vue element InfiniteScroll 无限滚动 入坑记录
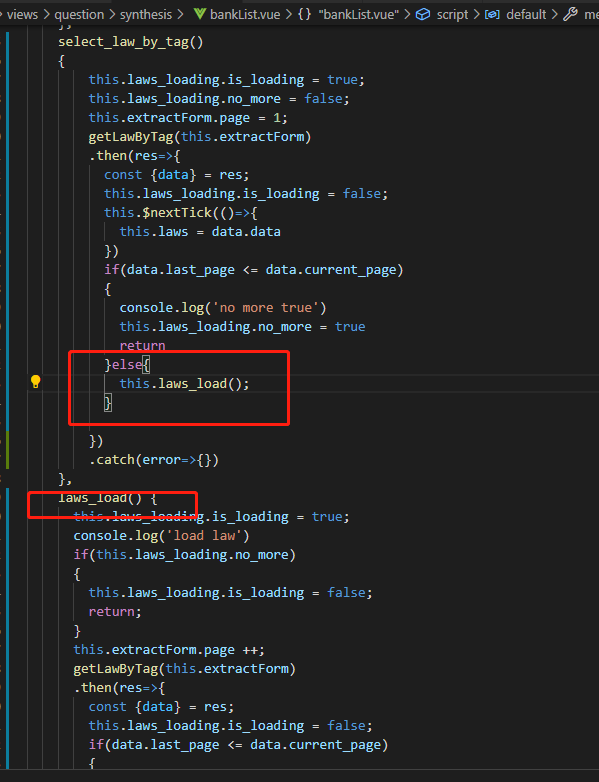
select_law_by_tag()
{
this.laws_loading.is_loading = true;
this.laws_loading.no_more = false;
this.extractForm.page = 1;
getLawByTag(this.extractForm)
.then(res=>{
const {data} = res;
this.laws_loading.is_loading = false;
this.$nextTick(()=>{
this.laws = data.data
}) if(data.last_page <= data.current_page)
{
console.log('no more true')
this.laws_loading.no_more = true
}
this.laws_load();
})
.catch(error=>{})
},
laws_load() {
this.laws_loading.is_loading = true;
console.log('load law')
if(this.laws_loading.no_more)
{
this.laws_loading.is_loading = false;
return;
}
this.extractForm.page ++;
getLawByTag(this.extractForm)
.then(res=>{
const {data} = res;
this.laws_loading.is_loading = false;
if(data.last_page <= data.current_page)
{
console.log('no more true load')
this.laws_loading.no_more = true
}
this.$nextTick(()=>{
data.data.forEach((item)=>{
this.laws.push(item)
})
}) })
},
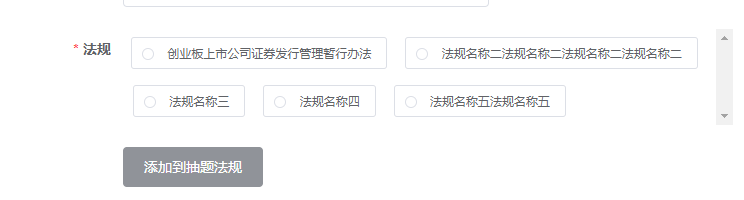
<el-form-item label="法规" prop="synthesis_id" v-loading='laws_loading.is_loading'>
<div>
<el-radio-group
v-model="extractForm.law_id"
v-infinite-scroll="laws_load"
class="synthesis_selected"
size="small"
>
<el-radio
border
v-for="item in laws"
:key="item.id"
:label="item.id"
>
{{item.title}}
</el-radio>
<p v-if="laws_loading.is_loading" style="text-align: center; height: 1rem; font-size: 0.5rem">加载中...</p>
<p v-if="laws_loading.no_more" style="text-align: center;height: 1rem; font-size: 0.5rem">没有更多了</p>
</el-radio-group> </div> </el-form-item>
css 如下
.synthesis_selected {display: block; max-height: 200px; overflow-y: scroll;}
.synthesis_selected .el-radio { margin:0.5rem;}
解决下拉失效的问题
主要是 下拉事件不能触发导致,, 解决办法是再 嵌套 触发事件, 保证下拉到底事件触发


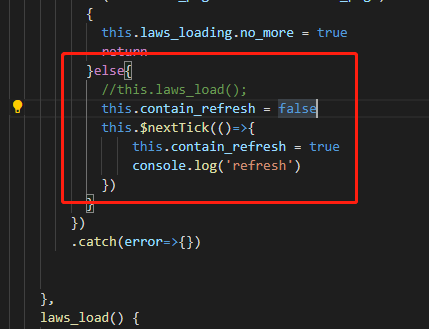
最终解决代码

或者 最正确的做法, 刷新组件, 让组件填充container

vue element InfiniteScroll 无限滚动 入坑记录的更多相关文章
- c#调用c++ dll 入坑记录
1.DLL引用坑 [DllImport("NetDLL.dll", CharSet = CharSet.Ansi, CallingConvention = CallingConve ...
- IDEA+maven+javafx(java 1.8)入坑记录
序 好久没写博客了,主要是因为懒,写博客真的是个难坚持的事.但今天登上来看了看,之前记录ctf写的wp竟然点击量这么多了,突然让我有了继续写下去的动力. 这段时间遇到了好多事,中间也有想过写几篇文章记 ...
- React Native入坑记录
1.render中如果使用props,直接用this.props.xxx,如果是在JSX中,用{this.props.xxx} 2.警告each child in an array or iterat ...
- vue使用百度编辑器ueditor踩坑记录
一.使用 下载放入项目 main.js引入 import '../static/UE/ueditor.config.js'; import '../static/UE/ueditor.all.js'; ...
- vue+element ui后台遇到的坑
今天在用elementui做后台系统,遇到第一个坑:分页显示的是英文 按照官网组件复制下来的代码: <el-row :gutter="0" style="margi ...
- Windows To Go入坑记录
什么是Windows To Go? https://en.wikipedia.org/wiki/Windows_To_Go 微软为了解决企业用户的需求而推出,可以在u盘或者移动硬盘启动window系统 ...
- vue cli3 + cube-ui 配置rem踩坑记录
在install cube-ui时,选择了后编译,选中使用rem的时候会发现,怎么刷新页面的html字体被设置成了37.5px 感觉太大了,于是去寻找修改的办法,第一反应是webpack的配置,于是去 ...
- vue 无限滚动问题
如今web开发中,无限加载是必需的一项功能,尤其是在移动端开发中,一个列表往往默认只加载10条,想看更多只能逐渐往下翻页.那么今天就看看如何在Vue-Cli中实现这个功能. 当前找到两个插件 1 el ...
- webpack入坑之旅(五)加载vue单文件组件
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
随机推荐
- spring练习,在Eclipse搭建的Spring开发环境中,使用set注入方式,实现对象的依赖关系,通过ClassPathXmlApplicationContext实体类获取Bean对象
相关 知识 >>> 相关 练习 >>> 实现要求: 在Eclipse搭建的Spring开发环境中,使用set注入方式,实现对象的依赖关系,通过ClassPathXm ...
- JSP中使用<c:forEach>标签循环遍历元素
1.forEach标签元素 <c:forEach items="接收集合对象" var="迭代参数名称" varStatus="迭代状态,可访问 ...
- Java程序设计基础笔记 • 【第8章 方法】
全部章节 >>>> 本章目录 8.1 方法概述 8.1.1 方法的简介 8.1.2 方法的类 8.1.3 自定义方法简介 8.1.3 自定义方法调用 8.1.4 实践练习 ...
- 【MySQL作业】DDL 和 DML——美和易思使用 DML 新增和更新表数据应用习题
点击打开所使用到的数据库>>> 1.添加 easyShopping 客户数据. insert into customer values('abc111','111',' 刘一鸣 ', ...
- 【JPA】使用JPA实现分页和模糊查询
1.首先创建DAO层接口,实现JpaRepository和JpaSpecificationExecutor两个接口 JpaRepository<Admin, Integer> 泛型参数分别 ...
- CSS基础 定位相关属性的使用方法
1.相对定位:position:relative: 属性名:position 属性值:relative: 特点:1.相对自己的位置移动 2.配合方位名词移动,如:top.left.right,bott ...
- Linux根目录缺少x权限,产生的两个错误
错误一:root用户执行systemctl命令报误 [root@node1 ~]# systemctl restart sshd * (pkttyagent:10364): WARNING *: Un ...
- vue 从后台获取数据并渲染到页面
一.在 created中调用methods中的方法 二.在methods中通过vuex异步获取后台数据 三.在computed 中计算属性 四.页面中调用computed中的计算后的属性 来自为知笔记 ...
- axios导出 excel
this.axios({ methods: 'get', url: url, responseType: 'blob' }).then(res => { const blob = new Blo ...
- 彻彻底底地理解TCP三次握手和四次挥手的全部过程
三次握手 我们先提出一些问题,但是我们暂且不回答这些问题,下面我会尽我所能详尽地讲解TCP的三次握手过程,然后看完你可以在评论区留下你对问题的答案,我们可以一起探讨. 为什么要握手 为什么是三次而不是 ...
