Javascript - Vue - webpack中的组件、路由和动画
引入vue.js
1.cnpm i vue -S
2.在mian.js中引入vue文件
//在main.js中使用这种方式引用vue文件时,webpack默认会到node_modules/vue/dist目录找到package.json文件里的配置,这个文件的mian属性指向了node_modules/vue/dist/vue.runtime.common.js
//这个路径指向的vue文件就是import Vue from "vue"中的"vue",它只是一个运行时加载的不完整的vue文件
//可以通过设置webpack.config.js中的resolve属性,让它正确指向完整的vue文件。如果不向对路径进行配置,你还可以直接使用import Vue from "../node_modules/vue/dist/vue.js"
3.在webpack.config.js中设置resolve
alias: {
'vue': 'vue/dist/vue.js'
}
}
4.在html页面将bundle.js的引入放在html结尾处。
<script src="/bundle.js"></script>
组件文件
组件不一定要写在js文件里,还有一种以后缀名为.vue的文件结合render渲染的方式也可以使用组件。
1.在src目录创建一个login.vue的组件文件

打开文件输入以下代码,ue组件文件的代码提示工具:vetur
<div>
<h5>这是通过xx.vue文件定义的组件</h5>
</div>
</template>
<script></script>
<style></style>
2.安装vue-loader,用它来解析vue组件文件
2-1.cnpm info vue先查看vue的版本
2-2.cnpm i vue-template-compiler@2.6.10 -D (安装vue-loader的依赖vue-template-compiler,compiler这个包必须和vue的版本保持一致,否则报错)
2-3.cnpm i vue-loader -D
3.在webpack.config.js中配置
//或
const { VueLoaderPlugin } = require('vue-loader');
plugins: [
new VueLoaderPlugin()
],
{ test: /\.vue$/, use: 'vue-loader'}
4.在main.js中引入vue和login.vue,vue组件文件只能通过render来渲染,不能以注册为components组件进行使用。
import login from "./login.vue"
var vm = new Vue({
el: "#box",
// components:{
// login:login
// }这种方式无法引入组件文件里的组件
render:createHtml=>createHtml(login)
});
5.在index.html中调用vue
<div id="box">
<p>{{msg}}</p> //组件文件里的html会替换掉id为box的盒子及其内容
</div>
</body>
组件文件中组件的内部数据
在src目录下创建components目录,在该目录下创建app.vue
<div>
<p>{{msg}}</p>
<button @click="show">OK</button>
</div>
</template>
<script>
export default{
data:function() {
return {msg:"hello"}
},
methods:{
show:function(){
alert("OK");
}
}
}
</script>
<style></style>
在main.js中导入组件
import app from "./components/app.vue"
var vm=new Vue({
el:"#box",
render:createEls=>createEls(app)
})
组件文件的style标签
组件文件中可以写css样式,可以选择在当前<style>标签里写的样式是在当前组件的作用域(scoped)可用还是在全局可用、是应用less样式还是css或sass样式,加scoped的原理是它会自动为你的组件根元素增加一个css属性,然后通过属性选择器为这个组件应用你设置的css样式。如果是在当前作用域可用,则你的css样式只针对当前组件里的htm,其它诸如设置body等是无效的。

<div>
组件
</div>
</template>
<style scoped lang="less">
div{
background:rgb(67, 0, 252);
color:#fff;
p{
color:blue;
}
}
</style>
组件文件的导入
导入组件文件就是导入组件对象,默认情况下不需要使用export语法将组件文件里的组件导出到外部,外部只需要直接import引入.vue文件所在路径即可导入组件。只有在引入自己创建的js文件时则需要提供js文件的路径。
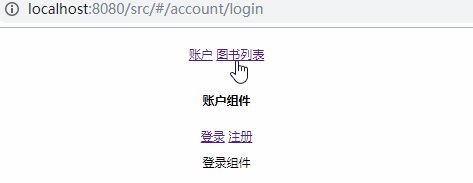
路由组件
1.cnpm i vue-router -S 安装处理路由的js包
2.导入路由组件,现在假设创建了两个组件(account.vue和productList.vue)
3.创建你的router.js文件,在文件中导入官方的vue-router.js和组件文件
import VueRouter from "vue-router"
import account from "./components/account.vue"
import productList from "./components/productList.vue"
Vue.use(VueRouter); //在webpack中使用vue路由时需要调用这个方法来得到vue-router.js包,注册路由包到vue对象上
var router=new VueRouter({
routes:[
{path:"/",redirect:"/account"},
{path:"/account",component:account},
{path:"/productList",component:productList}
]
});
然后将你编写路由文件导入到main.js中
import router from "./js/router" //你编写的关于路由的js文件
var vm = new Vue({
el: ".box",
router: router
});
在html页面中引入router-view
<router-link to="/account">账户</router-link>
<router-link to="/productList">图书列表</router-link>
<router-view></router-view>
</div>
如果上面例子中的vue内部使用了render来渲染某个组件到页面,同时还使用了router-view,那么因为render渲染组件后会替换掉#box元素,所以router-view中的路由组件是不会显示的,解决办法是将router-link及其router-view放在render所渲染的那个组件里,比如render了一个叫做app的组件,代码如下
<div>
这是普通的app组件
<router-link to="/account">账户</router-link>
<router-link to="/productList">图书列表</router-link>
<router-view></router-view>
</div>
</template>
*还可以把创建路由对象的代码移植到单独的js文件中,通过导入路由对象来使用它。
*粗劣总结一下就是将普通组件注册到路由匹配里的组件就是路由组件
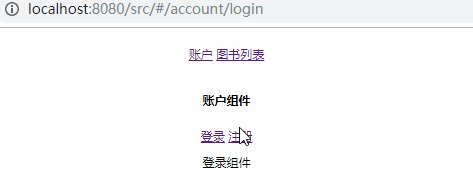
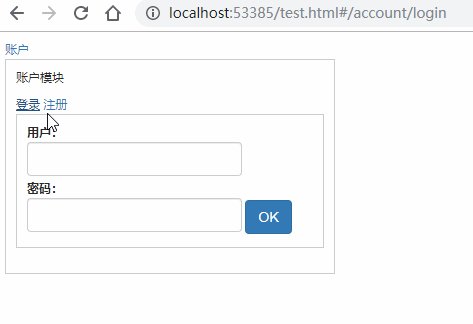
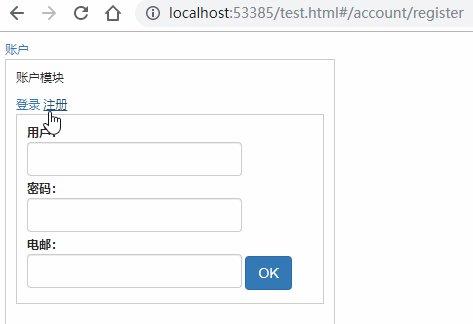
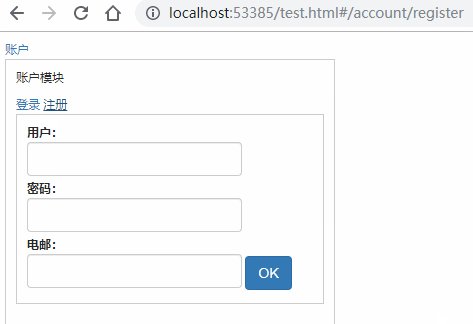
路由子组件
与没有使用webpack时的写法是一样的,将子组件的router-link和router-view放在父组件的template中
import login from "./components/login.vue"
import register from "./components/register.vue"
import productList from "./components/productList.vue"
Vue.use(VueRouter);
var router = new VueRouter({
routes: [
{ path: "/", redirect: "/account" }, //访问根目录时自动转到账户组件的匹配上
{
path: "/account",
redirect:"/account/login", //访问账户组件时自动转到登录子组件的匹配上
component: account,
children:[
{path:"/account/login",component:login},
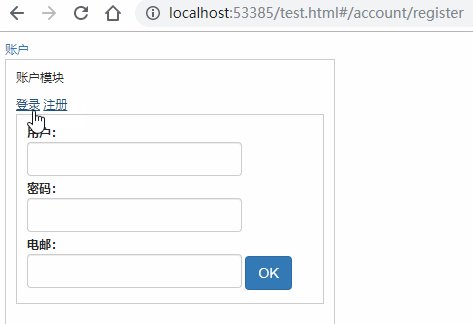
{path:"/account/register",component:register}
]
},
{ path: "/productList", component: productList }
]
});
var vm = new Vue({
el: "#box",
router: router
});

组件切换的动画

<router-view></router-view>
</transition>
opacity: 0;
transform: translateX(100%);
}
.v-leave-to{
opacity: 0;
transform: translateX(-100%);
}
.v-enter-active,.v-leav-active{
transition: all 0.3s ease;
}
总结一下就是:vue-router.js路由是指不向服务端发起请求,在路由对象中设置路由匹配规则,创建vue文件,将该文件导入到路由对象所在的那个js文件中,再将路由对象注册到vue对象上。当发起路由请求时由vue对象捕获请求,接着调用路由对象对路由请求进行匹配,匹配成功则展现对应的组件到router-view中
分清路由子组件和普通子组件
路由子组件是将普通组件注册到路由对象内部的某个路由匹配规则的children中,这样该组件才能成为路由子组件。而普通子组件是将一个普通的组件注册到vue对象或其他组件对象的内部的components中。两者的最大区别在于路由子组件通常都是大于1个,因为大于1个的子组件们需要在一个router-view中进行切换显示(同级别的组件之间的切换显示),而普通的子组件不存在同级别的切换显示,也即如果该子组件不需要同级别的切换显示,则只需要将它注册在vue对象或其他组件对象之中(通过属性components注册),如果它需要和与它同级别的组件之间进行切换显示,那么可以考虑将它们做成子路由组件。
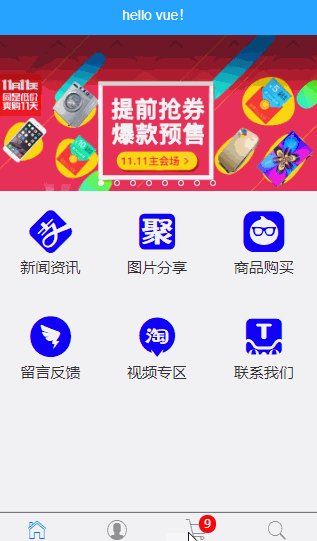
下图是普通路由组件
点击首页中的新闻路由组件,显示新闻路由组件

下图是路由子组件

下图是普通子组件
这个页面是一个新闻路由组件,在这个组件内部有一个普通的子组件(评论区)

普通子组件的注册
components: {
mycom:com
}
});
//或
export default {
components: {
mycom:com
}
}
路由组件的注册
{ path: "/index/news", component: news }
路由子组件的注册
path: "/index",
component: index,
children: [{ path: "news" }]
}
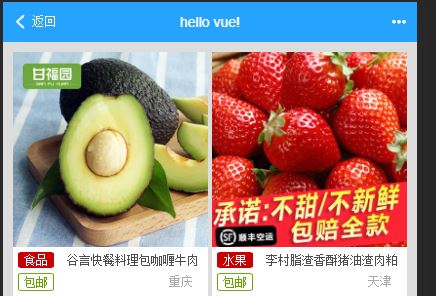
组件的正确使用方式
以下是一个展示图片的模块,点击导航栏的菜单可以切换不同类型的图片。这个组件叫做shareImg.vue,导航栏下面的图片如何显示?此处并没有把图片区域做成一个路由子组件(在这个组件页面使用router-link和router-view)。仅仅用了一个普通的ul列来呈现图片。如果你使用路由子组件来作为图片的容器,看起来似乎很不错,因为当你切换导航栏菜单的同时就会切换router-view里的图片组件,但是这样做就需要导航栏所对应的组件文件,也即,7个菜单项就需要创建它们所对应的7个组件文件,如果你针对导航菜单的切换只使用一个组件去承载(因为每个导航菜单得到的数据的html模板都是完全一样的),那么当点击菜单发起请求后,只有第一次会成功,当你再点击其它菜单时,切换不会发生,因为第一次点击时已经把唯一的一个展示图片的组件渲染出来了,该组件对象已经存在,所以再次点击菜单不会再重复渲染。正确做法是只需要在这个组件的内部使用一个ul,当导航到这个组件页面的时发起两个不同的ajax请求,分别请求各自的数据。这样就可以把数据分别装载到各自的html中(导航栏和图片容器),当点击菜单后,触发绑定在超链接上的click事件,click事件调用获取数据的方法即可再次发起请求获得不同的图片数据。

*总结一下:在一个组件文件中,路由子组件只适合于点击不同的按钮时会请求不同的组件文件,如果点击不同的按钮所切换的组件模板是完全一样的,就不需要定义组件,而是直接使用html。
第三方组件
Mint-UI
mint-ui是基于vue开发的第三方移动端的js组件,具体参考:Mint-UI
使用cnpm install mint-ui -S可以安装此组件包,但如果只想引入这个包的部分组件,除了执行安装命令之外还需要安装babel-plugin-component插件。
2.在扩展名为.babelrc的文件中输入以下代码,下面的代码复制到babelrc中可能会提示语法格式错误,不用管它,复制完直接保存。
"plugins": [
["component",
[
{
"libraryName": "mint-ui",
"style": true
}
]
]
]
}
3.在webpack.config.js中添加处理mint-ui所使用的ttf文件的loader
4.以上完成之后,在import的时候不需要完整引入mint-ui(import MintUI from 'mint-ui'),不需要把MintUI注册到Vue上(Vue.use(MintUI)),也不需要再引入mint-ui的css(import "../node_modules/mint-ui/lib/style.css")。只需要如下引入即可使用
Vue.component(Button.name, Button); //这种方式可以改Button的标签名字
<mt-button size="large" type="danger">OK</mt-button>
*如果你导入了mint-ui,那么注意在组件文件里的style标签不能使用scope,否则style标签里的css会失效。
*mint ui的组件中可能包含其他的组件,比如<mt-header>里可能包含<mt-button>,引入header组件后则还需要引入buttom
使用Mint ui的固定标题栏组件
在main.js中导入
import { Button } from 'mint-ui';
import app from "./components/app.vue" //首页框架页面
Vue.component(Header.name, Header)
Vue.component(Button.name, Button)
var vm=new Vue({
el:"#box",
render:c=>c(app),
router:router
})
在app.vue中
<span @click="goBack" slot="left" v-show="flag">
<mt-button icon="back" class="fix-header-btn">返回</mt-button>
</span>
<mt-button icon="more" slot="right"></mt-button>
</mt-header>
data: function () {
return {
flag: true
};
},
methods: {
goBack: function () {
this.$router.go(-1);
},
setHaederShow: function () {
//如果当前路由地址是主页,则不显示后退按钮
this.flag = this.$route.path === "/index" ? false : true;
}
},
created: function () {
this.setHaederShow();
},
watch: {
"$route.path": function (newVal) {
this.setHaederShow();
}
}
};

Javascript - Vue - webpack中的组件、路由和动画的更多相关文章
- [vue]webpack中使用组件
https://blog.csdn.net/ywl570717586/article/details/79984909 vue.js中全局组件 全局组件的定义 <!DOCTYPE html> ...
- Javascript - Vue - webpack中的axios
导入axios import Vue from "vue";import axios from "axios";import { get } from &quo ...
- 使用pug(jade),以及在vue+webpack中使用pug(jade)
一:在HTML中使用pug 在css中有预处理器less和scss来使我们的样式表更加的简介,那么在HTML中有没有这样的格式呢,答案是有的,那就是pug(前身是jade),效果如下: 转译以后 好, ...
- Vue项目中同级组件传值的例子
大家好,今天给大家带来Vue项目中同级组件之间传值的例子,父子组件之间的通信比较简单,这里不做讨论. 假设该项目中的需求如下: 图中左上角有一个按钮,我们的需求是点击它时,侧边导航栏收缩且主界面放大, ...
- vue.js中父组件触发子组件中的方法
知识点:vue.js中,父组件的method中,触发子组件中的方法,获得子组件中的定义的属性 (1)子组件 : child_crud.js var html_child_crud= "< ...
- vue项目中使用组件化开发
最近在使用vue-cli结合webpack打包工具开发一个后台管理系统,使用vue难免需要运用组件化思想,而这也正是vue的一大特点. 在之前做的vue项目中,稍微有一点组件化的思想,可能是对组件化不 ...
- vue 项目中当访问路由不存在的时候默认访问404页面
前言: 在Vue项目中,当访问的页面路由不存在或错误时,页面显示为一片空白.然而,通常我们需要对访问url不存在或者错误的情况下添加默认的404页面,即not found页面. 一般的处理方法是: 在 ...
- 简述在Vue脚手架中,组件以及父子组件(非父子组件)之间的传值
1.组件的定义 组成: template:包裹HTML模板片段(反映了数据与最终呈现给用户视图之间的映射关系) 只支持单个template标签: 支持lang配置多种模板语法: script:配置Vu ...
- Javascript - Vue - webpack + vue-cil
cnpm(node package manager)和webpack模块 npm是运行在node.js环境下的包管理工具(先安装node.js,再通过命令 npm install npm -g 安装n ...
随机推荐
- Kubernetes部署-二进制方式
环境配置 一.系统环境 序号 用途 系统 Docker版本 IP地址 1 Master CentOS Linux release 7.6.1810 (Core) 19.03.4 192.168.0.1 ...
- 【LeetCode】1207. 独一无二的出现次数
1207. 独一无二的出现次数 知识点:set:哈希表 题目描述 给你一个整数数组 arr,请你帮忙统计数组中每个数的出现次数. 如果每个数的出现次数都是独一无二的,就返回 true:否则返回 fal ...
- 算法leetcode二分算法
二分算法通常用于有序序列中查找元素: 有序序列中是否存在满足某条件的元素: 有序序列中第一个满足某条件的元素的位置: 有序序列中最后一个满足某条件的元素的位置. 思路很简单,细节是魔鬼. 一.有序序列 ...
- C# CheckedListBox控件的用法总结
1. 添加项目 checkedListBox1.Items.Add("一级"); checkedListBox1.Items.Add("二级"); checke ...
- AT2390 Games on DAG
AT2390 Games on DAG 题意 \(1,2\) 号点各一个石头,每次沿边移动一个石头,不能动者输.求所有连边子集中先手胜的情况. 思路 发现对于两个石头的 SG 函数是独立的,输者两个石 ...
- Oracle导入dmp文件:ORACLE错误12899而拒绝行的问题如何解决
原文链接:https://www.2cto.com/database/201804/736027.html
- SSM框架,在Html界面利用ajax,json,jQuery实现省市区下拉框联动
1.先生成省市区表格 2.建立实体类 3.在html画出下拉框 <select id="province"> <option value="" ...
- 流暢的python學習-3
一.文件操作 #!/usr/bin/env python3 # -*- coding: utf-8 -*- """ Created on Thu Apr 23 20:59 ...
- IntelliJ IDEA2021.2 常用快捷键汇总总结
Java开发环境:Windows10 64bit+JDK8+IDEA2021.2 =========================================================== ...
- flutter 解决无法安装或者安装依赖慢的问题
配置以下两个系统环境变量 右击计算机 --> 属性 --> 高级系统设置 --> 环境变量 PUB_HOSTED_URL : https://pub.flutter-io.cn FL ...
