DVWA靶场之File Upload(文件上传)通关
Low:
<?php
if( isset( $_POST[ 'Upload' ] ) ) {
// Where are we going to be writing to?
$target_path = DVWA_WEB_PAGE_TO_ROOT . "hackable/uploads/";
$target_path .= basename( $_FILES[ 'uploaded' ][ 'name' ] );
// Can we move the file to the upload folder?
if( !move_uploaded_file( $_FILES[ 'uploaded' ][ 'tmp_name' ], $target_path ) ) {
// No
echo '<pre>Your image was not uploaded.</pre>';
}
else {
// Yes!
echo "<pre>{$target_path} succesfully uploaded!</pre>";
}
}
?>
上传漏洞是有限制的,第一能上传上去,第二上传上去的文件可以被执行,第三上传路径已知
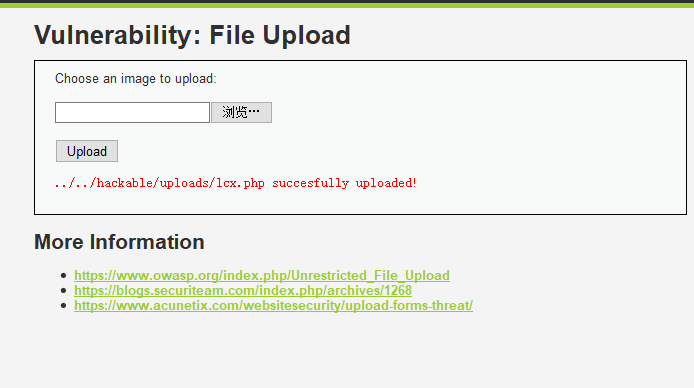
低级别就直接传一句话木马

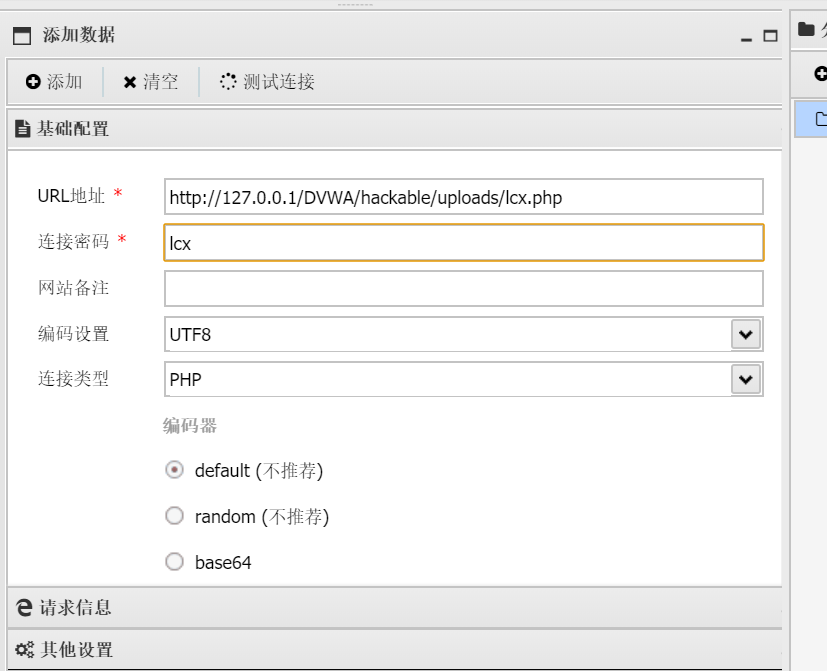
暴露出路径,蚁剑连就好


Medium:
<?php
if( isset( $_POST[ 'Upload' ] ) ) {
// Where are we going to be writing to?
$target_path = DVWA_WEB_PAGE_TO_ROOT . "hackable/uploads/";
$target_path .= basename( $_FILES[ 'uploaded' ][ 'name' ] );
// File information
$uploaded_name = $_FILES[ 'uploaded' ][ 'name' ];
$uploaded_type = $_FILES[ 'uploaded' ][ 'type' ];
$uploaded_size = $_FILES[ 'uploaded' ][ 'size' ];
// Is it an image?
if( ( $uploaded_type == "image/jpeg" || $uploaded_type == "image/png" ) &&
( $uploaded_size < 100000 ) ) {
// Can we move the file to the upload folder?
if( !move_uploaded_file( $_FILES[ 'uploaded' ][ 'tmp_name' ], $target_path ) ) {
// No
echo '<pre>Your image was not uploaded.</pre>';
}
else {
// Yes!
echo "<pre>{$target_path} succesfully uploaded!</pre>";
}
}
else {
// Invalid file
echo '<pre>Your image was not uploaded. We can only accept JPEG or PNG images.</pre>';
}
}
?>
嗯,对上传文件的类型大小有限制,文件类型必须是jpeg或者png,大小不能超过100000B
把lcx.php改成lcx.png,上传用burp suite抓包,把filename改成lcx.php即可,再用蚁剑连
如果PHP版本低的话Magic_quote_gpc=off,可以试试 00截断
当然一般不会有
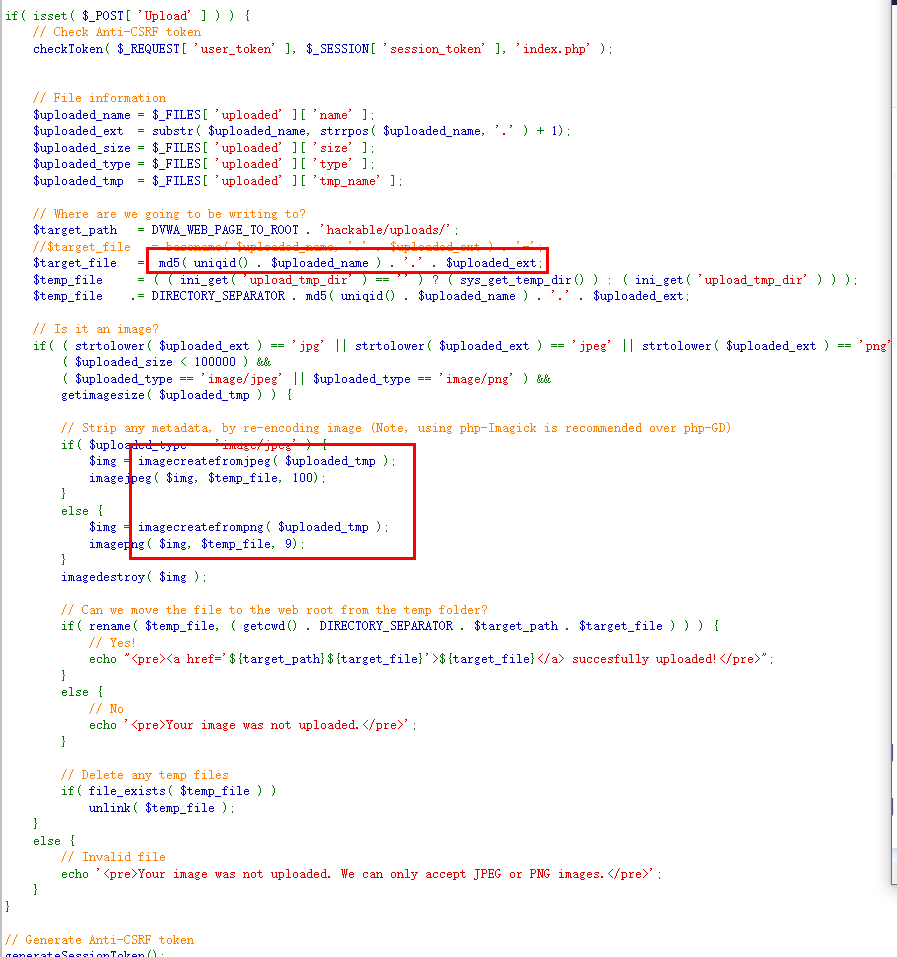
High:
<?php
if( isset( $_POST[ 'Upload' ] ) ) {
// Where are we going to be writing to?
$target_path = DVWA_WEB_PAGE_TO_ROOT . "hackable/uploads/";
$target_path .= basename( $_FILES[ 'uploaded' ][ 'name' ] );
// File information
$uploaded_name = $_FILES[ 'uploaded' ][ 'name' ];
$uploaded_ext = substr( $uploaded_name, strrpos( $uploaded_name, '.' ) + 1);
$uploaded_size = $_FILES[ 'uploaded' ][ 'size' ];
$uploaded_tmp = $_FILES[ 'uploaded' ][ 'tmp_name' ];
// Is it an image?
if( ( strtolower( $uploaded_ext ) == "jpg" || strtolower( $uploaded_ext ) == "jpeg" || strtolower( $uploaded_ext ) == "png" ) &&
( $uploaded_size < 100000 ) &&
getimagesize( $uploaded_tmp ) ) {
// Can we move the file to the upload folder?
if( !move_uploaded_file( $uploaded_tmp, $target_path ) ) {
// No
echo '<pre>Your image was not uploaded.</pre>';
}
else {
// Yes!
echo "<pre>{$target_path} succesfully uploaded!</pre>";
}
}
else {
// Invalid file
echo '<pre>Your image was not uploaded. We can only accept JPEG or PNG images.</pre>';
}
}
?>
熟悉的strrpos(string,find,start)函数,找find在string中最后一次出现的位置,start为开始搜索位置
getimagesize函数用于获取图像大小及相关信息,成功返回一个数组,失败则返回 FALSE
大致是判断了文件类型是否为.jpg .jpeg .png之一,且类型必须是图片
老办法,copy做一图片马

做完上传,蚁剑连接拿shell
Impossible:

此级别下首先就把上传文件重命名了,还有上传后也不显示路径了
DVWA靶场之File Upload(文件上传)通关的更多相关文章
- DVWA之File Upload (文件上传漏洞)
目录 Low: Medium: 方法一:抓包修改文件的type 方法二:00截断 High: Impossible : Low: 源代码: <?php if( isset( $_POST[ 'U ...
- jQuery File Upload 文件上传插件使用一 (最小安装 基本版)
jQuery File Upload 是一款非常强大的文件上传处理插件,支持多文件上传,拖拽上传,进度条,文件验证及图片音视频预览,跨域上传等等. 可以说你能想到的功能它都有.你没想到的功能它也有.. ...
- jQuery File Upload文件上传插件简单使用
前言 开发过程中有时候需要用户在前段上传图片信息,我们通常可以使用form标签设置enctype=”multipart/form-data” 属性上传图片,当我们点击submit按钮的时候,图片信息就 ...
- jQuery File Upload 文件上传插件使用二 (功能完善)
使用Bootstrap美化进度条 Bootstrap现在几乎是人尽皆知了,根据它提供的进度条组件, 让进度条显得高大尚点 正因为其功能强大,js模块文件之间牵连较深 不好的地方耦合度非常高 重要的参数 ...
- jquery file upload 文件上传插件
1. jquery file upload 下载 jquery file upload Demo 地址:https://blueimp.github.io/jQuery-File-Upload/ jq ...
- 动态input file多文件上传到后台没反应的解决方法!!!
其实我也不太清除具体是什么原因,但是后面就可以了!!! 我用的是springMVC 自带的文件上传 1.首先肯定是要有springMVC上传文件的相关配置! 2.前端 这是动态input file上传 ...
- 封装upload文件上传类
<?php //封装php中的单文件(图片)上传类 /* //参数1:$file 文件数组 5个属性值 name,type,size,tmp,error //参数2:文件保存的路径$pa ...
- jquery的input:type=file实现文件上传
<!DOCTYPE html> <html> <head> <title>html5_2.html</title> <style> ...
- 可编辑的el-table表格,结合input输入,upload文件上传的表格
最近整理了一下,table表格的编辑状态,把一般表格里需要输入的类型都放进来了,实现的功能如图 这里面的input输入框没什么好说的,绑定对应的值就可以,要注意的是组件上传的upload,这个 ...
随机推荐
- Spring 依赖注入(DI) 的三种方式 和 对集合类型的注入
// 分别省略了getter setter public class Student { private String name; private int age; private Teacher t ...
- 使用Gradle构建多模块SpringBoot项目
使用Gradle构建多模块SpringBoot项目 本项目使用Gradle构建SpringBoot项目,将不同的业务进行不同的模块划分(不做微服务与分布式架构); - 编辑器:Intellij IDE ...
- org.springframework.beans.BeanInstantiationException: Could not instantiate bean class [java.util.List]: Specified class
错误:org.springframework.beans.BeanInstantiationException: Could not instantiate bean class [java.util ...
- bugKu变量1
重点:两个$$,这暗示着第二个$变量的值,作为第一个$的名称. 而且代码审计之后,发现只含有字母. 又暗示在变量中,那么猜想是在全局变量中,而php中全局变量是$GLOBALS.
- XCTF Normal_RSA
这题本来算是很常规的rsa了,下载附件 发现有个公钥文件,还有一个加密文件,这种题之前有遇到一次,做法和这个类似,上次那个是用rsa的库,直接解的,这次直接用常规的,好像更简单,记录下模板 记事本打开 ...
- buu firmware
一.路由器固件,给的是bin文件,要用binwalk将固件文件系统提取出来,同时binwalk的版本要完整不然解压不了文件,下面说的很清楚了. https://blog.csdn.net/QQ1084 ...
- 网站图片无缝兼容 WebP/AVIF
前言 WebP 格式发布已有十余年,但不少站点至今仍未使用,只为兼顾极少数低版本浏览器.至于去年发布的 AVIF 格式,使用的站点就更少了. 然而图片往往是流量大户,与其费尽心机优化脚本体积,可能还不 ...
- Selenium启动Firefox示例(python版)
目前做selenium自动化使用的主流语言分为java和python,前一篇为java版,本篇介绍python实现selenium启动Firefox. 1 #-*- coding:utf-8 -*- ...
- Innodb 锁的介绍
如下博文是参考如下博文内容,再加整理. http://blog.chinaunix.net/uid-24111901-id-2627857.html http://blog.csdn.net/wang ...
- 【强连通分量】Proving Equivalences
[题目链接]hdu-2767 [题目描述] Consider the following exercise, found in a generic linear algebra textbook. L ...
