零基础学习java------32---------css,javascript,jQuery
一. CSS简单了解
需要掌握:

概念见day11中的课堂笔记
css:修饰html标签的样式
1.每个元素有一个style属性,其形式为:style=“属性:值;属性:值。。。。”,注意:多个样式用分号隔开
2. style 标签 样式标签,所有的css代码写在标签内
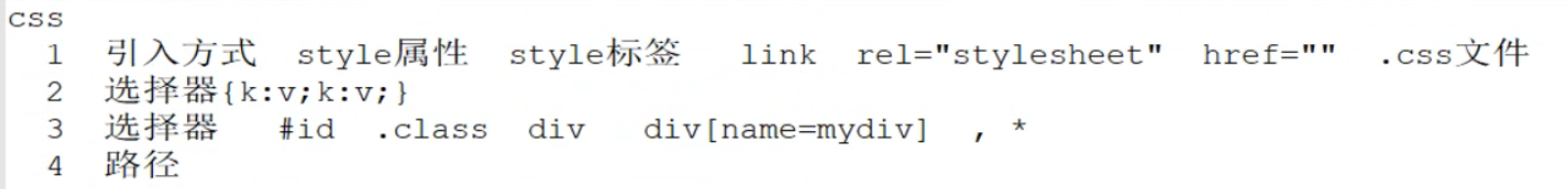
语法:
选择器{
color:yellow;
font-size:200px;
}
选择器:选择到具体的某一个或是某几个元素
(1)使用标签名=====> 元素选择器
(1)style属性和style标签
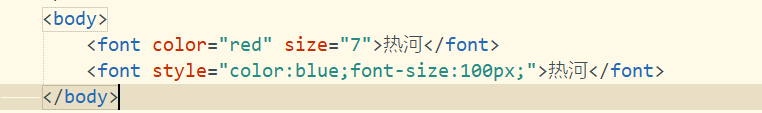
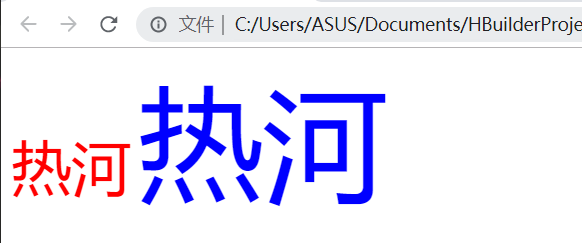
Font的color的size大小只能是7,有些时候不符合要求,css是修饰标签的,其可以满足一些需求,从而对页面进行布局
size的尺寸最大只能是7,将其值设置更大也是一样

若想将之设置更大的解决办法:style属性

页面显示结果

若很多的font标签内的内容需要改变一些属性,每个font标签内的元素都写属性很麻烦,这时候使用style标签就很方便(结合元素选择器一起使用)

页面显示结果(可见style标签没有作用于p标签中的元素,只作用了font标签中的元素)

(2)选择器
选择器:选择到具体的某一个或是某几个元素
1. 使用标签名=====> 元素选择器(如上面的font)
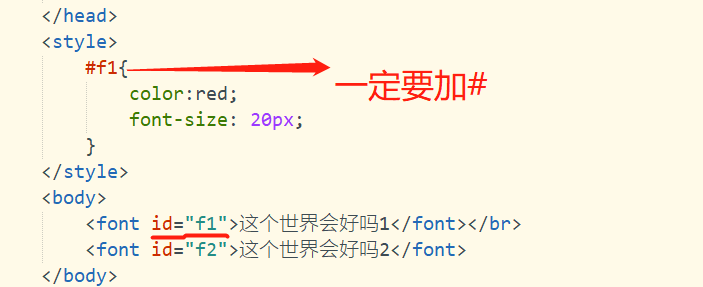
2. id选择器
需求:若有多个相同的标签(如下面有2个dont标签),只想让某一个或某些标签元素改变,则需要使用id选择器

页面显示结果:

3. 多选择器
若上诉id选择器例子再加上其他标签(如p标签),想要势style标签作用的标签类型为font,和p,则该怎么解决?====>多选择器,需要用逗号隔开

页面显示结果:

(3)若想在多个html文件中使用css=====>建立css文件,在html文件中引入此css样式
需求:让demo1.html和demo2.html文件中的两个字体都改变颜色(不能通过单独在font标签中加属性的方式来解决)

如图,直接在css文件夹下建立一个nyscss文件,其内直接写需要的样式,如下

html文件中引入css的形式如下:

这样以来两个html文件中的字体颜色都会发生变化
(4)背景图片
在body标签中添加style属性,属性的值为json形式的字符串,其key为background-image,值为背景图片的url,如下

页面显示即为url中的图片
二. javascript的简单了解
1. 简介:
javaScript, (1)是一个编程语言(包括数据类型,流程控制,运算符,方法,事件),(2)是一个弱数据类型的编程语言(数据类型统一使用var表示,如var str = 12/" "/true)(3)是哟个脚本语言(运行依赖其他语言 html),不需要编译,可以被浏览器直接解释执行
代码自上而下,逐行执行,当遇到错误时,解析引擎停止
作用:动态操作html元素和css样式(操作元素的属性,如input,value,style),和后台交互
通俗理解:html是页面的骨架;css是页面的衣服;js是页面的大脑
2. 快速入门(具体见day11文档中的javaScript.docx文档)
2.1 javaScript代码应该写在哪?
1. js文件中,引入使用
2. 写在指定页面上,<script></script>, 一般写在body标签后
2.2 数据类型
typeof()表示查看某个数据的类型

alert相当于print,其在浏览器的页面显示alert()内的参数,显示结果如下

注意:javascript是弱数据类型的编程语言,所有变量的声明都是关键字var
2.2.1 number
数字类型:整数、小数和NaN(Not a Number),如下

在页面显示如下:

2.2.2 string
字符串类型 单引号和双引号都表示字符串

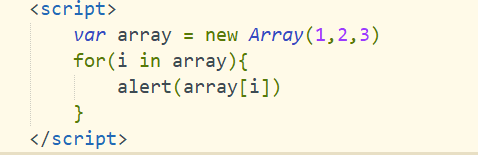
数组的遍历(类似java,普通和增强)
第一种遍历

第二种遍历方式

2.2.3 boolean+undefined+null值

变量不赋值的话就时undefined类型的数据
2.3 流程控制
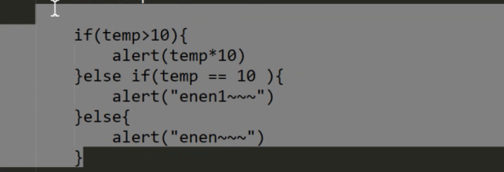
1 if语句:和java语法一样

javascript中
== 比较两个值是否相等
=== 比较值和数据类型
2 for语句,与java用法一致
document 代表整个html的文档对象,获取到此对象就可以获取当前页面的任意元素
document.getElementById() //根据id获取元素
document.getElementByName()//name属性
document.getElementByTagName() //标签名
获取一个js对象(元素对象)
js对象.属性 = 赋值

3 while 与java语言一致

练习:动态时钟
1. 直接在html文件中写js代码

2. 通过引入外部的js文件的形式
文件层次

myJs.html
//方法的定义
function showTime(){
// 获取时分秒
var date = new Date()
var h = date.getHours()
h=(h<10)?"0"+h:h
var s = date.getSeconds()
s=(s<10)?"0"+s:s
var m = date.getMinutes()
m=(m<10)?"0"+m:m
// 获取元素
var h1 = document.getElementById("time")
//h1.innerText = h + ":" + m + ":" + s
//改变字体颜色
h1.innerHTML="<font color='red'>"+h + ":" + m + ":" + s+"</font>"
}
setInterval("showTime()",1000)
date.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<h1 id="time"></h1>
<body>
</body>
<script type="text/javascript" src="../js/myJs.js"> </script>
</html>
2.4 方法 函数
1. 方法定义的两种形式
第一种: function 方法名(参数列表){方法体}
<script>
function add(a,b){
alert(a+b)
}
add(1,2)
</script>
第二种:var 方法名 = function(参数列表){方法体}
<script>
var add = function(a,b){
alert(a+b)
}
add(1,2)
</script>
2.5 事件
1. 记录用户在浏览器上的操作行为
单击,双击,获取焦点,失去焦点,鼠标移进,鼠标移出,键盘弹起
事件和功能代码绑定(方法):事件的绑定
2. 事件行为如何与函数进行绑定(触发事件的时候=====>执行函数)
(1)方式1
每个元素上都有事件属性,给事件属性赋值(调用方法)
<button onclick="add()">点击</button>
(2)方式2
获取要监听事件的元素==>获取事件属性===>赋值

2.6 表格鼠标移进---->高亮

三 jQuery的简单了解
javascript的类库,其对javascript内的一些方法或内容进行了封装,简化了代码的书写
使用:导入jQuery的类库

$(function(){}) 页面加载函数,后续的所有代码都写在里面,当页面加载完了以后才会执行里面的代码

凡是$获取的变量都是jQuery对象 , 只有jQuery对象才能使用jQuery的方法
案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="../js/jquery.js"></script>
</head>
<script>
/* 页面加载函数
$ 就是jQuery对象
*/
$(function(){
// 改变div块的背景颜色
$("#mydiv").css("background-color", "pink")
// 遍历(each)赋值
$("input").each(function(i){
this.value = i
})
})
</script>
<body>
<div id="mydiv" style="width:300px;height:300px; background-color: #FF0000;"></div>
<input />
<input />
<input />
</body>
</html>
零基础学习java------32---------css,javascript,jQuery的更多相关文章
- 音乐出身的妹纸,零基础学习JAVA靠谱么
问:表示音乐出身的妹纸一枚 某一天突然觉得身边认识的是一群程序员 突然想 要不要也去试试... 众好友都觉得我该去做个老师,可是我怕我会误人子弟,祸害祖国下一代..... 要不要 要不要 学Ja ...
- 总结了零基础学习Java编程语言的几个基础知识要点
很多Java编程初学者在刚接触Java语言程序的时候,不知道该学习掌握哪些必要的基础知识.本文总结了零基础学习Java编程语言的几个基础知识要点. 1先了解什么是Java的四个方面 初学者先弄清这 ...
- CSS零基础学习笔记.
酸菜记 之 CSS的零基础. 这篇是我自己从零基础学习CSS的笔记加理解总结归纳的,如有不对的地方,请留言指教, 学前了解: CSS中字母是不分大小写的; CSS文件可以使用在各种程序文件中(如:PH ...
- 零基础学习hadoop到上手工作线路指导(编程篇)
问题导读: 1.hadoop编程需要哪些基础? 2.hadoop编程需要注意哪些问题? 3.如何创建mapreduce程序及其包含几部分? 4.如何远程连接eclipse,可能会遇到什么问题? 5.如 ...
- MVC+Ext.net零基础学习记录(四)
在上一篇文章[MVC+Ext.net零基础学习记录(三)]中提到了利用MVC的Area可以做到项目分离,但是实际操作起来还是有很多问题的.比如,对于物理资源的访问,会报:没有相关资源 开始的时候,我在 ...
- HTML5零基础学习Web前端需要知道哪些?
HTML零基础学习Web前端网页制作,首先是要掌握一些常用标签的使用和他们的各个属性,常用的标签我总结了一下有以下这些: html:页面的根元素. head:页面的头部标签,是所有头部元素的容器. b ...
- 零基础学习hadoop到上手工作线路指导
零基础学习hadoop,没有想象的那么困难,也没有想象的那么容易.在刚接触云计算,曾经想过培训,但是培训机构的选择就让我很纠结.所以索性就自己学习了.整个过程整理一下,给大家参考,欢迎讨论,共同学习. ...
- MongoDB实战开发 【零基础学习,附完整Asp.net示例】
MongoDB实战开发 [零基础学习,附完整Asp.net示例] 阅读目录 开始 下载MongoDB,并启动它 在C#使用MongoDB 重构(简化)代码 使用MongoDB的客户端查看数据 使用Mo ...
- salesforce零基础学习(八十)使用autoComplete 输入内容自动联想结果以及去重实现
项目中,我们有时候会需要实现自动联想功能,比如我们想输入用户或者联系人名称,去联想出系统中有的相关的用户和联系人,当点击以后获取相关的邮箱或者其他信息等等.这种情况下可以使用jquery ui中的au ...
- 零基础学习Hadoop
零基础学习hadoop,没有想象的那么困难,也没有想象的那么容易.在刚接触云计算,曾经想过培训,但是培训机构的选择就让我很纠结.所以索性就自己学习了.整个过程整理一下,给大家参考,欢迎讨论,共同学习. ...
随机推荐
- dubbo 配置 loadbalance 不生效?撸一把源码
背景 很久之前我给业务方写了一个 dubbo loadbalance 的扩展(为了叙述方便,这个 loadbalance 扩展就叫它 XLB 吧),这两天业务方反馈说 XLB 不生效了 我心想,不可能 ...
- OpenAPITools 实践
OpenAPITools 可以依据 REST API 描述文件,自动生成服务端桩(Stub)代码.客户端 SDK 代码,及文档等.其是社区版的 Swagger ,差异可见:OpenAPI Genera ...
- 使用getopt 解析参数
getopt被用来解析命令行选项参数. #include <unistd.h> extern char *optarg; //选项的参数指针 extern int optind, //下一 ...
- .NET 开源工作流: Slickflow流程引擎高级开发(九) -- 条件事件模式解释及应用
前言:在流程流转过程中,有时候需要条件模式的支持,这样可以使得流程流转更加灵活多变.比如在业务变量满足一定的条件时,可以启动特定配置的流程(或者位于主流程内部的子流程).本文主要描述条件启动和条件中间 ...
- Part 38 AngularJS cancel route change
n this video we will discuss, how to cancel route change in Angular with an example. This is extreme ...
- Forest v1.5.13 发布,声明式 HTTP 框架,已超 1.7k star
Forest介绍 Forest 是一个开源的 Java HTTP 客户端框架,它能够将 HTTP 的所有请求信息(包括 URL.Header 以及 Body 等信息)绑定到您自定义的 Interfac ...
- [bzoj5343]混合果汁
二分枚举答案,问题转化为计算至少取到一定体积,价格最少是多少,显然是贪心取最小,用线段树维护,然后因为要判断答案,所以可持久化一下即可. 1 #include<bits/stdc++.h> ...
- 保姆级神器 Maven,再也不用担心项目构建搞崩了
今天来给大家介绍一款项目构建神器--Maven,不仅能帮我们自动化构建,还能够抽象构建过程,提供构建任务实现:它跨平台,对外提供了一致的操作接口,这一切足以使它成为优秀的.流行的构建工具,从此以后,再 ...
- String和其他数据类型
1.String类. 1.1.对String在内存存储方面的理解: 第一:字符串一旦创建不可变. 第二:双引号括起来的字符串存储在字符串常量池中. 第三:字符串的比较必须使用equals方法. 第四: ...
- vscode 整理————开篇之力(一)
前言 作为一个开发为什么对一个vscode 这样的工具进行整理呢,因为vscode 非常的常用,它包含很多编辑器共同有的特征,这些特征帮助我们了解其他编辑器. 这里可能就有人疑问了,我们需要去非常的关 ...
