Hexo搭建静态博客站点
什么是Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
本文将介绍如何在没有域名和云主机的情况下,使用Hexo和Gitee完成静态博客搭建。
环境介绍
- NodeJS(Node.js 版本需不低于 8.10,建议使用 Node.js 10.0 及以上版本,本文演示使用v12.16.1)
- Git
安装NodeJS和Git就不再介绍,大家可以自行安装或通过搜索引擎查找相关教程。
开始安装
1. 安装Hexo
$ npm install -g hexo-cli
如果安装过程慢,可以配置npm淘宝镜像加速,或者直接指定淘宝镜像地址,如下命令
$ npm install -g hexo-cli --registry=https://registry.npm.taobao.org
安装完成后验证是否安装成功
$ hexo version
输出如下
hexo: 4.2.0hexo-cli: 3.1.0os: Darwin 18.7.0 darwin x64node: 12.16.1v8: 7.8.279.23-node.31uv: 1.34.0zlib: 1.2.11brotli: 1.0.7ares: 1.15.0modules: 72nghttp2: 1.40.0napi: 5llhttp: 2.0.4http_parser: 2.9.3openssl: 1.1.1dcldr: 35.1icu: 64.2tz: 2019cunicode: 12.1
2. 创建博客站点
通过Hexo创建新的站点
$ hexo init test$ cd test$ npm install
安装完成之后即可启动预览
$ hexo s
访问localhost,可以看到实际效果

如果不喜欢默认主题,还有更多的主题,点击下载,可以按照说明安装新主题
3. 部署
站点搭建完成之后,接下来需要将网页部署到Gitee,首先需要注册Gitee账号,注册完成之后,创建新的仓库
注意仓库名称一定要与Gitee个人空间地址完全一致,否则会导致部署不成
查看个人空间地址
设置 -> 个人空间地址
仓库创建完成之后,修改项目根目录_config.yml文件
deploy:type: gitrepo:gitee: git@gitee.com:xxx/xxx.git
将其中的个人空间地址替换成实际地址,注意将本地ssh公钥添加到Gitee,否则可能导致推送失败,如果没有生成过SSH,自行搜索相关教程即可。
$ cat ~/.ssh/id_rsa.pub // Windows到用户根目录找该文件
将内容添加到
设置 -> SSH公钥
安装部署工具
$ npm install hexo-deployer-git --save
打包并推送到仓库
$ hexo clean$ hexo g // g=generate$ hexo d // d=deploy
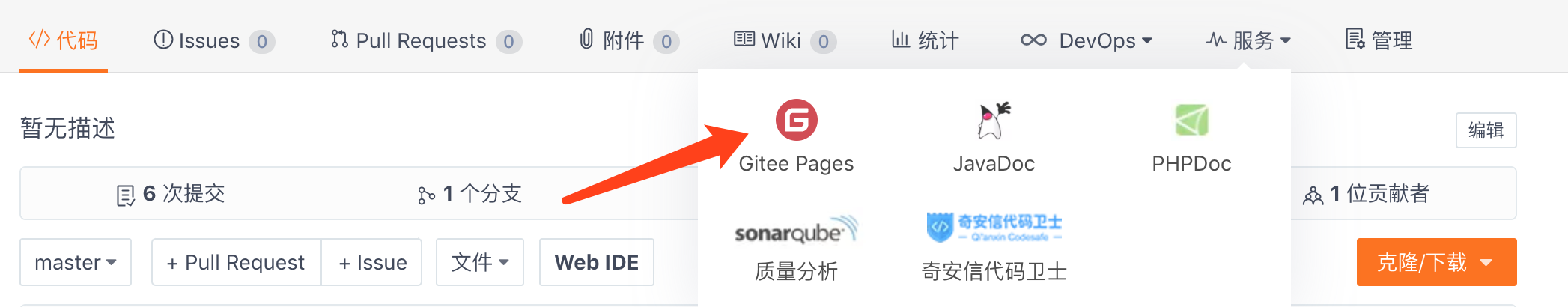
推送成功之后,点击Gitee Pages,勾选强制使用HTTPS,点击更新,等一分钟左右可以访问自己的主页了,主页地址是 xxx.gitee.io

Hexo搭建静态博客站点的更多相关文章
- Hexo搭建静态博客踩坑日记(一)
前言 博客折腾一次就好, 找一个适合自己的博客平台, 专注于内容进行提升. 方式一: 自己买服务器, 域名, 写前端, 后端(前后分离最折腾, 不分离还好一点)... 方式二: 利用Hexo, Hug ...
- 使用github和hexo搭建静态博客
获得更多资料欢迎进入我的网站或者 csdn或者博客园 终于写这篇文章了,这是我使用github和hexo搭建博客的一些心得,希望能给大家一点帮助.少走点弯路.刚接触github,只是用来存项目的版本, ...
- Hexo搭建静态博客踩坑日记(二)
前言 Hexo搭建静态博客踩坑日记(一), 我们说到利用Hexo快速搭建静态博客. 这节我们就来说一下主题的问题与主题的基本修改操作. 起步 chrome github hexo git node.j ...
- 在GitHub上使用Hexo搭建静态博客
搭建静态博客须要一个前提是电脑上有安装git而且有github帐号,这个不懂能够看廖雪峰先生的git教程 1.下载nodejs.在官网上能够下载 2.使用git进入你新建的一个目录,输入命令 npm ...
- hexo搭建静态博客
1. 环境环境 1.1 安装Git 请参考[1] 1.2 安装node.js 下载:http://nodejs.org/download/ 可以下载 node-v0.10.33-x64.msi 安装时 ...
- hexo 搭建静态博客 + Next 主题配置
参考手册 HEXO:https://hexo.io/zh-cn/ NEXT:http://theme-next.iissnan.com/ 安装hexo npm install hexo-cli -g ...
- Github+Hexo搭建静态博客
开始 在安装hexo之前,必须确认你已经安装了Node.js和Git,并且注册了一个Github账号. 1.创建Github仓库 1) 仓库名为xxx.github.io 创建一个以"用户名 ...
- 使用 Hexo 搭建静态博客
目录 Hexo 简介 什么是 Hexo? Hexo 安装 Hexo 建站 Hexo 配置 Hexo 自定义主题 Hexo 写作 Hexo 服务器 Hexo 生成与发布 一键部署 Hexo 站点到 gi ...
- windows上使用mkdocs搭建静态博客
windows上使用mkdocs搭建静态博客 之前尝试过用HEXO搭建静态博客,最近发现有个叫mkdocs的开源项目也是搭建静态博客的好选择,而且它支持markdown格式,下面简要介绍一下mkdoc ...
随机推荐
- NX二次开发-创建(临时)坐标系
函数:UF_CSYS_create_csys() . UF_CSYS_create_temp_csys() 函数说明:创建坐标系 .创建临时坐标系 用法: #include <uf.h> ...
- 【NX二次开发】 获取产品曲面上多个点对应的面的垂直矢量!
说明:选择一个产品面,选择面上的点,生成点在此面上的法线反向,生成直线.生成矢量的起点坐标,和矢量方向信息.可用于三坐标测量,如果需要可以自己编个插件用! 效果图: 源码: //----------- ...
- 【dog与lxy】8.25题解-necklace
necklace 题目描述 可怜的dog最终还是难逃厄运,被迫于lxy签下城下之约.这时候lxy开始刁难dog. Lxy首先向dog炫耀起了自己的财富,他拿出了一段很长的项链.这个项链由n个珠子按顺序 ...
- NOIP模拟测试10「大佬·辣鸡·模板」
大佬 显然假期望 我奇思妙想出了一个式子$f[i]=f[i-1]+\sum\limits_{j=1}^{j<=m} C_{k \times j}^{k}\times w[j]$ 然后一想不对得容 ...
- 如何基于MindSpore实现万亿级参数模型算法?
摘要:近来,增大模型规模成为了提升模型性能的主要手段.特别是NLP领域的自监督预训练语言模型,规模越来越大,从GPT3的1750亿参数,到Switch Transformer的16000亿参数,又是一 ...
- jwt-在asp.net core中的使用jwt
JWT学习文章: 第一篇:JWT原理 第二篇:JWT原理实现代码 第三篇:在asp.net core中的使用JWT 前两篇文章中我写了jwt的原理,并且也用原理实现了jwt的验证.如果要看前两篇文章, ...
- js笔记6
1.函数都有返回值,人为return,返回什么就是什么,否则,他的返回值就是undefined 而方法的本质也是函数,所以也有返回值 document.getElementById()返回的是获取的标 ...
- 14、web服务器介绍
14.1.用户访问网站流程: 1. dns解析原理: 客户端到dns服务器之间的查询为递归查询: dns服务器到根域名服务器的查询是迭代查询: [lc@m01 ~]$ dig www.baidu.co ...
- javascript 可多选的下拉框 multiselect 动态删除option值,动态添加option值,动态生成表格
首先引用一个写的很好的博客http://www.cnblogs.com/landeanfen/p/5013452.html 我使用的是bootstrap-multiselect,实现功能是 选择下拉框 ...
- 掌握了这几个Linux命令可以让你工作效率提高一倍
01 top命令 第一个命令就是top,这个命令是Linux下常用的性能分析工具,能够实时显示系统中各个进程的资源占用情况,有点类似Windows下的任务管理器. 最上面每一行都表示一种性能数据: t ...
