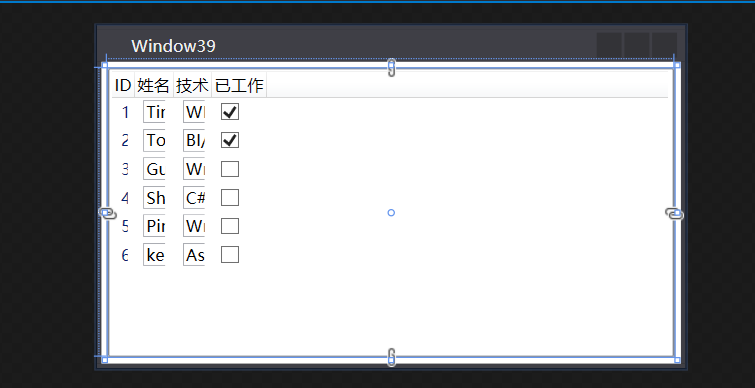
dataTemplate 的使用之listView
<Window x:Class="WpfApplication1.Window39"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:c="clr-namespace:System.Collections;assembly=mscorlib"
xmlns:local="clr-namespace:WpfApplication1"
Title="Window39" Height="250" Width="428.7">
<Window.Resources>
<!--数据集合-->
<c:ArrayList x:Key="stuList">
<local:Student39 Id="1" Name="Timoty Liu" Skill="WPF" HasJob="True"></local:Student39>
<local:Student39 Id="2" Name="Tom Chang" Skill="BI/SQL" HasJob="True"></local:Student39>
<local:Student39 Id="3" Name="Guan Chong" Skill="Writing" HasJob="False"></local:Student39>
<local:Student39 Id="4" Name="Shanshan" Skill="C#/Java" HasJob="False"></local:Student39>
<local:Student39 Id="5" Name="Pingping Zhang" Skill="Writing" HasJob="False"></local:Student39>
<local:Student39 Id="6" Name="kenny Tian" Skill="Asp.net" HasJob="False"></local:Student39>
</c:ArrayList>
<!--DataTemplate-->
<DataTemplate x:Key="nameDT">
<TextBox x:Name="txtBoxName" Text="{Binding Name}" GotFocus="txtBoxName_GotFocus"></TextBox>
</DataTemplate>
<DataTemplate x:Key="skillDT">
<TextBox x:Name="txtSkill" Text="{Binding Skill}"></TextBox>
</DataTemplate>
<DataTemplate x:Key="hasJobDT">
<CheckBox IsChecked="{Binding HasJob}" x:Name="checkBoxJob"></CheckBox>
</DataTemplate>
</Window.Resources>
<Grid Margin="5">
<ListView x:Name="lvStudent" ItemsSource="{StaticResource stuList}">
<ListView.View>
<GridView>
<GridViewColumn Header="ID" DisplayMemberBinding="{Binding Id}"></GridViewColumn>
<GridViewColumn Header="姓名" CellTemplate="{StaticResource nameDT}"></GridViewColumn>
<GridViewColumn Header="技术" CellTemplate="{StaticResource skillDT}"></GridViewColumn>
<GridViewColumn Header="已工作" CellTemplate="{StaticResource hasJobDT}"></GridViewColumn>
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>

dataTemplate 的使用之listView的更多相关文章
- wp8.1 Study7: ListView 和GridView应用
对于列表控件,WP8.1常用的是ListView.GridView.ListBox控件.其中前两个是从第三个继承来的. 1.ListView控件 它是展示垂直列表的,如下图所示.它十分适合展示数据. ...
- WP8.1开发中ListView控件加载图列表的简单使用(1)
我也是刚接触WP编程没几个月,就是在这段时间一直闲着没事,然后又比较喜欢WP这款系统,就学习了WP这方面的开发言语,自学是很困难的,掌握这方面的资料不多,很初级,就是自己在网上找资料学习过程中,看到别 ...
- 使用DataContext和ItemsSource将数据源绑定到ListView上的区别
在最近的一个项目中,将DataView类型的数据源绑定到ListView控件时,发现当DataView的内容发生变化时,前台的ListView控件的内容并没有发生改变,在这里我先贴出前台要绑定数据源的 ...
- WP8.1学习系列(第二十七章)——ListView和GridView入门
快速入门:添加 ListView 和 GridView 控件 (XAML) 在本文中 先决条件 选择 ListView 或 GridView 将项添加到项集合 设置项目源 指定项目的外观 指定视图 ...
- WPF ListView 分组 Grouping
在Resource里定义数据源和分组字段: <CollectionViewSource x:Key="listData" Source="{Binding Cate ...
- WinUI 3学习笔记(2)—— 用ListView来展示集合
在WPF的时代,我们多是使用ListBox和ListView来展示,纵向滚动条显示的集合数据.这两个控件的默认样式,以及对触控的支持,已完全落后于时代.他们两个分别长这样,和Win10及Win11的风 ...
- [UWP] 使用SemanticZoom控件
在写一个看新闻软件的时候,用到了SemanticZoom控件,遇到了一些问题,比如如何根据首字母分类,以及放大视图中有数据的和没数据的通过背景色或前景色区分,幸运的是,all solved. 先来个效 ...
- Xamarin.Forms 简介
An Introduction to Xamarin.Forms 来源:http://developer.xamarin.com/guides/cross-platform/xamarin-forms ...
- UWP的一种下拉刷新实现
简介 我们最近实现了一个在UWP中使用的下拉刷新功能,以满足用户的需求,因为这是下拉刷新是一种常见的操作方式,而UWP本身并不提供这一机制. 通过下拉刷新这一机制,可以让移动端的界面设计变得更加简单, ...
随机推荐
- C语言:特殊点
编译器给变量分配内存在函数外部定义的变量叫做全局变量(Global Variable),在函数内部定义的变量叫做局部变量(Local Variable)一个变量,即使不给它赋值,它也会有一个默认的值, ...
- clickhouse分布式集群
一.环境准备: 主机 系统 应用 ip ckh-01 centos 8 jdk,zookeeper,clickhouse 192.168.205.190 ckh-02 centos 8 jdk,zoo ...
- [刘阳Java]_Spring AOP基于XML配置介绍_第9讲
基于注解配置的Spring AOP固然简单,但是这节我们会给大家介绍基于XML配置的AOP是如何应用的.为什么这么说了,因为后面我们还会介绍到Spring对Dao操作的事务管理(基于AOP的XML文件 ...
- 【LeetCode】86. 分隔链表
86. 分隔链表 知识点:链表: 题目描述 给你一个链表的头节点 head 和一个特定值 x ,请你对链表进行分隔,使得所有 小于 x 的节点都出现在 大于或等于 x 的节点之前. 你应当 保留 两个 ...
- FPGA经典:Verilog传奇与基于FPGA的数字图像处理原理及应用
一 简述 最近恶补基础知识,借了<<Verilog传奇>>,<基于FPGA的嵌入式图像处理系统设计>和<<基千FPGA的数字图像处理原理及应用>& ...
- Nacos 2.0源码分析-拦截器机制
温馨提示: 本文内容基于个人学习Nacos 2.0.1版本代码总结而来,因个人理解差异,不保证完全正确.如有理解错误之处欢迎各位拍砖指正,相互学习:转载请注明出处. Nacos服务端在处理健康检查和心 ...
- 【队列+模拟】机器翻译 luogu-1540
题目描述 小晨的电脑上安装了一个机器翻译软件,他经常用这个软件来翻译英语文章. 这个翻译软件的原理很简单,它只是从头到尾,依次将每个英文单词用对应的中文含义来替换.对于每个英文单词,软件会先在内存中查 ...
- 搭建kerberos和NTP服务器以及安全的NFS服务
说明:这里是Linux服务综合搭建文章的一部分,本文可以作为单独搭建Kerberos和NTP时钟服务的参考. 注意:这里所有的标题都是根据主要的文章(Linux基础服务搭建综合)的顺序来做的. 如果需 ...
- 浅谈树模型与集成学习-从决策树到GBDT
引言 神经网络模型,特别是深度神经网络模型,自AlexNet在Imagenet Challenge 2012上的一鸣惊人,无疑是Machine Learning Research上最靓的仔,各种进 ...
- Scrapy+splash报错 Connection was refused by other side
报错信息如下: Traceback (most recent call last): File "/usr/local/lib/python3.7/site-packages/scrap ...
