SpringMVC(7)格式化显示
在SpringMVC(六)数据验证中我们介绍了如何验证提交的数据的正确性,当数据验证通过后就会被我们保存起来。保存的数据会用于以后的展示,这才是保存的价值。那么在展示的时候如何按照要求显示?(比如:小数保留一定的位数,日期按指定的格式等)。这就是本篇要说的内容—>格式化显示。
从Spring3.X开始,Spring提供了Converter SPI类型转换和Formatter SPI字段解析/格式化服务,其中Converter SPI实现对象与对象之间的相互转换,Formatter SPI实现String与对象之间的转换,Formatter SPI是对Converter SPI的封装并添加了对国际化的支持,其内部转换还是由Converter
SPI完成。
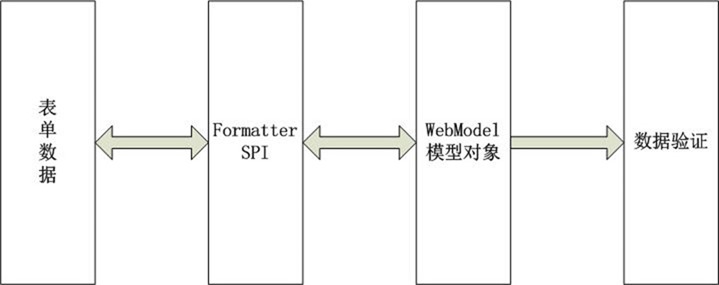
下面是一个简单的请求与模型对象的转换流程:

Spring提供了FormattingConversionService和DefaultFormattingConversionService来完成对象的解析和格式化。Spring内置的几种Formatter SPI如下:
| 名称 | 功能 |
| NumberFormatter | 实现Number与String之间的解析与格式化 |
| CurrencyFormatter | 实现Number与String之间的解析与格式化(带货币符号) |
| PercentFormatter | 实现Number与String之间的解析与格式化(带百分数符号) |
| DateFormatter | 实现Date与String之间的解析与格式化 |
| NumberFormatAnnotationFormatterFactory | @NumberFormat注解,实现Number与String之间的解析与格式化,可以通过指定style来指示要转换的格式(Style.Number/Style.Currency/Style.Percent),当然也可以指定pattern(如pattern=“#.##”(保留2位小数) ),这样pattern指定的格式会覆盖掉Style指定的格式 |
| JodaDateTimeFormatAnnotationFormatterFactory | @DateTimeFormat注解,实现日期类型与String之间的解析与格式化这里的日期类型包括Date、Calendar、Long以及Joda的日期类型。必须在项目中添加Joda-Time包 |
下面就开始演示:
首先把Joda-Time包添加到之前的项目中,这里用的是joda-time-2.3.jar,在views文件夹下添加一个formattest.jsp视图,内容如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
money:<br/>${contentModel.money}<br/>
date:<br/>${contentModel.date}<br/>
</body>
</html>
1.首先我们直接用Formatter来做演示,在com.demo.web.models包中添加FormatModel.java内容如下:
package com.demo.web.models;
public class FormatModel{
private String money;
private String date;
public String getMoney(){
return money;
}
public String getDate(){
return date;
}
public void setMoney(String money){
this.money=money;
}
public void setDate(String date){
this.date=date;
}
}
在com.demo.web.controllers包中添加FormatController.java内容如下:
package com.demo.web.controllers; import java.math.RoundingMode;
import java.util.Date;
import java.util.Locale;
import org.springframework.context.i18n.LocaleContextHolder;
import org.springframework.format.datetime.DateFormatter;
import org.springframework.format.number.CurrencyFormatter;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.demo.web.models.FormatModel; @Controller
@RequestMapping(value = "/format")
public class FormatController { @RequestMapping(value="/test", method = {RequestMethod.GET})
public String test(Model model) throws NoSuchFieldException, SecurityException{ if(!model.containsAttribute("contentModel")){ FormatModel formatModel=new FormatModel(); CurrencyFormatter currencyFormatter = new CurrencyFormatter();
currencyFormatter.setFractionDigits(2);//保留2位小数
currencyFormatter.setRoundingMode(RoundingMode.HALF_UP);//向(距离)最近的一边舍入,如果两边(的距离)是相等的则向上舍入(四舍五入) DateFormatter dateFormatter=new DateFormatter();
dateFormatter.setPattern("yyyy-MM-dd HH:mm:ss"); Locale locale=LocaleContextHolder.getLocale(); formatModel.setMoney(currencyFormatter.print(12345.678, locale));
formatModel.setDate(dateFormatter.print(new Date(), locale)); model.addAttribute("contentModel", formatModel);
}
return "formattest";
} }
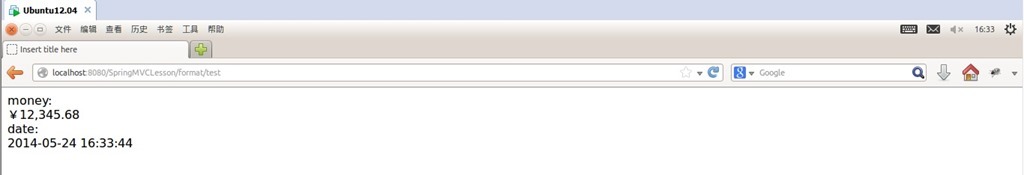
运行测试:

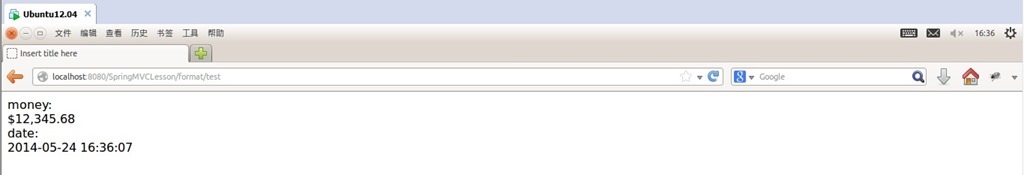
更改浏览器首选语言:

刷新页面:

2.这次用DefaultFormattingConversionService来做演示,把FormatController.java改为如下内容:
package com.demo.web.controllers; import java.math.RoundingMode;
import java.util.Date;
import org.springframework.format.datetime.DateFormatter;
import org.springframework.format.number.CurrencyFormatter;
import org.springframework.format.support.DefaultFormattingConversionService;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod; import com.demo.web.models.FormatModel; @Controller
@RequestMapping(value = "/format")
public class FormatController { @RequestMapping(value="/test", method = {RequestMethod.GET})
public String test(Model model) throws NoSuchFieldException, SecurityException{ if(!model.containsAttribute("contentModel")){ FormatModel formatModel=new FormatModel(); CurrencyFormatter currencyFormatter = new CurrencyFormatter();
currencyFormatter.setFractionDigits(2);//保留2位小数
currencyFormatter.setRoundingMode(RoundingMode.HALF_UP);//向(距离)最近的一边舍入,如果两边(的距离)是相等的则向上舍入(四舍五入) DateFormatter dateFormatter=new DateFormatter();
dateFormatter.setPattern("yyyy-MM-dd HH:mm:ss"); DefaultFormattingConversionService conversionService = new DefaultFormattingConversionService();
conversionService.addFormatter(currencyFormatter);
conversionService.addFormatter(dateFormatter); formatModel.setMoney(conversionService.convert(12345.678, String.class));
formatModel.setDate(conversionService.convert(new Date(), String.class)); model.addAttribute("contentModel", formatModel);
}
return "formattest";
} }
这次没有了Locale locale=LocaleContextHolder.getLocale();再次运行测试并更改语言后刷新,可以看到与第一种方法截图同样的效果,说明DefaultFormattingConversionService会自动根据浏览器请求的信息返回相应的格式。
3.估计有人会觉得,啊…我只是想要格式化显示而已,还要这么麻烦,写代码一个字段一个字段的转换???别急,上面只是对内置的格式化转换器做一下演示,实际项目中肯定不会这么用的,下面就介绍一下基于注解的格式化。首先把FormatModel.java改为如下内容:
package com.demo.web.models; import java.util.Date;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.format.annotation.NumberFormat;
import org.springframework.format.annotation.NumberFormat.Style; public class FormatModel{ @NumberFormat(style=Style.CURRENCY)
private double money;
@DateTimeFormat(pattern="yyyy-MM-dd HH:mm:ss")
private Date date; public double getMoney(){
return money;
}
public Date getDate(){
return date;
} public void setMoney(double money){
this.money=money;
}
public void setDate(Date date){
this.date=date;
} }
注意:这里的money和date不再是String类型,而是它们自己本来的类型。
把FormatController.java改为如下内容:
package com.demo.web.controllers; import java.util.Date;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.demo.web.models.FormatModel; @Controller
@RequestMapping(value = "/format")
public class FormatController { @RequestMapping(value="/test", method = {RequestMethod.GET})
public String test(Model model) throws NoSuchFieldException, SecurityException{
if(!model.containsAttribute("contentModel")){ FormatModel formatModel=new FormatModel(); formatModel.setMoney(12345.678);
formatModel.setDate(new Date()); model.addAttribute("contentModel", formatModel);
}
return "formattest";
} }
注意:这里代码里面只有赋值已经没有格式化的内容了。
更改视图formattest.jsp的内容如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <%@taglib prefix="spring" uri="http://www.springframework.org/tags" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body> money:<br/>
<spring:eval expression="contentModel.money"></spring:eval><br/>
date:<br/>
<spring:eval expression="contentModel.date"></spring:eval><br/> </body>
</html>
注意:这里需要添加引用<%@taglib prefix="spring" uri="http://www.springframework.org/tags" %>,并用spring:eval来绑定要显示的值。
运行测试更改浏览器语言然后刷新页面依然可以看到以第一种方法截图相同的效果,证明注解有效。
SpringMVC(7)格式化显示的更多相关文章
- SpringMVC格式化显示
SpringMVC学习系列(7) 之 格式化显示 在系列(6)中我们介绍了如何验证提交的数据的正确性,当数据验证通过后就会被我们保存起来.保存的数据会用于以后的展示,这才是保存的价值.那么在展示的时候 ...
- SpringMVC学习系列(7) 之 格式化显示
在系列(6)中我们介绍了如何验证提交的数据的正确性,当数据验证通过后就会被我们保存起来.保存的数据会用于以后的展示,这才是保存的价值.那么在展示的时候如何按照要求显示?(比如:小数保留一定的位数,日期 ...
- SpringMVC学习(7):格式化显示
在系列(6)中我们介绍了如何验证提交的数据的正确性,当数据验证通过后就会被我们保存起来.保存的数据会用于以后的展示,这才是保存的价值.那么在展示的时候如何按照要求显示?(比如:小数保留一定的位数,日期 ...
- 项目中整合第三方插件与SpringMVC数据格式化关于ip地址
一.Bootstrap 响应式按钮 <div calss="col-sm-2"> <button class="btn btn-default btn- ...
- SpringMVC数据格式化
SpringMVC数据格式化 1. 使用Formatter格式化数据 Converter可以将一种类型转换成另一种类型,是任意Object之间的类型转换. Formatter则只能进行String与任 ...
- Django模版语言 格式化显示 后台datatime()时间
Django模版语言 格式化显示 后台datatime()时间 场景描述:
- iOS开发笔记11:表单键盘遮挡、浮点数价格格式化显示、省市区选择器、View Debugging
1.表单键盘遮挡 应用场景为一个collectionView上有多个textfield.textView供用户填写信息. 之前输入项较少时,采取的方法比较粗暴,didSelectItemAtIndex ...
- java web中日期Date类型在页面中格式化显示的三种方式
一般我们经常需要在将服务器端的Date类型,传到页面进行显示,这就涉及到一个如何格式化显示Date类型的问题,一般我们有三种方式进行: 1)在服务端使用SimpleDateFormat等类格式化成字符 ...
- EasyUI datagrid 格式化显示数据
http://blog.163.com/ppy2790@126/blog/static/103242241201512502532379/ 设置formatter属性,是一个函数,格式化函数有3个参数 ...
随机推荐
- 基于python内置方法进行代码混淆
0x00 动态加载模块 在python脚本中,直接使用import os.import subprocess或from os import system这种方法很容易被规则检测,即使使用其它执行命令的 ...
- 文字闪烁效果 CSS + HTML
文字闪烁效果 CSS 写在前面 好好学习,天天向上! 效果图 绝美的效果 实现过程 先给没字体添加一些普通的样式,颜色设置为透明 给文字设置一个动画效果,通过text-shadow属性来实现变亮的效果 ...
- Ubuntu下安装与卸载Nginx
1.Ubuntu下安装Nginx比较简单 敲入下列命令即可: sudo apt-get update sudo apt-get install nginx 2.Ubuntu下卸载,稍不注意就会入坑 s ...
- opentack - 本地化
目录 1 Openstack minimal component 1 组件与功能 2 集群数据存储 2 neutron控制端和计算节点 2.1 SDN网络实现方式 2.2 安全组实现 2.3 虚拟机内 ...
- Python小白的数学建模课-05.0-1规划
0-1 规划不仅是数模竞赛中的常见题型,也具有重要的现实意义. 双十一促销中网购平台要求二选一,就是互斥的决策问题,可以用 0-1规划建模. 小白学习 0-1 规划,首先要学会识别 0-1规划,学习将 ...
- THINKPHP_(7)_THINKPHP6的controller模型接收前端页面通过ajax返回的数据,会因为一个div而失败
这个随笔比较短. 同样的前端页面代码,修改了一下,后端模型接收不到数据. 利用beyond compare软件比对两个前端文件, 发现多了一个</div>标签. 多了一个</div& ...
- Proteus中包含的传感器类型(Transducers)
1. 传感器列表 2. 部分传感器的测量电路 (1)光照传感器,搭采样电阻,测电压输出. (2)距离传感器,带采样电阻,测电压输出. (3)粉尘传感器,测PWM脉宽 其余传感器多为总线类型的传感器,各 ...
- i.MX6UL: i.MX 6UltraLite处理器 - 低功耗,安全,Arm® Cortex®-A7内核
i.MX6UL: i.MX 6UltraLite处理器 - 低功耗,安全,Arm Cortex-A7内核 概述 MX6UltraLite作为i.MX6系列的扩展,一系列高性能.超高效的处理器,采用先进 ...
- NVIDIA Jarvis:一个GPU加速对话人工智能应用的框架
NVIDIA Jarvis:一个GPU加速对话人工智能应用的框架 Introducing NVIDIA Jarvis: A Framework for GPU-Accelerated Conversa ...
- python+selenium基础篇,网页截图
代码如下: from selenium import webdriver dr=webdriver.Firefox() dr.get("https://www.baidu.com" ...
