ESLint语法报错问题
编写javaScript过程中ESLint语法报错问题
ESLint语法要求:
双引号""需要替换成单引号''
分号不允许出现
()之前需要一个空格比如 login ()
(VSCode一些格式化代码快捷键中ctrl+shift+f也会与ESLint的语法产生冲突)
解决办法
1、项目根目录创建配置文件(与package.json同级)
.prettierrc
2、编写配置项
编写配置项
{
"semi": false //格式化代码的时候不加分号
"singleQuote": true //启用单引号的方式
}
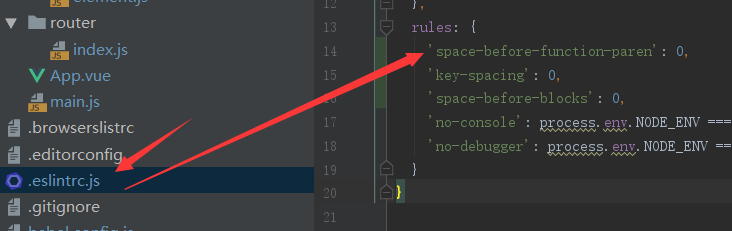
3、()之前需要空格这个报错,可以配置.eslintrc.js禁用该语法检查

ESLint语法报错问题的更多相关文章
- Vue 项目中的ESlint语法报错问题
在项目中的""和;经常会报错,真的很纠结,今天看到一个解决方法,可以不用卸载删除 在项目根目录中,新建一个.prettierrc文件,来移除分号,和替换为单引号. { " ...
- Vue常见问题解决办法(一)ESLint检查报错
vue.js报错“Do not use 'new' for side effects“(main.js里)解决办法 ESLint工具检查代码质量,main.js里的原代码是这样的: new Vue({ ...
- webstorm中.vue报错(es6语法报错)-转
1.webstorm中es6语法报错,解决方法: 打开 Settings => Languages & Frameworks => Javascript把 Javascript L ...
- webstrom配置一键修复ESLint的报错
因为项目本身有用eslint,而我这边没用,我这边提交上去别人update后就会提示很多eslint的格式错误提示,所以就在该项目里使用了eslint. 发现一般有两种安装方式,我使用的是webstr ...
- 01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误. https://www.jianshu.com/p/5e0a1541418b 在build==>webpack.base.conf.j下注释掉 ...
- webStrom中React语法提示,React语法报错处理
1,webStrom中React语法报错 ①, 取消Power Save Mode的勾选 File——Power Save Mode ②,webstorm开发react-native智能提示 随便在一 ...
- .vue文件在webstorm中es6语法报错解决方法
1 语法支持es6设置 Preferences > Languages & Frameworks > JavaScript 把 Javascript Language versio ...
- ESlint全局变量报错
场景: 在main.js下申明了全局变量: /* eslint no-undef: "error" */ window.vm = new Vue({ el: '#app', rou ...
- 解决eslint空格报错等问题
eslint检查代码风格是好的,不过 有些换行报错 空格报错 还有在代码中有 console也是报错 这有些烦人 为了把这些烦人的报错给禁止掉 我们可以在package.json文件中 找到 ...
随机推荐
- 敏捷史话(十二):你现在接触的敏捷也许是“黑暗敏捷”——Ron Jeffries
他很少提起往事,也不再提及二十年前那场引起软件行业变革的会议,他专注于当下,一直活跃在敏捷领域.八十多岁的他依然运营维护着网站和博客,是极限编程网站 XProgramming.com 的作者,该网站是 ...
- [LeetCode]1. 两数之和(难度:简单)
题目: 给定一个整数数组nums和一个整数目标值target,请你在该数组中找出和为目标值的那两个整数,并返回它们的数组下标.你可以假设每种输入只会对应一个答案.但是,数组中同一个元素在答案里不能重复 ...
- [GDKOI2021] 提高组 Day 2 总结
[ G D K O I 2021 ] 提 高 组 D a y 2 总 结 不明的感觉今天的题比昨天的简单些,感觉今天爆炸的可能性很低. 嗯,于是乎,就很自信地打完了比赛.然后下午 ...
- [Fundamental of Power Electronics]-PART II-8. 变换器传递函数-8.3 阻抗和传递函数图形的构建
8.3 阻抗和传递函数图形的构建 通常,我们可以通过观察来绘制近似的bode图,这样没有大量混乱的代数和不可避免的有关代数错误.使用这种方法可以对电路运行有较好的了解.在各种频率下哪些元件主导电路的响 ...
- Day07_34_集合概述
集合概述 * 主要集合概述 - 集合相当于现实世界中的容器,主要包含两种存放模式,一个一个的存(Collection), 一对一对存(Map[key,value]) - 集合中只能存储引用数据类型,不 ...
- Semi-Prime(set)
Prime Number Definition An integer greater than one is called a prime number if its only positive di ...
- python3使用迭代生成器yield减少内存占用
技术背景 在python编码中for循环处理任务时,会将所有的待遍历参量加载到内存中.其实这本没有必要,因为这些参量很有可能是一次性使用的,甚至很多场景下这些参量是不需要同时存储在内存中的,这时候就会 ...
- Android Hook框架adbi的分析(1)---注入工具hijack
本文博客地址:http://blog.csdn.net/qq1084283172/article/details/74055505 一.Android Hook框架adbi的基本介绍 adbi是And ...
- CVE-2010-2553:Microsoft Cinepak Codec CVDecompress 函数堆溢出漏洞调试分析
0x01 前言 微软提供一个叫 Cinepak 的视频解码器,通过调用 iccvid.dll 这个动态链接库文件可以使用这个解码器:微软自带的 Windows Media Player(视频音频软件) ...
- CTF密码学常见加解密总结
CTF密码学常见加解密总结 2018年03月10日 19:35:06 adversity` 本文链接:https://blog.csdn.net/qq_40836553/article/details ...
