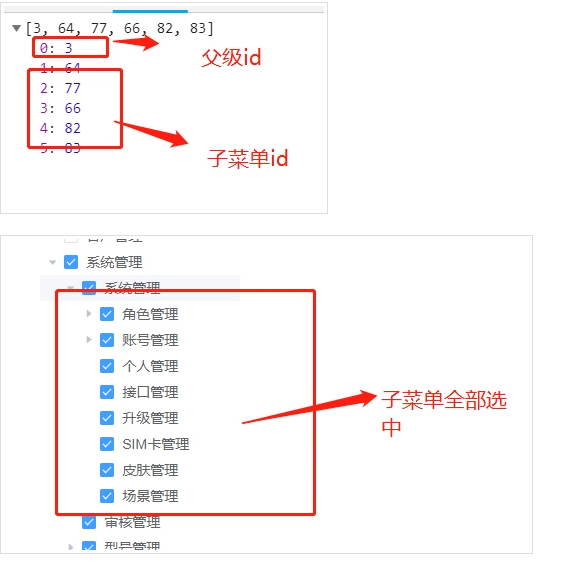
element ui el-tree回显问题及提交问题(当后台返回的el-tree相关数组的时候,子菜单未全部选中,但是只要父级菜单的id在数组中,那么他的子菜单为全部选中状态)

1:问题原因:我们可能使用
this.$refs.tree.setCheckedKeys(this.defalutArr);
或者使用
:default-expanded-keys="treeDataSelect" :default-checked-keys="treeDataSelect"
来进行回显的
2.解决方法
//默认选中的树的数据
setTimeout(function () {
res.data.selected.forEach((value)=>{
//1. 勾选节点的 key 或者 data 2. boolean 类型,节点是否选中 3. boolean 类型,是否设置子节点 ,默认为 false)如果全部选中setCheckedKeys
that.$refs.treeObj.setChecked(value,true,false)
})
},500);
element ui el-tree回显问题及提交问题(当后台返回的el-tree相关数组的时候,子菜单未全部选中,但是只要父级菜单的id在数组中,那么他的子菜单为全部选中状态)的更多相关文章
- Element UI tree 回显问题
Part.1 问题 写项目时遇到一个棘手的问题,在做关于权限功能时,点击修改需要显示角色原本对应的权限.涉及到了 tree 组件回显,但是有一个很尴尬的问题:tree 组件只要父节点选中,那么子节点就 ...
- 使用Oracle数据库实现树形结构表的子-父级迭代(递归)查询和删除,通过级联菜单简单举例
前言: 我们在开发中,常常遇到单表的子-父id级联的表结构,在树形的深度不确定的情况下,一次查询出某个树形结构下的所有具有子-父级关系的数据变得十分困难. 这时,我们使用oracle提供的CONNEC ...
- js获取iframe中的元素以及在iframe中获取父级的元素(包括iframe中不存在name和id的情况)
第一种情况:iframe中不存在name和id的方法:(通过contentWindow获取) var iframe = document.getElementsByTagName('iframe' ...
- margin传递,子元素的上下margin会传递给父级
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- element ui tree回显 setCheckedNodes,setCheckedKeys,setChecked等函数报undefined问题
在写项目的时候,需要用到tree组件进行回显来进行权限控制: 在回显过程中使用回显函数会报报undefined, 这时只需要给该函数包裹一层nextTick方法就行了, 在回显过程中我们有可能使用半选 ...
- ui.datepicker的回显问题
应用场景: 页面上有一些现有的输入框,需要调用日期插件,同时还要clone一份,动态添加到页面中,动态生成的输入框在调用datepicker的时候,click事件有效,但是选择的时间无法回显到对应的输 ...
- vue element select多选回显
我们经常在使用 Element组件里面的 select多选 场景:添加账号的时候需要选择可见分公司(分公司为多选),添加成功之后可以编辑,需要回显添加时所提交的分公司 代码如下: 多选框: data( ...
- 解决子元素用css float浮动后父级元素高度自适应高度
1.在最后一个子元素后面清除浮动 2.父元素加over-flow:hidden;(副作用:子元素定位不能超出父元素的范围) 3.父元素也一样浮动(最笨的方法): 4.子元素使用inline-block ...
- 父级元素绑定定mouseout和mouseover,移过子元素是都会触发
2019独角兽企业重金招聘Python工程师标准>>> mouseover与mouseenter 不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件. 只有在鼠标 ...
随机推荐
- Mybatis相关知识点(二)
Mybatis解决jdbc编程的问题 1. 数据库连接创建.释放频繁造成系统资源浪费从而影响系统性能,如果使用数据库连接池可解决此问题. 解决:在SqlMapConfig.xml中配置数据连接池,使用 ...
- 【二分答案】CF1613 C. Poisoned Dagger
题目:Problem - C - Codeforces 本题的优解是二分答案,但我其实不会二分,本质是用了两个指针作为边界,然后不断对半缩小范围来快速确定答案. 神奇的二分法 代码: #include ...
- mybatis-plus条件构造用is开头的Boolean类型字段时遇到的问题
is打头的Boolean字段导致的代码生成器与lambda构造器的冲突 https://gitee.com/baomidou/mybatis-plus/issues/I171DD?_from=gite ...
- Linux学习 - 文件系统常用命令
一.文件系统查看命令df df [选项] [挂载点] -a 查看所有文件系统信息,包括特殊文件系统 -h 使用习惯单位显示容量 -T 显示文件系统类型 -m 以MB为单位显示容量 -k 以KB为单位显 ...
- zabbix之被动模式之编译安装proxy
#:准备源码包,编译安装 root@ubuntu:/usr/local/src# ls zabbix-4.0.12.tar.gz root@ubuntu:/usr/local/src# tar xf ...
- Does compiler create default constructor when we write our own?
In C++, compiler by default creates default constructor for every class. But, if we define our own c ...
- Vue中如何书写js来渲染页面填充数据的部分代码
new Vue({ el:"#app" , data:{ user:{ id:"", username:"", password:" ...
- 【C/C++】链表/ListNode/数据结构
vector的操作 添加元素: 向尾部添加一个元素 vector<int> a; a.push_back(1); 向尾部添加多个元素 -向尾部添加x个同样的元素: a.insert(a.e ...
- 『学了就忘』Linux启动引导与修复 — 72、Linux系统的修复模式(单用户模式)
目录 1.单用户模式常见的错误修复 2.通过单用户模式修改系统密码 (1)进入grub启动引导程序中 (2)编辑相应的系统启动内容 (3)编辑grub配置文件内容 (4)启动系统 (5)修改root用 ...
- Redis持久化 aof和rdb的原理配置
目录 一.介绍 二.RDB持久化(全量写入) rdb原理 rdb模式 rdb触发情况 rdb优势和劣势 rdb文件配置 rdb命令配置 rdb数据恢复 三.AOF持久化(增量写入) aof原理 aof ...
