Visual Studio Code快速补全html标签(Sublime同样支持)
1、生成html文件骨架
输入“!” 或 “html:5”,按tab键

注意:编写中文网页,记得把头部语言<html lang="en">改为<html lang="zh-cn">
2、标签补全
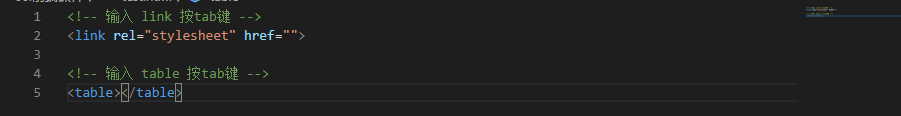
输入标签名,按tab键

3、标签拼接补全
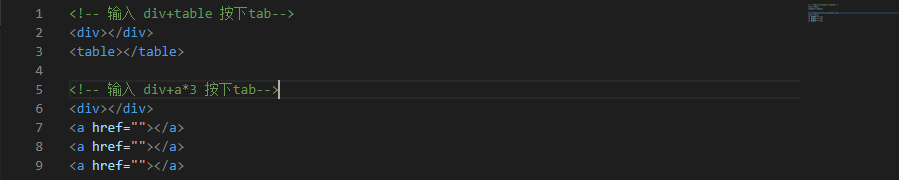
3.1 使用 “+” 拼接同级标签,使用 “*”可以拼接N个相同标签

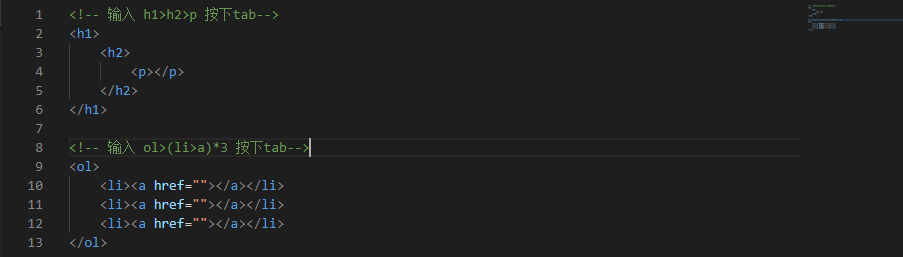
3.2 使用 “>” 拼接子级标签,使用“()”可以进行分组

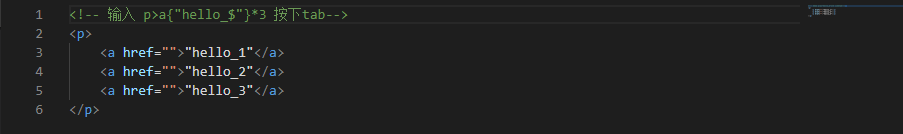
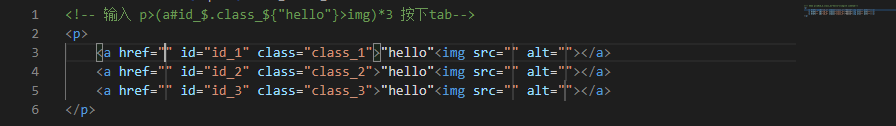
3.3 使用 "{}" 拼接标签文本,使用 “$” 拼接有序数字

3.4 使用 “#” 拼接标签id属性,使用 “.”拼接标签class属性

Visual Studio Code快速补全html标签(Sublime同样支持)的更多相关文章
- Visual Studio Code快速删除空行及几个常用快捷键总结
在使用notepad++工具的时候,很多情况下我们会遇到批量替换空行的操作,之前的操作方法是快捷键Crtl+h调出窗口选择替换栏,在查找目标栏中输入\r\n\r\n,替换为 栏中输入\r\n并选择全部 ...
- visual studio code(vscode) 配置在terminal进行运行代码并且支持c++11特性
1.点击设置 点击CodeRunner的小齿轮,点击configure extension settings 2.点击映射 点击executor map中的Edit in settings.json ...
- Java on Visual Studio Code的更新 – 2021年8月
Nick Senior Program Manager, Developer Division at Microsoft 大家好,欢迎来到 8 月版的 Visual Studio Code Java ...
- 使用Visual Studio Code 开发 ESP8266
使用Visual Studio Code 开发 ESP8266 ESP8266+ArduinoIDE+VSCode开发ESP8266. 首先说明一下ESP8266并不是某一WiFi模块的名字(我以前是 ...
- Visual Studio Code使用typings拓展自动补全功能
转自:http://blog.csdn.net/liyijun4114/article/details/51658087 参考来源: 官方介绍: https://code.visualstudio.c ...
- Visual Studio Code中文文档(一)-快速入门
Visual Studio Code是一个轻量级但是十分强大的源代码编辑器,重要的是它在Windows, OS X 和Linux操作系统的桌面上均可运行.Visual Studio Code内置了对J ...
- 最全的Visual Studio Code配置及使用教程
史上最全vscode配置使用教程 工欲善其事,必先利其器.想要优雅且高效的编写代码,必须熟练使用一款前端开发工具.但前端开发工具数不胜数,像HBuilder.Sublime Text.WebStorm ...
- Visual Studio Code 快捷键大全(最全)
Visual Studio Code 是一款优秀的编辑器,对于开发前端带来了很多便利,熟悉快捷键的使用,能够起到事半功倍的作用,提高工作效率.下面就Visual Studio Code常用快捷键的一些 ...
- 快速下载 Visual Studio Code
快速下载 Visual Studio Code https://visualstudio.microsoft.com/zh-hant/downloads/ 切换 cdn https://az76429 ...
随机推荐
- 【Linux】【Services】【SaaS】Docker+kubernetes(3. 用ansible管理机器和软件)
1. 简介 1.1. 公司环境使用的puppet,但是我更喜欢ansible,原因有二,第一,我是红帽的忠粉:),第二,我对python比较熟悉 1.2. ansible官方网站:https://ww ...
- 2.ElasticSearch集群的搭建
1.创建elasticsearch-cluster文件夹,在内部复制三个elasticsearch服务 2.修改elasticsearch-cluster\node*\config\elasticse ...
- SimpleCursorAdapter 原理和实例
SimpleCursorAdapter 1. 原理参见下面代码注释 Cursor cursor = dbHelper.fetchAllCountries(); //cursor中存储需要加载到list ...
- bjdctf r2t3 onegadget
没错,这就是一篇很水的随笔.... 两道很简单的题,先来看第一道.r2t3,保护检查了一下是只开启了堆栈不可执行. 简单看一下ida的伪代码. main函数让你输入一个name,然后会执行一个name ...
- [BUUCTF]PWN——jarvisoj_test_your_memory
jarvisoj_test_your_memory 附件 步骤: 例行检查,32位程序,开启了nx保护 试运行一下程序,看看大概的情况 32位ida打开,习惯性的检索程序里的字符串,看到了有关flag ...
- Django中的常用字段类型与参数
Django中的常用字段类型 1. 数值型 以下都是数值相关的,比如AutoField,它在MySQL中的类型为int(11),而BooleanField在MySQL中对应的类型是tinyint(1) ...
- 对QuerySet的理解
1. 如何通过Django的Model操作数据库? 在Django的Model中,QuerySet是一个很重要的概念.因为我们同数据库的所有查询以及更新交互都是通过它来完成的. 2. Django的M ...
- CF755C PolandBall and Forest 题解
Content 给定无向图的 \(n\) 个点的父亲节点,求无向图的联通块个数. 数据范围:\(1\leqslant n\leqslant 10^4\). Solution 并查集模板题. 我们将在当 ...
- 在Winform项目和Web API的.NetCore项目中使用Serilog 来记录日志信息
在我们常规的调试或者测试的时候,喜欢把一些测试信息打印在控制台或者记录在文件中,对于.netframework项目来说,我们输出控制台的日志信息习惯的用Console.WriteLine来输出查看,不 ...
- nim_duilib(17)之xml配置窗口调整大小
本文目标 xml配置窗口,使得窗口可以调整大小. sizebox windows的属性sizebo的作用就是设置窗口可以调整大小.鼠标放到窗口边缘,拖动窗口并改变大小. 一个例子 <Window ...
