Webpack学习篇
《深入浅出Webpack》优化篇 01
Webpack 优化可以分为开发优化和输出质量优化两部分,主要要点如下:
- 优化开发体验,提升开发效率
- 优化构建速度
- 优化使用体验
- 优化输出质量
- 减少首屏加载时间
- 提升流畅度
本文主要记录 优化构建速度这一部分的内容,本文主要内容如下:
- 缩小文件的搜索范围
- 优化Loader的配置
- 优化resolve.modules的配置
- 优化resolve.mainFields配置
- 优化resolve.alias配置
- 优化resolve.extensions配置
- 优化module.noParse配置
缩小文件的搜索范围
为什么缩小文件搜索范围可以进行优化?
因为webpack会从entry出发,解析文件导入语句,递归进行解析。遇到导入语句时候,webpack会做以下两件事:
- 根据导入语句寻找导入文件
- 根据找到的导入文件的后缀,使用配置的Loader去处理文件。比如我们在兼容低版本浏览器的时候会采用babel-loader将代码编译成ES6之前的代码
在实际开发中,这样的问题无法避免,但是仍需要减少这两件事的发生,以提高速度
优化Loader配置
因为Loader处理文件的转换操作很耗时,所以需要尽可能的减少文件的转换。
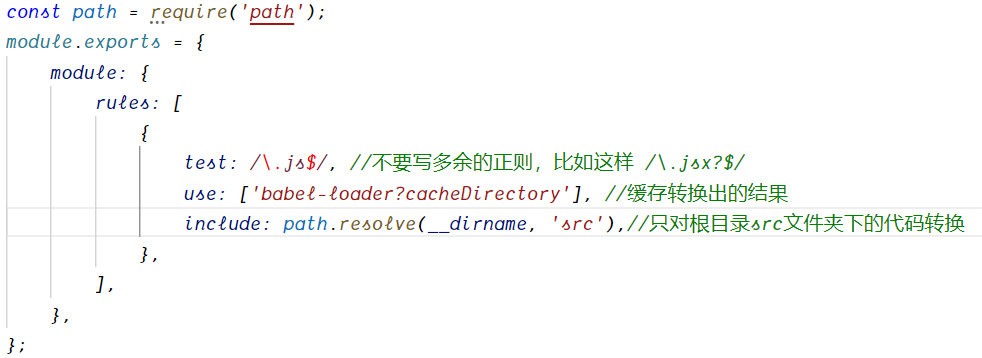
可以通过 test、include、exclude 三个配置来命中要转换的文件。为了尽可能少的让文件被Loader处理,我们可以通过include来选中哪些文件需要处理.
举例:

优化resolve.modules配置
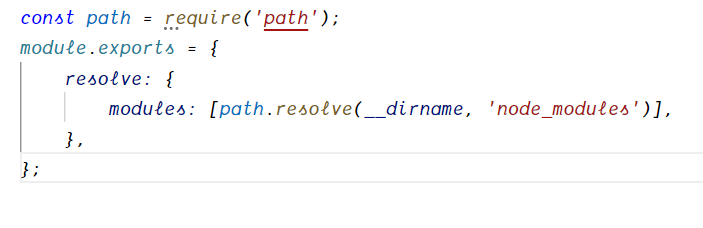
resolve.modules的作用是去哪些根目录下寻找第三方模块,默认值是['node_modules'].含义是先去当前的./node_modules目录下去找,如果没找到就往上一级目录,../node_modules,如果还没找到就再往上 ../../node_modules中找,依次类推,大多数情况下,我们的node_modules都是在项目根目录下的,就没有必要再去一级一级查找了,可以直接指明绝对路径,以减少寻找花费的时间。举例:

优化resolve.mainFields配置
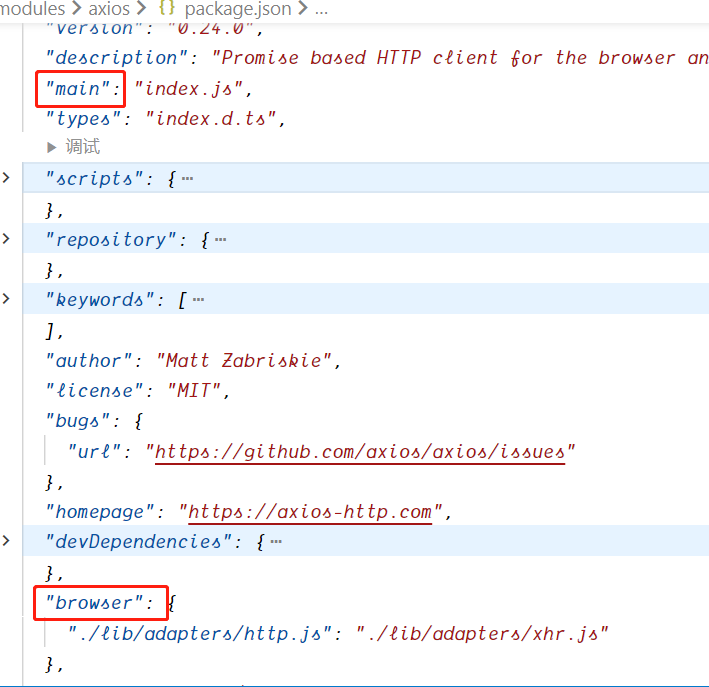
安装的第三方包都会有一个package.json文件,某些字段会体现出第三方模块的使用入口在哪里,resolve.mainFields用于配置采用哪个字段作为入口文件的描述,我们可以从axios的package.json中看到如下信息:

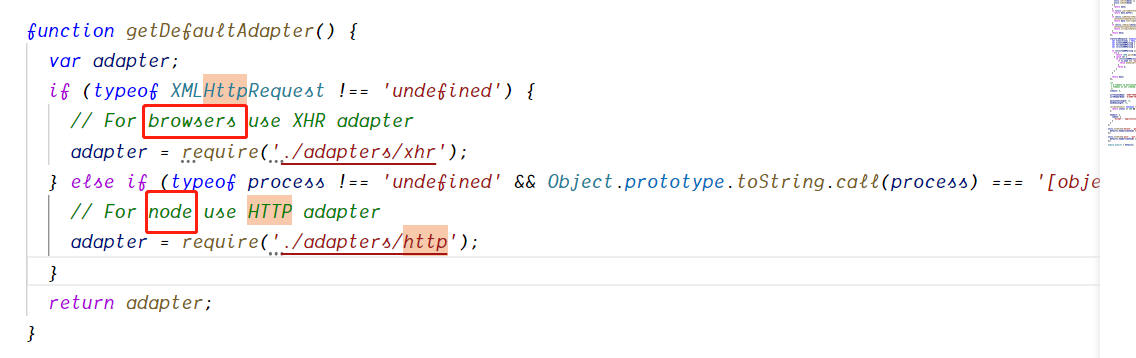
然后翻阅axios的源文件,可以看到default.js的如下代码:

可见,axios是同时支持node和浏览器环境的,再来看mainFields字段,他的默认值跟target配置有关系,当target为web或者webworker时,值是[
'browser','module','main'
],当target为其他情况则是['module','main'],为了减少搜索步骤,在明确所有第三方模块的入口文件描述字段的时候,我们可以将其尽可能的设置少。但是使用此配置优化时候,需要考虑到所有运行时的依赖的第三方模块的入口文件描述字段,只要搞错一个,代码就会无法运行
优化resolve.alias配置
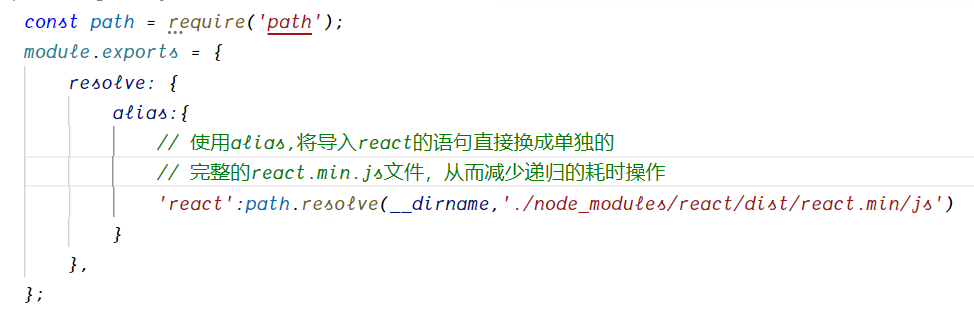
该配置是用来优化第三方模块的引入路径的,打个比方,react库在安装的时候会包含两套代码,一套是采用commonJS规范的模块化代码,一套是将React所有相关代码都打包到一个react.js文件中,默认情况下,webpack会从react的入口文件递归解析和处理依赖的几十个文件,工作量非常大。通过配置resolve.alias可以让webpack处理react库的同时,直接使用完整的react.min.js文件,从而跳过耗时的递归解析操作。举例如下:

不过,这样我们的代码可能会包含很多我们压根不会用上的代码,当我们使用的包很大,但是我们用到的东西确很少时候,还是要慎重选择此优化方式。
优化resolve.extensions配置
我们在使用脚手架的时候肯定会发现,即使我们不用加文件扩展名,导入也生效。默认情况下,webpack会尝试给没有文件扩展名的文件添加扩展名,然后再去查找文件是否存在。extensions的默认值是['.js','.json'],如果这个列表越来越长,或者正确的后缀越往后,就会造成尝试的次数越多,所以遵守以下几点,可以优化构建性能:
- 后缀列表尽可能的小,不要将不可能的情况写到列表中
- 频繁出现的放在最前面
- 在源码中尽可能带上后缀名
优化module.noParse配置
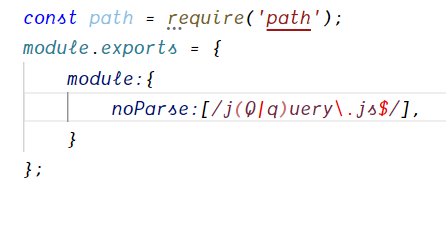
noParse配置可以让webpack忽略对部分没有采用模块化的文件的递归解析,比如jQuery这样的库,很大并且没有模块化,解析是一件无意义的事情,配置如下:

好了,以上就是今天的全部内容.
2021-12-12 00:16:14 星期日
Webpack学习篇的更多相关文章
- webpack学习(六)—webpack+react+es6(第3篇)
接上篇 : webpack学习(六)—webpack+react+es6(第2篇) 上篇其实是有问题的,问题在取服务器数据这块.this.props 表示那些一旦定义,就不再改变的特性,而 this. ...
- webpack学习(六)—webpack+react+es6(第2篇)
接上篇 webpack学习(五)—webpack+react+es6(第1篇) 本文做个简单的图片加文字的页面.其中,配置文件跟上篇一致.项目结构: index.html <!DO ...
- webpack学习(五)—webpack+react+es6(第1篇)
如果你看过webpack学习系列的前一个文章,接下来做的东西会比较简单 :webpack学习(四)— webpack-dev-server react发展的很快,现在大部分开发react相关的项目,都 ...
- 【原】webpack学习笔记
之前在react的项目中有用过webpack,不过没有认真的去研究,这段时间又重新好好的学习一下webpack,发觉 webpack是一个很强大的东西.而且很好用,方便,接下来主要是做一下学习的笔记 ...
- webpack学习笔记(二)-- 初学者常见问题及解决方法
这篇文章是webpack学习第二篇,主要罗列了本人在实际操作中遇到的一些问题及其解决方法,仅供参考,欢迎提出不同意见. 注:本文假设读者已有webpack方面相关知识,故文中涉及到的专有名词不做另外解 ...
- Webpack学习-Plugin
原文地址:http://wushaobin.top/2019/03/15/webpackPlugin/ 什么是Plugin? 在Webpack学习-工作原理(上)一文中我们就已经介绍了Plugin的基 ...
- webpack学习(三)
前篇:webpack学习(二) jquery不需要在项目中自己下载,而是作为一个模块引入.jquery的存放路径是在 node_modules目录下.1.首先给项目安装jquery,npm insta ...
- 前端小白webpack学习(二)
前一篇写了自我总结的webpack定义:为JavaScript服务的静态模块打包器 和几大基本概念 entry.output.plugins.loaders等.指路前端小白webpack学习(一) 下 ...
- 前端小白webpack学习(一)
俗话说得好,好记性不如烂笔头. 之前就在学习中看过webpack的教程,然而一段时间没用,火速的忘光了.写这篇博文,做个总结,也让自己以后有个地方回顾. 看webpack之前,我先去看了一下官方文档, ...
随机推荐
- RabbitMQ 处理过慢,原来是一个 SQL 缓存框架导致的 GC 频繁触发
一:背景 1. 讲故事 上个月底,有位朋友微信找到我,说他的程序 多线程处理 RabbitMQ 时过慢,帮忙分析下什么原因,截图如下: 这问题抛出来,有点懵逼,没说CPU爆高,也没说内存泄漏,也没说程 ...
- Python基础(list与tuple)
#list 类似于数组的概念 classmates = ['傻狗1','傻狗2','傻狗3'] # print(classmates) # print(len(classmates)) # print ...
- silky微服务的应用服务和服务条目
目录 服务的定义 服务条目 根据服务条目生成WebAPI 服务条目的治理特性 缓存拦截 服务条目的例子 服务的实现 开源地址 在线文档 服务的定义 服务接口是微服务定义服务的基本单位,定义的应用服务接 ...
- java web 在线编辑Excel -- x-spreadsheet
--- x-spreadsheet --- 文档 https://hondrytravis.com/x-spreadsheet-doc/ <%@ page language="java ...
- 菜鸡的Java笔记 国际化程序实现原理
国际化程序实现原理 Lnternationalization 1. Locale 类的使用 2.国家化程序的实现,资源读取 所谓的国际化的程序 ...
- hexo+腾讯云
hexo+腾讯云主机搭建博客 参考链接1 参考链接2 参考链接3 说明:不建议用hexo在云主机上搭建博客,感觉多此一举,建议hexo+github, wordpress+云主机(宝塔界面更快哦) 一 ...
- [loj3180]天桥
考虑将所有交点作为关键点来建图跑最短路,但图上的关键点数量最坏为$o(nm)$,需要优化 当$s=0$且$g=n-1$的部分分,有以下结论: 1.对于一段天桥$([l,r],y)$,不会从$(r,y) ...
- myeclipse maven web打包
1.在当前的项目pom.xml的文件上,如下图所示:鼠标右键->run As->Maven Build...
- Atcoder Grand Contest 030 F - Permutation and Minimum(DP)
洛谷题面传送门 & Atcoder 题面传送门 12 天以前做的题了,到现在才补/yun 做了一晚上+一早上终于 AC 了,写篇题解纪念一下 首先考虑如果全是 \(-1\) 怎么处理.由于我 ...
- DRF请求流程及主要模块分析
目录 Django中CBV请求生命周期 drf前期准备 1. 在views.py中视图类继承drf的APIView类 2. drf的as_view()方法 drf主要模块分析 1. 请求模块 2. 渲 ...
