JavaScript的数据结构快速学-链表的实现
1-单项链表
function LinkedList() {
let Node = function(element) { // 辅助类,表示要添加到链表中的项
this.element = element;
this.next = null; //next属性是只想链表的下一个节点的指针
};
let length = 0,
head = null; // 头指针
this.append = function(element) {}; // 向链表尾部添加一个新的项
this.insert = function(element, position) {}; // 向指定位置插入一个新的项
this.removeAt = function(position) {}; // 移除链表中的指定项
this.remove = function(element) {}; // 移除值为element的项
this.indexOf = function(element) {}; // 返回元素在链表中的索引,如果没有则返回-1
this.isEmpty = function() {}; // 判断链表中是否为空
this.size = function() {}; // 链表的长度
this.clear = function() {}; // 清空链表
this.print = function() {}; //输出链表的值
}
append实现:向链表尾部添加一个新的项
this.append = function(element) { //向链表尾部添加一个新的项
let node = new Node(element),
current;
if (head === null) { // 链表中的第一个节点
head = node;
} else {
current = head;
while (current.next) { // 循环链表,直到找到最后一项
current = current.next;
}
current.next = node; // 找到最后一项,将next赋值为node,建立连接
}
length += 1; //更新链表长度
};
print实现:输出链表的值
this.print = function() {
let current = head;
for (let i = 0; i < length; i++) {
console.log(`第${i+1}个值:${current.element}`);
current = current.next;
}
};
insert实现:向指定位置插入一个新的项
向指定位置插入一个新的项,步骤如下:
- 先进行position的越界判断!!
- case1: 当position=0的时候,那就是直接将当前head指向的节点变成新建node的next指向,head指向新建的node上
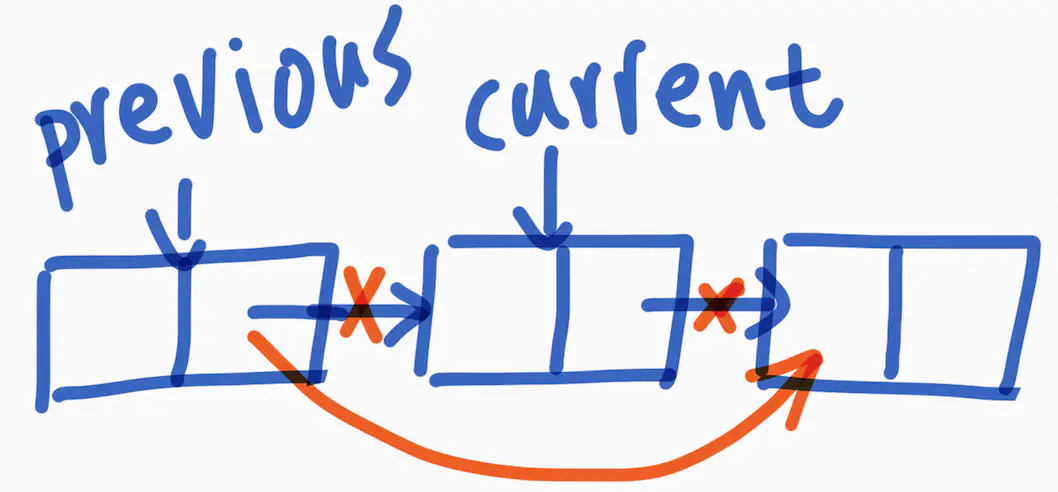
- case2: 除case1外的情况,先遍历到如下图所示的情况,我们设置两个指针,每次遍历都是current将值赋给previous,然后current向后推进,直到current指向position的位置,previous指向position的前一个

- 然后将新建的node,插入其中,然后改变其中的指针指向,具体看代码
- 最后将length加一

this.insert = function(element, position) { // 向指定位置插入一个新的项
if (position >= 0 && position <= length) { // 检查越界值
let node = new Node(element),
current = head, // 设置两指针
previous;
if (position === 0) { // 在第一个位置添加
node.next = head;
head = node;
}else {
for (let i = 0; i < position; i++) {
// 使得current定在要插入的位置,previous定在要插入位置的前一个位置
previous = current;
current = current.next;
}
// 将新项node插入进去
node.next = current;
previous.next = node;
}
}else {
return 0;
}
length += 1;
};
对于函数参数含有position这类的位置参数,一定要注意越界判断
removeAt实现:移除链表中的指定位置项
removeAt的思想和前面的insert方法很相似,唯一的不同就是移除指定项时,改变指针指向的代码不同previous.next = current.next;,
- 具体思想如图:将current指向的项(其实也就是position指向的项)移除,那就将图中红色叉的指针指向取消,然后用新的代替
- 然后将lenght减一

- 只有
previous.next = current.next;和insert方法不同,其他思想和做法都一样
this.removeaAt = function(position) { // 移除链表中的指定项
if (position >= 0 && position <= length) {
let current = head,
previous;
if (position === 0) {
head = head.next;
}else {
for (let i = 0; i < position; i++) { //此处循环到current指向要移除的位置,同insert方法
previous = current;
current = current.next;
}
// 通过将previous的next变化到current.next,将指定项移除
previous.next = current.next;
}
}else {
return 0;
}
length -= 1;
};
indexOf实现:返回元素在链表中的索引,如果没有则返回-1
this.indexOf = function(element) { // 返回元素在链表中的索引,如果没有则返回-1
let current = head; //
for (let i = 0; i < length; i++) {
if (current.element === element) {
return i;
}
current = current.next;
}
return -1;
};
remove实现:移除值为element的项
this.remove = function(element) { // 移除值为element的项
// remove方法可以直接通过复用 this.indexOf(element) 和 this.removeAt(position) 方法实现
let index = this.indexOf(element);
return this.removeaAt(index);
};
isEmpty、size、clear实现
this.isEmpty = function() { // 判断链表中是否为空
return length === 0;
};
this.size = function() { // 链表的长度
return length;
};
this.clear = function() { // 清空链表
let current = head;
for (let i = 0; i < length; i++) {
this.removeAt(i);
}
length = 0;
head = null;
};
测试函数
(function LinkedListTest() {
let linked = new LinkedList();
linked.append(2);
linked.append(3);
linked.append(4);
linked.print(); // 第1个值:2 第2个值:3 第3个值:4
linked.insert(5, 1); // 位置从0开始
linked.print(); // 第1个值:2 第2个值:5 第3个值:3 第4个值:4
linked.removeAt(1); // 相当于将上面插入的5再删除
linked.print(); // 第1个值:2 第2个值:3 第3个值:4
console.log(linked.indexOf(3)); // 1
console.log(linked.indexOf(10)); // -1
console.log(linked.size()); // 3
console.log(linked.isEmpty()); // false
linked.clear();
console.log(linked.isEmpty()); // true
})();
JavaScript的数据结构快速学-链表的实现的更多相关文章
- JavaScript 版数据结构与算法(三)链表
今天,我们要讲的是数据结构与算法中的链表. 链表简介 链表是什么?链表是一种动态的数据结构,这意味着我们可以任意增删元素,它会按需扩容.为何要使用链表?下面列举一些链表的用途: 因为数组的存储有缺陷: ...
- JavaScript数据结构与算法-链表练习
链表的实现 一. 单向链表 // Node类 function Node (element) { this.element = element; this.next = null; } // Link ...
- javascript数据结构之单链表
下面是用javascript实现的单链表,但是在输出的时候insert方法中存在问题,chrome的console报错说不能读取空的属性,调试了很久都没有通过,先在这里存着,以后再来修改一下. //数 ...
- 第一章:javascript: 数据结构与算法
在前端工程师中,常常有一种声音,我们为什么要学数据结构与算法,没有数据结构与算法,我们一样很好的完成工作.实际上,算法是一个宽泛的概念,我们写的任何程序都可以称为算法,甚至往冰箱里放大象,也要通过开门 ...
- javascript实现数据结构与算法系列:栈 -- 顺序存储表示和链式表示及示例
栈(Stack)是限定仅在表尾进行插入或删除操作的线性表.表尾为栈顶(top),表头为栈底(bottom),不含元素的空表为空栈. 栈又称为后进先出(last in first out)的线性表. 堆 ...
- Javascript模仿C语言的链表实现(增删改查),并且使用控制台输入输出
Js新手最近在研究Js数据结构,刚好看到链表实现这一块儿,觉得有些资料和自己理解的有冲突,于是借着自己以前一点点C语言的基础,用Javascript模仿了C的链表实现,并且用了process.stdi ...
- javascript实现数据结构:广义表
原文:javascript实现数据结构:广义表 广义表是线性表的推广.广泛用于人工智能的表处理语言Lisp,把广义表作为基本的数据结构. 广义表一般记作: LS = (a1, a2, ..., an ...
- JavaScript 版数据结构与算法(二)队列
今天,我们要讲的是数据结构与算法中的队列. 队列简介 队列是什么?队列是一种先进先出(FIFO)的数据结构.队列有什么用呢?队列通常用来描述算法或生活中的一些先进先出的场景,比如: 在图的广度优先遍历 ...
- 2018年如何快速学Java
前言 只有光头才能变强 提前预警:本文适合Java新手阅读(老手可在评论区给下建议),希望大家看完能有所收获. 一.为什么我要写下这篇文章 1.1直接缘由: 在今天(2018年11月4日)有个同学给我 ...
随机推荐
- 第01课 OpenGL窗口(4)
下面的代码处理所有的窗口消息.当我们注册好窗口类之后,程序跳转到这部分代码处理窗口消息. LRESULT CALLBACK WndProc( HWND hWnd, // 窗口的句柄 UINT uMsg ...
- 《手把手教你》系列技巧篇(三十七)-java+ selenium自动化测试-日历时间控件-上篇(详解教程)
1.简介 我们在实际工作中,有可能遇到有些web产品,网页上有一些时间选择,然后支持按照不同时间段范围去筛选数据.网页上日历控件一般,是一个文本输入框,鼠标点击,就会弹出日历界面,可以选择具体日期.这 ...
- 【高并发】深入解析Callable接口
大家好,我是冰河~~ 本文纯干货,从源码角度深入解析Callable接口,希望大家踏下心来,打开你的IDE,跟着文章看源码,相信你一定收获不小. 1.Callable接口介绍 Callable接口是J ...
- 在idea中使用eclipse的快捷键
settings -> keymap 常用 单行注释 Ctrl + / 多行注释 Ctrl + Shift + / 待更新 不常用(但方便) 撤销 Ctrl + Z 反撤销 Ctrl + Y 查 ...
- Linux mem 2.5 Buddy 内存回收机制
文章目录 1. 简介 2. LRU 组织 2.1 LRU 链表 2.2 LRU Cache 2.3 LRU 移动操作 2.3.1 page 加入 LRU 2.3.2 其他 LRU 移动操作 3. LR ...
- mysql查询报错this is incompatible with sql_mode=only_full_group_by
临时改法:select @@GLOBAL.sql_mode;查询当前mysql的模式去掉ONLY_FULL_GROUP_BY重新设置:set @@GLOBAL.sql_mode='STRICT_TRA ...
- elasticsearch在postman中创建复杂索引
body,所选类型为raw和JSON,写的代码为 { "settings":{ "number_of_shards":1, "number_of_re ...
- 基于Guava API实现异步通知和事件回调
本文节选自<设计模式就该这样学> 1 基于Java API实现通知机制 当小伙伴们在社区提问时,如果有设置指定用户回答,则对应的用户就会收到邮件通知,这就是观察者模式的一种应用场景.有些小 ...
- dart系列之:创建Library package
目录 简介 Library package的结构 导入library 条件导入和导出library 添加其他有效的文件 library的文档 发布到pub.dev 总结 简介 在dart系统中,有pu ...
- [hdu7011]被EI加0了
注意到仅关心于权值大小,预处理出$F_{i}(n)$表示$a_{1},a_{2},...,a_{n}$中恰填$i$种不同的数的方案数,那么显然答案即为$\sum_{i=1} ...
