xml文件。在文件中编写
<Context docBase="D:\hello" />
* 虚拟目录:xml文件的名称
* 静态项目和动态项目:
* 目录结构
* java动态项目的目录结构:
-- 项目的根目录
-- WEB-INF目录:
-- web.xml:web项目的核心配置文件
-- classes目录:放置字节码文件的目录
-- lib目录:放置依赖的jar包IDEA与tomcat的相关配置
在Run configurations中配置tomcat,加入local tomcat server模块
是windows环境下的web服务
IDEA与tomcat的相关配置
1. IDEA会为每一个tomcat部署的项目单独建立一份配置文件
* 查看控制台的log:Using CATALINA_BASE: "C:\Users\fqy\.IntelliJIdea2018.1\system\tomcat\_itcast"
2. 工作空间项目 和 tomcat部署的web项目
* tomcat真正访问的是“tomcat部署的web项目”,"tomcat部署的web项目"对应着"工作空间项目" 的web目录下的所有资源
* WEB-INF目录下的资源不能被浏览器直接访问。
3. 断点调试:使用"小虫子"启动 dubug 启动
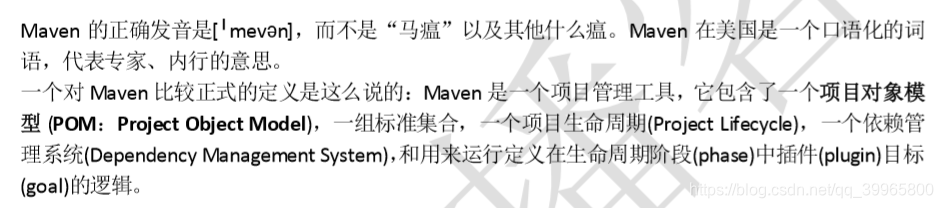
Maven


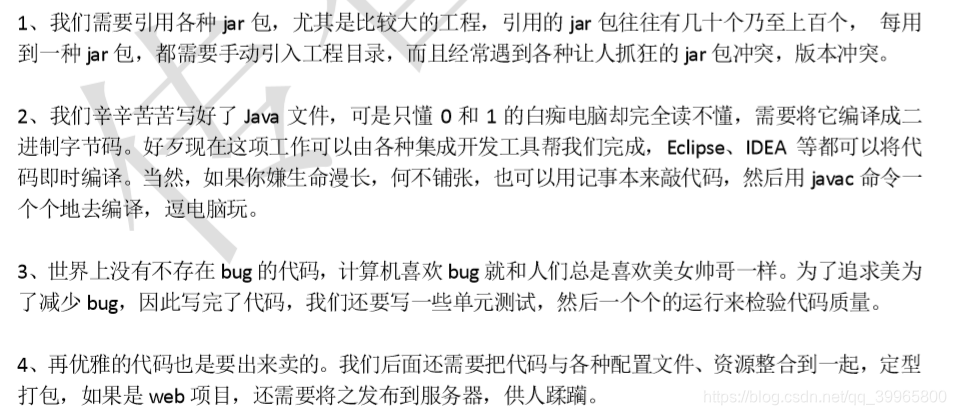
试想,如果现在有一种工具,可以把你从上面的繁琐工作中解放出来,能帮你构建工程,管理 jar 包,编译代码,还能帮你自动运行单元测试,打包,生成报表,甚至能帮你部署项目,生成 Web 站 点,你会心动吗?Maven 就可以解决上面所提到的这些问题。

maven工程大小会小很多。项目都从maven中找,更大的功能是代码可重复
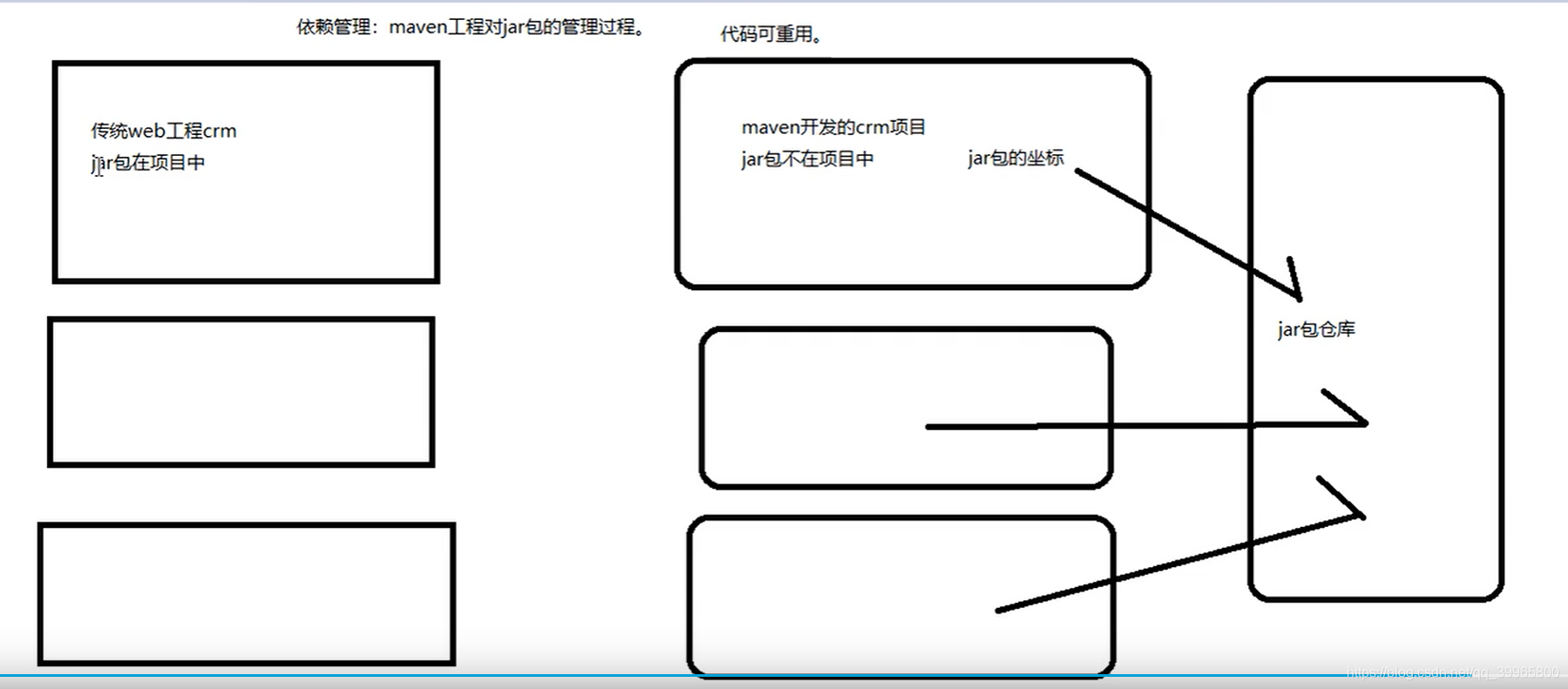
依赖管理
maven把jar包放在仓库中,而不是项目中
idea集成了maven
1、项目的一键构建

看pdf吧
JavaWeb 基础知识补充的更多相关文章
- 超详细的Java面试题总结(四 )之JavaWeb基础知识总结
系列文章请查看: 超详细的Java面试题总结(一)之Java基础知识篇 超详细的Java面试题总结(二)之Java基础知识篇 超详细的Java面试题总结(三)之Java集合篇常见问题 超详细的Java ...
- JavaWeb基础知识总结
JavaWeb基础知识总结. 1.web服务器与HTTP协议 Web服务器 l WEB,在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源. l Internet上供 ...
- Redis基础知识补充及持久化、备份介绍(二)--技术流ken
Redis知识补充 在上一篇博客<Redis基础认识及常用命令使用(一)--技术流ken>中已经介绍了redis的一些基础知识,以及常用命令的使用,本篇博客将补充一些基础知识以及redis ...
- 曹工说Redis源码(2)-- redis server 启动过程解析及简单c语言基础知识补充
文章导航 Redis源码系列的初衷,是帮助我们更好地理解Redis,更懂Redis,而怎么才能懂,光看是不够的,建议跟着下面的这一篇,把环境搭建起来,后续可以自己阅读源码,或者跟着我这边一起阅读.由于 ...
- Redis基础知识补充及持久化、备份介绍
Redis知识补充 在上一篇博客<Redis基础认识及常用命令使用(一)–技术流ken>中已经介绍了redis的一些基础知识,以及常用命令的使用,本篇博客将补充一些基础知识以及redis持 ...
- Java基础知识补充
基础知识总结: 学习了一段时间,重新看了孤傲苍狼的博客,对一些知识有了新的理解. unicode: 全球的文字放到计算机里面表示全是0和1,Unicode是统一了全世界国家文字的一种编码方式,用这样的 ...
- [Java面试三]JavaWeb基础知识总结.
1.web服务器与HTTP协议 Web服务器 l WEB,在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源. l Internet上供外界访问的Web资源分为: • 静 ...
- 万恶之源 - Python基础知识补充
编码转换 编码回顾: 1. ASCII : 最早的编码. ⾥⾯有英⽂⼤写字⺟, ⼩写字⺟, 数字, ⼀些特殊字符. 没有中⽂, 8个01代码, 8个bit, 1个byte 2. GBK: 中⽂国标码, ...
- JavaWeb基础知识
一.WEB基本概念 1.1.WEB开发的相关知识 WEB,在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源. Internet上供外界访问的Web资源分为: 静态web ...
随机推荐
- 未来,Baccarat将如何拓展生态版图?
Baccarat最近几度冲上DeFi版面的热搜,一是因为BGV价格不断的上涨,二是因为生态建设者的不断涌入.可以说,当下的Baccarat,实在是太火爆了.那么在未来,Baccarat还将会持续火爆吗 ...
- DHCP (Dynamic Host Configuration Protocol )协议的探讨与分析
DHCP (Dynamic Host Configuration Protocol )协议的探讨与分析 问题背景 最近在工作中遇到了连接外网的交换机在IPv6地址条件下从运营商自动获取的DNS地址与本 ...
- jetty的jndi
jetty的jndi和tomcat的用法 tomcat的jndi是内置的,在web.xml文件里直接默认支持的,所有web项目可以直接使用 <resources> <!-- < ...
- 06.numpy聚合运算
>>> import numpy as np >>> L = np.random.random(100) >>> L array([0.82846 ...
- 18_MySQL之HAVING字句的使用
本节涉及的sql语句: -- HAVING -- 错误示例 SELECT deptno FROM t_emp WHERE AVG(sal)>=2000 GROUP BY deptno; 因为wh ...
- web项目中各工具的作用
一.HTML:用于搭建基础网页,展示网页的内容 Hyper Text Markup Language 超文本标记语言 ,是最基础的网页开发语言. * 超文本: * 超文本是用超链接的方法,将各种不同空 ...
- 解决margin-top无效问题
当两个空的块级元素嵌套时,如果内部的块设置有margin-top属性,而且父元素没有下边解决方法所述的特征,那么内部块的margin-top属性会绑架父元素(即将margin-top传递凌驾给了父元素 ...
- Vue学习笔记-Vue.js-2.X 学习(七)===>脚手架Vue-CLI(路由Router)
脚手架Vue-CLI(路由Router) 一 按装(通过新创建脚手架按装),如果在原来的脚手架上按装直接进图型化界面vue ui的插件按装. 二 使用(上面按装下面步骤自动会生成) 第一步:导入路由对 ...
- 微信小程序:小程序中使用Less
配置: 首选项 -> 设置 -> 用户 -> 扩展 (找到EasyLess插件,编辑setting.json文件进行配置) 点击vscode左下角的à设置à点击右上角的à添加以上代码 ...
- 分布式实时处理系统——C++高性能编程
[前言]基于通信基础,介绍Hurricane实时处理系统的工程实现,主要使用C++语言. 一.IPC.socket.异步I/O epoll 二.C++11 1.linux内存管理中使用RALL原则,C ...
