django入门 02 初探app、view、url、templates、static
创建APP命令
python manage.py startapp myapp
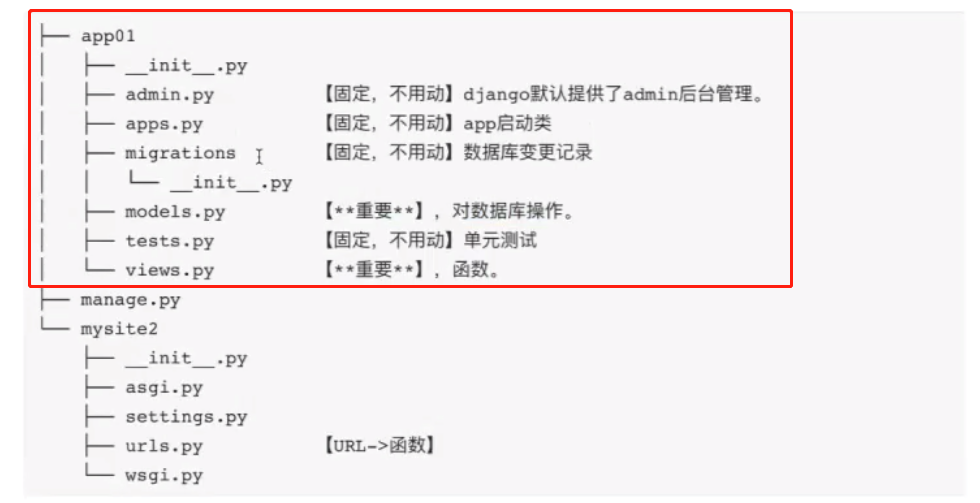
app组成介绍

如上图,在终端中展示树状结构——
- windows为
tree /f
- macOS为
tree
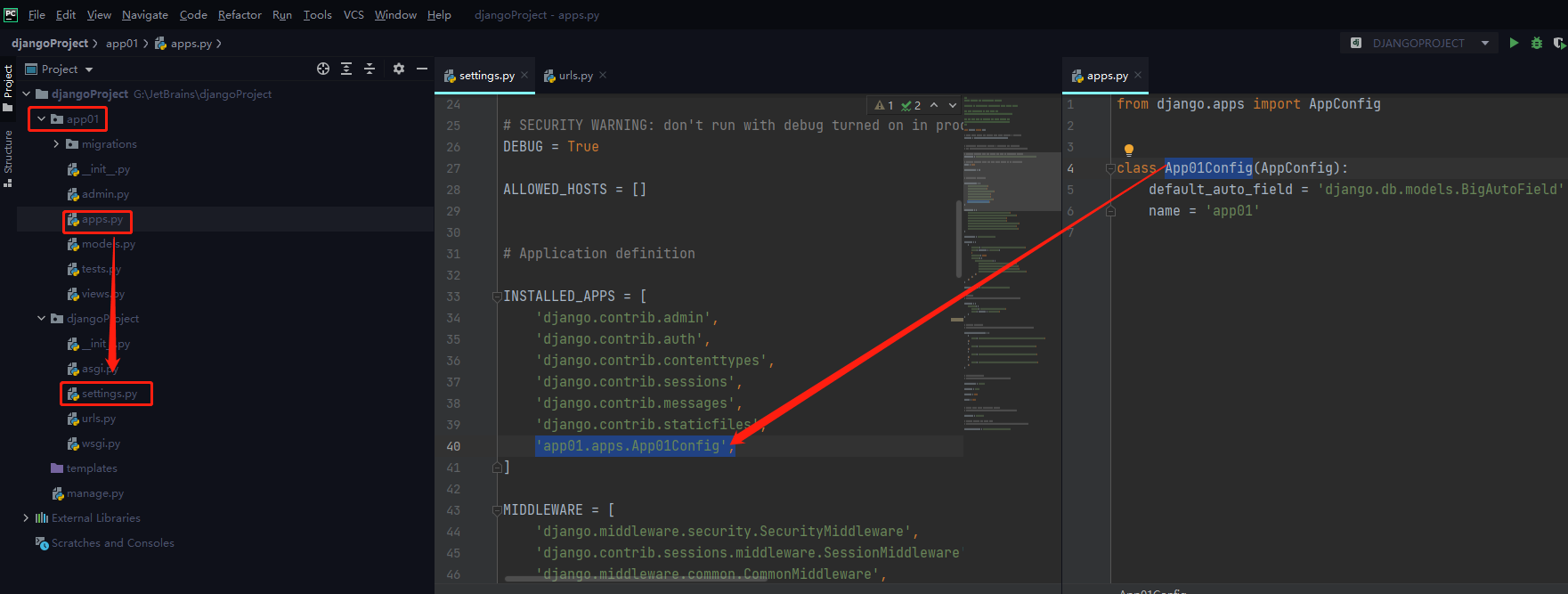
注册APP
settings.py中添加路径以注册

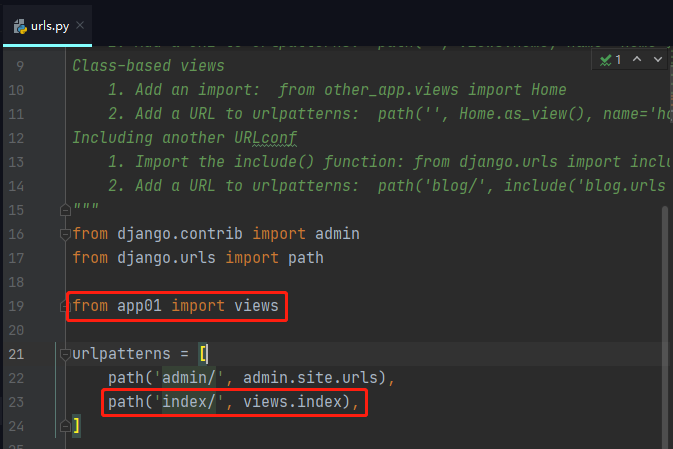
编辑urls
- 从app文件夹导入views
- 规定1个url,对应view中的1个函数

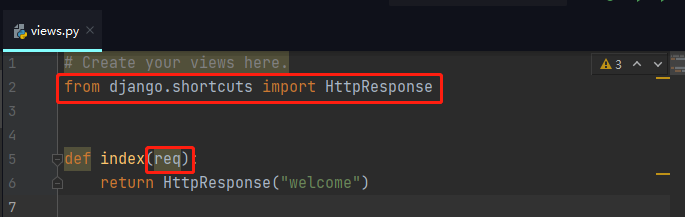
编辑app目录下的views
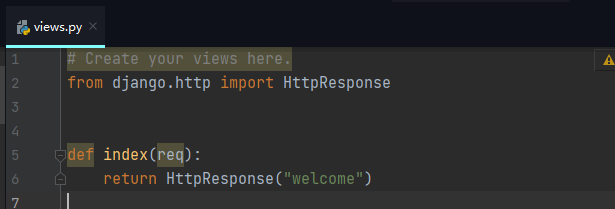
- 导入HttpResponse函数
函数所属位置很有意思,叫django.shortcuts,而不是django.views - 新建自定义函数,规定所设url应当返回内容
req是自定义变量,可以改名为“request”,等等

Pycharm自动补完import
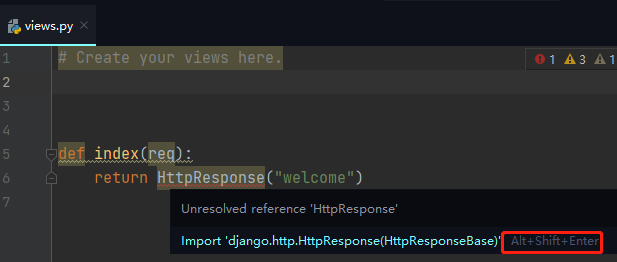
如果只记得要用的函数是HttpResponse,不记得函数所属位置
只需聚焦关键段,按下Alt + Shift + Enter,可自动填充import

↓↓↓

本地启动django
命令行启动(Ctrl + C 停止)
python manage.py runserver
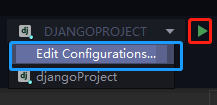
Pycharm启动(结束按钮 停止)

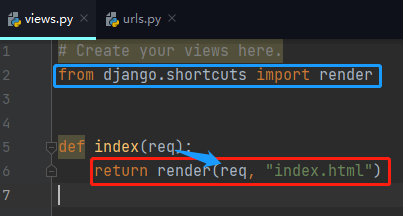
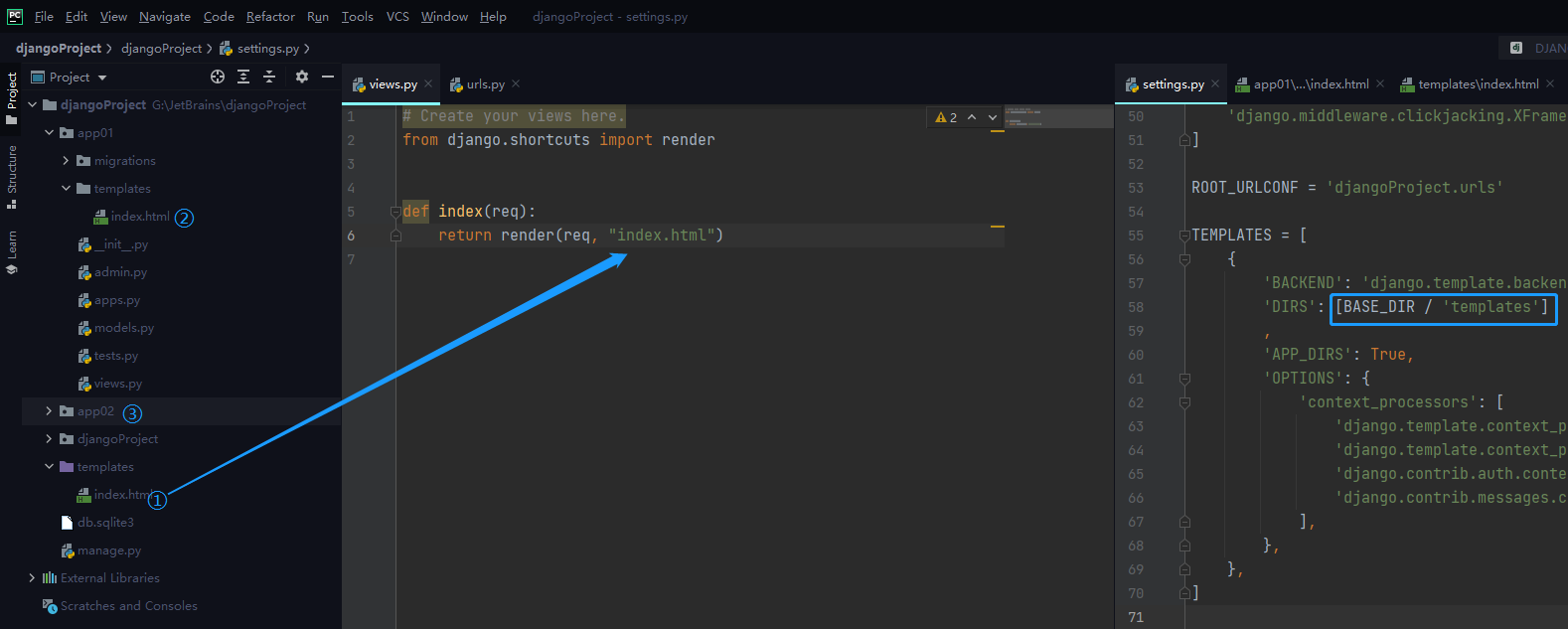
返回html(编辑views.py)
from django.shortcuts import render
def url(request):
return render(req, "index.html")

templates目录选取机制
当settings.py规定templates目录时
[BASE_DIR / 'templates']
优先从规定文件夹取,其次按app注册顺序,依次寻找各app下的各templates目录

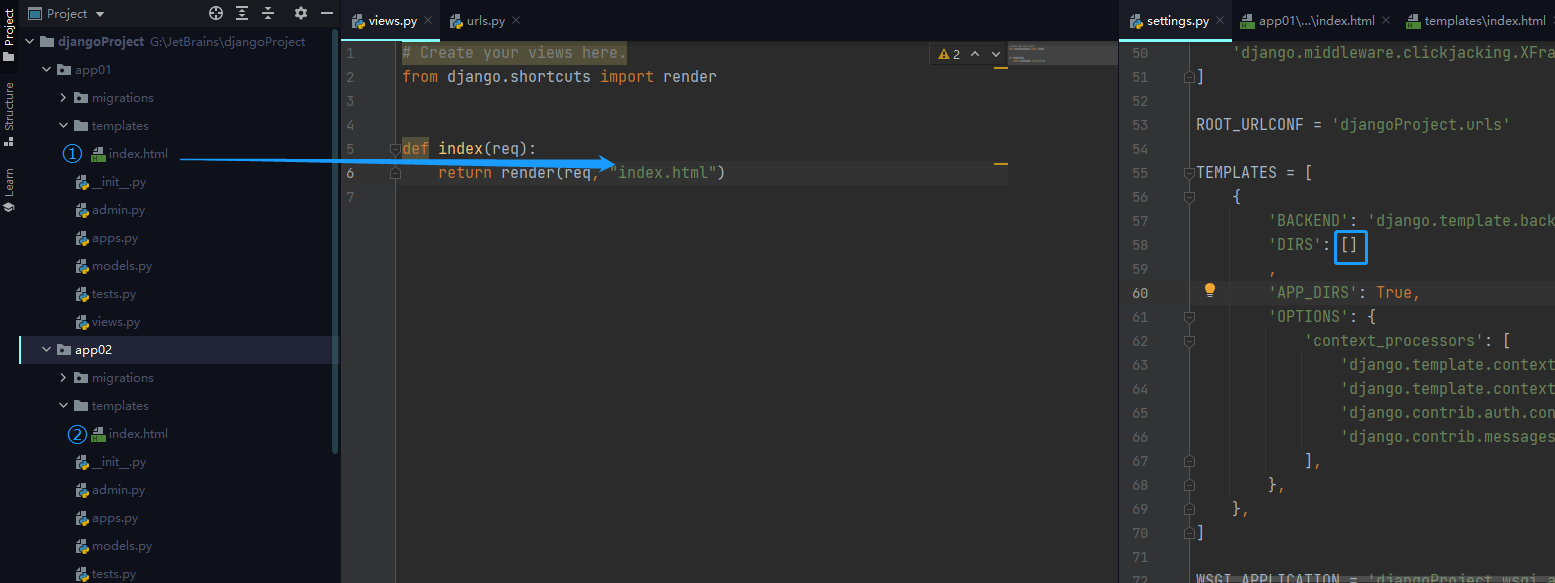
当settings.py未规定templates目录时
[]
按各app注册顺序,依次寻找各app下的各templates目录

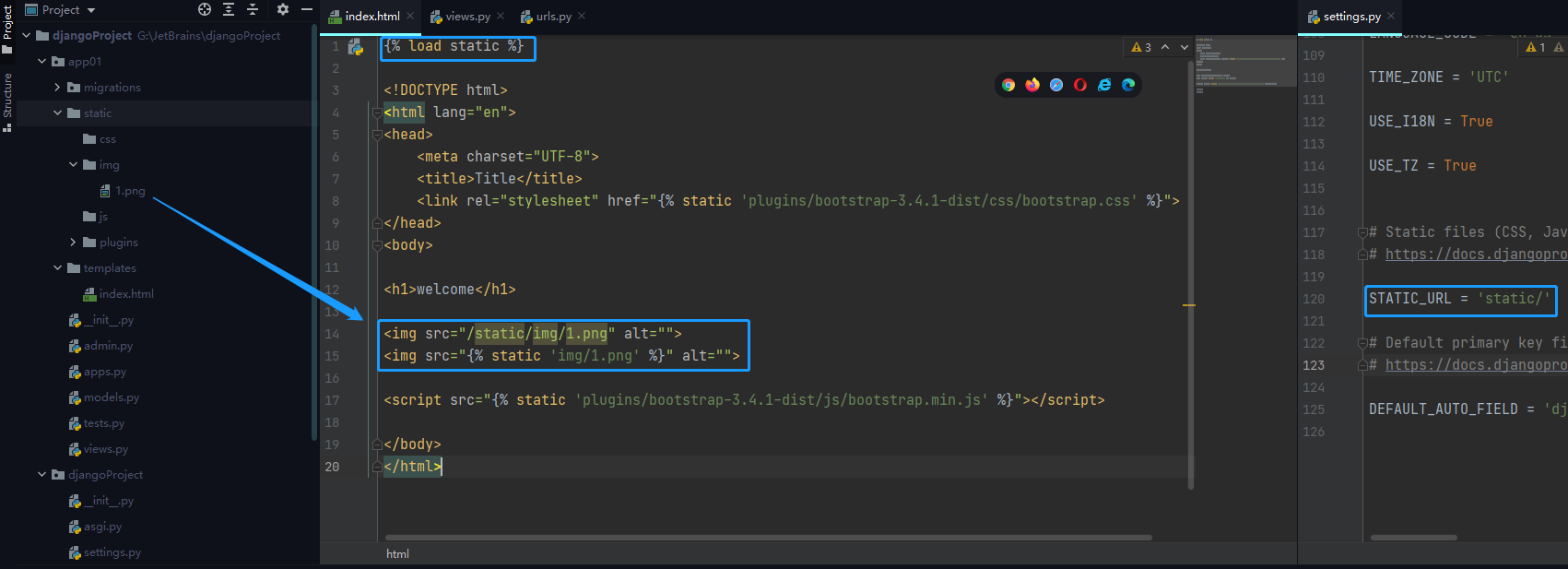
静态文件
django写法的好处是,当static文件夹移动时,只需要更新settings.py的设置一次即可,当前状态:
- 在app01下新建了static目录
- settings.py中:
STATIC_URL = 'static/'
引用图片
注意:static,空格,后跟随的是单引号,因外面已经有双引号
- 传统写法
<img src="/static/img/1.png" alt="">
- django写法
{% load static %}
<img src="{% static 'img/1.png' %}" alt="">

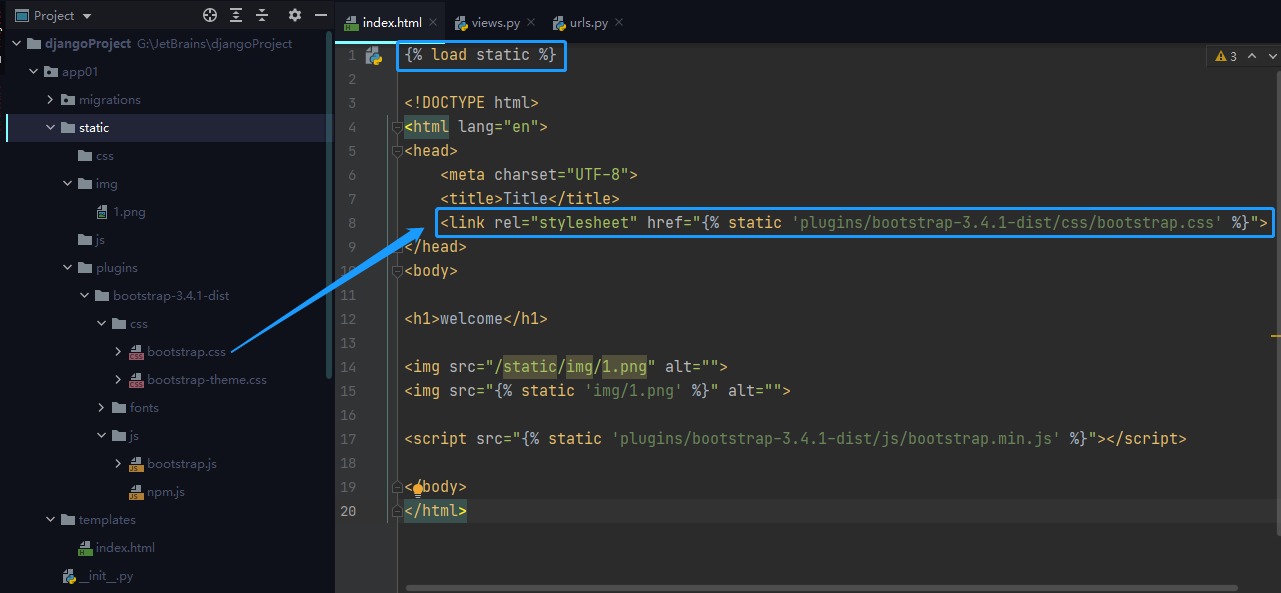
引用css
<head>中
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1-dist/css/bootstrap.css' %}">

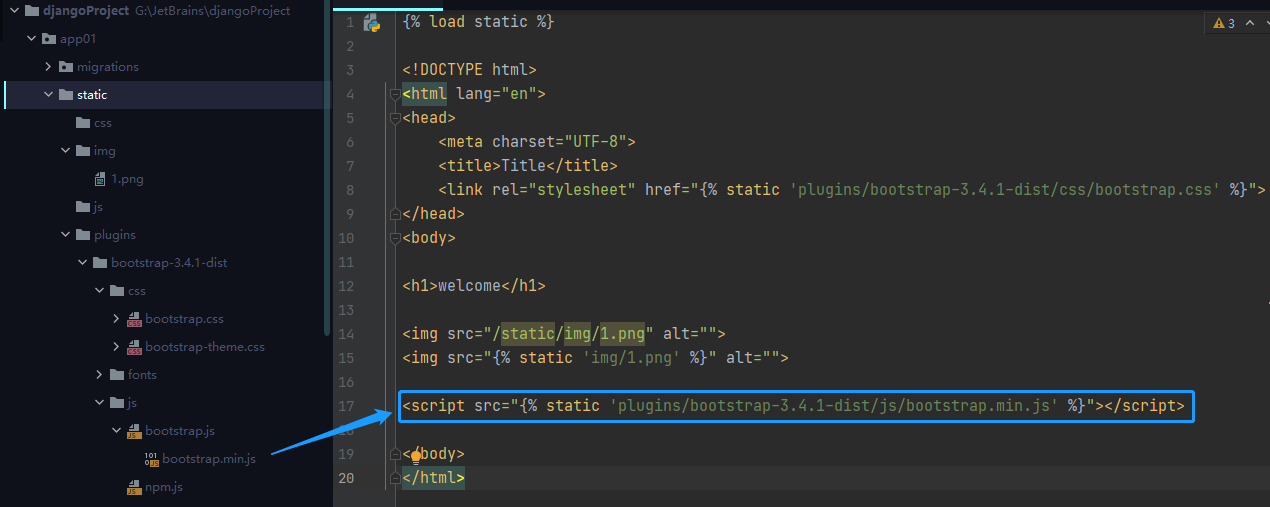
引用js
<body>中
<script src="{% static 'plugins/bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script>

来源:BV1NL41157 武沛齐《2022 B站最详细django3教程(django从入门到实践)》P6-P8
django入门 02 初探app、view、url、templates、static的更多相关文章
- 02 Django框架基础(APP的创建访问)
一.创建项目 1.命令:django-admin startproject sitename 2.IDLE环境:本质上都是执行上述命令 常用命令: python manage.py runserver ...
- Django框架02 /Django下载安装、url路由分发
Django框架02 /Django下载安装.url路由分发 目录 Django框架02 /Django下载安装.url路由分发 1. django下载安装 2. pycharm创建项目 3. 基于D ...
- Django 框架篇(四) : 视图(view)详解 以及 路由系统(url)
|--Django的View(视图) |-- CBV和FBV: |-- 给视图增加装饰器: |-- request对象: |-- response对象: |-- Django的路由系统(url): | ...
- Django 入门
Django 入门 Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的软件设计模型,即模型M,视图V和控制器C.它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容 ...
- Django入门实践(三)
Django入门实践(三) Django简单应用 前面简单示例说明了views和Template的工作过程,但是Django最核心的是App,涉及到App则会和Model(数据库)打交道.下面举的例子 ...
- 【Python全栈-后端开发】Django入门基础
Django基础知识 一. 什么是web框架? 框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统,简单地说,就是你用别人搭建好的 ...
- Django入门与实战
第1章 介绍课程目标及学习内容 1-1 课程介绍: 第2章 课前准备 2-1 课前准备: 第3章 开发环境搭建 3-1 开发环境搭建: 第4章 创建项目及应用 4-1 创建项目,并了解项目目录下的部分 ...
- python web框架Django入门
Django 简介 背景及介绍 Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的框架模式,即模型M,视图V和控制器C.它最初是被开发来用于管理劳伦斯出版集团旗下的一些以 ...
- Django入门第一步:构建一个简单的Django项目
Django入门第一步:构建一个简单的Django项目 1.简介 Django是一个功能完备的Python Web框架,可用于构建复杂的Web应用程序.在本文中,将通过示例跳入并学习Django.您将 ...
随机推荐
- OverFeat:Integrated Recognition, Localization and Detection using Convolutional Networks
目录 概 主要内容 Sermanet P., Eigen D., Zhang X., Mathieu M., Fergus R., LeCun Y. OverFeat:integrated recog ...
- <数据结构>XDOJ333.找位置
问题与解答 问题描述 对给定的一个字符串,找出有重复的字符,并给出其位置. 输入格式 输入包括一个由字母和数字组成的字符串,其长度不超过100. 输出格式 可能有多组测试数据,对于每组数据, 按照样例 ...
- Java初学者作业——编写Java程序,输入一个学生的5门课程的成绩,求其平均分。
返回本章节 返回作业目录 需求说明: 编写Java程序,输入一个学生的5门课程的成绩,求其平均分.计算平均成绩,需要将每一门课程的成绩逐步累加到总成绩中,使用 for 循环实现,然后求出平均分. 实现 ...
- PostgreSQL客户端psql常用命令
使用psql客户端访问数据库, 列出了psql常用命令和参数. 常用命令 -- 使用指定用户和IP端口登陆 psql -h 10.43.159.11 -p 5432 -U postgres -W -- ...
- Kafka和RabbitMQ有哪些区别,各自适合什么场景?
经常有人问我 有个 xx 需求,我应该用 Kafka 还是 RabbitMQ ? 这个问题很常见,而且很多人对二者的选择也把握不好. 所以我决定写篇文章来详细说一下:Kafka 和 RabbitMQ ...
- 了解C#的协变和逆变
前言 在引用类型系统时,协变.逆变和不变性具有如下定义. 这些示例假定一个名为 Base 的基类和一个名为 Derived的派生类. Covariance 使你能够使用比原始指定的类型派生程度更大的类 ...
- svn创建多个版本库
mkdir /pangbing cd /pangbing/ svnadmin create 1 svnadmin create 2 svnadmin create3 启动时候这样启动 svnserve ...
- js 对 date 和 字符串 类型的正确互换【各浏览器兼容】,解决invalid Date
1.前言 有个需求,想要把指定日期时间的字符串转换成date类型 pc浏览器正常转换,但手机浏览器 返回结果是 invalid Date [无效的日期] 2.原因 出现这样不兼容的原因其实很简单, p ...
- nginx配置指定域名访问,nginx禁止ip访问,配置空主机头 syscal
1.大家有过这方面的困扰,就是自己的网站给其他人恶意域名解析到自己的服务器ip上. 特别不爽,那大家可以用用空主机头的方法. 先给大家看下我的nginx.conf配置 http { log_forma ...
- 理解闭包--js面向对象编程
什么是闭包? 先看一段代码: function a(){ var n = 0; function inc() { n++; console.log(n); } inc(); inc(); } a(); ...
