FastAPI 学习之路(三十二)创建数据库
在大型的web开发中,我们肯定会用到数据库操作,那么FastAPI也支持数据库的开发,你可以用 PostgreSQL MySQL SQLite Oracle 等
本文用SQLite为例。我们看下在fastapi是如何操作设计数据库的
#这个安装依赖也可以
pip install sqlalchemy
#我在看到有支持异步的,我用的这个,但是这个没有上面的成熟
pip install fastapi-async-sqlalchemy
我们看下如何在项目中使用
SQLALCHEMY_DATABASE_URL = "sqlite:///./test.db" #固定格式
engine = create_engine(
SQLALCHEMY_DATABASE_URL, connect_args={"check_same_thread": False}
)
#connect_args 这个只有sqlite才用
SessionLocal = sessionmaker(autocommit=False, autoflush=False, bind=engine)
#SessionLocal 类的每个实例都是一个数据库会话。 该类本身还不是数据库会话。
# 但是一旦我们创建了 SessionLocal 类的实例,这个实例将是实际的数据库会话。
Base = declarative_base()
我们用Base作为基础的,通过继承来创建每个数据库模型或类。我们看下
class User(Base):
__tablename__ = "users"
id = Column(Integer, primary_key=True, index=True)
email = Column(String, unique=True, index=True)
hashed_password = Column(String)
is_active = Column(Boolean, default=True)
items = relationship("Item", back_populates="owner") class Item(Base):
__tablename__ = "items"
id = Column(Integer, primary_key=True, index=True)
title = Column(String, index=True)
description = Column(String, index=True)
owner_id = Column(Integer, ForeignKey("users.id"))
owner = relationship("User", back_populates="items")
我们去创建了两个类,一个人,一个每一项,然后有对应的关联关系,这个表格怎么同步到数据库呢,其实很简单。
Base.metadata.create_all(bind=engine)
我们去启动下看看,是否可以创建

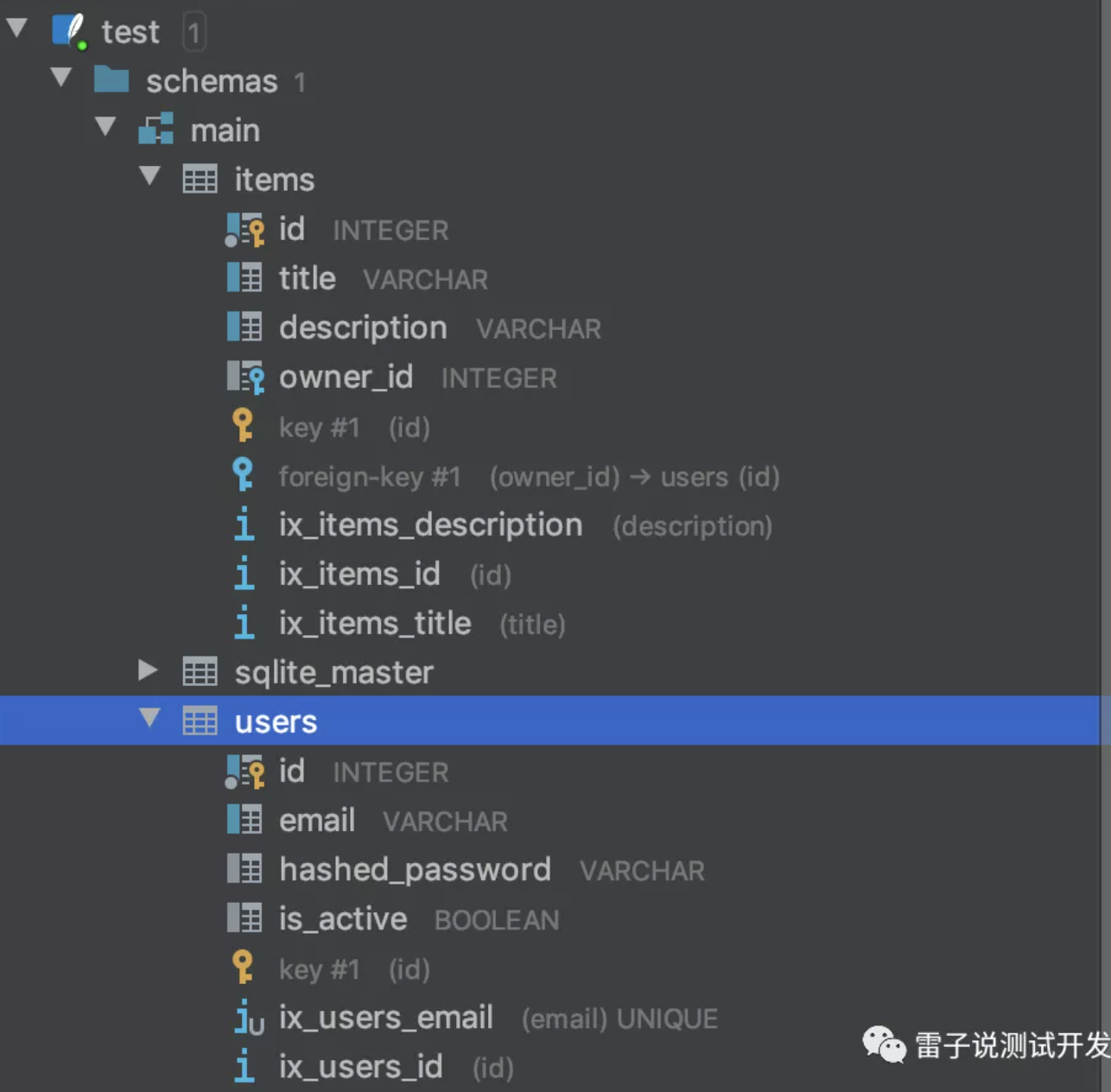
我们运行后,可以看到我们的数据库创建完毕了。

表结构和我们设计的是一样的,这样我们就完成了创建数据库的操作,我们接下来就是看,如何去操作数据库。
文章首发在公众号,欢迎关注。

FastAPI 学习之路(三十二)创建数据库的更多相关文章
- FastAPI 学习之路(十二)接口几个额外信息和额外数据类型
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- 学习之路三十二:VS调试的简单技巧
这段时间园子里讲了一些关于VS的快捷键以及一些配置技巧,挺好的,大家一起学习,一起进步. 这段时间重点看了一下关于VS调试技巧方面的书,在此记录一下学习的内容吧,主要还是一些比较浅显的知识. 1. 调 ...
- FastAPI 学习之路(十四)响应模型
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(十五)响应状态码
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(十六)Form表单
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(十八)表单与文件
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- FastAPI 学习之路(十九)处理错误
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- 学习之路三十九:新手学习 - Windows API
来到了新公司,一开始就要做个程序去获取另外一个程序里的数据,哇,挑战性很大. 经过两周的学习,终于搞定,主要还是对Windows API有了更多的了解. 文中所有的消息常量,API,结构体都整理出来了 ...
- FastAPI 学习之路(十)请求体的字段
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- Hive学习之路 (十二)Hive SQL练习之影评案例
案例说明 现有如此三份数据:1.users.dat 数据格式为: 2::M::56::16::70072, 共有6040条数据对应字段为:UserID BigInt, Gender String, A ...
随机推荐
- java交互Scanner类
用next方法接收 import java.util.Scanner; public class Demo01 { public static void main(String[] args) { / ...
- H5、C3基础知识笔记
HTML5 本文内容参考于"HTML5|W3scool"教程 简介 是最新的 HTML 标准,拥有新的语义.图形以及多媒体元素 提供了新的 API 简化了 web 应用程序的搭建 ...
- K8S集群架构的组件组成
1.Master--主控节点 (1)apiserver:集群统一入口,以restful的方式,交给etcd存储 (2)scheduler:节点调度,选择node节点应用部署 (3)controller ...
- WHY IS A BYTE 8 BITS? OR IS IT?
WHY IS A BYTE 8 BITS? OR IS IT? 原文链接:http://www.bobbemer.com/BYTE.HTM I recently received an e-mail ...
- k8s核心资源之Pod概念&入门使用讲解(三)
目录 1. k8s核心资源之Pod 1.1 什么是Pod? 1.2 Pod如何管理多个容器? 1.3 Pod网络 1.4 Pod存储 1.5 Pod工作方式 1.5.1 自主式Pod 1.5.2 控制 ...
- Linux的bg和fg和jobs和nohup命令简单介绍
我们都知道,在 Windows 上面,我们要么让一个程序作为服务在后台一直运行,要么停止这个服务.而不能让程序在前台后台之间切换.而 Linux 提供了 fg 和 bg 命令,让我们轻松调度正在运行的 ...
- python 爬虫新手入门教程
python 爬虫新手教程 一.什么是爬虫 爬虫就是把一个网站里的内容读取下来 这里我们就要学习一个知识 我们看到的网页是有一种叫HTML的语言编写的 他可以给文字显示不同的样式 如:<p> ...
- 2021ICPC网络赛第一场部分题解-The 2021 ICPC Asia Regionals Online Contest (I)
写在前面 本来应该6题的,结果不知道哪个铸币发了H的clar,当即把我们的思路转向三维几何上.当时我们还在想这三维计算几何的正确率有点太高了还在感叹ICPC选手的含金量,直到赛后我才知道这H题的铸币出 ...
- 关于buildroot移植的思考
buildroot是一个成熟的SDK框架,基于它有了openwrt. 曾经有一个项目,需要将原有的OpenWrt SDK改造,并且将软件框架重新定义.尝试精简原来的OpenWrt,并且删除所有的软件包 ...
- 【PHP数据结构】图的概念和存储结构
随着学习的深入,我们的知识也在不断的扩展丰富.树结构有没有让大家蒙圈呢?相信我,学完图以后你就会觉得二叉树简直是简单得没法说了.其实我们说所的树,也是图的一种特殊形式. 图的概念 还记得我们学习树的第 ...
