vue.js在html页面中的使用
1.加载vue.js,然后
var app = new Vue({
//vue代码
})
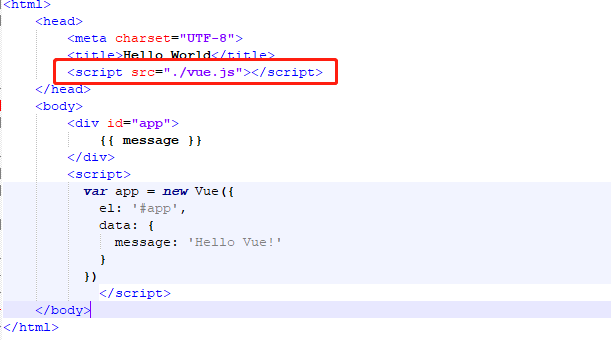
2.截图如下:

vue.js在html页面中的使用的更多相关文章
- 使用HTML5的JS选择器操作页面中的元素
文件命名为:querySelector.html,可在Chrome浏览器中预览效果. 1 <!DOCTYPE html> 2 <html lang="en"> ...
- 如何使用Web3.js API 在页面中进行转账
本文介绍如何使用Web3.js API 在页面中进行转账,是我翻译的文档Web3.js 0.2x 中文版 及 区块链全栈-以太坊DAPP开发实战 中Demo的文章说明. 写在前面 阅读本文前,你应该对 ...
- 前端视频直播技术总结及video.js在h5页面中的应用
全手打原创,转载请标明出处:https://www.cnblogs.com/dreamsqin/p/12557070.html,多谢,=.=~ (如果对你有帮助的话请帮我点个赞啦) 目前有一个需求是在 ...
- js在新页面中返回到上一页浏览的历史位置
在微信浏览器中浏览页面时,在当前页面中当我们将页面往下滚动到某一个位置时,可能我们就会点击某个链接而页面跳转到了另外一个页面,而当我们又返回到上一个页面时我们会发现那个页面还停留在我们之前浏览的位置, ...
- FineUI中在一个页面中通过控件事件(JS)向父页面中添加Tab页
1.在前台页面尾部添加js代码 </form> <script type="text/javascript"> var basePath ...
- Vue.js 在 webpack 脚手架中使用 cssnext
Vue.js 的 webpack脚手架默认已经使用了 PostCSS 的 autoprefixer 的功能. 如果想使用下一代 css语法,即cssnext: 1. 安装依赖 npm install ...
- Vue.js刷新当前页面
Vue.js的路由跳转很强大,类似ajax的局部刷新,路由跳转时候页面是不刷新的,刷新当前页面的功能不建议用,但是有的时候确实需要刷新当前页面来实现某些需求,这个时候,我们有三 种方法可以实现. 第一 ...
- Vue使用Clipboard.JS在h5页面中复制内容
安装clipboard.js github路径:https://github.com/zenorocha/clipboard.js 安装: npm install clipboard --save 引 ...
- Vue.js如何在一个页面调用另一个同级页面的方法
使用场景: 页面分为header.home.footer三部分,需要在home中调用header中的方法,这两个没有相互引入 官方给出方法: 需要在展示页里调用顶部导航栏页里的方法,两者之间没有引用关 ...
随机推荐
- vue 页面生成图片保存
需求:将页面中的元素转成图片,支持保存或下载.要求下载的图片包含页面背景,头像,用户名,文本为"我的邀请码"和个人二维码. 实现:将页面绘制到canvas中,生成base64图片链 ...
- POJ_2452 Sticks Problem 【ST表 + 二分】
一.题目 Sticks Problem 二.分析 对于$i$和$j$,并没有很好的方法能同时将他们两找到最优值,所以考虑固定左端点$i$. 固定左端点后,根据题意,$a[i]$是最小值,那么现在的问题 ...
- Django中间件(中间件版登陆验证、访问频率限制)
一.介绍 官方的说法:中间件是一个用来处理Django的请求和响应的框架级别的钩子.它是一个轻量.低级别的插件系统,用于在全局范围内改变Django的输入和输出.每个中间件组件都负责做一些特定的功能. ...
- menuStrip鼠标滑过自动弹出
public partial class FrmMain : Form { public FrmMain() { InitializeComponent(); } private void 退出系统T ...
- 写了一个 gorm 乐观锁插件
前言 最近在用 Go 写业务的时碰到了并发更新数据的场景,由于该业务并发度不高,只是为了防止出现并发时数据异常. 所以自然就想到了乐观锁的解决方案. 实现 乐观锁的实现比较简单,相信大部分有数据库使用 ...
- P1164_小A点菜(JAVA语言)
思路 简单动态规划问题 题目背景 uim神犇拿到了uoi的ra(镭牌)后,立刻拉着基友小A到了一家--餐馆,很低端的那种. uim指着墙上的价目表(太低级了没有菜单),说:"随便点" ...
- 在Ubuntu上安装TensorFlow-GPU开发环境
深度学习是一个比较复杂的体系,今天记录一下开发环境的搭建步骤. 全新安装Ubuntu 20.10,系统默认安装的是python3,查看python的版本: mango@ubuntu:~$ python ...
- TypeError: Can't convert 'int' object to str implicitly Python常见错误
尝试连接非字符串值与字符串 想要字符串连接非字符串需要先进行强制转化 可以用str()函数 --------------------------------
- 再学dockerfile
前言 docker的系统学习可以看我这篇博文:https://www.cnblogs.com/zisefeizhu/p/11298818.html 有非常详细的讲解 容器现在都是用kubernetes ...
- SqlServer游标的创建与使用
前言 大家都对SqlServer视图.存储过程.触发器的创建与使用有一定的了解了,我们来看下什么是游标,怎么使用,什么时候用. SqlServer视图的创建与使用 SqlServer存储过程的创建与使 ...
